Difference between revisions of "Release notes/1.3"
| Line 492: | Line 492: | ||
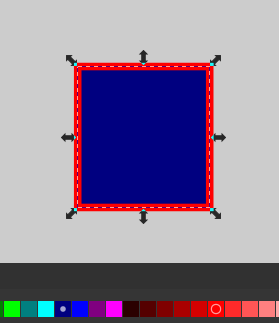
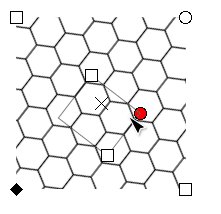
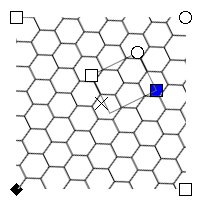
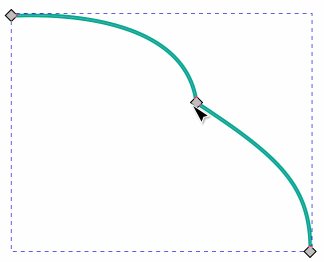
=== Corners === | === Corners === | ||
New design for canvvas controls that should improve usability. You can add this Live path effect from node tool toolbar .[[File:Asdasdasdasdasd 123.png]] | New design for canvvas controls that should improve usability. You can add this Live path effect from node tool toolbar .[[File:Asdasdasdasdasd 123.png]]. You can also asing e shorcut to this effect (ho shorcut is set by defoult) | ||
https://gitlab.com/inkscape/inkscape/-/merge_requests/5164 | https://gitlab.com/inkscape/inkscape/-/merge_requests/5164 | ||
Revision as of 08:10, 30 March 2023

|
These Release Notes are in Draft Status.
Note: Not all animations work, due to Wiki bugs with resizing images. Release notes will be transferred to website, there animations will be working. Important Links:
|

|
Pending questions:
|
Release highlights
Definitely not released yet.
The highlights of this major Inkscape version are:
- Shape builder - a new tool for building complex shapes (Boolean tool)
- On-Canvas Pattern Editing
- Pattern Editor
- Page margins & bleed
- Document Resources Dialog
- Return of Search, opacity & blend modes in Layers & Objects dialog and of an optional persistent snap bar
- Font Collections
- Syntax highlighting in XML Editor
- LPE dialog user interface redesign
- And so much more!
Performance
A lot of effort has gone into improving the performance and speed of all aspects in Inkscape. This involved the refactoring of inefficient code, rewriting how Inkscape works with patterns, moving bitmap tracing into a separate thread and so much more!
Canvas rendering is now both multithreaded and done outside of Inkscape's main process thread. This should significantly improve performance while zooming/panning/transforming objects if your computer's processor has more than one core (which it most likely does).
In some cases, this results in a 2- to 4-fold speedup.
You can set the number of processor cores Inkscape should use for rendering in Edit > Preferences > Rendering > Number of Threads. By default, Inkscape tries to be as fast as possible by using as many cores as possible (Multithreading MRs, MR #4760).
General user interface
Color Palette
- Color palette fields now have little indicators that show which color is used for the stroke and fill of a selected object.
- Color pinning (MR #4957):
- You can select colors from the palette that you are using and 'pin' them to the start of the palette, for faster access. By default, these 4 colors are 'Unset', black, grey and white, but you can choose any other color, too. These fields can be made larger, so they can be easily clicked on.
- To add a color to the pinned colors array, right-click on its palette field and select 'Pin color'. The color will then be moved away from its original location in the palette to the palette start.
- To 'unpin' a color, right-click on the pinned color's field and select 'Unpin color'.
- To choose the pinned colors' size, click on the palette bar's hamburger menu icon and select to 'Configure' it, and check / uncheck the option 'Enlarge pinned colors'.
- Note: Pinned colors only show up if the current palette contains them. So when you switch the palette, some colors may be dropped, and when you switch back to a palette that contains them, they will show again.
Pasting Options Renamed, and Paste on Page
The Paste size entry in the Edit menu has been renamed to Paste…, to hold all 'special' pasting operations that you may need.
A new pasting feature On Page has been added to this renamed menu to paste the copied object(s) into the same position on a different page (MR #4695).
For this to work correctly, you must first select the page to paste on by either:
- selecting an object on that page before pasting
- selecting the page with the page tool
- changing the current page using the buttons in the status bar
Snap toolbar
An option was added in Edit → Preferences → Interface → Toolbars to show snapping options permanently in a dedicated toolbar, similar to Inkscape version 1.1 and earlier.
Keyboard shortcuts
The keyboard shortcuts for aligning objects vertically and horizontally have been moved to the numeric keypad, where the other alignment shortcuts are, too:
- Vertical alignment was moved from Ctrl+Alt+T to Ctrl+Alt+Numpad 1
- Horizontal alignment was moved from Ctrl+Alt+H to Ctrl+Alt+Numpad 7
If you find yourself unable to reach the new shortcuts (for example, because your laptop does not have a keypad, or because the shortcuts do not work - may be the case on Linux with Xfce), you can set them to something else by changing both the alignment shortcut and the function that now uses that shortcut (if any). Use the search in Edit > Preferences > Interface > Keyboard. It also allows searching for shortcuts, not only for their name (e.g. search for 'ctrl+alt+t' to find the new default action that is executed when that combo is pressed).
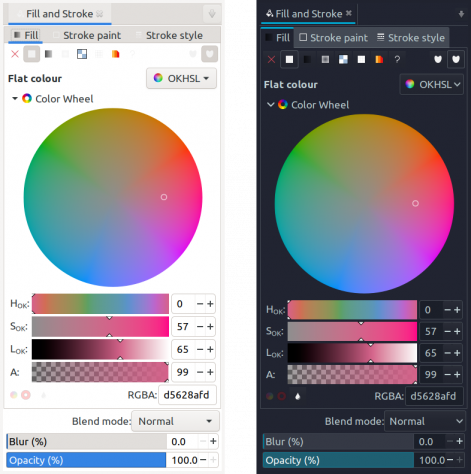
Color Pickers
Color pickers in Inkscape now support choosing colors in the OKLch color space, which has just been adopted into the CSS Color Module Level 4 draft recommendation. For those who would like to learn more, OKLch and OKLab are described in detail by its creator in a blog post.
This additional option is disabled by default. It can be enabled in Edit → Preferences → Interface → Color Selector as "OKHSL", and will then be available in any color picker's dropdown. Note that color values will still be written as RGB hex codes in the SVG source, and Inkscape also does not support reading colors that are defined in that color space. This change is purely adding a new convenient option for choosing colors.
Rulers
Inkscape's rulers at the canvas boundaries got two new indicator areas:
- Page: the part of the ruler that corresponds to the current page's location is now colored in a different tone, so you can always see where your page ends.
- Selection: a thin blue line indicates and follows the current selection. This line can be turned off in
Edit > Preferences > Interface: Show selection in ruler.
Ruler performance has been improved along with these changes.
[needs screenshot of current default]
Commands Palette
It is no longer necessary to scroll horizontally in the Commands palette (shortcut: ?), as entries are now nicely arranged and formatted and make use of linebreaks. Now all the info for an entry is directly visible (MR #4988)
[Needs new screenshot with more up-to-date ruler or entirely without]
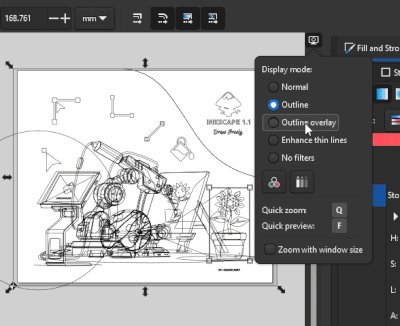
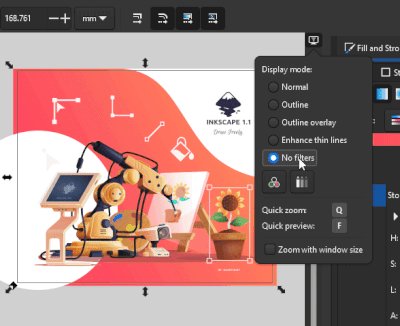
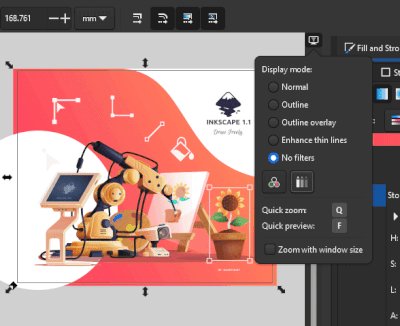
Canvas
Pressing F temporarily hides on-canvas overlays (transformation handles, grids, guides...). This allows quick preview of final artwork without any distractions.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4395
Added display overlay controls in top right corners. You need to have scrollbars enabled to see it (CTRL+B).
OpenGL (GPU) accelerated canvas
An OpenGL-accelerated display mode was added to the canvas to speed up panning, zooming and rotating.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4133
This is NOT a fully GPU-based renderer; content is still rendered on the CPU in exactly the same way as before, so large performance improvements are not to be expected. It does however result in a smoother display and lower CPU usage, especially on HiDPI screens.
OpenGL mode is highly experimental and is turned off by default. It can be turned on at
Preferences -> Rendering -> Enable OpenGL
Note however the following caveats:
- Due to packaging problems, when using the Linux AppImage, OpenGL support either does not work (on X11) or crashes (on Wayland).
- Due to GTK3 bugs, OpenGL mode crashes on Windows, blacks out the screen on MacOS, is slower than software rendering on Linux X11, and is only really usable on Wayland.
For these reasons, it is not expected to be useful until we migrate to GTK4, where we hope that at least some of these bugs have been fixed.
Smooth auto-scrolling
Auto-scrolling happens when you drag an object off the edge of the canvas. We improved smoothness of this action.
https://gitlab.com/inkscape/inkscape/-/merge_requests/5027
Tools
General
You can right click on any tool icon in toolbox to see tool preferences.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4982
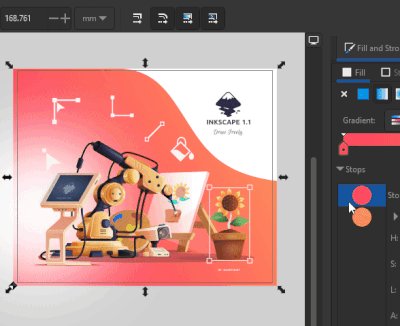
Gradient Tool
- Allow changing the repeat setting when multiple gradients are selected.
- Show 'Multiple gradients' in the stop list when multiple gradients are selected (instead of a random stop).
- Allow editing of the offset of the start/end stops.
- Keep the stop selected after the offset is changed in the toolbar (instead of selecting the first stop of the gradient).
https://gitlab.com/inkscape/inkscape/-/merge_requests/4339
Node Tool
On-Canvas Pattern Editing
Pattern editing on canvas is now easier; you can click on any part of a pattern and it will show you controls at that position. We also added an outline that shows you the edges of the pattern. The first square controls position, the circle controls rotation, and the second square controls size. Hold shift to constrain proportions.
We also fixed performance problems with patterns, so now you can have smaller patterns in project and zoom in on them without worrying about Inkscape eating up all your RAM.
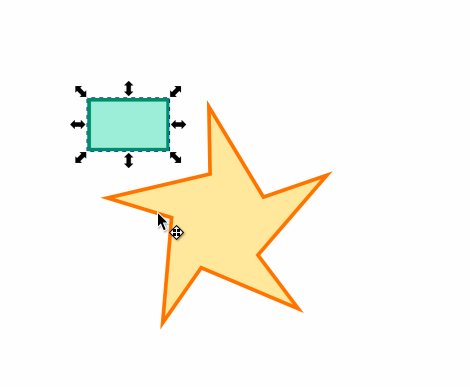
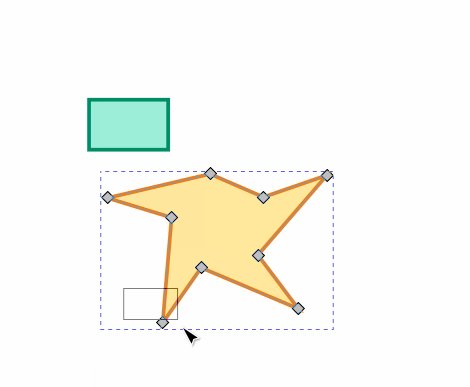
Draw around Selection
We added a new (lasso) selection mode for nodes. Hold Alt and draw with the Node tool around the nodes that you want to select. This saves a lot of time that was needed before, where you needed to add new nodes to the selection by dragging small rectangles while holding Shift, whenever nodes were not located together in a convenient rectangular area (MR #4747).
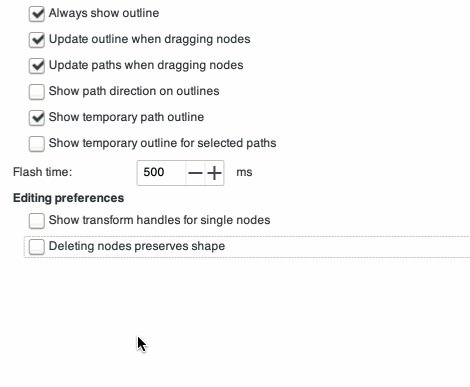
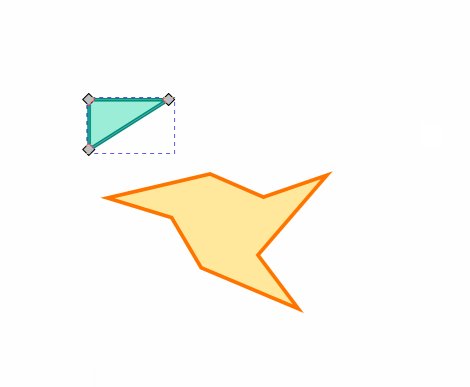
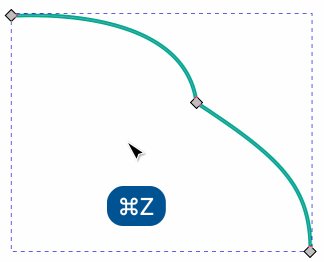
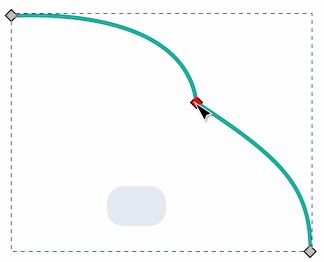
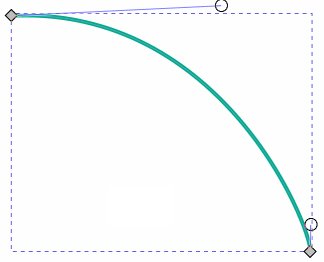
Better shape preservation when deleting nodes
New, improved curve fitting algorithm from FontForge used when deleting nodes on a "smooth" path (rather than corners)
Attempt to apply "preserve shape" only if selected nodes define relatively smooth path. Trying to preserve shape when deleting corners is rarely what's desirable:
With "preserve shape" option ON, algorithm may still decide to insert line segments if it detects what it thinks are corners. Holding Ctrl key while deleting inverts this decision:
https://gitlab.com/inkscape/inkscape/-/merge_requests/5082
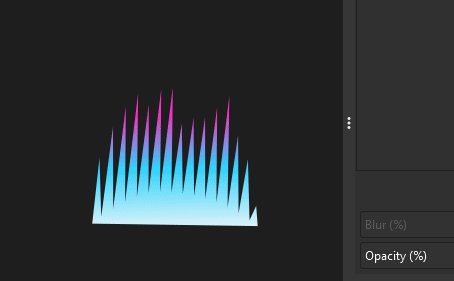
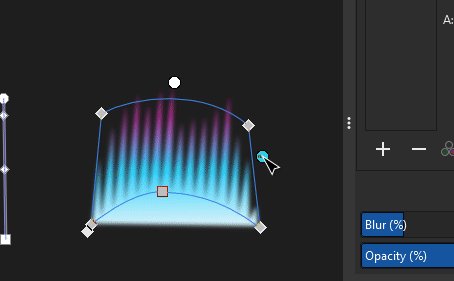
Edit Blur on Canvas
New canvas controls for blurring is showed on canvas, if you add blur in fill and stroke panel or add filter that has Blur. Controls are not linked by default so you can control horizontal and vertical blurring separately. If you hold CTRL you can control both Axiies linked. You can control arbitrary angle of blurring if you rotate your object after you set your blur.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4867
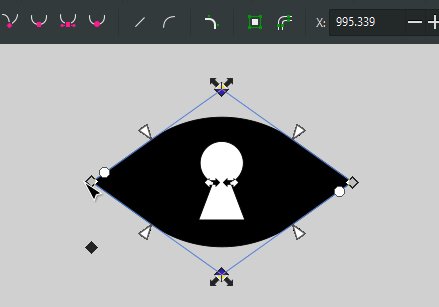
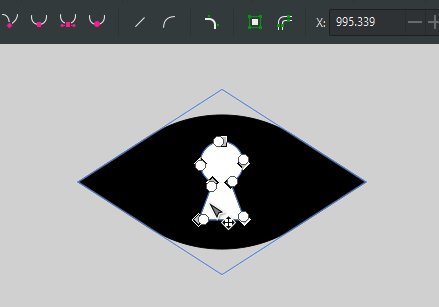
On canvas Corners editing
We added shorcut for Rounded corners in to tool bar. First click enable corners and show controls second will delete this effect
Page Tool
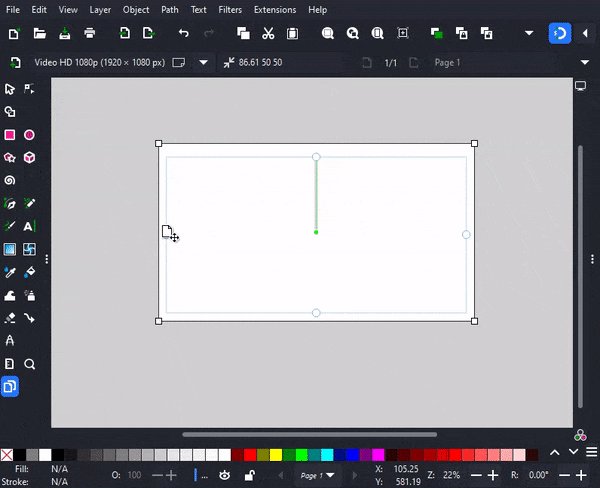
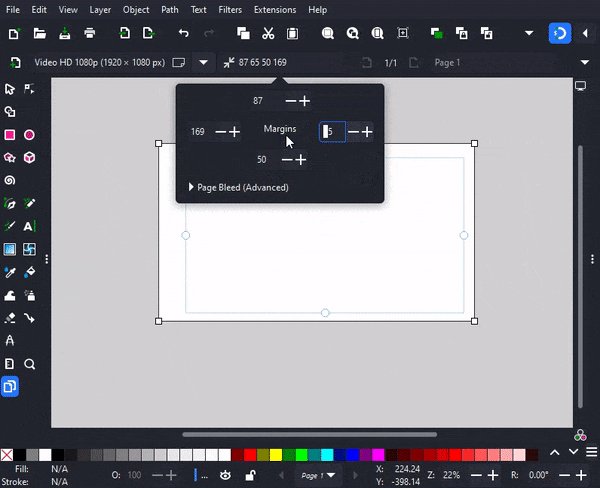
The Page tool now has controls for margins and bleed:
- An attribute on the page element to record the margin
- A new html/css style box model with tests
- New UI to set margins in the toolbar
- New on-canvas controls for moving margins (with ctrl/shift)
- New display of margins in the same canvas group as the page border
- Snapping for page margins
https://gitlab.com/inkscape/inkscape/-/merge_requests/4523
Selector Tool
New commands:
- Reapply transform: Ctrl+Alt+T - This allows a user to perform a transformation multiple times and works from the canvas edits or from transform dialog or the select toolbar. Shortcut needs to change, it opens a terminal on Linux.
- Duplicate and transform: Ctrl+Alt+D -This performs a duplication and then reapplies the previous transform to the duplicate. Shortcut needs to change, it minimizes the window on Linux.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4506
- Clone while dragging: drag object + C - Drag and object and press C to clone it in the current position. https://gitlab.com/inkscape/inkscape/-/merge_requests/4752
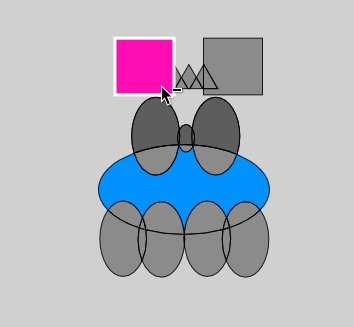
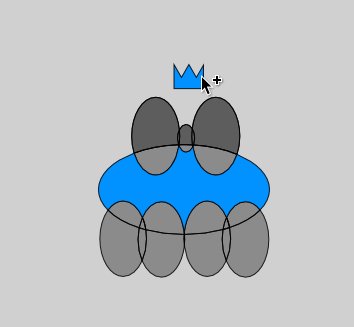
Shape Builder Tool
New tool for fast shape building and Boolean operations. Shortcut: X.
Use: Select multiple overlapping shapes and select the Shape Builder tool. The selection will be fragmented on overlapping areas, while everything else will be hidden until you leave the shape builder. Now you Click and drag to combine segments together or hold Shift + Click and drag to subtract, and Single click on segments to split. Adding is represented by a blue color, removing by pink.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4709
Path Operations
Fracture Paths
Path → Fracture - every overlapping path will be split into separate object.
Flatten Paths
Path → Flatten - overlapping objects will be flattened visually (it will delete paths that are hidden behind a top path). Useful for separating colors for Screen printing and offset printing as well as for doing any kind of plotting.
Masking / Clipping
- A new option to preserve clips / masks when ungrouping objects has been added (
Edit → Preferences → Behavior → Clippaths and masks: When ungroup, clip/mask is preserved in children). The option is active by default. This means that when you now ungroup a group that has been clipped, the elements inside it will inherit the clip. Previously, the clip was removed and everything became un-clipped. To go back to previous default behavior, deactivate this new option. (MR #3564)
Dialogs
Document Resources Dialog
Added a new dialog that shows you an overview of what assets are currently inside your document. You can edit names and export some of the resources from this dialog.
It presents the following document assets:
- fonts
- styles
- colors
- swatches
- gradients
- filters
- patterns
- symbols
- markers
- images
- external references
https://gitlab.com/inkscape/inkscape/-/merge_requests/5003
Export Dialog
We added new options for how to export multipage in PDF and SVG formats allowing the selection of a single page out of many to export in the single-export tab and improving how batch exporting is done by ordering pages correctly.
https://gitlab.com/inkscape/inkscape/-/merge_requests/5002
Fill and Stroke Dialog
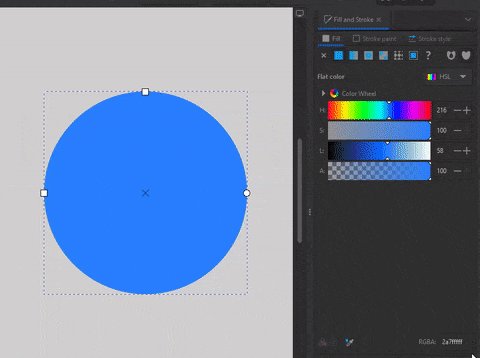
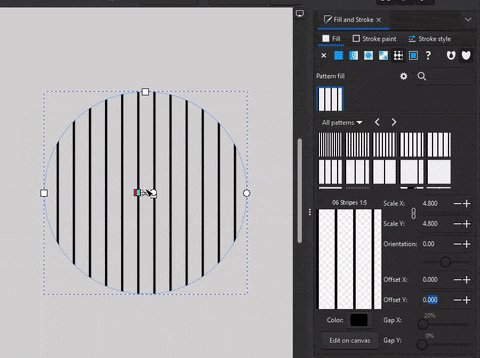
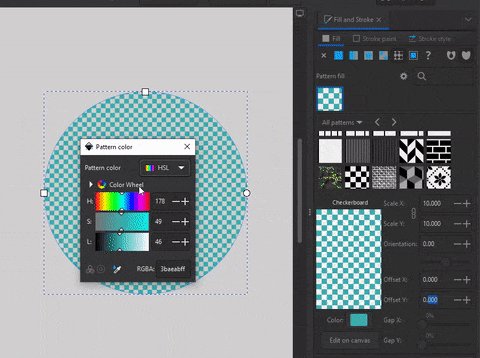
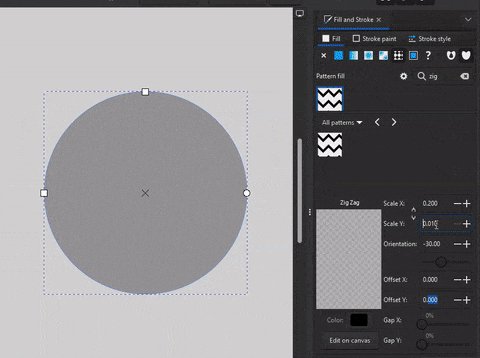
Pattern Editor
Added in to UI. You can preview patterns, change Name, Size, Rotation, Offset, Gaps and Colors for some specific patterns. We also added collections of patterns in ~paint/ so it's easier to be organized. Since this allows having many more patterns preinstalled, we also added a search function and a few new default patterns.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4938
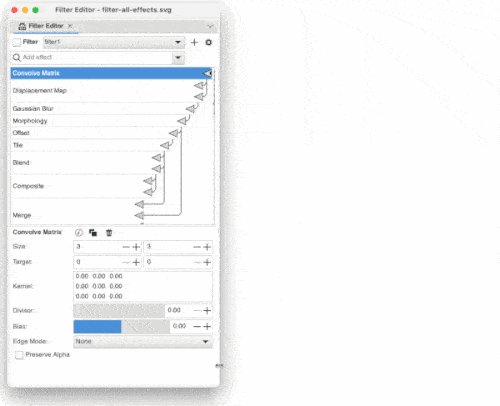
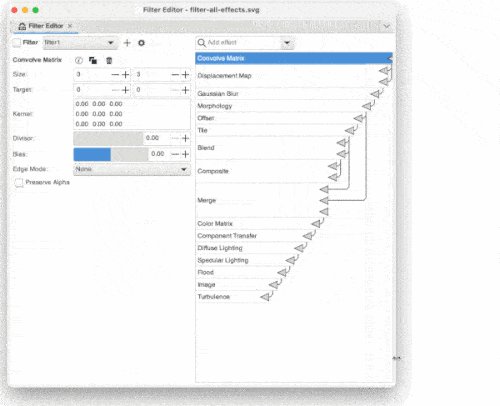
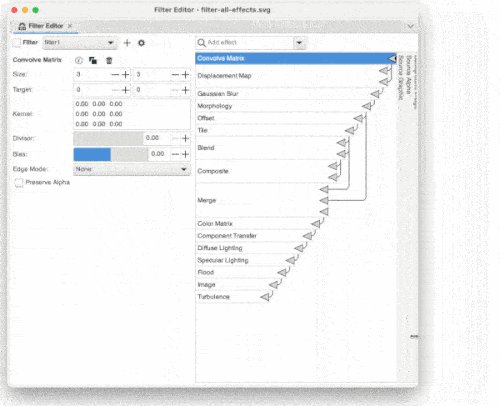
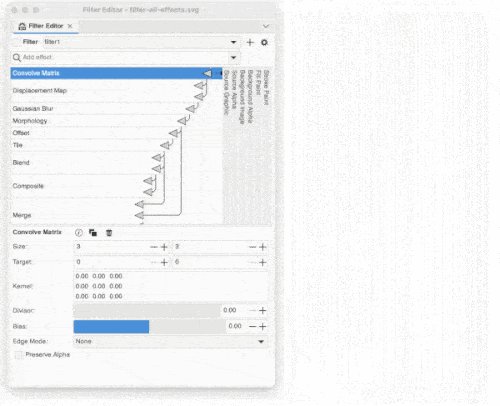
Filter Editor
Redesign of this dialog:
- Filter selection moved to a popover
- Effects are listed in a popup menu and can be selected by searching (by name)
- Adjusted connector sizes to make them more compact
- Fixed an issue where all parameters would initially be visible in a docked filter dialog
- Fixed min size of parameters panel to make it fit in a narrow docked dialog
- Reactive layout to accommodate wide dialog
- Added primitive filter attributes to fe-image and fe-tile (#1417)
- Replaced GTK color picker with Inkscape color picker
- Sources can now be hidden (for most use cases only the source graphic is useful; other inputs are broken or need ux work).
https://gitlab.com/inkscape/inkscape/-/merge_requests/4720
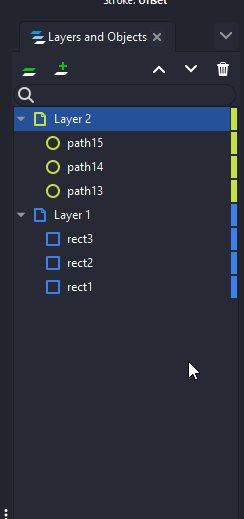
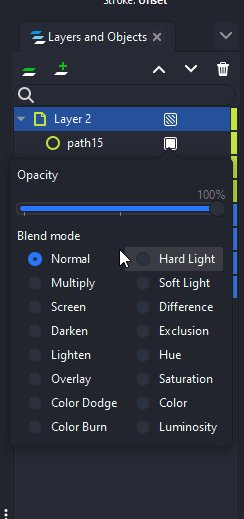
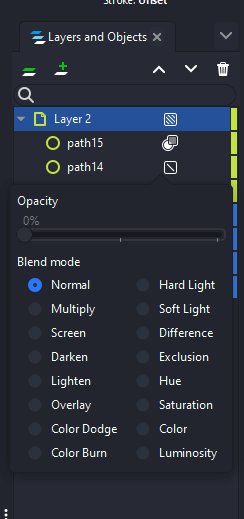
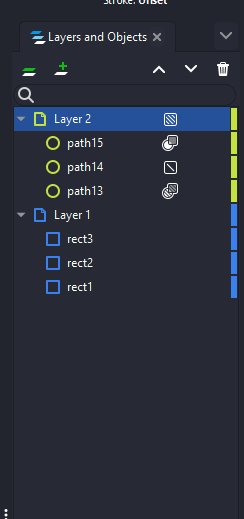
Layers and Objects Dialog
UX improvements:
- You can click and drag to change visibility of multiple objects
- Selecting on group does not auto expand
- Selecting multiple objects and and changing visibility/locking applies to all selected
- We added a search feature; it's a limited implementation - it does not auto-apply search and you need to search for more than 3 characters.
- We added a hover indicator for rows and layer colors
- Added controls for opacity and blending mode
We added shortcuts for layers navigation and actions:
- Arrows to navigate
- Space bar confirms (select, apply, open)
- Shift -> <- open close group
- Shift up down to move in Z orde
Improved performance for editing of many obejcts at once
https://gitlab.com/inkscape/inkscape/-/merge_requests/5183
Live Path Effects (LPE)
LPE Dialog
The compact new design merges organization and controls into one unit. You can reorder LPE by dragging and dropping the whole effect. It adds a fast search box, and a fast dropdown for adding effects.
Each LPE has 5 controls:
- Show/hide controls
- Visibility of effect
- Delete effect
- Context menu
- Re-order
- Duplicate
- Set as default
- Flatten
[TODO: gif file needs to be edited!]
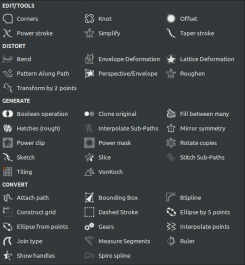
Reorganization of LPEs
Since we needed a more compact way to show all LPEs, we decided on a list that is organized into 6 categories: Tools, Distort, Generate, Convert, Experimental + Favorite
Changes
- Setting presets for LPE was moved into contextual menu
- Setting Favorite LPE was moved into contextual menu
- Added new feature: flatten - This will apply effect to geometry. It will apply all effects in the stack.
- We removed LPE gallery (you can still enable it in preferences if you wish:
Preferences > Behavior > LPE) - To see experimental LPEs you need to enable it in Preferences:
Preferences > Behavior > LPE - Added an indicator showing which object is selected
- Added conversion commands when you select text objects - since text does not support LPEs yet we added a workaround that converts text to paths or clones the text.
- If you select an object that is associated with an LPE (Clone, Boolean operations, Bend, Fill between many, etc...) you will see a button in the dialog that will take you to the linked geometry/controls.
- Labels inside effects are aligned nicely
https://gitlab.com/inkscape/inkscape/-/merge_requests/4677
Swatches Dialog
In the Swatches dialog, the option to display colors together with their names (from the .gpl palette file), in a vertical list, is back again.
Enable it by clicking on the Hamburger menu, choosing 'Configure' and selecting the option 'Show color labels' (MR #4957).
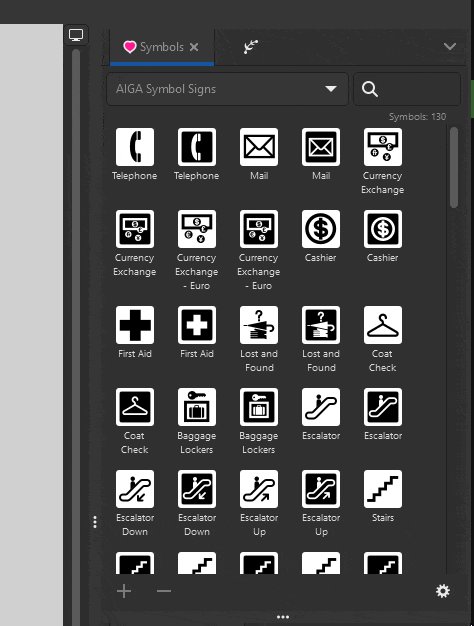
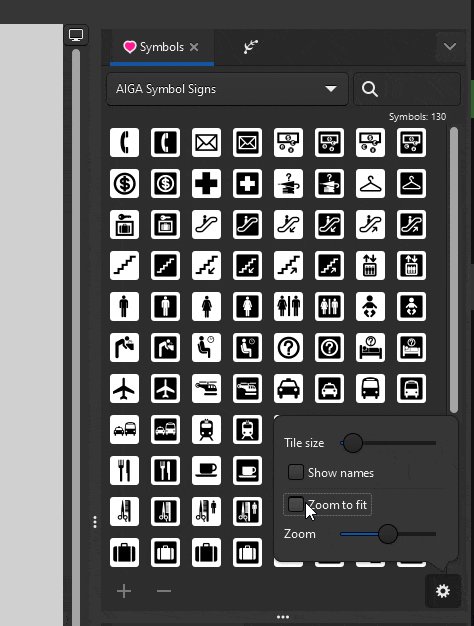
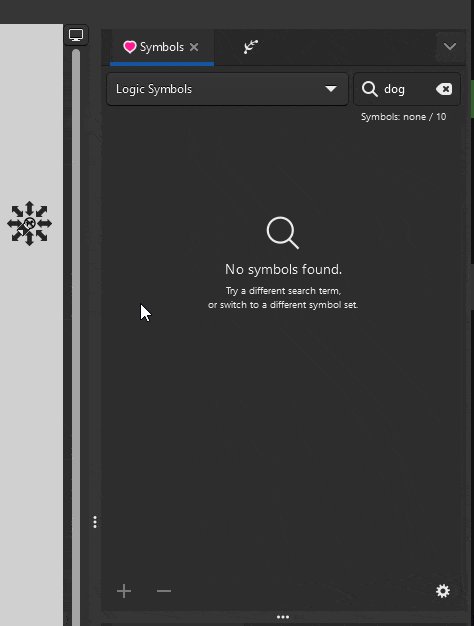
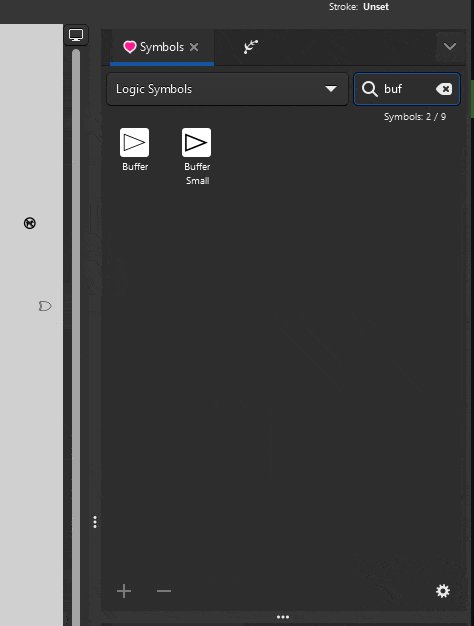
Symbols Dialog
This dialog got a new redesign:
- Migrated dialog settings to a popover.
- Saving dialog UI state in preferences (current symbol set and settings are remembered).
- Larger range for scaling (tile size) and symbol zooming.
- Fixed symbol selection color for dark themes.
- Added option to show symbols names.
- Rendering symbols at screen resolution - sharp (high-dpi aware).
- List of symbol sets is searchable and can be filtered.
- Symbol search is live (no need to press enter).
- Symbol rendering is done on-demand, to limit memory use and time needed to switch sets.
- Stats: total number of symbols / how many are visible.
New features
- You can drag and drop symbols on canvas and they are going to be placed exactly where you dropped them.
- A new icon - the "peace" symbol.
- Improved performance.
- Add visio modern formats vssx and vsdx. Symbols are loaded once, not in each window.
- We added new stock symbols SJJB map icons.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4975 https://gitlab.com/inkscape/inkscape/-/merge_requests/4994 https://gitlab.com/inkscape/inkscape/-/merge_requests/4666 https://gitlab.com/inkscape/inkscape/-/merge_requests/4883 https://gitlab.com/inkscape/inkscape/-/merge_requests/4793 https://gitlab.com/inkscape/inkscape/-/merge_requests/4784
Text and Font Dialog
Font Collections
[todo: document features and how to use them ] https://gitlab.com/inkscape/inkscape/-/merge_requests/4694
Trace Bitmap Dialog
Got significant performance boost and a progress bar. Now it runs in the background, allowing you to cancel it if it's taking too long. https://gitlab.com/inkscape/inkscape/-/merge_requests/4702
Welcome Dialog
Files are sorted by their last modified date. We Added recovery for files in this list after crash. You can see then by text Emergency save next to file.
https://gitlab.com/inkscape/inkscape/-/merge_requests/5058
XML Editor
We did small cosmetic changes to UI of this dialog:
- smaller icons (16x16px),
- removed text tool tips.
- Added responsive layout and moved layout controls to the top in a dropdown (auto layout is the default option).
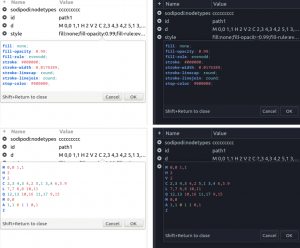
Syntax Highlighting
For improving readability we added syntax highlighting and auto line-breaking. This works for CSS style tag, inline styling, d <path data>. You can change highlighting themes in Preferences > Interface > Theming
Rounding path data
We added a feature to round path data. You can also set how many decimal points you want to round to. This gives you granular control over optimizing size of svgs
https://gitlab.com/inkscape/inkscape/-/merge_requests/4885
Filters
Live path effects
LPE Dialog was completely redesign see New redesigned LPE dialog for more details. Performance of most of the effects was improved.
Roughen
UI clean-up and reordering of the controls.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4872
Taper Stroke
Added support for sub-paths.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4906
Power Stroke
Added support for sub-paths.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4880
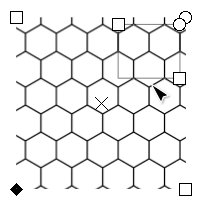
Corners
New design for canvvas controls that should improve usability. You can add this Live path effect from node tool toolbar . . You can also asing e shorcut to this effect (ho shorcut is set by defoult)
. You can also asing e shorcut to this effect (ho shorcut is set by defoult)
https://gitlab.com/inkscape/inkscape/-/merge_requests/5164
Import / Export
Refactoring of PDF and AI import
The PDF importer was using the svg group as a way of tracking the GfxState matrix, but this actually causes a lot of problems. Using the Sfx CTM matrix state directly provides dependable positions and transformations for creating objects.
- New import PDF dialog GUI using glade
- Added PDF layer support
- Merging of similar path stroke/fill objects
- Removal of state groups
- Rendering text methods, to glyphs and to text
- Embedded font handling for rendering methods
- Much better font-name detection
- ICC Color Profile support
- Margins, bleeds and page sizes retained.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4757
Templates
All template dialogs (Welcome screen, New from Template, Page tool default sizes) now use the same template sizes ([1] MR #479)
Customization / Theming
Added user.css to UI folder to allow tweaking UI without interfering with or fully overriding other css files. https://gitlab.com/inkscape/inkscape/-/merge_requests/5004
Fixed hidden icons on menus: https://gitlab.com/inkscape/inkscape/-/merge_requests/4686
Other
Added support for href and xlink:href in SVG header. This makes Inkscape more compatible with SVG 2.
https://gitlab.com/inkscape/inkscape/-/merge_requests/4596
MacOS-specific Changes
Windows-specific Changes
Inkscape detect dark and light theme and maches color of the title bar.
https://gitlab.com/inkscape/inkscape/-/merge_requests/5144
Extensions
Features
Speed up processing especially on complex documents: https://gitlab.com/inkscape/inkscape/-/merge_requests/4996
General Extension Changes
New Extensions
Particular extensions
Bugs fixed
All extensions
Particular extensions
Extension Development
API Changes for Third-Party Extension Developers
Extension Development Documentation
Under the hood
Command line
Added a new parameter --actions-file. You specify a list like in --actions but in a file to allow bypassing Windows comandline length limit, and also to allow reuse of action lists.
Added a new parameter --active-window / -q that runs all commands on the active window of an already-running instance of Inkscape.
Behind the curtains
Notable bugfixes
Crash fixes
Fixed a crash that occurred…
- When…
Other bug fixes
- LPE related undo bugs: https://gitlab.com/inkscape/inkscape/-/merge_requests/4520
- Fixed bspline LPE with cusp nodes when initially using with node tool. https://gitlab.com/inkscape/inkscape/-/merge_requests/5016
- <use>s retain their LPE correctly when unlinked or converted to paths. The old convert to paths behaviour is still available in the Preferences. https://gitlab.com/inkscape/inkscape/-/merge_requests/5016
Even more bug fixes
There were even more issues fixed than those listed above, but these probably only affect a small proportion of users, or are relevant for development and packaging only.
For a complete list, visit our GitLab issue tracker and see the commit history.
Translations
The following UI translations received updates:
- …
The Windows installer translation was updated for:
- …
The following documentation translations received updates:
- …
Contributing to interface translations
Want to help with translations? Learn how to help!
Documentation
Contributing to documentation and documentation translation
Contributions to the documentation translations, as well as improvements to its contents, are welcome at the inkscape-docs repository.
Website
Important changes for packagers
Known issues
Other releases
- Inkscape 1.4 — development branch
- Inkscape 1.3 — current stable release branch (1.3.1, 1.3.2 next bugfix release)
- Inkscape 1.2 (1.2.1, 1.2.2)
- Inkscape 1.1 (1.1.1, 1.1.2)
- Inkscape 1.0 (1.0.1, 1.0.2)
- Inkscape 0.92 (0.92.1, 0.92.2, 0.92.3, 0.92.4, 0.92.5)
- Inkscape 0.91
- Inkscape 0.48 (0.48.1, 0.48.2, 0.48.3, 0.48.4, 0.48.5)
- Inkscape 0.47
- Inkscape 0.46
- Inkscape 0.45
- Inkscape 0.44
- Inkscape 0.43
- Inkscape 0.42
- Inkscape 0.41
- Inkscape 0.40
- Inkscape 0.39
- Inkscape 0.38
- Inkscape 0.37
- Inkscape 0.36
- Inkscape 0.35