Difference between revisions of "Release notes/1.2"
| Line 30: | Line 30: | ||
== Canvas == | == Canvas == | ||
=== Snapping === | === Snapping === | ||
==== Alignment and Distribution snapping ==== | ==== Alignment and Distribution snapping ==== | ||
Three new modes of on-canvas snapping have been added. These new modes make aligning and distributing objects a very easy drag and drop operation. | Three new modes of on-canvas snapping have been added. These new modes make aligning and distributing objects a very easy drag and drop operation. | ||
| Line 45: | Line 48: | ||
===== Alignment Guides ===== | ===== Alignment Guides ===== | ||
are horizontal or vertical lines that only appear when you're editing objects on the canvas. Temporary guide lines appear if the selected object can be aligned relative to another object on the canvas. Once a guide does occur, the movement of the selection is constrained in the general direction of the guide which makes placing objects on the canvas easier. | are horizontal or vertical lines that only appear when you're editing objects on the canvas. Temporary guide lines appear if the selected object can be aligned relative to another object on the canvas. Once a guide does occur, the movement of the selection is constrained in the general direction of the guide which makes placing objects on the canvas easier. | ||
====== Self snapping ====== | ====== Self snapping ====== | ||
is useful for node editing. Nodes will snap to thier own geometry | is useful for node editing. Nodes will snap to thier own geometry | ||
===== Distribution Guides ===== | ===== Distribution Guides ===== | ||
are also a new feature added to Inkscape. These are spacing guides that appear in between equally spaced objects. These guides make it easier to place objects at equal distance from each other. These guides also appear in horizontal or vertical direction based on the optimum snap position. | are also a new feature added to Inkscape. These are spacing guides that appear in between equally spaced objects. These guides make it easier to place objects at equal distance from each other. These guides also appear in horizontal or vertical direction based on the optimum snap position. | ||
[[File:Distribution-snapping-demo.gif|center|Distribution and Alignment Snapping]] | [[File:Distribution-snapping-demo.gif|center|Distribution and Alignment Snapping]] | ||
Related Merge Request: https://gitlab.com/inkscape/inkscape/-/merge_requests/3294 | Related Merge Request: https://gitlab.com/inkscape/inkscape/-/merge_requests/3294 | ||
== Tools == | == Tools == | ||
=== Selector Tool === | === Selector Tool === | ||
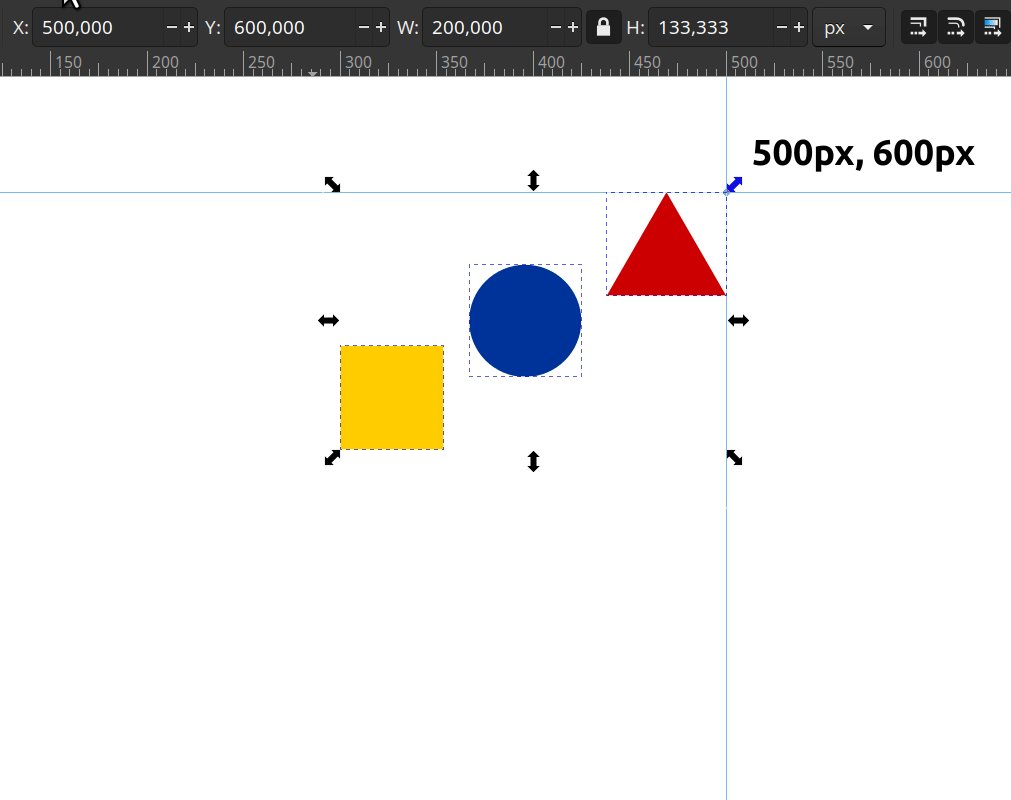
==== Custom Origin ==== | ==== Custom Origin ==== | ||
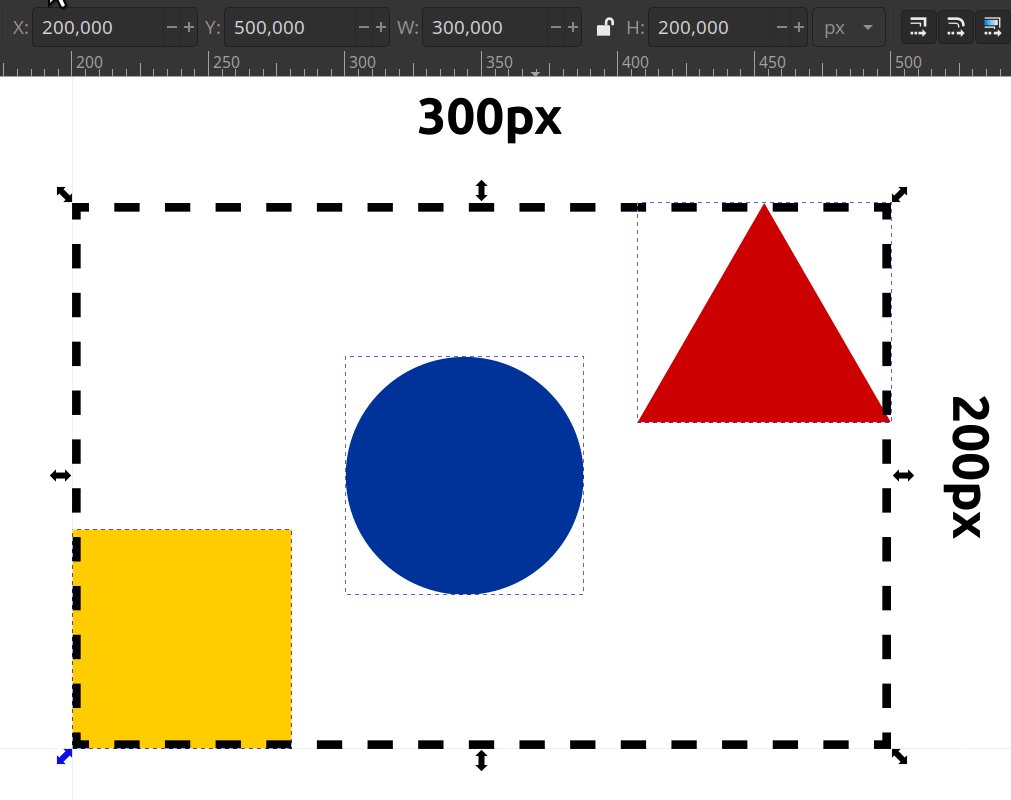
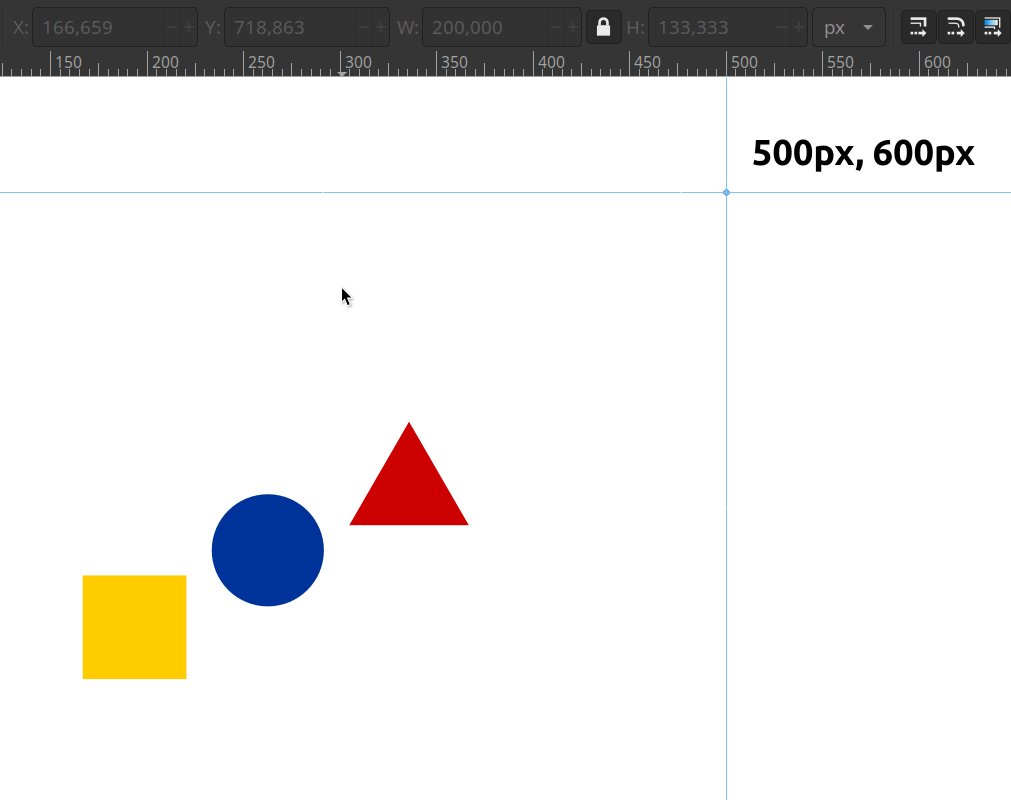
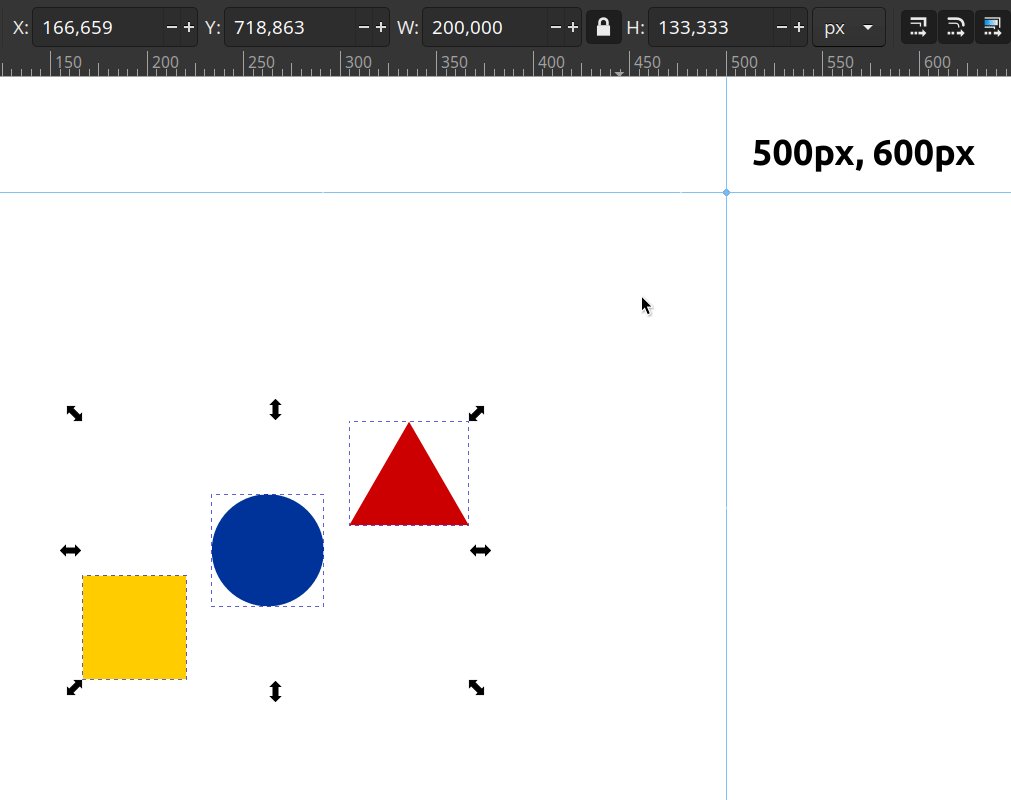
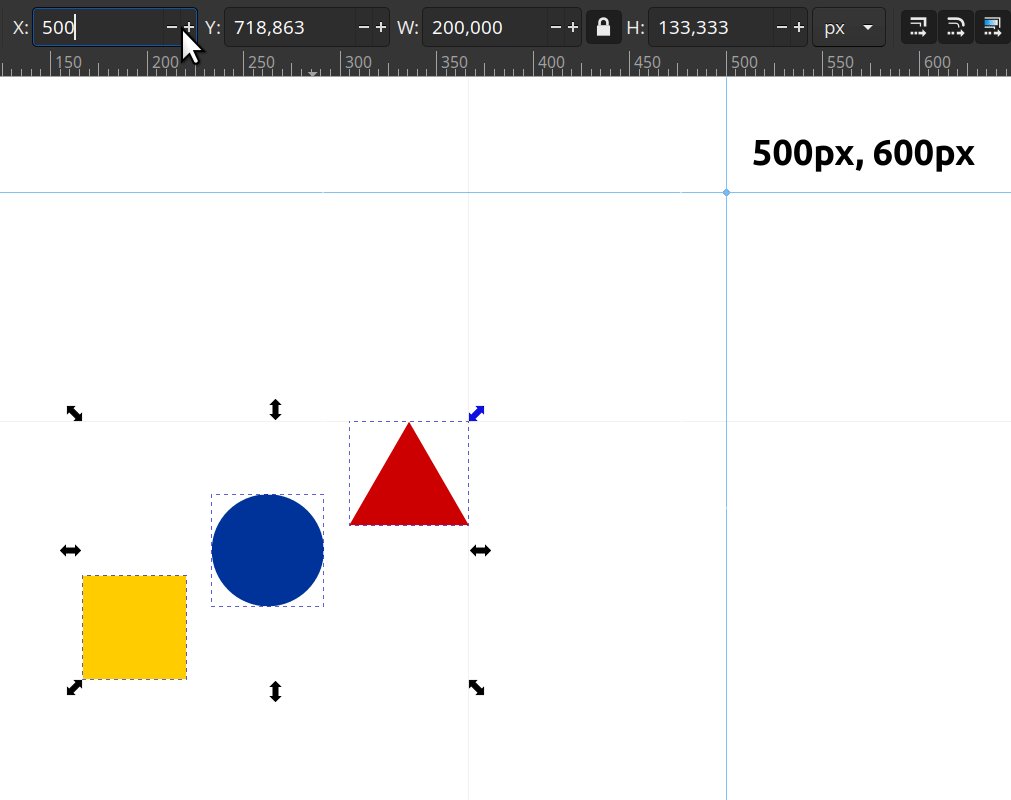
You can edit the Origin of the selection. By clicking on one of 8 canvas handles <code><-></code> changes the origin/ anchor point of the selection. After that, you will see a big gray cross from a new origin. This change will be reflected in the toolbar from where you can edit position and size with precise numbers. This is useful if you want to move/scale a selection with a precise number in mind. You can also move origin anywhere by dragging on the middle handle + . | You can edit the Origin of the selection. By clicking on one of 8 canvas handles <code><-></code> changes the origin/ anchor point of the selection. After that, you will see a big gray cross from a new origin. This change will be reflected in the toolbar from where you can edit position and size with precise numbers. This is useful if you want to move/scale a selection with a precise number in mind. You can also move origin anywhere by dragging on the middle handle + . | ||
| Line 69: | Line 76: | ||
=== Text Tool === | === Text Tool === | ||
New feature padding knot to flow box [https://gitlab.com/inkscape/inkscape/-/merge_requests/2769 2769] | New feature padding knot to flow box [https://gitlab.com/inkscape/inkscape/-/merge_requests/2769 2769] | ||
| Line 76: | Line 84: | ||
== Dialogs == | == Dialogs == | ||
=== General === | === General === | ||
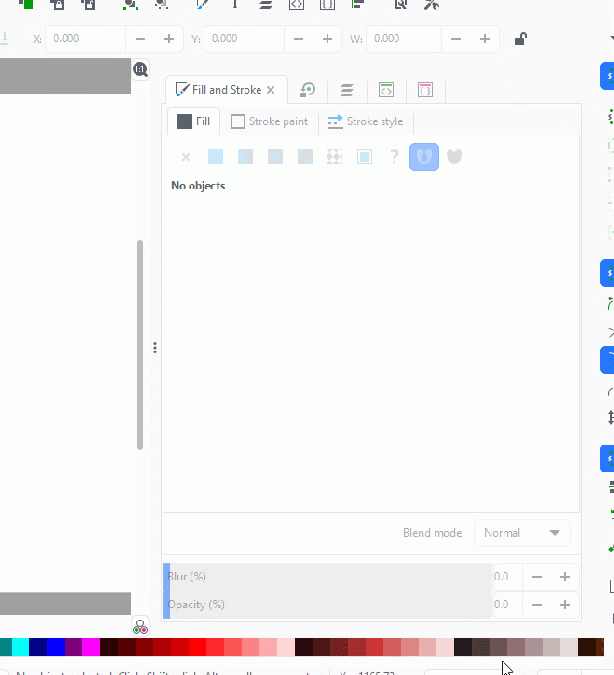
You can hide the docking area on the left or right on the screen with a single mouse action now! | |||
Click on the vertical <code>'''...'''</code> or drag the bar past 50% percent of the minimal dock width ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2969 MR #2969]) | |||
<gallery mode="packed" heights=450px> | |||
File:Hiding docks.gif| Toggle to hide/unhide dock | |||
</gallery> | |||
=== Trace Bitmap === | === Trace Bitmap === | ||
Claen up of ui: Added sliders , fixed live preveiw, dialog is responsive | Claen up of ui: Added sliders , fixed live preveiw, dialog is responsive | ||
https://gitlab.com/inkscape/inkscape/-/merge_requests/3405 | https://gitlab.com/inkscape/inkscape/-/merge_requests/3405 | ||
=== Color | === Color pallete and Swatches === | ||
We improved Look and settings options of this two panels. Scrolling is now posible just on vertical axies | We improved Look and settings options of this two panels. Scrolling is now posible just on vertical axies | ||
| Line 89: | Line 108: | ||
=== Aligment and distribution === | === Aligment and distribution === | ||
We fused arrange dialogs into one dialog Aligment and distribution . its in 3 tabs with more user frendly names and small visual tweeks | We fused arrange dialogs into one dialog Aligment and distribution . its in 3 tabs with more user frendly names and small visual tweeks | ||
| Line 94: | Line 114: | ||
=== Objects dialog === | === Objects dialog === | ||
we remade Objects dialog from scrach . | we remade Objects dialog from scrach . | ||
| Line 99: | Line 120: | ||
=== SVG Font Editor === | === SVG Font Editor === | ||
Bug fixes and small face lift of the dialog | Bug fixes and small face lift of the dialog | ||
=== Transform dialog === | === Transform dialog === | ||
We clend up this dialog made it shorter and edded explnation for metrix transformations | We clend up this dialog made it shorter and edded explnation for metrix transformations | ||
Revision as of 13:03, 20 August 2021

|
These Release Notes are in Draft Status.
Important Links:
|

|
Pending questions:
|
Release highlights
Definitely not released yet.
Important changes for packagers
- New dependency on
python-cssselectadded which is required for usage of Inkscape extensions (MR #3239)
General user interface
The padding of the + / - buttons for number entry fields has been reduced, so those fields now take up considerably less space. If you prefer the wider buttons, this can be turned off in Preferences > Interface : Use narrow number entry boxes . (MR #3358)
Canvas
Snapping
Alignment and Distribution snapping
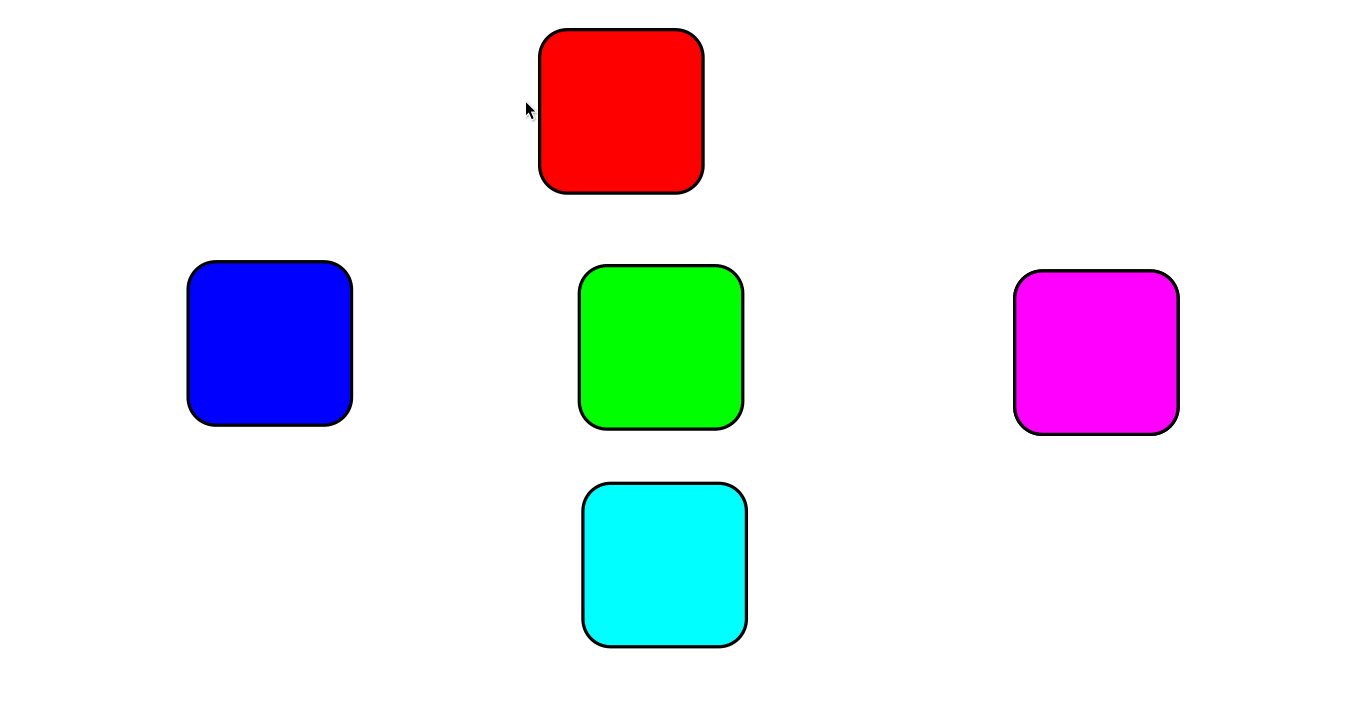
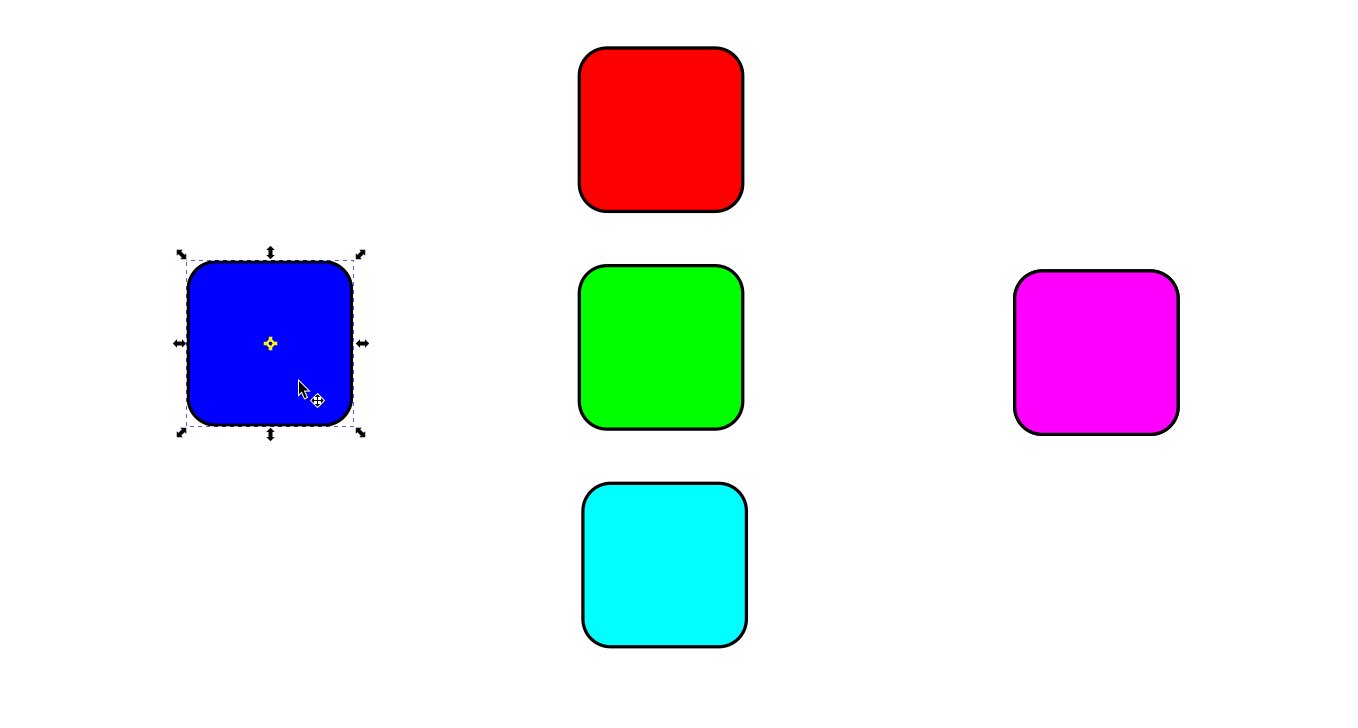
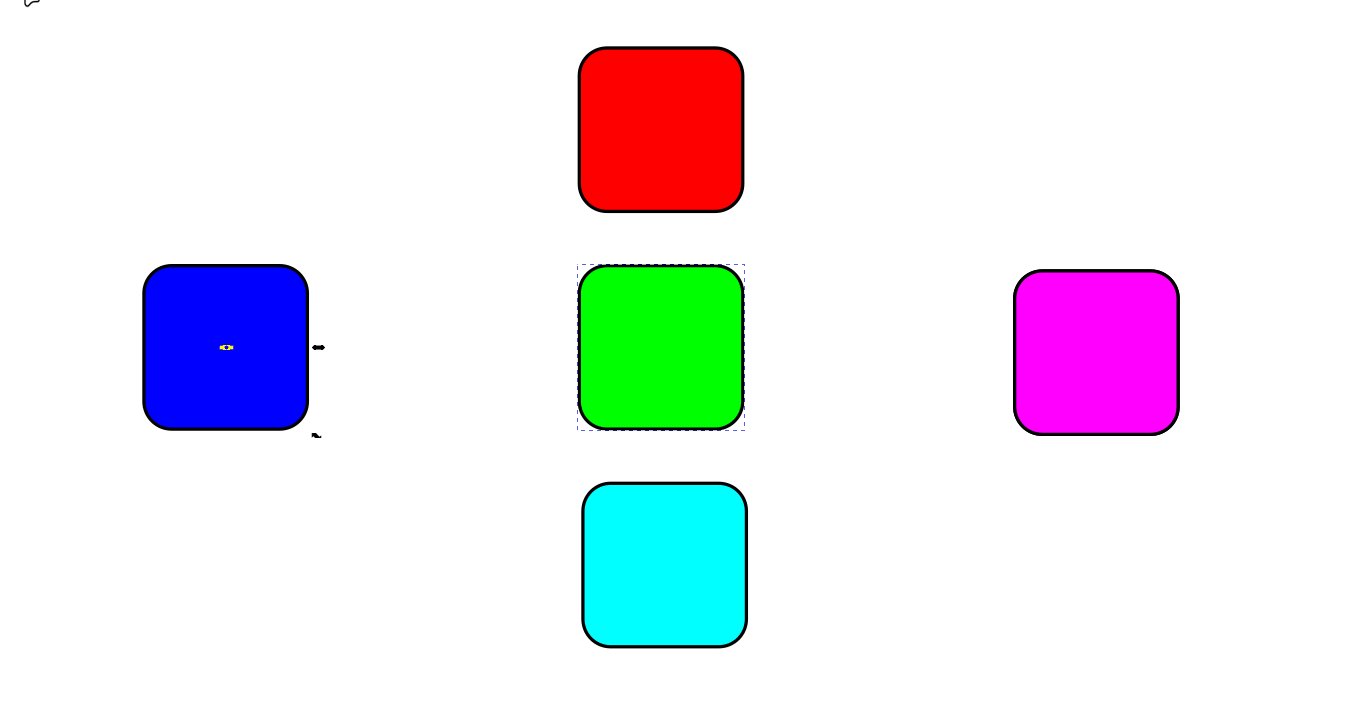
Three new modes of on-canvas snapping have been added. These new modes make aligning and distributing objects a very easy drag and drop operation.
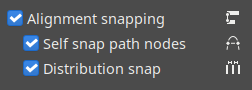
The new snapping options can be enabled or disabled from the Snap toolbar using the following new options:
- Alignment Snapping : Toggle alignment snapping for objects.
- Self snapping : Toggle alignment snapping for nodes in the same path while editing nodes.
- Distribution snapping : Toggle distribution snapping.
Alignment and distribution snapping also have their separately configurable snap tolerances which can be adjusted in Document Properties > Snap.
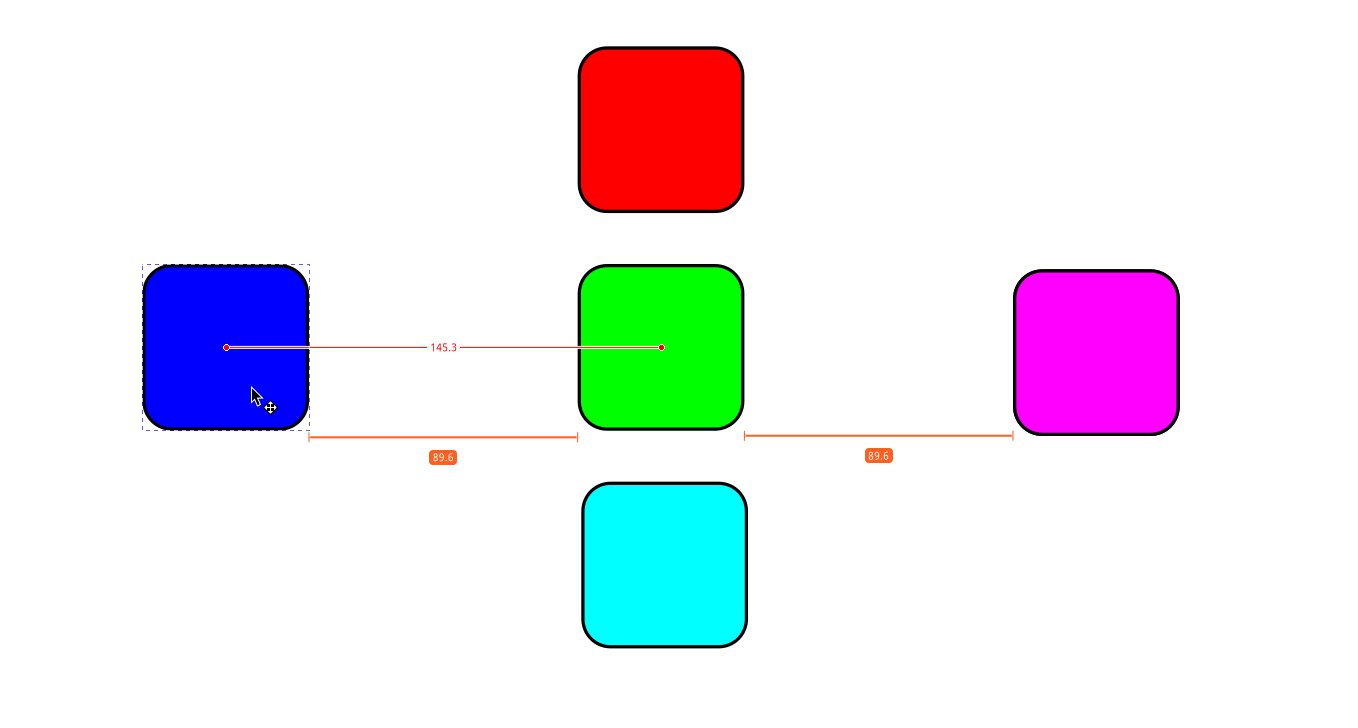
Both Alignment and Distribution snapping also have a preference to show snap distances which can be enabled or disabled from Preference > Snapping > Show snap distance in case of alignment or distribution snap.
Alignment Guides
are horizontal or vertical lines that only appear when you're editing objects on the canvas. Temporary guide lines appear if the selected object can be aligned relative to another object on the canvas. Once a guide does occur, the movement of the selection is constrained in the general direction of the guide which makes placing objects on the canvas easier.
Self snapping
is useful for node editing. Nodes will snap to thier own geometry
Distribution Guides
are also a new feature added to Inkscape. These are spacing guides that appear in between equally spaced objects. These guides make it easier to place objects at equal distance from each other. These guides also appear in horizontal or vertical direction based on the optimum snap position.
Related Merge Request: https://gitlab.com/inkscape/inkscape/-/merge_requests/3294
Tools
Selector Tool
Custom Origin
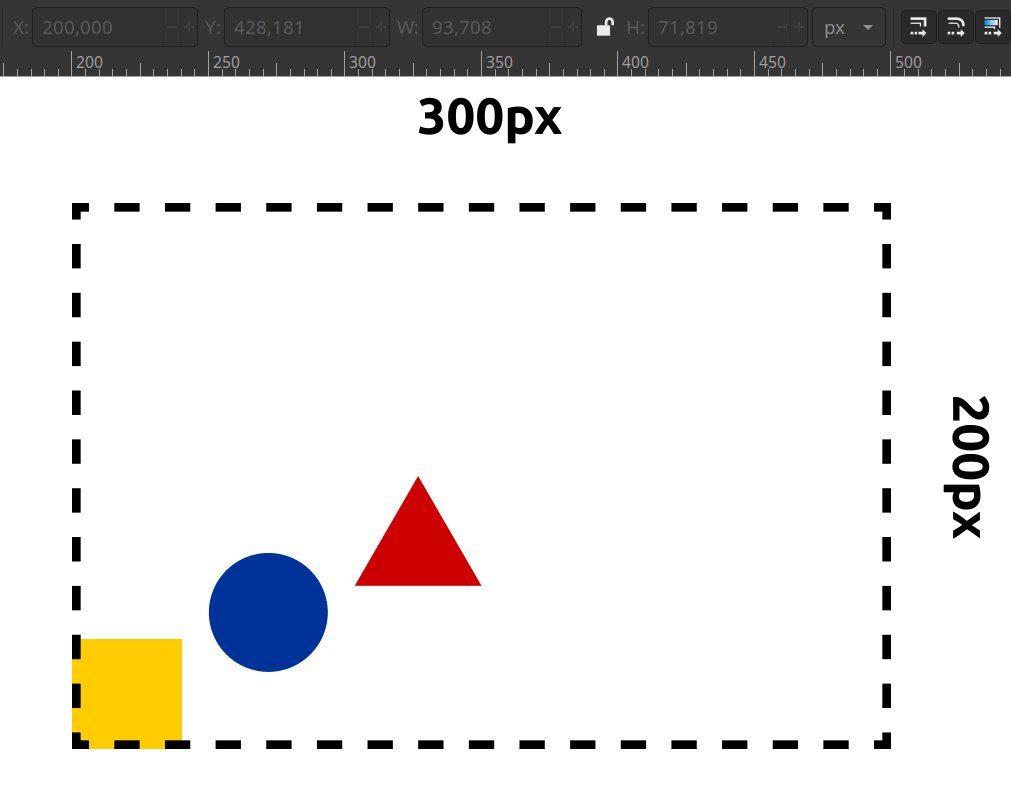
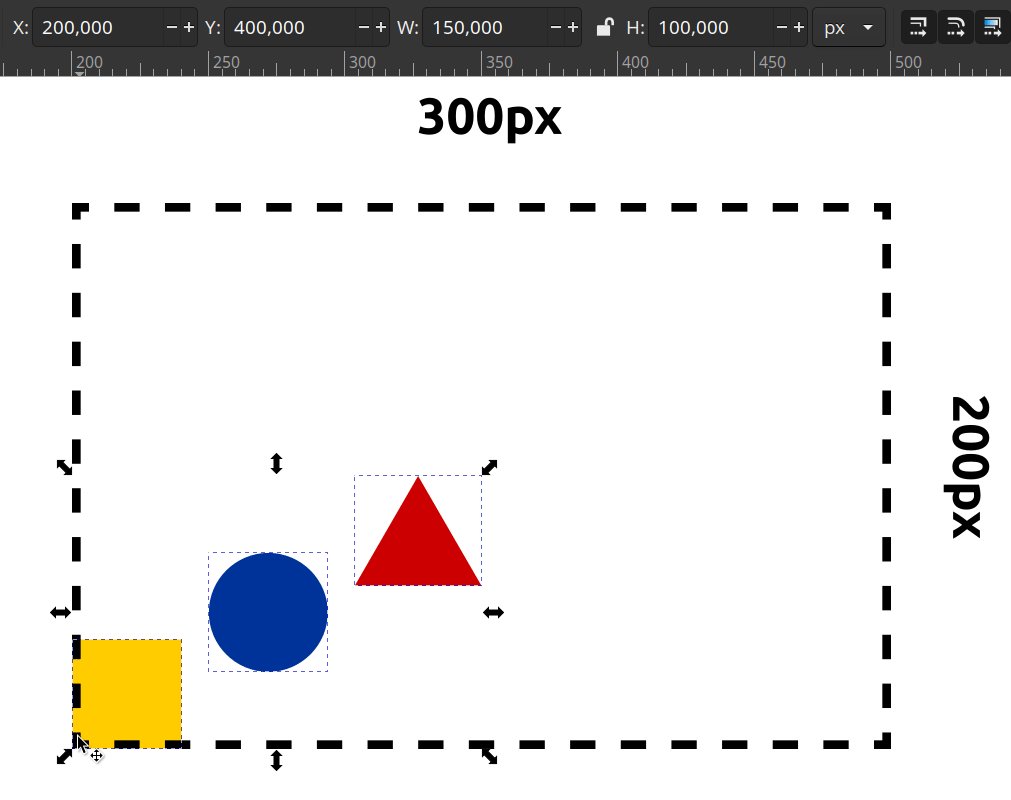
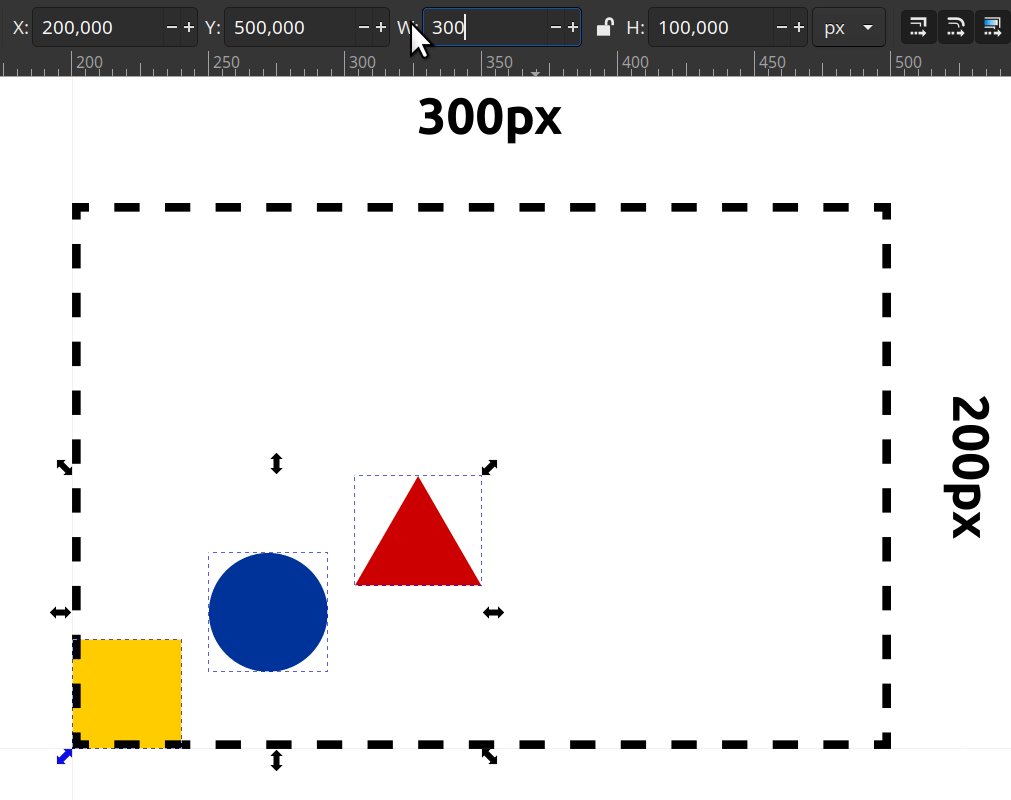
You can edit the Origin of the selection. By clicking on one of 8 canvas handles <-> changes the origin/ anchor point of the selection. After that, you will see a big gray cross from a new origin. This change will be reflected in the toolbar from where you can edit position and size with precise numbers. This is useful if you want to move/scale a selection with a precise number in mind. You can also move origin anywhere by dragging on the middle handle + .
Text Tool
New feature padding knot to flow box 2769
SVG 2.0 flowed text allows for shape-padding and shape-subtract attributes, allowing for the text to flow into a shape and leave some space between it's edges and where the text will start to flow as well as subtracting shapes with margin, which allows text to flow around other objects in the scene. These attributes were supported in Inkscape 1.0, but not exposed to the user. This version of Inkscape includes both an adjustable on-canvas knot for changing the padding as well as a Text menu item for setting text subtraction properties with a further knot to adjust it's margins.
[See merge request for animated gifs to add here]
Dialogs
General
You can hide the docking area on the left or right on the screen with a single mouse action now!
Click on the vertical ... or drag the bar past 50% percent of the minimal dock width (MR #2969)
Trace Bitmap
Claen up of ui: Added sliders , fixed live preveiw, dialog is responsive
https://gitlab.com/inkscape/inkscape/-/merge_requests/3405
Color pallete and Swatches
We improved Look and settings options of this two panels. Scrolling is now posible just on vertical axies
https://gitlab.com/inkscape/inkscape/-/merge_requests/2881
Aligment and distribution
We fused arrange dialogs into one dialog Aligment and distribution . its in 3 tabs with more user frendly names and small visual tweeks
https://gitlab.com/inkscape/inkscape/-/merge_requests/3382
Objects dialog
we remade Objects dialog from scrach .
https://gitlab.com/inkscape/inkscape/-/merge_requests/2466
SVG Font Editor
Bug fixes and small face lift of the dialog
Transform dialog
We clend up this dialog made it shorter and edded explnation for metrix transformations
https://gitlab.com/inkscape/inkscape/-/merge_requests/3381
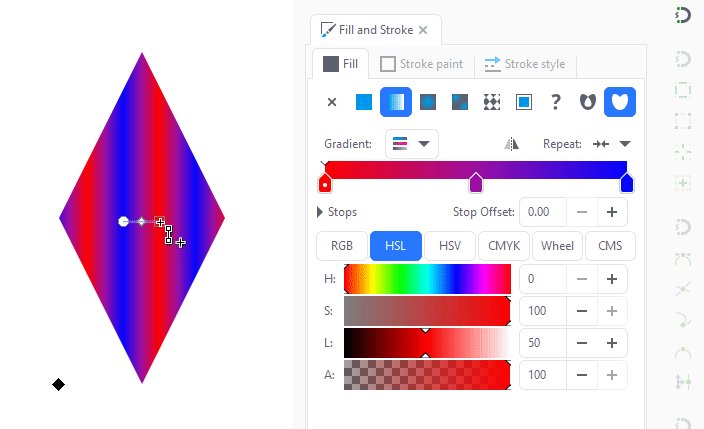
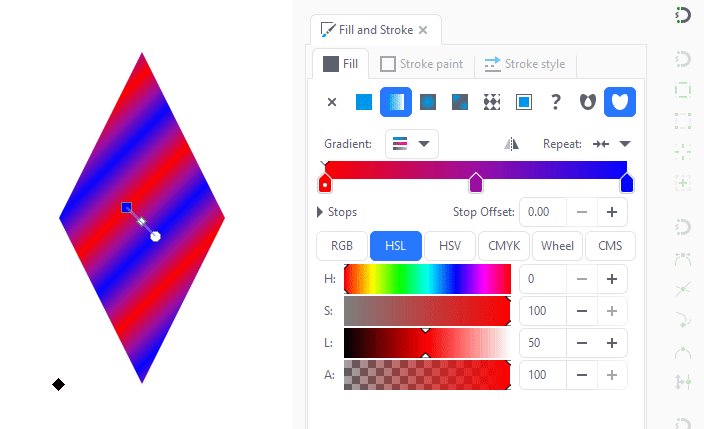
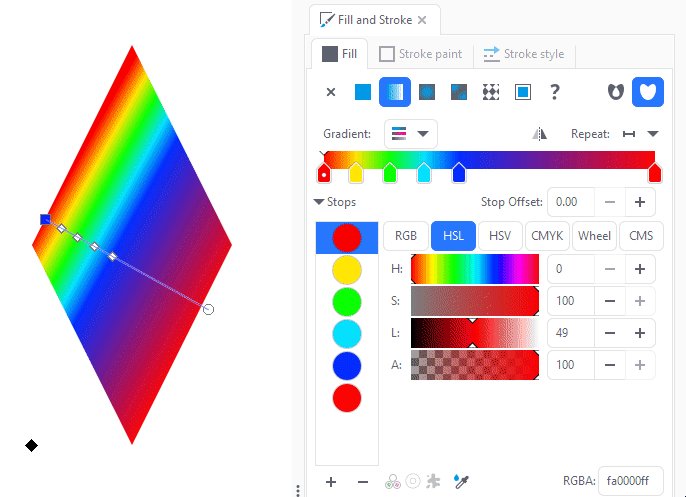
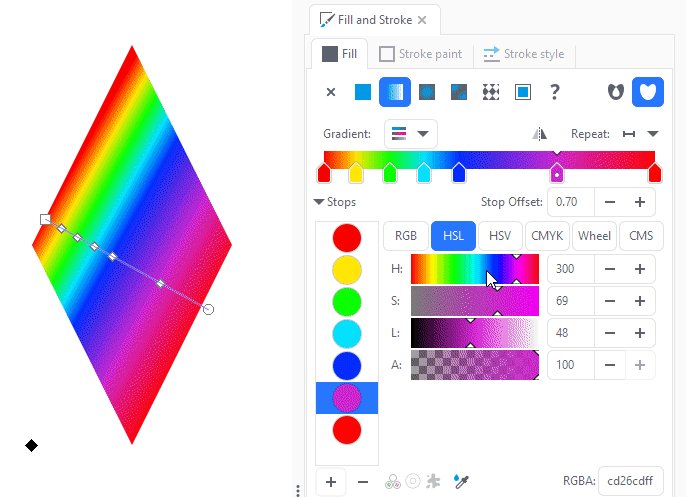
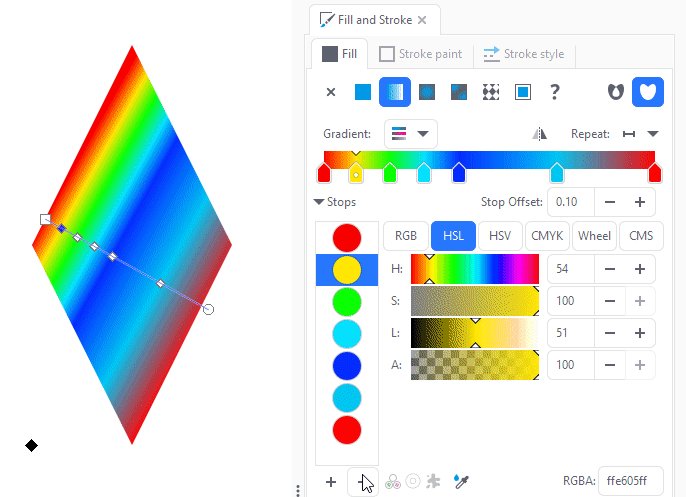
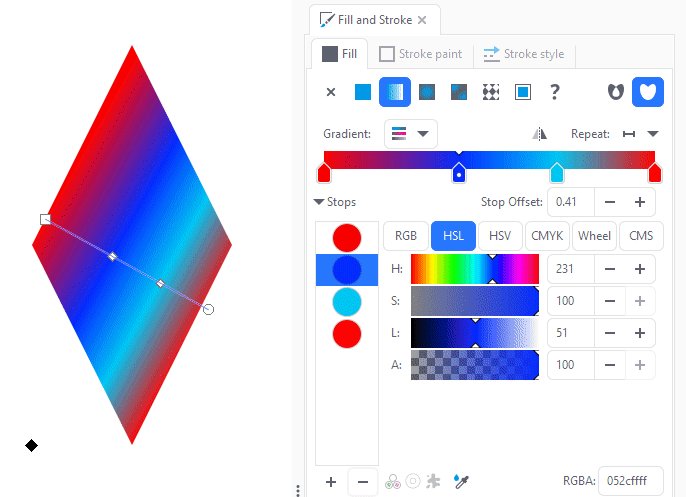
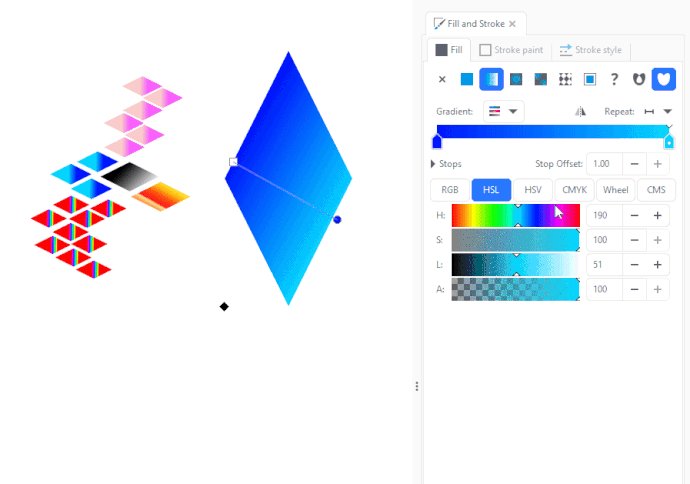
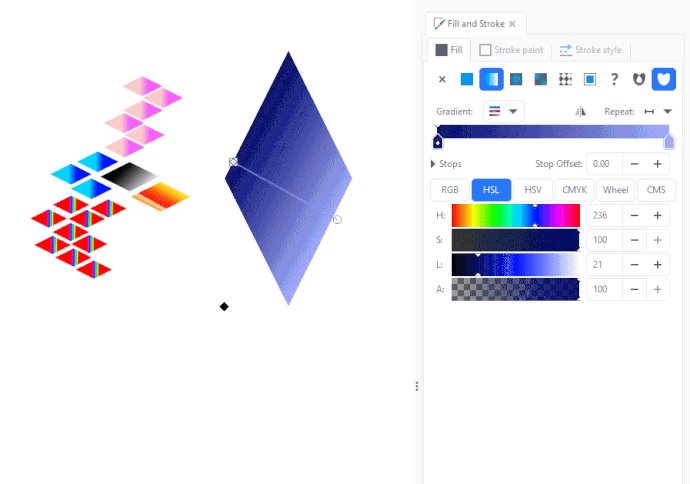
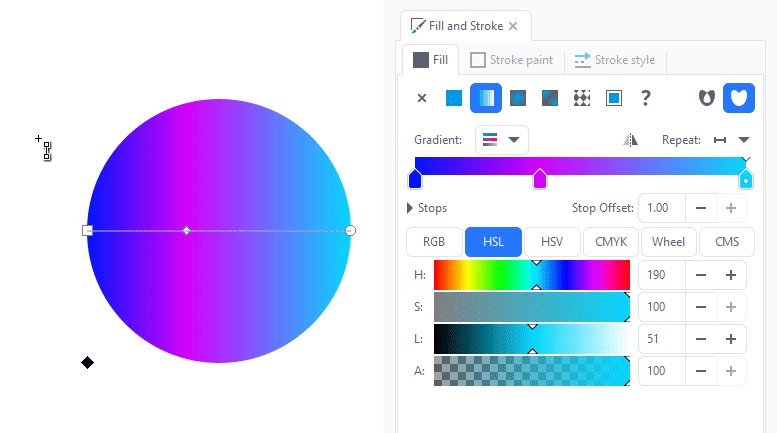
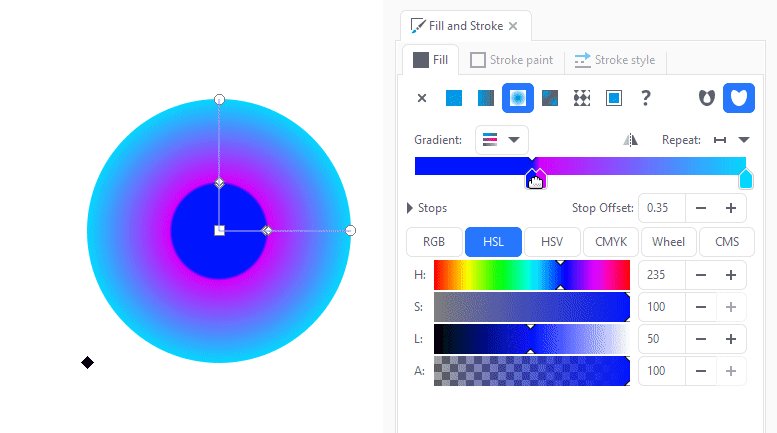
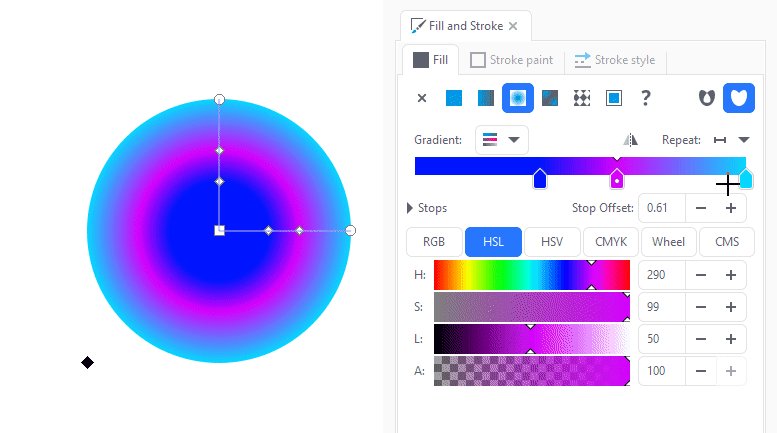
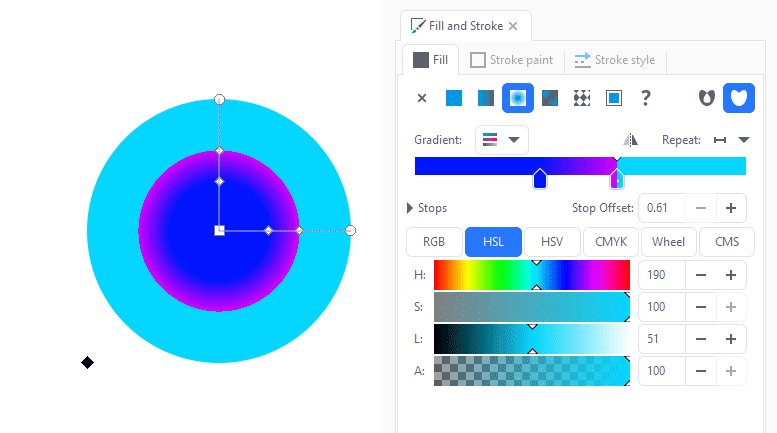
Fill and Stroke dialog
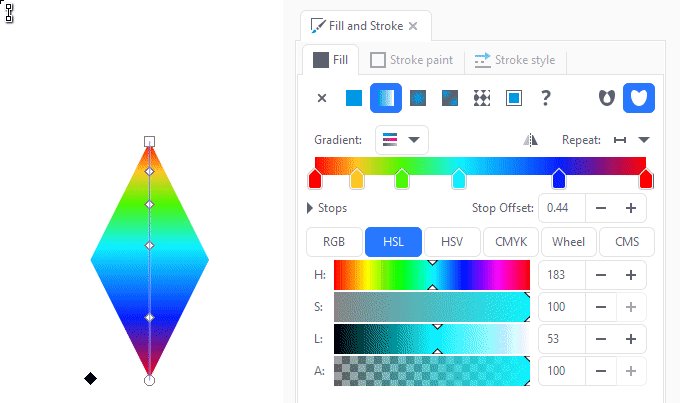
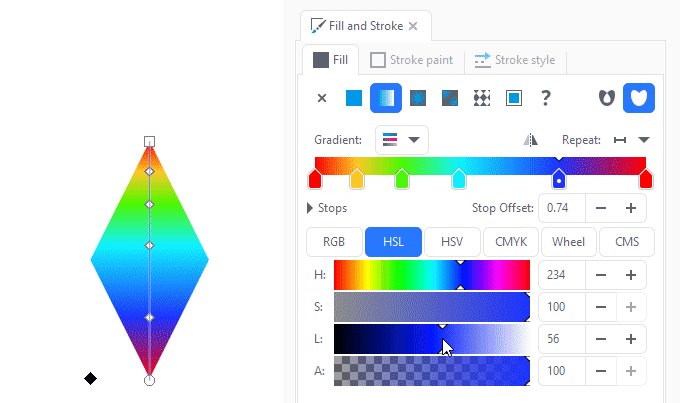
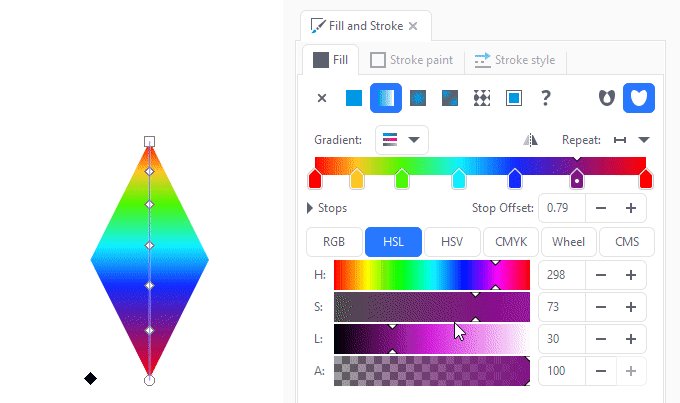
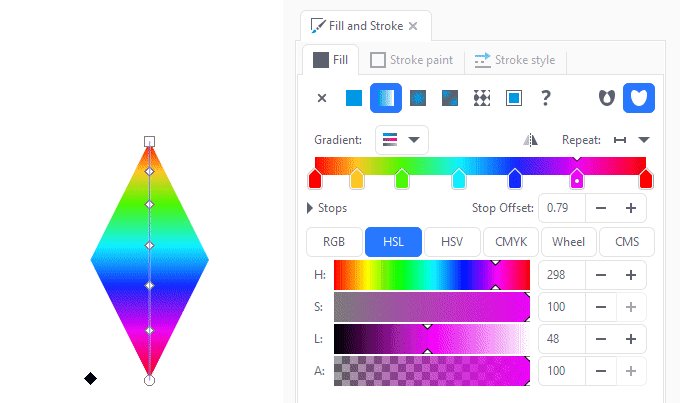
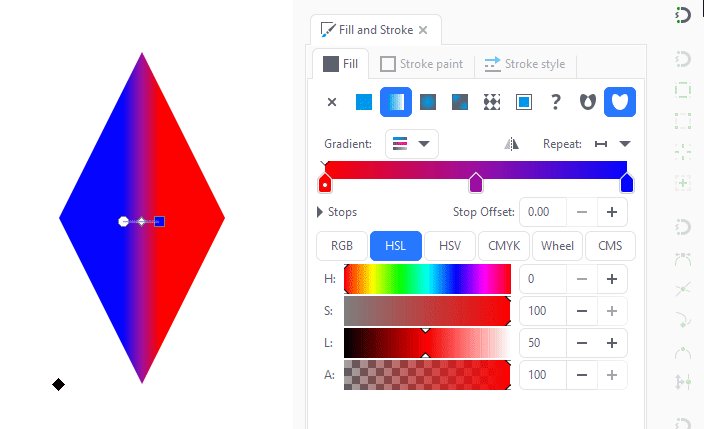
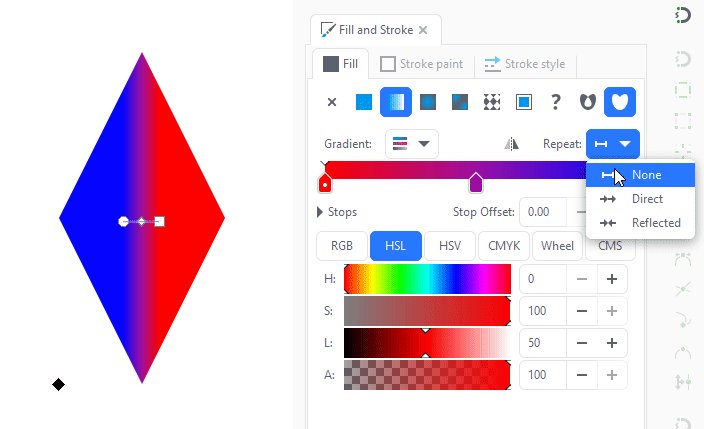
Gradient Editor is back
A replacement for the gradient editor was added to the Fill and Stroke dialog (MR #2688, But UX#67).
Users can now add, edit and delete gradient stops directly in the 'Fill and Stroke' dialog.
New stops can be added by double clicking on the gradient preview, and can be deleted by selecting them and pressing the Del or Backspace key. Their position can be adjusted with the mouse by dragging the stops along the gradient preview, or numerically using stop offset option for more precise adjustments.
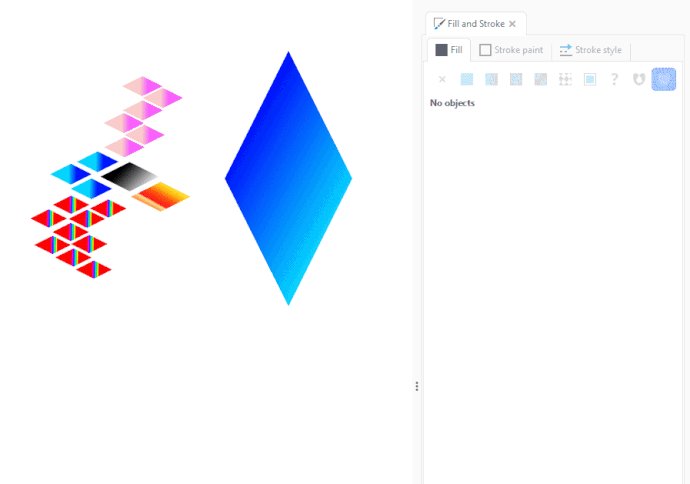
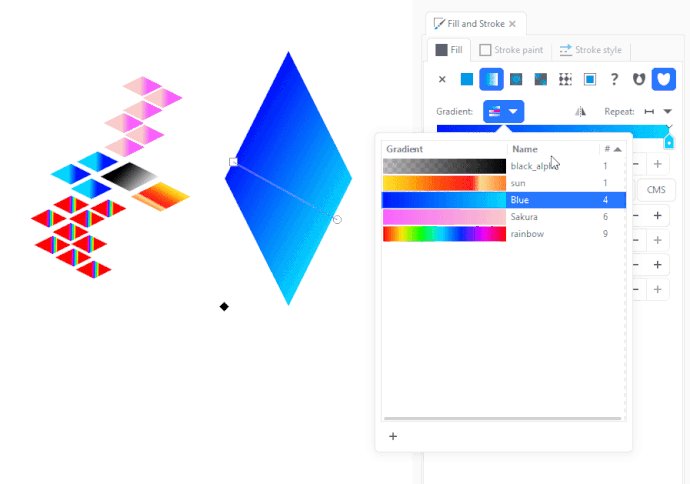
The Gradient tool toolbar options `repeat mode`, `reverse gradient direction`, a gradient selection library and a list of all stops have been added here, too, so all the options pertaining to gradients are in easy reach.
Another way to add, edit and delete single stops is to use the list of gradient stops. Users can add stops by clicking on the + button, and can delete them by clicking on the - button.
With the new gradient selection dropdown, users can duplicate gradients by clicking on the + button.
Users can offset (move) the first and last stops of a gradient. The color beyond the last/first gradient stop is uniformly that of the last/first stop and it becomes transparent where the gradient postion handles end.
Other small changes
we reorder caps https://gitlab.com/inkscape/inkscape/-/merge_requests/3402
color modes are hidden to dropdown
https://gitlab.com/inkscape/inkscape/-/merge_requests/3443
Filters
Live path effects
Import / Export
Customization
Themes
Cursors
Drop shadow is now optional for mouse cursors.
You can turn it off in Preferences > Interface : Enable Scaling and Preferences > Interface : Show drop shadow
https://gitlab.com/inkscape/inkscape/-/merge_requests/3352
macOS-specific Changes
Extensions
Command line
Behind the curtains
Notable bugfixes
Crash fixes
Other bug fixes
Even more bug fixes
There were even more issues fixed than those listed above, but these probably only affect a small portion of users, or are relevant for development and packaging only.
For a complete list, visit our GitLab issue tracker and see the commit history.
Translations
The following UI translations received updates:
- …
The Windows installer translation was updated for [2021-03-03]:
- …
The following documentation translations received updates:
- …
Contributing to interface translations
Want to help with translations? Learn how to help!
Documentation
- …
Contributing to documentation and documentation translation
Contributions to the documentation translations, as well as improvements to its contents, are welcome at the inkscape-docs repository.
Known issues
- Gradient editing [as of 2021-06-26]:
- Gradient collecting is problematic. It deletes your gradient if it's not used by any other object. Will be fixed with 3361
- If you convert your gradient to swatch, the gradient editor cannot be used for editing it anymore.
- The first click after exiting the gradient library is ignored.
- Canvas stops and gradient editor stops highlighting will stop working in some cases.
Other releases
- Inkscape 1.5 — development branch
- Inkscape 1.4 — current stable release branch (1.4.1, 1.4.2 next bugfix release)
- Inkscape 1.3 (1.3.1, 1.3.2)
- Inkscape 1.2 (1.2.1, 1.2.2)
- Inkscape 1.1 (1.1.1, 1.1.2)
- Inkscape 1.0 (1.0.1, 1.0.2)
- Inkscape 0.92 (0.92.1, 0.92.2, 0.92.3, 0.92.4, 0.92.5)
- Inkscape 0.91
- Inkscape 0.48 (0.48.1, 0.48.2, 0.48.3, 0.48.4, 0.48.5)
- Inkscape 0.47
- Inkscape 0.46
- Inkscape 0.45
- Inkscape 0.44
- Inkscape 0.43
- Inkscape 0.42
- Inkscape 0.41
- Inkscape 0.40
- Inkscape 0.39
- Inkscape 0.38
- Inkscape 0.37
- Inkscape 0.36
- Inkscape 0.35