Difference between revisions of "Release notes/1.1"
m (→For packagers) |
(Major cleanup in hierachy plus small formatting / rephrasing improvements) |
||
| Line 22: | Line 22: | ||
<translate> | <translate> | ||
== Release highlights == | == Release highlights == | ||
| Line 45: | Line 46: | ||
* Inkscape now ships a /share/themes folder with two custom themes that are only suitable for use with Inkscape (as a git submodule) | * Inkscape now ships a /share/themes folder with two custom themes that are only suitable for use with Inkscape (as a git submodule) | ||
== | == General user interface == | ||
=== Commands palette === | |||
This feature was added by Google Summer of Code Student Abhay Raj Singh in 2020. Learn more about the feature's development [https://gitlab.com/rathod-sahaab/gsoc-2020-inkscape on GitLab]. | This feature was added by Google Summer of Code Student Abhay Raj Singh in 2020. Learn more about the feature's development [https://gitlab.com/rathod-sahaab/gsoc-2020-inkscape on GitLab]. | ||
| Line 69: | Line 57: | ||
</gallery> | </gallery> | ||
== Canvas == | |||
=== | === New Display modes === | ||
In this mode, a toned down view of the drawing (not click-sensitive) is shown behind the (click-sensitive) object outlines. | * 'Outline Overlay' display mode: In this mode, a toned down view of the drawing (not click-sensitive) is shown behind the (click-sensitive) object outlines. The opacity of the original drawing in this view mode can be set in <code>Edit → Preferences → Rendering: Outline overlay opacity</code>. | ||
The opacity of the original drawing in this view mode can be set in <code>Edit → Preferences → Rendering: Outline overlay opacity</code>. | * 'Gray scale' display mode: In this mode, all colors are displayed in grayscale, making this a useful feature for checking contrast. Can be activated in <code>View → Gray Scale</code> | ||
<gallery mode="packed" heights=450px> | |||
File:Outline Overlay Preview.png|Outline Overlay Display mode | |||
</gallery> | |||
=== | === Handles === | ||
* Inkscape now uses vector-based handles, which are currently hardcoded (not SVG) ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2334 MR #2334]) | |||
* The maximum handle size has been increased, so users with HiDPI displays will be able to enlarge them to a more comfortable size from <code>Edit → Preferences → Interface: Handle size</code> | |||
The | |||
<code>Edit → Preferences → Interface: Handle size</code> | |||
[[File:Handels.png]] | [[File:Handels.png]] | ||
== Tools == | |||
=== Calligraphy Tool === | |||
* The tool now supports units for the width, with a much increased precision (up to three digits after the decimal separator, e.g. 0.005). The old, zoom-dependent width behavior is accessible with the unit '%'. | * The tool now supports units for the width, with a much increased precision (up to three digits after the decimal separator, e.g. 0.005). The old, zoom-dependent width behavior is accessible with the unit '%'. | ||
=== Connector tool === | |||
* Connection lines now update in real time while objects are moved | * Connection lines now update in real time while objects are moved | ||
* New sub-point connections for clones and groups | * New sub-point connections for clones and groups allow users to use Inkscape to connect diagrams together like in other drafting tools: | ||
<gallery mode="packed" heights=250px> | <gallery mode="packed" heights=250px> | ||
| Line 110: | Line 90: | ||
</gallery> | </gallery> | ||
=== Node tool === | |||
The node tool now allows to copy, cut and paste a selection of nodes. These nodes can be inserted into the original path, into a different path or they can be pasted as a | The node tool now allows to copy, cut and paste a selection of nodes. These nodes can be inserted into the original path, into a different path or they can be pasted as a completely new path. | ||
<gallery mode="packed" heights=500px> | <gallery mode="packed" heights=500px> | ||
| Line 118: | Line 98: | ||
</gallery> | </gallery> | ||
=== Selector Tool === | |||
* A new selection mode for the lasso/rubber-band selection was added, which can now select every object that is either within the box or that touches its boundaries. The mode can be activated by pressing the corresponding button in the Selector tool's tool controls bar. On canvas, the mode is visualized by changing the color of the selection box to dashed red line while dragging ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2520 MR #2520]) | |||
[https://gitlab.com/inkscape/inkscape/-/merge_requests/2520 2520] | |||
[[File:Touch rect.gif]] | [[File:Touch rect.gif]] | ||
=== Text Tool === | |||
* Text-in-a-shape can now make use of justified text alignment. | * Text-in-a-shape can now make use of justified text alignment. | ||
* Highlight all shapes: When editing text-in-shape or text-on-path, highlight all shapes, not only the first | * Highlight all shapes: When editing text-in-shape or text-on-path, highlight all shapes, not only the first. [https://gitlab.com/inkscape/inkscape/-/merge_requests/2468 2468] and also display their orientation / position correctly (e.g. display rotated rectangle as being rotated). | ||
== Dialogs == | |||
=== General === | |||
* Arrows on color sliders now have better visibility | |||
=== Docking === | |||
The docking feature has been refactored by Google Summer of Code Student Valentin Ionita in 2020. You can learn more about his work [https://gitlab.com/vanntile/inkscape-gsoc-2020 on GitLab] | The docking feature has been refactored by Google Summer of Code Student Valentin Ionita in 2020. You can learn more about his work [https://gitlab.com/vanntile/inkscape-gsoc-2020 on GitLab] | ||
([https://gitlab.com/vanntile/inkscape-gsoc-2020/-/blob/master/RFC.md technical documentation]). | ([https://gitlab.com/vanntile/inkscape-gsoc-2020/-/blob/master/RFC.md technical documentation]). | ||
Dialogs can now be docked on the left of the Inkscape window. They're now displayed as tabs, with optional label and icon. The dialog tabs can be combined to new floating docks. Tabs can be closed by middle mouse click, right-click and selecting to close, or by clicking on the x icon. | |||
[[File:Docking demo.gif]] | [[File:Docking demo.gif]] | ||
=== Preferences dialog === | |||
* Added new search bar in the preferences dialogue that performs a recursive search over all the nested categories of settings: | |||
* Added new search bar in the preferences dialogue that performs a recursive search over all the nested categories of settings | |||
** press '''<code>F3</code>''' or '''<code>Ctrl+G</code>''' for next result | ** press '''<code>F3</code>''' or '''<code>Ctrl+G</code>''' for next result | ||
** press '''<code>Shift+F3</code>''' or '''<code>Ctrl+Shift+G</code>''' for previous result | ** press '''<code>Shift+F3</code>''' or '''<code>Ctrl+Shift+G</code>''' for previous result | ||
* In <code>Edit → Preferences → Imported images: Import</code>, there is a new option that allows you to disable relative paths to linked files ("Store absolute file path for linked images", active by default). | * In <code>Edit → Preferences → Imported images: Import</code>, there is a new option that allows you to disable relative paths to linked files ("Store absolute file path for linked images", active by default). | ||
* In <code>Edit → Preferences → Rendering</code>, there is a new option to <code>Redraw while editing</code>, which improves performance of redrawing with some faster CPUs ("Responsive", active by default). | * In <code>Edit → Preferences → Rendering</code>, there is a new option to <code>Redraw while editing</code>, which improves performance of redrawing with some faster CPUs ("Responsive", active by default). | ||
* In <code>Edit → Preferences → Behaviour → Scrolling</code>, The setting '''Mouse wheel zooms by default''' has been removed, this setting can now be set by changing the Modifier setting '''Canvas zoom''' to remove the Ctrl modifier (see section about 'Customization' below for more information). | |||
* In <code>Edit → Preferences → Behaviour → Scrolling</code>, The setting '''Mouse wheel zooms by default''' has been removed, this setting can now be set by changing the Modifier setting '''Canvas zoom''' to remove the Ctrl modifier (see | |||
* The Zoom correction factor in <code>Edit → Preferences → Interface</code> now works correctly for other units than mm and remembers values below 100%. | * The Zoom correction factor in <code>Edit → Preferences → Interface</code> now works correctly for other units than mm and remembers values below 100%. | ||
* There is an option now to adjust the number shown in the Zoom field in the bottom right corner to match the real world scale. The new option is active by default, so that, after adjusting the factor for your monitor, at 100% zoom, your document page is as large on the screen as it is in reality. | * There is an option now to adjust the number shown in the Zoom field in the bottom right corner to match the real world scale. The new option is active by default, so that, after adjusting the factor for your monitor, at 100% zoom, your document page is as large on the screen as it is in reality. | ||
| Line 161: | Line 139: | ||
</gallery> | </gallery> | ||
=== 'About Inkscape' dialog === | |||
The <code>Help → About Inkscape</code> dialog has been rebuilt from scratch with a larger window (and image) and a tabbed interface. | |||
* The user-contributed About Screen artwork is now displayed much larger, as it should be! | * The user-contributed About Screen artwork is now displayed much larger, as it should be! | ||
* Authors and translators are now featured on separate tabs. | * Authors and translators are now featured on separate tabs. | ||
| Line 174: | Line 153: | ||
</gallery> | </gallery> | ||
=== Fill and Stroke === | |||
* '''Hairline stroke style''' can now be | * '''Hairline stroke style''' can now be selected in the dialog at <code>Object → Fill and stroke → Stroke Style</code>. This type of stroke is always 1px wide, independent of the zoom level. The feature is useful for laser cutting and plotting ([https://gitlab.com/inkscape/inkscape/-/merge_requests/846 MR #846]) | ||
** | ** Hairlines strokes can be exported to file formats with native hairline support (pdf/ps). | ||
** Exporting hairlines to output devices or native file formats requires [https://gitlab.freedesktop.org/cairo/cairo/-/merge_requests/21 a patch to Cairo]. If unavailable, a very thin line width will be used instead. | ** Exporting hairlines to output devices or native file formats requires [https://gitlab.freedesktop.org/cairo/cairo/-/merge_requests/21 a patch to Cairo]. If unavailable, a very thin line width will be used instead. | ||
** In other SVG renderers, | ** In other SVG renderers, hairlines will be handled via non-scaling stroke with a stroke width of 1px. | ||
** Export to PNG and rendering on canvas will use a line width of 1px. | ** Export to PNG and rendering on canvas will use a line width of 1px. | ||
[https://gitlab.com/inkscape/inkscape/-/merge_requests/ | * Miter maximum increased to 100000 [https://gitlab.com/inkscape/inkscape/-/commit/88b1c1abb30437743a408644855616d3ad Commit 69dc16] | ||
* Markers use SVG 2.0 context-stroke [https://gitlab.com/inkscape/inkscape/-/merge_requests/2009 MR #2009] | |||
[[File:InkscapeHairlines.gif]] | [[File:InkscapeHairlines.gif]] | ||
=== Gradient Editor dialog (removed) === | |||
* | * The legacy gradient editor (a dialog that could previously be enabled in the preferences for the gradient tool) has been removed. | ||
=== | === Text and Font dialog === | ||
* | * Removed the 'Close' button ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2523 MR #2523]) | ||
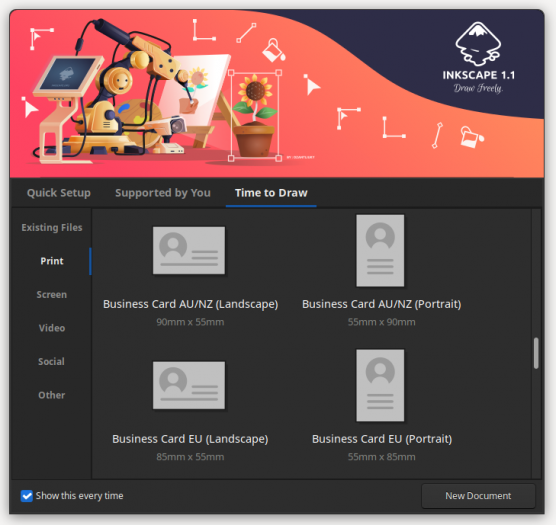
=== 'Welcome' dialog === | |||
A new welcome and onboarding screen was added. You can set up the look of Inkscape on a first run and select from presets of document settings. | A new welcome and onboarding screen was added. You can set up the look of Inkscape on a first run and select from presets of document settings. | ||
| Line 206: | Line 185: | ||
</gallery> | </gallery> | ||
== | == Filters == | ||
* A new "Fast Crop" filter can be found at <code>Filters → Fill and transparency → Fast Crop</code> ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2767 MR #2767]) | |||
==== | == Live path effects == | ||
=== Automatic fill preservation for path effects === | |||
LPEs which render strokes as fills (<code>Join Type</code>, <code>Power Stroke</code>, and <code>Taper Stroke</code>) have been modified to automatically preserve the previous fill by creating a linked path when applied to an object. | LPEs which render strokes as fills (<code>Join Type</code>, <code>Power Stroke</code>, and <code>Taper Stroke</code>) have been modified to automatically preserve the previous fill by creating a linked path when applied to an object. | ||
| Line 222: | Line 201: | ||
</gallery> | </gallery> | ||
==== "Taper Stroke" LPE | === "Boolean Operations" LPE === | ||
* The path effect is no longer marked as experimental. | |||
* Operands can now easily be selected and moved with the mouse. | |||
* Improved stability | |||
=== "Taper Stroke" LPE === | |||
The Taper stroke LPE has been updated to include taper direction options (allowing the taper to run to one side of the path, instead of to the middle) and smoothing options for both ends of the path, allowing more interesting paths to be made in the effect. In addition, | The Taper stroke LPE has been updated to include taper direction options (allowing the taper to run to one side of the path, instead of to the middle) and smoothing options for both ends of the path, allowing more interesting paths to be made in the effect. In addition, '''Shift+click'''ing on the on-canvas handles allows quickly alternating between the different possible taper shapes. | ||
<gallery mode="packed" heights=250px> | <gallery mode="packed" heights=250px> | ||
| Line 231: | Line 216: | ||
</gallery> | </gallery> | ||
=== "Fill between many" LPE === | |||
A new item '''Fill between Paths''' has been added under the Path menu to automatically create a linked fill path using the '''Fill between many''' path effect. The effect is created beneath the selected paths and automatically selected to faciliate moving the path into the correct z-order and styling it as intended. For greater efficiency, | A new item '''Fill between Paths''' has been added under the <code>Path</code> menu to automatically create a linked fill path using the '''Fill between many''' path effect. The effect is created beneath the selected paths and automatically selected to faciliate moving the path into the correct z-order and styling it as intended. For greater efficiency, a shortcut can also be assigned, using the '''Preferences''' dialog. | ||
This is especially useful for filling variable-width paths created with the PowerStroke option (or other live path effects that use the fill to emulate a stroke). | This is especially useful for filling variable-width paths created with the PowerStroke option (or other live path effects that use the fill to emulate a stroke). | ||
| Line 242: | Line 227: | ||
</gallery> | </gallery> | ||
=== "Offset" LPE === | |||
The | * The Offset LPE's performance was improved for more complex shapes. | ||
* Open paths can now have an offset that is not automatically closed [Known issue: when they don't self-intersect]. | |||
=== "Slice" LPE (new) === | |||
This new path effect allows you to split an object into two | This new path effect allows you to split an object into two (or more by stacking multiple LPEs), without destroying the original. | ||
It works with groups, shapes, and paths. If you want to use it on Text, you need to use the 'Clone' LPE and apply the 'Slice' LPE on this clone. | It works with groups, shapes, and paths. If you want to use it on Text, you need to use the 'Clone' LPE and apply the 'Slice' LPE on this clone. | ||
It also allows change styles | It also allows to change styles for the resulting parts, because each part is a separate object ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2372 MR #2372]) | ||
[https://gitlab.com/inkscape/inkscape/-/merge_requests/2372 MR 2372] | |||
[[File:Slice LPE 1.gif|800px|frameless]] | [[File:Slice LPE 1.gif|800px|frameless]] | ||
== | == Import / Export == | ||
* Inkscape can now recognize layers in SVG files exported from CorelDraw (MR [https://gitlab.com/inkscape/inkscape/-/merge_requests/2046 !2046]) | |||
* The Export PNG Image dialog now exports the PNG as soon as the button Export as has been clicked and a file name was selected for the file. It's no longer necessary to explicitly click on Export after choosing a file name. | * The Export PNG Image dialog now exports the PNG as soon as the button Export as has been clicked and a file name was selected for the file. It's no longer necessary to explicitly click on Export after choosing a file name. | ||
* There's a hidden JPG, TIFF and WebP export feature now. Use the file name extensions | * There's a hidden JPG, TIFF and WebP export feature now. Use the file name extensions '.jpg', '.webp' or '.tiff' in the PNG export dialog to open the corresponding export options. The export functionality is implemented using a Python extension of the new 'Raster Output' type. | ||
== Customization == | |||
=== Cursors === | |||
A set of SVG-based, themeable mouse cursors with HiDPI support were added. | A set of SVG-based, themeable mouse cursors with HiDPI support were added. | ||
| Line 277: | Line 259: | ||
</gallery> | </gallery> | ||
=== Shortcuts === | |||
* In <code>Edit → Preferences → Interface → Keyboard</code>, in the new '''Modifiers''' tab, you can customize keyboard shortcut modifiers for on-canvas mouse actions (for example holding <kbd>Ctrl</kbd> for scaling while keeping the object's aspect ratio can be changed to Shift) [Known issue: doesn't survive a restart] | |||
* Keyboard shortcut files for Inkscape can now inherit from other keyboard shortcut files by using [https://en.wikipedia.org/wiki/XInclude XInclude] (MR [https://gitlab.com/inkscape/inkscape/-/merge_requests/1150 !1150]) | |||
* Illustrator keyboard shortcut map has been updated to ... <span style="color: red;">Fill me in</span> | * Illustrator keyboard shortcut map has been updated to ... <span style="color: red;">Fill me in</span> | ||
=== Themes === | |||
* A contrast slider was added for finer control over any theme look at <code>Preferences → Interface → Themeing → Contrast</code> [https://gitlab.com/inkscape/inkscape/-/merge_requests/906 906] | * A contrast slider was added for finer control over any theme look at <code>Preferences → Interface → Themeing → Contrast</code> [https://gitlab.com/inkscape/inkscape/-/merge_requests/906 906] | ||
| Line 289: | Line 273: | ||
[[File:Contrast slider.gif|center]] | [[File:Contrast slider.gif|center]] | ||
== macOS-specific Changes == | |||
* New Inkscape icon ([https://gitlab.com/inkscape/inkscape/-/commit/ee58965003ca1960c20d7da276c3774166c18d42 commit ee589650]) | * New Inkscape icon ([https://gitlab.com/inkscape/inkscape/-/commit/ee58965003ca1960c20d7da276c3774166c18d42 commit ee589650]) | ||
| Line 296: | Line 280: | ||
* <del>This is the last release to support OS X El Capitan 10.11. Future releases will require at least macOS High Sierra 10.13 as oldest supported operating system.</del> A few hours ago I got feedback on the [https://gitlab.gnome.org/GNOME/gtk/-/issues/3592 upstream issue] which is the deciding factor here. There's hope now, so let's not make an announcement like this just yet. | * <del>This is the last release to support OS X El Capitan 10.11. Future releases will require at least macOS High Sierra 10.13 as oldest supported operating system.</del> A few hours ago I got feedback on the [https://gitlab.gnome.org/GNOME/gtk/-/issues/3592 upstream issue] which is the deciding factor here. There's hope now, so let's not make an announcement like this just yet. | ||
== Extensions == | |||
== Command line == | |||
* The options <span style="color:red;">x y z</span> have been added back in to preserve compatibility with legacy Inkscape command line scripts (and ImageMagick's SVG conversion) | * The options <span style="color:red;">x y z</span> have been added back in to preserve compatibility with legacy Inkscape command line scripts (and ImageMagick's SVG conversion) | ||
* Added actions for aligning and distributing objects ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2472 MR #2472]) | |||
*Added actions for aligning and distributing objects [https://gitlab.com/inkscape/inkscape/-/merge_requests/2472 2472] | * Shell mode: a history of commands is now remembered and can be accessed with the up and down arrow keys. [Tab ... autocompletion?] | ||
* | |||
== Notable bugfixes == | == Notable bugfixes == | ||
| Line 315: | Line 295: | ||
* … when ... ([https://gitlab.com/inkscape/inkscape/-/issues/ #number]) | * … when ... ([https://gitlab.com/inkscape/inkscape/-/issues/ #number]) | ||
* when | * when deleting the <code>d</code> attribute in the XML editor ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2722 MR #2722]) | ||
=== Other bug fixes === | === Other bug fixes === | ||
* The color selector's color wheel looks better now on HiDPI screens [https://gitlab.com/inkscape/inkscape/-/merge_requests/2416 MR #2416] | * @import statements in CSS sheets are now processed in the correct order, so their styles are no longer overwritten unintentionally. | ||
* The color indicator field in the bottom left corner of the window now uses a constant width and has been cleaned up a bit [https://gitlab.com/inkscape/inkscape/-/merge_requests/2400 MR #2400] | * The color selector's color wheel looks better now on HiDPI screens ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2416 MR #2416]) | ||
* The size of the double-arrow handles in the color sliders has been increased [https://gitlab.com/inkscape/inkscape/-/merge_requests/2427 MR #2427] | * Color slider handles look better now on HiDPI screens ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2733 MR #2733]) | ||
* Fix of multiple regressions and bugs with '''Stroke to path''' [https://gitlab.com/inkscape/inkscape/-/merge_requests/2410 MR #2410] | * The color indicator field in the bottom left corner of the window now uses a constant width and has been cleaned up a bit ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2400 MR #2400]) | ||
* Fix of feColorMatrix filter primitive default rendering [https://gitlab.com/inkscape/inkscape/-/merge_requests/2424 MR #2424] | * The size of the double-arrow handles in the color sliders has been increased ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2427 MR #2427]) | ||
* You can now just click in the color wheel to select a color [https://gitlab.com/inkscape/inkscape/-/merge_requests/2428 MR #2428] | * Fix of multiple regressions and bugs with '''Stroke to path''' ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2410 MR #2410]) | ||
* Reverse order of z-order buttons to achieve more consistency [https://gitlab.com/inkscape/inkscape/-/merge_requests/2556 MR #2556 ] | * Fix of feColorMatrix filter primitive default rendering ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2424 MR #2424]) | ||
* Fix reversed buttons in Arrange/Polar Coordinates [https://gitlab.com/inkscape/inkscape/-/merge_requests/2561 MR 2561] | * You can now just click in the color wheel to select a color ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2428 MR #2428]) | ||
* Multiple Fixes for Selectors and CSS dialog [https://gitlab.com/inkscape/inkscape/-/merge_requests/1681 1681] | * Reverse order of z-order buttons to achieve more consistency ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2556 MR #2556]) | ||
* Multiple fixes for command: Stroke to path [https://gitlab.com/inkscape/inkscape/-/merge_requests/2410 2410] | * Fix reversed buttons in Arrange / Polar Coordinates ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2561 MR 2561]) | ||
* Fixed rendering of antialiasing on clipping path [https://gitlab.com/inkscape/inkscape/-/merge_requests/2401 2401] | * Multiple Fixes for Selectors and CSS dialog ([https://gitlab.com/inkscape/inkscape/-/merge_requests/1681 MR #1681]) | ||
* Fix z-order rendering issue after ungrouping [https://gitlab.com/inkscape/inkscape/-/merge_requests/2452 2452] | * Multiple fixes for command: Stroke to path ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2410 MR #2410]) | ||
* Fix copying mesh gradients to new document | * Fixed rendering of antialiasing on clipping path ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2401 MR #2401]) | ||
* "X-Ray" mode | * Fix z-order rendering issue after ungrouping ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2452 MR #2452]) | ||
* Fix Ctrl+click "Pop selected object out of group" [https://gitlab.com/inkscape/inkscape/-/merge_requests/2729 2729] | * Fix copying mesh gradients to new document ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2362 MR #2362]) | ||
* "X-Ray" mode no longer disables automatically when the cursor reaches the edge of the canvas ([https://gitlab.com/inkscape/inkscape/-/merge_requests/2346 MR #2346]) | |||
* Fix Ctrl+click "Pop selected object out of group" [https://gitlab.com/inkscape/inkscape/-/merge_requests/2729 MR #2729]) | |||
=== Even more bug fixes === | === Even more bug fixes === | ||
| Line 340: | Line 322: | ||
For a complete list, visit [https://gitlab.com/inkscape/inkscape/-/milestones/2 our GitLab issue tracker] and see the [https://gitlab.com/inkscape/inkscape/-/commits/1.0.x commit history] (all changes since DATE until release date). | For a complete list, visit [https://gitlab.com/inkscape/inkscape/-/milestones/2 our GitLab issue tracker] and see the [https://gitlab.com/inkscape/inkscape/-/commits/1.0.x commit history] (all changes since DATE until release date). | ||
=== Extensions === | === Extensions === | ||
Element selections API has been improved, the API in '''10<span color="red">?</span>''' of using <code>self.svg.selected</code> is deprecated in favour of the new <code>self.svg.selection</code> interface. The previous API will continue to work for the time being but should be updated to the new API. Selection is now a type of ElementList which provides filtering, ordering and other generalised functionality, if you need an element list for example to make a bounding box, this is the way to do it. | * Element selections API has been improved, the API in '''10<span color="red">?</span>''' of using <code>self.svg.selected</code> is deprecated in favour of the new <code>self.svg.selection</code> interface. The previous API will continue to work for the time being but should be updated to the new API. Selection is now a type of ElementList which provides filtering, ordering and other generalised functionality, if you need an element list for example to make a bounding box, this is the way to do it. | ||
== Translations == | == Translations == | ||
Revision as of 01:03, 3 March 2021

|
These Release Notes are in Draft Status.
Important Links:
|

|
Notes:
For changes made even before the 1.0 release that aren't in 1.0, try to find out if the checked and not stroked ones here: https://gitlab.com/inkscape/inkscape/-/issues/1030 have really not been cherrypicked |

|
Pending questions: |
Release highlights
Definitely not released yet.
Inkscape 1.1 is the latest major Inkscape release that brings users many fresh new features and new functionality. The most notable changes include:
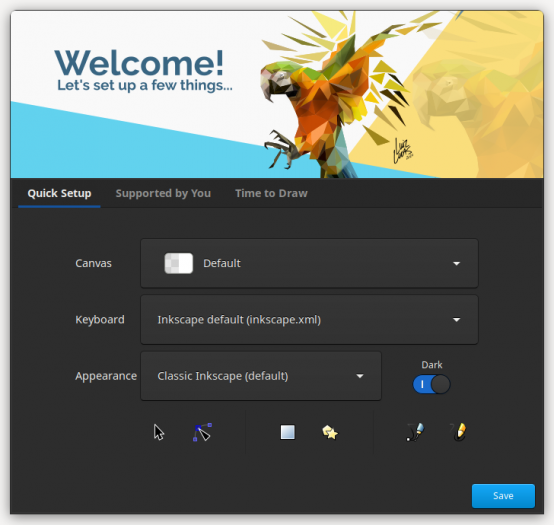
- A Welcome dialog, where the theme and the new document's size or file to open can be selected
- A Commands palette that opens when the ? key is pressed and that allows to search and use many functions without having to use a keyboard shortcut or going through the menus
- It is now possible to copy, cut and paste parts of paths with the Node tool
- The dialog docking system has been rewritten, which resolves many issues with Inkscape's docked dialogs and allows you to dock dialogs on either side of the screen
- New Outline overlay mode that displays object outlines while also showing their real colors
- Preferences options are now easier to find by using the new search field
- It is no longer necessary to remember to click on 'Export' in the PNG Export dialog, as the exporting will already happen after the click on 'Save' in the file selection dialog.
Important changes
For packagers
- Inkscape no longer depends on GtkSpell and ASpell but on GSpell for spell checking.
- lib2geom has been moved into its own git submodule (like the extensions), a new release is available.
- Inkscape now ships a /share/themes folder with two custom themes that are only suitable for use with Inkscape (as a git submodule)
General user interface
Commands palette
This feature was added by Google Summer of Code Student Abhay Raj Singh in 2020. Learn more about the feature's development on GitLab. UX issue 31 MR 2072
Canvas
New Display modes
- 'Outline Overlay' display mode: In this mode, a toned down view of the drawing (not click-sensitive) is shown behind the (click-sensitive) object outlines. The opacity of the original drawing in this view mode can be set in
Edit → Preferences → Rendering: Outline overlay opacity. - 'Gray scale' display mode: In this mode, all colors are displayed in grayscale, making this a useful feature for checking contrast. Can be activated in
View → Gray Scale
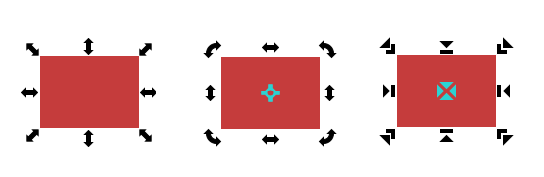
Handles
- Inkscape now uses vector-based handles, which are currently hardcoded (not SVG) (MR #2334)
- The maximum handle size has been increased, so users with HiDPI displays will be able to enlarge them to a more comfortable size from
Edit → Preferences → Interface: Handle size
Tools
Calligraphy Tool
- The tool now supports units for the width, with a much increased precision (up to three digits after the decimal separator, e.g. 0.005). The old, zoom-dependent width behavior is accessible with the unit '%'.
Connector tool
- Connection lines now update in real time while objects are moved
- New sub-point connections for clones and groups allow users to use Inkscape to connect diagrams together like in other drafting tools:
Node tool
The node tool now allows to copy, cut and paste a selection of nodes. These nodes can be inserted into the original path, into a different path or they can be pasted as a completely new path.
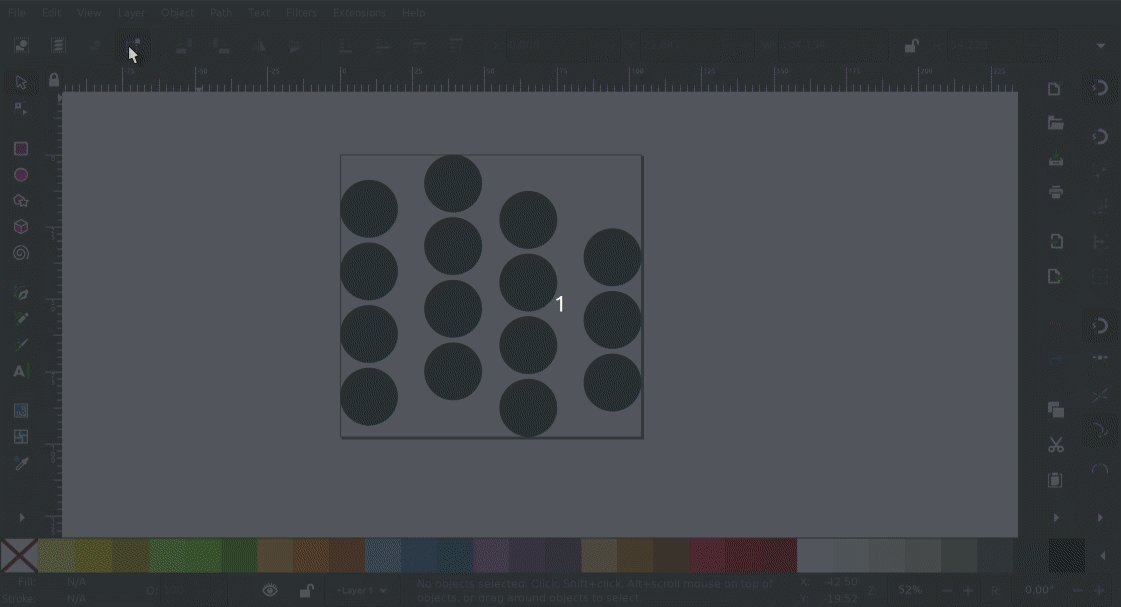
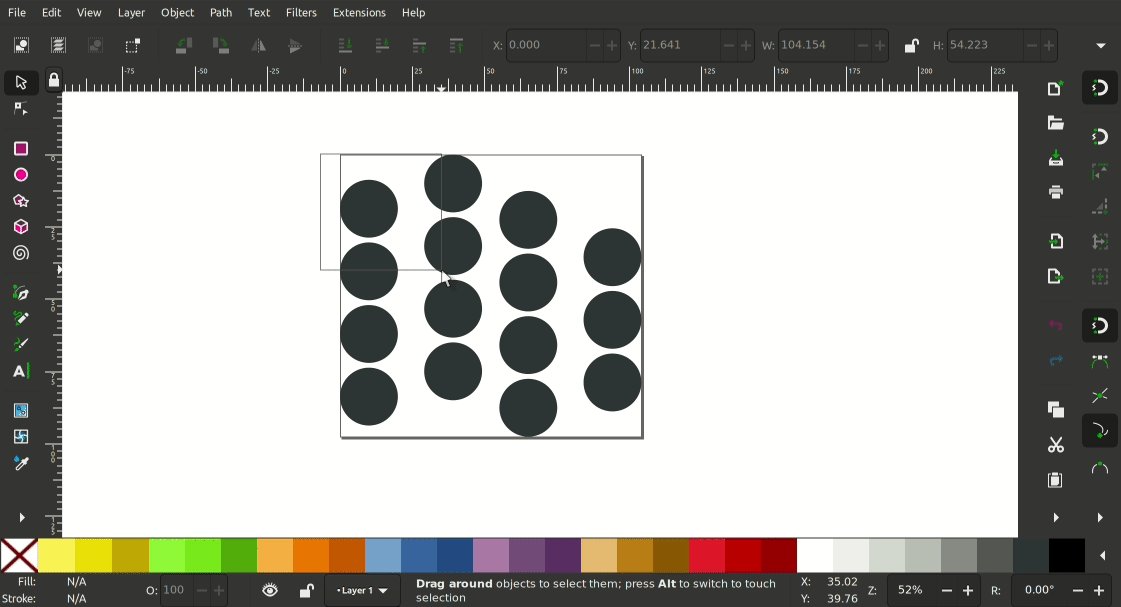
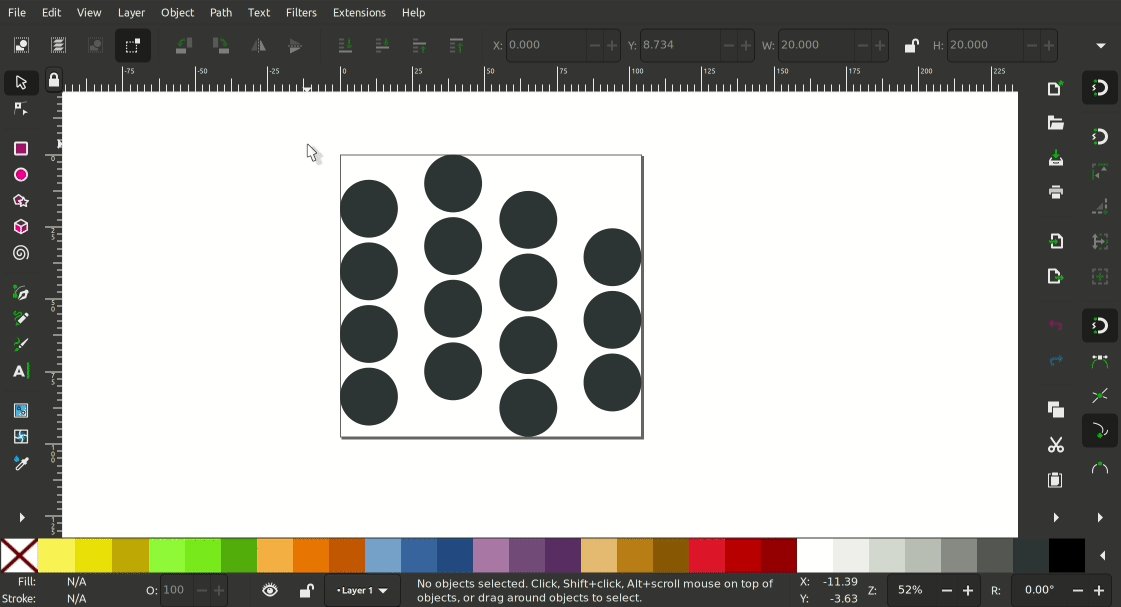
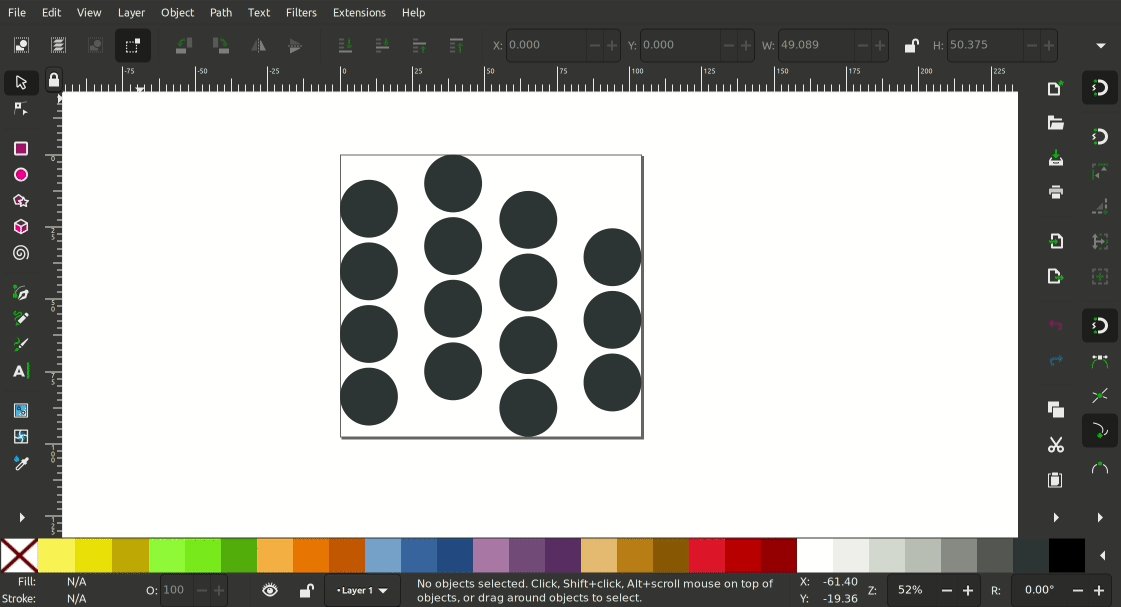
Selector Tool
- A new selection mode for the lasso/rubber-band selection was added, which can now select every object that is either within the box or that touches its boundaries. The mode can be activated by pressing the corresponding button in the Selector tool's tool controls bar. On canvas, the mode is visualized by changing the color of the selection box to dashed red line while dragging (MR #2520)
Text Tool
- Text-in-a-shape can now make use of justified text alignment.
- Highlight all shapes: When editing text-in-shape or text-on-path, highlight all shapes, not only the first. 2468 and also display their orientation / position correctly (e.g. display rotated rectangle as being rotated).
Dialogs
General
- Arrows on color sliders now have better visibility
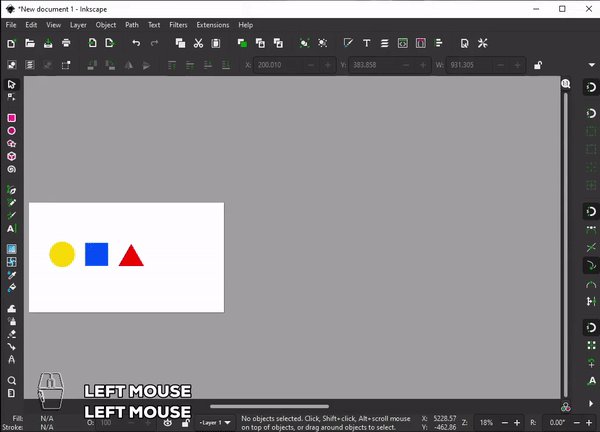
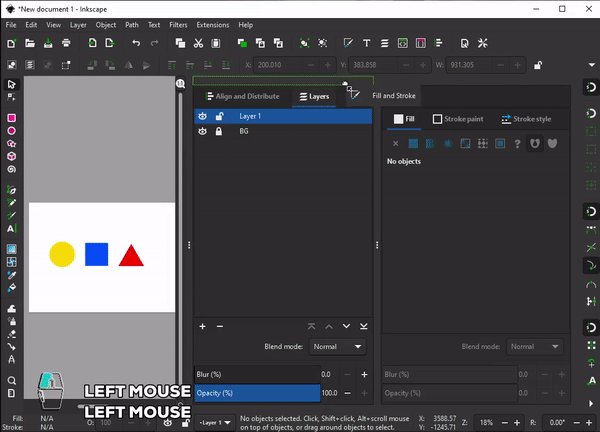
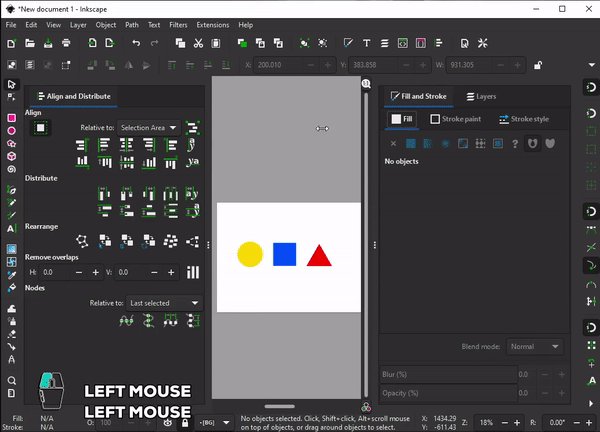
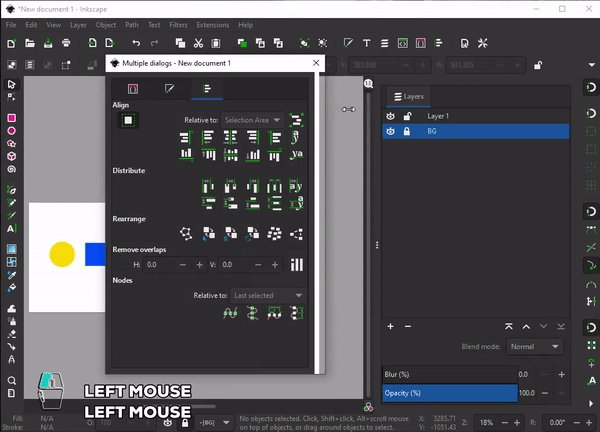
Docking
The docking feature has been refactored by Google Summer of Code Student Valentin Ionita in 2020. You can learn more about his work on GitLab (technical documentation).
Dialogs can now be docked on the left of the Inkscape window. They're now displayed as tabs, with optional label and icon. The dialog tabs can be combined to new floating docks. Tabs can be closed by middle mouse click, right-click and selecting to close, or by clicking on the x icon.
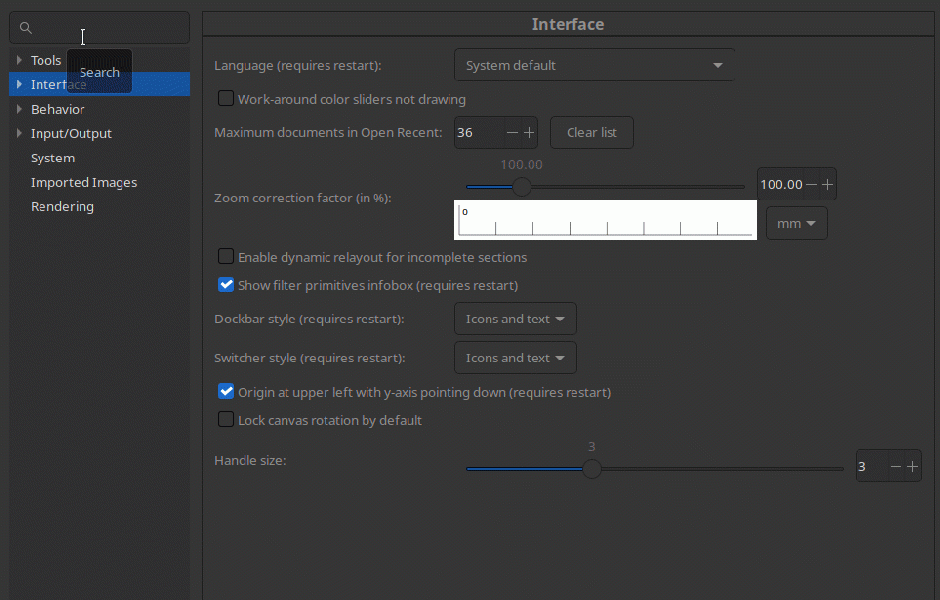
Preferences dialog
- Added new search bar in the preferences dialogue that performs a recursive search over all the nested categories of settings:
- press
F3orCtrl+Gfor next result - press
Shift+F3orCtrl+Shift+Gfor previous result
- press
- In
Edit → Preferences → Imported images: Import, there is a new option that allows you to disable relative paths to linked files ("Store absolute file path for linked images", active by default). - In
Edit → Preferences → Rendering, there is a new option toRedraw while editing, which improves performance of redrawing with some faster CPUs ("Responsive", active by default). - In
Edit → Preferences → Behaviour → Scrolling, The setting Mouse wheel zooms by default has been removed, this setting can now be set by changing the Modifier setting Canvas zoom to remove the Ctrl modifier (see section about 'Customization' below for more information). - The Zoom correction factor in
Edit → Preferences → Interfacenow works correctly for other units than mm and remembers values below 100%. - There is an option now to adjust the number shown in the Zoom field in the bottom right corner to match the real world scale. The new option is active by default, so that, after adjusting the factor for your monitor, at 100% zoom, your document page is as large on the screen as it is in reality.
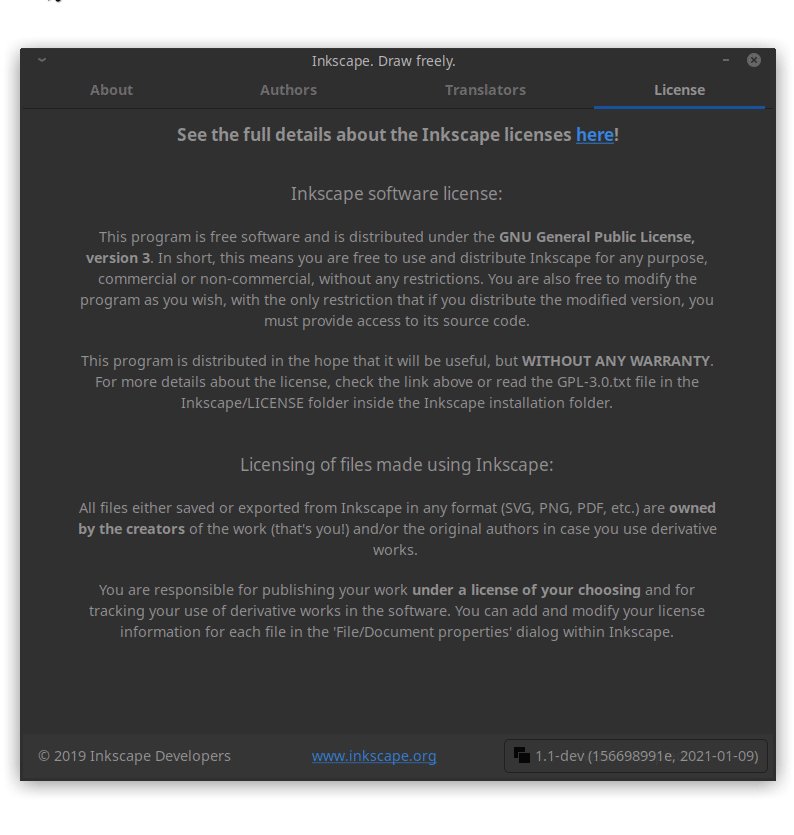
'About Inkscape' dialog
The Help → About Inkscape dialog has been rebuilt from scratch with a larger window (and image) and a tabbed interface.
- The user-contributed About Screen artwork is now displayed much larger, as it should be!
- Authors and translators are now featured on separate tabs.
- A new license tab offers a brief explanation of Inkscape licensing.
- All the tabs include calls to action or links to the official website for more information.
- The current version of Inkscape is displayed on a button. When clicked, the full version information is copied to the clipboard, so it can be used in bug reports, for example.
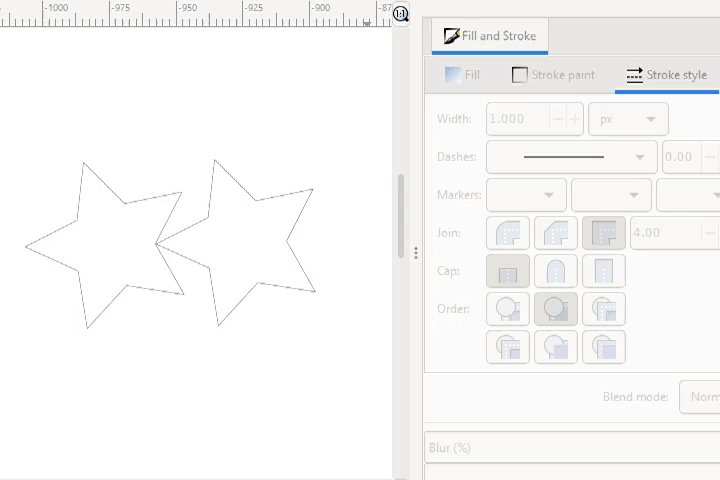
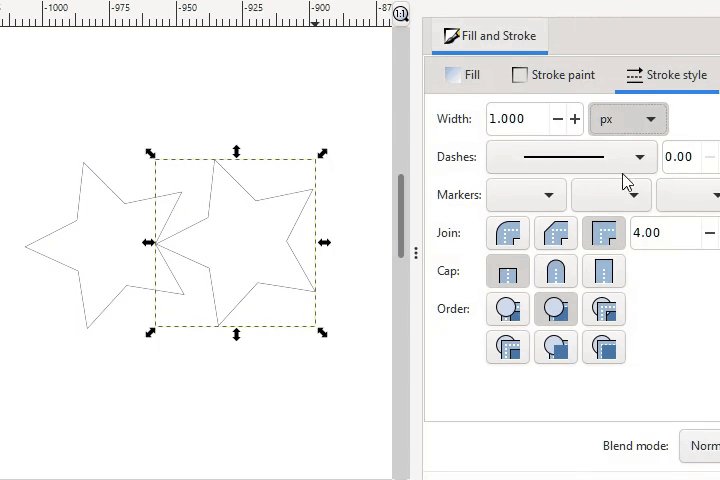
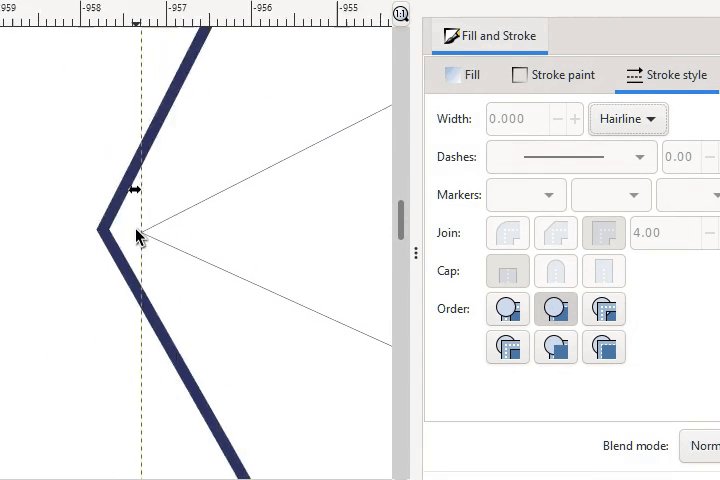
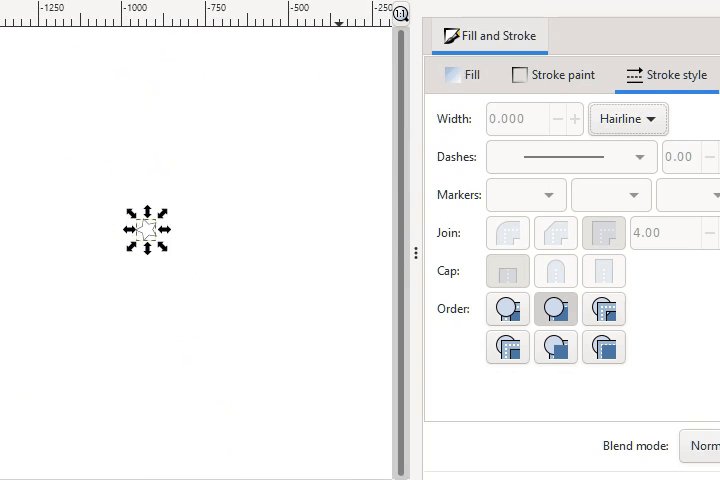
Fill and Stroke
- Hairline stroke style can now be selected in the dialog at
Object → Fill and stroke → Stroke Style. This type of stroke is always 1px wide, independent of the zoom level. The feature is useful for laser cutting and plotting (MR #846)- Hairlines strokes can be exported to file formats with native hairline support (pdf/ps).
- Exporting hairlines to output devices or native file formats requires a patch to Cairo. If unavailable, a very thin line width will be used instead.
- In other SVG renderers, hairlines will be handled via non-scaling stroke with a stroke width of 1px.
- Export to PNG and rendering on canvas will use a line width of 1px.
- Miter maximum increased to 100000 Commit 69dc16
- Markers use SVG 2.0 context-stroke MR #2009
Gradient Editor dialog (removed)
- The legacy gradient editor (a dialog that could previously be enabled in the preferences for the gradient tool) has been removed.
Text and Font dialog
- Removed the 'Close' button (MR #2523)
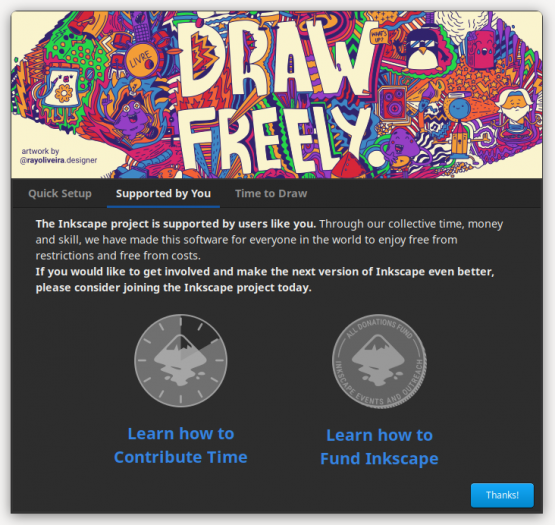
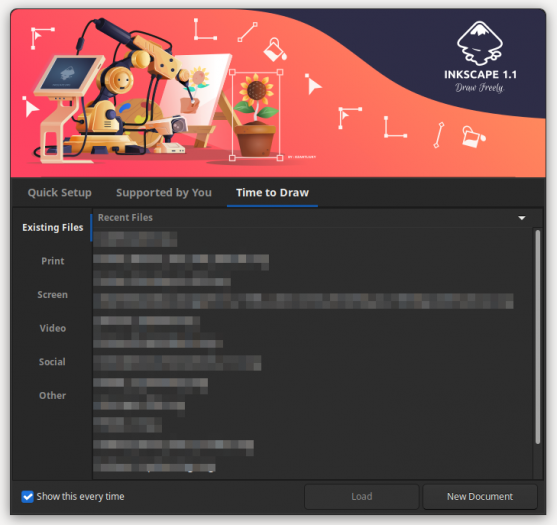
'Welcome' dialog
A new welcome and onboarding screen was added. You can set up the look of Inkscape on a first run and select from presets of document settings. This dialog can be turned off.
Filters
- A new "Fast Crop" filter can be found at
Filters → Fill and transparency → Fast Crop(MR #2767)
Live path effects
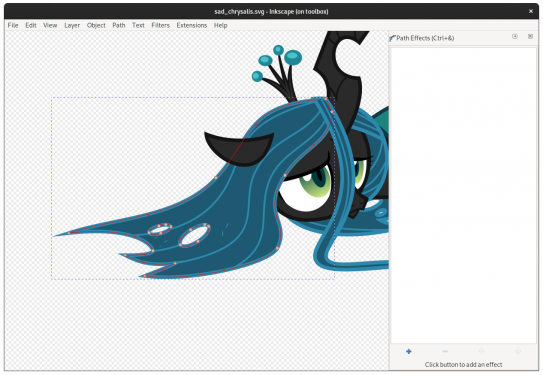
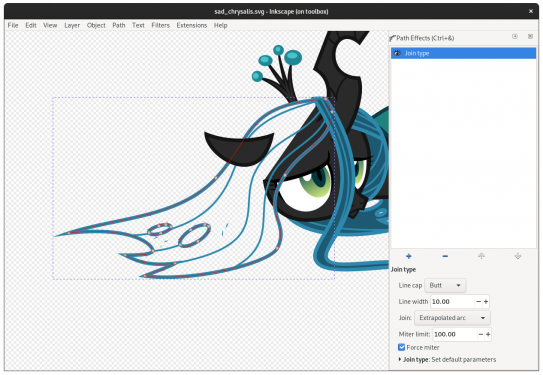
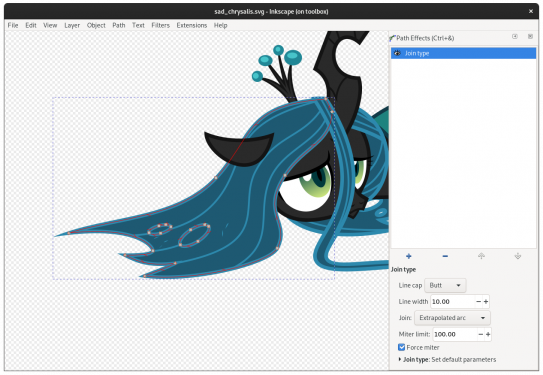
Automatic fill preservation for path effects
LPEs which render strokes as fills (Join Type, Power Stroke, and Taper Stroke) have been modified to automatically preserve the previous fill by creating a linked path when applied to an object.
"Boolean Operations" LPE
- The path effect is no longer marked as experimental.
- Operands can now easily be selected and moved with the mouse.
- Improved stability
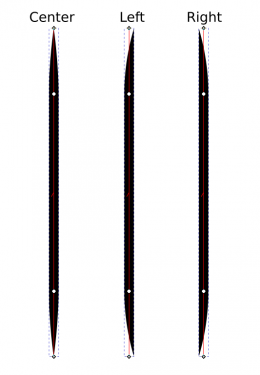
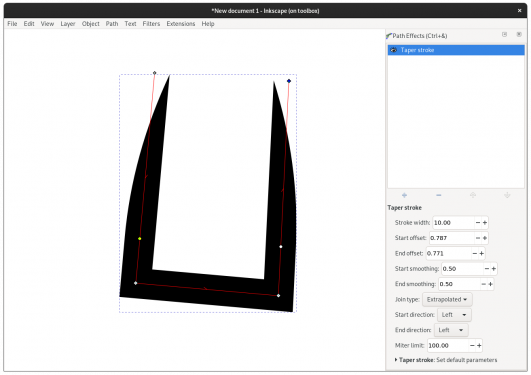
"Taper Stroke" LPE
The Taper stroke LPE has been updated to include taper direction options (allowing the taper to run to one side of the path, instead of to the middle) and smoothing options for both ends of the path, allowing more interesting paths to be made in the effect. In addition, Shift+clicking on the on-canvas handles allows quickly alternating between the different possible taper shapes.
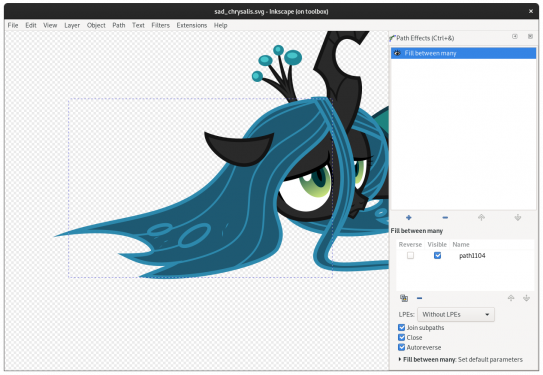
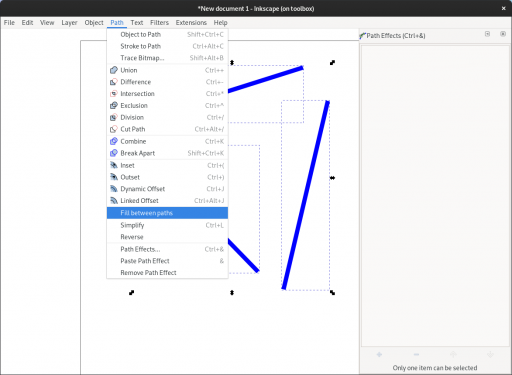
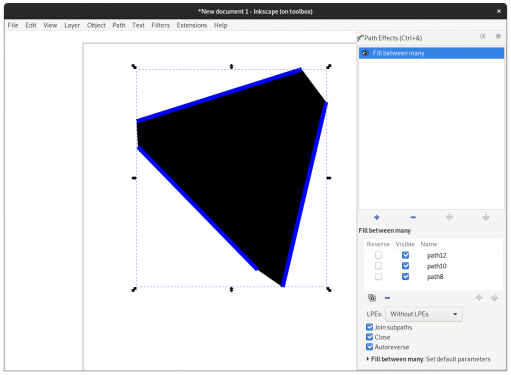
"Fill between many" LPE
A new item Fill between Paths has been added under the Path menu to automatically create a linked fill path using the Fill between many path effect. The effect is created beneath the selected paths and automatically selected to faciliate moving the path into the correct z-order and styling it as intended. For greater efficiency, a shortcut can also be assigned, using the Preferences dialog.
This is especially useful for filling variable-width paths created with the PowerStroke option (or other live path effects that use the fill to emulate a stroke).
"Offset" LPE
- The Offset LPE's performance was improved for more complex shapes.
- Open paths can now have an offset that is not automatically closed [Known issue: when they don't self-intersect].
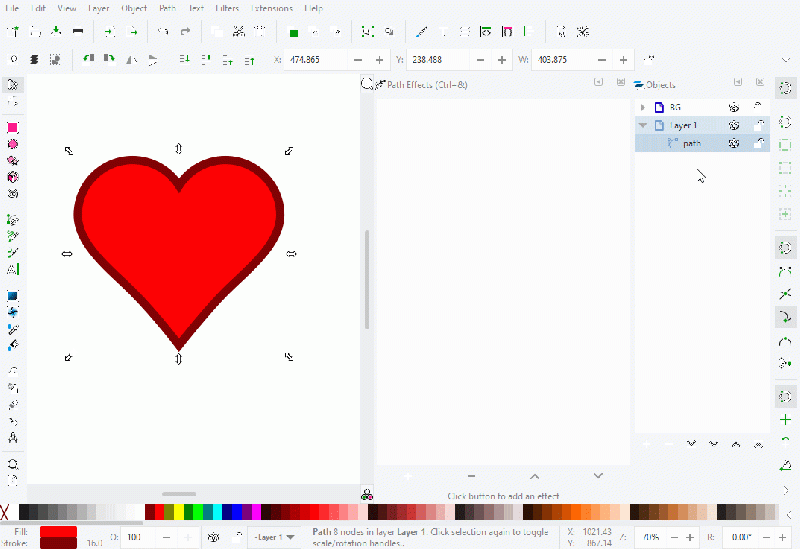
"Slice" LPE (new)
This new path effect allows you to split an object into two (or more by stacking multiple LPEs), without destroying the original. It works with groups, shapes, and paths. If you want to use it on Text, you need to use the 'Clone' LPE and apply the 'Slice' LPE on this clone. It also allows to change styles for the resulting parts, because each part is a separate object (MR #2372)
Import / Export
- Inkscape can now recognize layers in SVG files exported from CorelDraw (MR !2046)
- The Export PNG Image dialog now exports the PNG as soon as the button Export as has been clicked and a file name was selected for the file. It's no longer necessary to explicitly click on Export after choosing a file name.
- There's a hidden JPG, TIFF and WebP export feature now. Use the file name extensions '.jpg', '.webp' or '.tiff' in the PNG export dialog to open the corresponding export options. The export functionality is implemented using a Python extension of the new 'Raster Output' type.
Customization
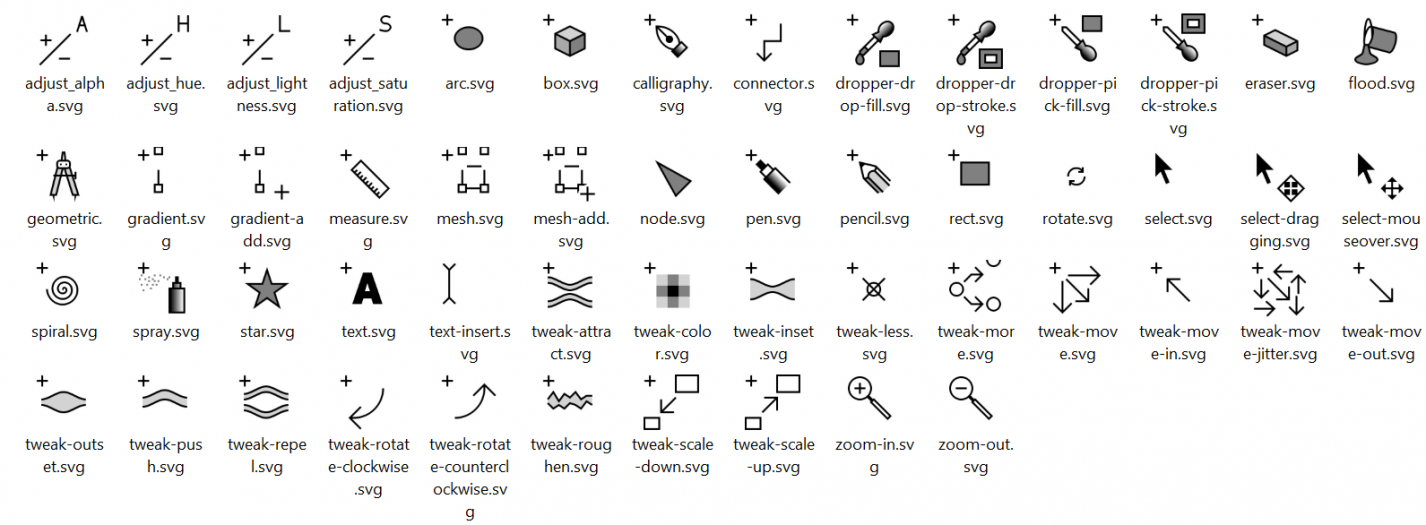
Cursors
A set of SVG-based, themeable mouse cursors with HiDPI support were added.
These new cursors are coupled with the icon themes. The default set (hicolor theme) is stored in ~inkscape\share\inkscape\icons\hicolor\cursors.
More information can be found on the SVG Cursors page.
Shortcuts
- In
Edit → Preferences → Interface → Keyboard, in the new Modifiers tab, you can customize keyboard shortcut modifiers for on-canvas mouse actions (for example holding Ctrl for scaling while keeping the object's aspect ratio can be changed to Shift) [Known issue: doesn't survive a restart] - Keyboard shortcut files for Inkscape can now inherit from other keyboard shortcut files by using XInclude (MR !1150)
- Illustrator keyboard shortcut map has been updated to ... Fill me in
Themes
- A contrast slider was added for finer control over any theme look at
Preferences → Interface → Themeing → Contrast906 - A more compact Minwaita theme has been added
- The win32 theme has been improved by adding some custom adjustments
macOS-specific Changes
- New Inkscape icon (commit ee589650)
- Visio files can be imported (issue #2094)
- No longer bundle Ghostscript, effectively removing out of the box support for EPS and PS (MR #2608), information about workarounds can be found at https://gitlab.com/inkscape/inbox/-/issues/4321
This is the last release to support OS X El Capitan 10.11. Future releases will require at least macOS High Sierra 10.13 as oldest supported operating system.A few hours ago I got feedback on the upstream issue which is the deciding factor here. There's hope now, so let's not make an announcement like this just yet.
Extensions
Command line
- The options x y z have been added back in to preserve compatibility with legacy Inkscape command line scripts (and ImageMagick's SVG conversion)
- Added actions for aligning and distributing objects (MR #2472)
- Shell mode: a history of commands is now remembered and can be accessed with the up and down arrow keys. [Tab ... autocompletion?]
Notable bugfixes
Crash fixes
Fix a crash …
Other bug fixes
- @import statements in CSS sheets are now processed in the correct order, so their styles are no longer overwritten unintentionally.
- The color selector's color wheel looks better now on HiDPI screens (MR #2416)
- Color slider handles look better now on HiDPI screens (MR #2733)
- The color indicator field in the bottom left corner of the window now uses a constant width and has been cleaned up a bit (MR #2400)
- The size of the double-arrow handles in the color sliders has been increased (MR #2427)
- Fix of multiple regressions and bugs with Stroke to path (MR #2410)
- Fix of feColorMatrix filter primitive default rendering (MR #2424)
- You can now just click in the color wheel to select a color (MR #2428)
- Reverse order of z-order buttons to achieve more consistency (MR #2556)
- Fix reversed buttons in Arrange / Polar Coordinates (MR 2561)
- Multiple Fixes for Selectors and CSS dialog (MR #1681)
- Multiple fixes for command: Stroke to path (MR #2410)
- Fixed rendering of antialiasing on clipping path (MR #2401)
- Fix z-order rendering issue after ungrouping (MR #2452)
- Fix copying mesh gradients to new document (MR #2362)
- "X-Ray" mode no longer disables automatically when the cursor reaches the edge of the canvas (MR #2346)
- Fix Ctrl+click "Pop selected object out of group" MR #2729)
Even more bug fixes
There were even more issues fixed than those listed above, but these probably only affect a small portion of users, or are relevant for development and packaging only.
For a complete list, visit our GitLab issue tracker and see the commit history (all changes since DATE until release date).
Extensions
- Element selections API has been improved, the API in 10? of using
self.svg.selectedis deprecated in favour of the newself.svg.selectioninterface. The previous API will continue to work for the time being but should be updated to the new API. Selection is now a type of ElementList which provides filtering, ordering and other generalised functionality, if you need an element list for example to make a bounding box, this is the way to do it.
Translations
The following UI translations received updates:
- Language
The following documentation translations received updates:
- Language
Contributing to interface translations
Want to help with translations? Learn how to help!
Documentation
- Some missing options were added to the man page (command line help)
- Some missing keyboard shortcuts were added to the keyboard shortcut reference
Contributing to documentation and documentation translation
Contributions to the documentation translations, as well as improvements to its contents, are welcome at the inkscape-docs repository.
Known issues
- Fill in
- Many of Inkscape's old bug reports still need to be tested and migrated to the new bug and feature request reporting page. While some progress has already been made, we still need your help with that task.
- All (migrated and new) open issues for the project are listed on GitLab. If you have some time on your hands and can help fixing them, join us in the development chat and let us tackle them together.
- Spellchecking is currently broken on macOS. (issue #1496)
Previous releases
- Release notes/1.0 (1.0.1, 1.0.2)
- Release notes/0.92 (0.92.1, 0.92.2, 0.92.3, 0.92.4, 0.92.5)
- Release notes/0.91
- Release notes/0.48 (0.48.1, 0.48.2, 0.48.3, 0.48.4, 0.48.5)
- Release notes/0.47
- Release notes/0.46
- Release notes/0.45
- Release notes/0.44
- Release notes/0.43
- Release notes/0.42
- Release notes/0.41
- Release notes/0.40
- Release notes/0.39
- Release notes/0.38
- Release notes/0.37
- Release notes/0.36
- Release notes/0.35