Difference between revisions of "Release notes/1.0"
(Add description of new Hershey Text) |
|||
| Line 516: | Line 516: | ||
=== Hershey Text extension === | === Hershey Text extension === | ||
Hershey Text, a utility for replacing text into stroke-based paths, has been rewritten and has several significant changes: | |||
1. Previous versions of Hershey Text provided an input window to type a single line of text, which would be rendered onto your page. The new version instead converts in place all or selected text objects in your document. This means that it is possible to render full paragraphs of text, and to render multiple text objects at one time. | |||
2. Rather than using a fixed historical-format data file for its source fonts, it now uses SVG fonts. This means that: | |||
* It is now possible to add new fonts, and to load them without scripting or changes to the extension. | |||
* Unicode characters are now supported, making it possible to render international and other characters outside of the old ASCII limits. | |||
* Stroke fonts now support arbitrary curves rather than only straight segments. | |||
3. The set of included fonts has been carefully curated. Basic international characters have been added to included fonts. | |||
4. A font-mapping method has been added, such that text objects that have different fonts can be rendered automatically into different stroke fonts, based on their names. | |||
5. A feature has been added to generate font samples in all available SVG fonts | |||
6. An extensive help text file is built into the extension. | |||
7. Hershey Text is now located in the Extensions > Text submenu. | |||
== Palettes == | == Palettes == | ||
Revision as of 19:38, 3 June 2019
Other languages: العربية Català Česky Deutsch English Español Français Italiano 日本語 한국어 Polski Português Português do Brasil Русский Slovenčina 中文
Inkscape 1.0
(definitely not released yet - AnnouncePlanning1.0)
Release highlights
Released on «YYYY-MM-DD».
[Please fill in]
- Theming support
- Origin in top left corner (optional)
- Canvas rotation and mirroring
- On-Canvas alignment of objects
- Better HiDPI screen support
- Control width of PowerStroke with pressure sensitive graphics tablet
- Fillet/chamfer LPE and (lossless) Boolean Operation LPE
- New PNG export options
- Path operations and deselection of a large number of paths are much faster now
- Variable fonts (only if compiled with pango library version >= 1.41.1)
Important changes
For users
Custom Icon Sets
Icon sets no longer consist of a single file containing all icons. Instead each icon is allocated it's own file. The directory structure must follow the standard structure for Gnome icons.
If you would like to create or convert your own icon set to the new format, please see the 'hicolor' and 'Tango' icon theme folders, in your Inkscape installation 'share' directory for suitable examples.
As a side effect of a bug fix to the icon preview dialog (see below), custom UI icon SVG files need to be updated to have their background color alpha channel set to 0 so that they display correctly (see Bug #1661989).
Third-party extensions
Third-party extensions need to be updated to work with this version of Inkscape.
Import/Export via UniConvertor dropped
Extensions that previously used the UniConvertor library for saving/opening various file formats have been removed:
Import formats that have been removed:
- Adobe Illustrator 8.0 and below (UC) (*.ai)
- Corel DRAW Compressed Exchange files (UC) (*.ccx)
- Corel DRAW 7-X4 files (UC) (*.cdr) [cdr imports, but this specific version?]
- Corel DRAW 7-13 template files (UC) (*.cdt)
- Computer Graphics Metafile files (UC) (*.cgm)
- Corel DRAW Presentation Exchange files (UC) (*.cmx)
- HP Graphics Language Plot file [AutoCAD] (UC) (*.plt)
- sK1 vector graphics files (UC) (*.sk1)
Export formats that have been removed:
- HP Graphics Language Plot file [AutoCAD] (UC) (*.plt)
- sK1 vector graphics files (UC) (*.sk1)
Inline LaTeX formula conversion dropped
The EQTeXSVG extension (Render > LaTeX) that could be used to convert an inline LaTeX equation into SVG paths using Python was dropped, due to its external dependencies.
For extension writers
[TBC - not final] Extensions have undergone some fundamental changes. Inkscape's stock extensions have been moved to their own repository and were updated for compatibility with Python 3. Internally, extensions have been reorganized and many functions have been deprecated.
[Extension manager? How-to-guide for updating? New API elements? Documentation?]
Instructions for updating old extensions are available at Updating your Extension for 1.0
Also note the changed command line options.
Inkscape now adds itself to search path on startup, so you should always be able to call it from your extension by simply calling inkscape, without the need to add it to search path manually, or worrying about other potentially incompatible versions of Inkscape being available on search path.
For packagers and those who compile Inkscape
- autotools builds have been dropped. Please use CMake for building Inkscape from now on. More info is available on our website.
- libsoup dependency added: we use libsoup for making http requests without a need for dbus and gvfs.
- double-conversion [1] dependency added: lib2geom now depends on an external version of the library.
- Inkscape now uses a git submodule for the extensions directory. If you have cloned the repository and are not building from the release source code tarball, please note the updated build instructions
- On Ubuntu 18.04, Gnome's fallback icon set (package 'adwaita-icon-theme-full'), that is needed to display Inkscape's default icons completely, is no longer automatically installed. It has been added as a 'recommends' level dependency.
- lib2geom: [insert up-to-date info here]
- The environment variable
INKSCAPE_PORTABLE_PROFILE_DIRhas been removed. Please use the equivalentINKSCAPE_PROFILE_DIRinstead for changing the location of the profile directory at run time. (see also #114)
General: Application
Several small performance improvements in various areas combine to make Inkscape run smoother than before (e.g. MR #448).
General User Interface
The user interface has been changed to utilise a more recent version of GTK+. This is the widget toolkit that Inkscape makes use of to draw the user interface on the screen. This new version brings many improvements, especially for users of HiDPI screens. Bringing the newer GTK+ toolkit to Inkscape has been an eagerly anticipated goal for a long time. It has taken much effort by the Team involved, it was a focus point of the Boston Hackfest.
Window position / size
Improvements and fixes to the code for handling/restoring window size and position [2] . The window manager handles most of the jobs now, which should make it much more robust. If you still encounter problems with this, please report those to our bug tracker.
HiDPI
Inkscape now supports HiDPI screens.
Icons
[Please fill in]
Y Axis Inversion
During the Inkscape Hackfest in Kiel, a significant change by Thomas Holder was integrated into the Inkscape codebase. It allows the User to optionally set the origin of their document to the top left corner of the page. This finally makes the coordinates that a User can see in the interface match the ones that are saved in the SVG data (unit conversions/transformations may be required), and makes working in Inkscape more comfortable for people who are used to this more standard behavior.
Canvas
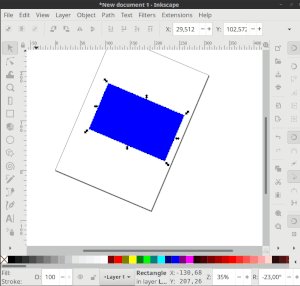
Canvas Rotation
With Ctrl+Shift+Scroll wheel the drawing area can be rotated and viewed from different angles. In the bottom right corner of the Window, the viewing angle can be entered manually. Right-click to select between a set of preset values. Keyboard shortcuts for clockwise/counter-clockwise/no rotation can be set in the preferences.
Canvas Mirroring
The canvas can now be flipped, to ensure that the drawing does not lean to one side, and looks good either way. The vertical/horizontal flipping is available from the menu View > Canvas orientation > Flip horizontally / Flip vertically. Keyboard shortcuts for flipping the canvas can be set in the preferences (Edit > Preferences > Interface > Keyboard shortcuts).
Pinch-to-zoom
On supported hardware (trackpad, touchpad, multi-touch screen), the canvas can be zoomed with the two-finger pinch gesture.
Duplicate Guides
A new option for duplicating guides was added to the 'Guideline' dialog. This new feature, when used in conjunction with the 'relative change' option (dialog needs to be opened twice), makes it easier to create guides that are offset by a certain distance / angle from an existing guide.
View
Visible Hairlines Display Mode
This new display mode is available under the "View->Display mode" menu. It ensures that all lines are visible, regardless of zoom level, while still drawing everything else normally.
This is especially useful for some CNC machines like laser cutters and vinyl cutters which use hairlines to denote cut lines.
Center view on page
You can now center the view on the page, without changing the zoom level.
This function is available via:
- View → Zoom
- Zoom tool tool controls
- Keyboard shortcut [TBD]
Split View Mode
[needs images + text]
Paths
Changed behavior of Stroke to Path
The 'Stroke to Path' command now not only converts the stroke of a shape to path, but effectively splits it into its components.
In the case of applying it to a path that only has a stroke, the behavior is unchanged.
For paths that don't only have a stroke, but also a fill and/or markers, the result will be a group consisting of:
- Stroke outline turned to path
- Fill (if there was one)
- A group of all markers (if applicable; one group per marker, consisting of its outline and its fill turned into a path)
Unlinking Clones for Path Operations
Clones and Symbols are now automatically unlinked, before a Boolean operation (union, difference, etc.), or one of the Path operations 'Combine', 'Break apart', or 'Stroke to Path' is performed.
A setting in the preferences at Behavior → Clones → Unlink Clones allows the User to disable the automatic unlinking.
Tools
Calligraphy Tool
A new option to add dots has been added to the tool. Click in place without moving the mouse to create a dot, Shift+Click to create a larger dot [needs documentation in keyboard shortcut list].
Circle Tool
The circle tool can now also create closed ("filleted") circle shapes (closed arcs) with the click of a button.
Eraser
New option to erase as clip, which allows the User to non-destructively erase (parts of) various types of elements, including raster images and clones.
Measurement Tool
Hovering over a path with the tool now displays the length, height, width and position of the path. If you hover over a group, it will show the width, height and position of the group. Holding Shift switches to showing info about the constituents of the group.
The tool also has a new option to only measure selected objects when using click-and-drag.
Pencil Tool
PowerPencil
Pressure sensitivity can now be enabled for the Pencil tool. This feature makes use of the PowerStroke Live Path Effect (LPE).
New settings for the tool are available for tweaking the behavior of the PowerStroke LPE when it is being created with the Pencil tool (and a graphics tablet/stylus):
- Use pressure input (in the tool controls bar): activates the PowerStroke feature, if a pressure sensitive device is available.
- Min/Max (in the tool controls bar): determines the minimal and maximal stroke width (0 to 100%). This does not change the number of available pressure levels, but spreads them out in the available line width interval.
- Additionally, the PowerStroke LPE itself has been improved, to better work when used in this new way, see the section about LPE updates.
- Pressure change for new knot (in the global Inkscape preferences, Edit > Preferences > Tools > Pencil): adds a PowerStroke Knot when the stylus pressure changes by this percentage.
[needs video/gif]
Selection Tool
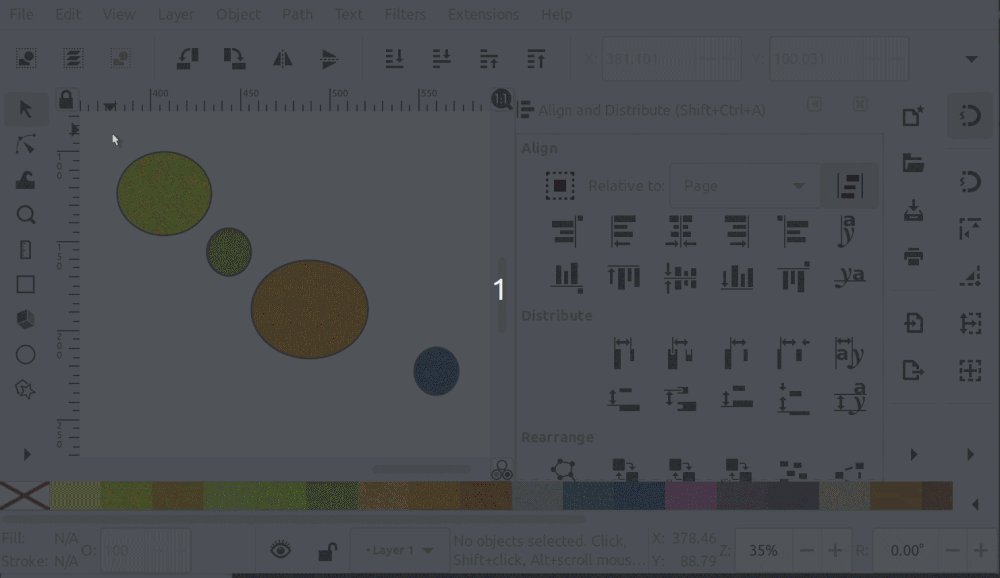
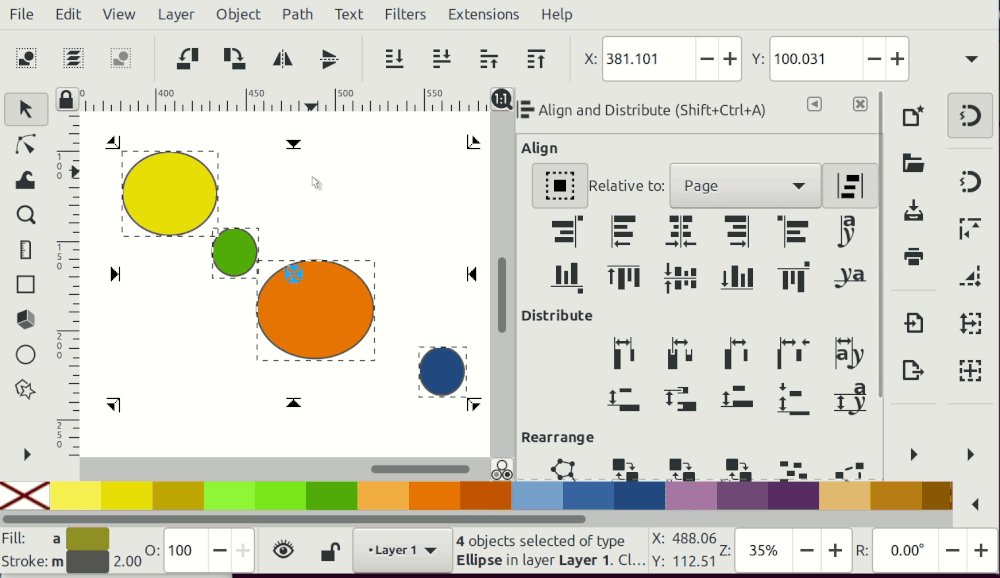
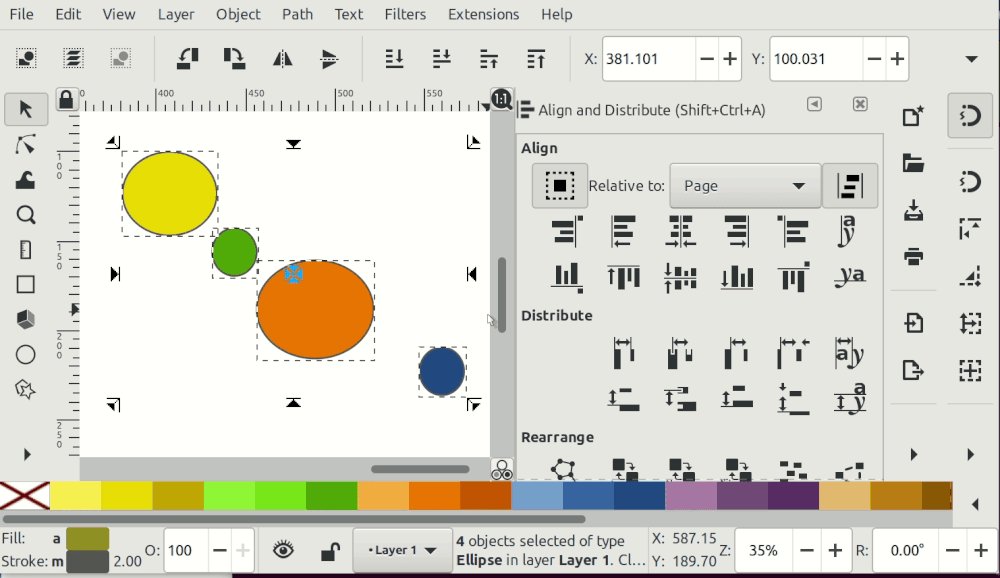
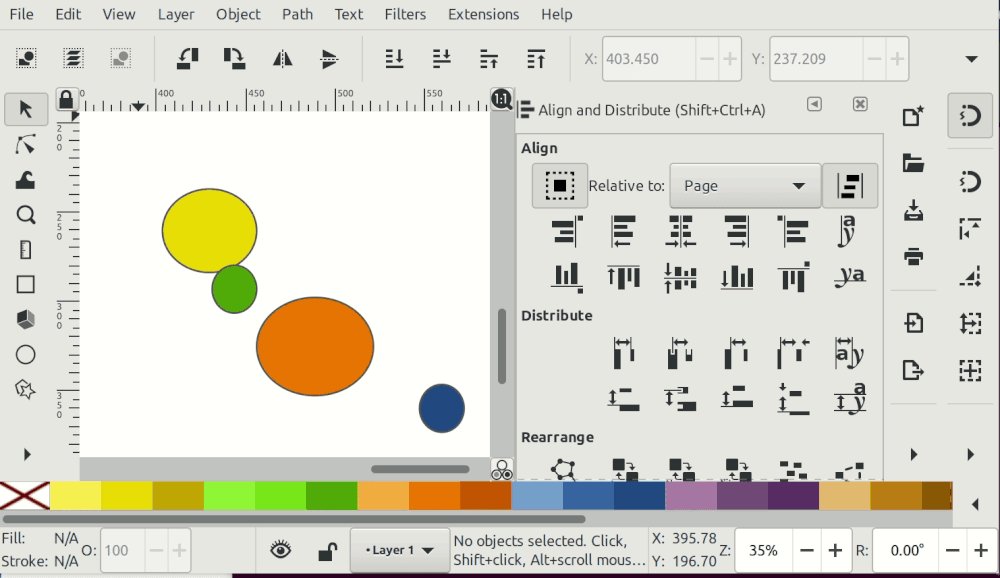
On-Canvas Alignment
When the option "Enable on-canvas alignment" is active in the "Align and Distribute" dialog, a new set of handles will appear on canvas when an object is clicked three times (first click: scale handles, second click: rotation/skew handles).
The handles can be used to align the selected objects relative to the area of the current selection.
- Shift + click on the outer handles aligns on the outside of the selection area.
- Clicking on the central handle will align the selected objects on the horizontal axis. On Shift + click objects will be aligned on the vertical axis.
- [Ctrl (+ Shift )... 'treat objects as group' - Fixme]
Text Tool
- [describe new line-height settings]
- [describe new text column mode]
- [describe new flowed text compatibility with other viewers and fallbacks]
Variable Font Support
If Inkscape has been compiled with a Pango library version that is at least 1.41.1, it comes with support for variable fonts (more info about how this looks. These are fonts that do not come with different faces, but often with various sliding scales for different font properties, like 'boldness', or 'condensing', or even playful features.
Basic Support for SVG in OpenType
Some OpenType fonts with glyphs saved as SVG render now in Inkscape.
Support for SVG 2 Text
Inkscape supports SVG 2 text (multi-line and text in a shape), both rendering and creating. When creating SVG 2 text, Inkscape will (by default) add fallback support for rendering the text in SVG 1.1 renderers (important as no browsers currently fully support SVG 2 text).
There are several types of SVG 2 text:
Multi-line text via the CSS 'white-space' property
The CSS property 'white-space' controls how white space is handled. By default, SVG collapses all adjacent white-space including newlines into a single space. By setting the 'white-space' value to 'pre', 'pre-line', or 'pre-wrap', Inkscape will respect newlines and generate multi-line text. At the moment, one must use the XML Editor dialog to change the 'white-space' property value. (Supported by Firefox.)
Multi-line text via the CSS 'inline-size' property
The CSS property 'inline-size' defines the width (height) of a block of horizontal (vertical) text. Inkscape supports both rendering and generating multi-line text via this property. To set the inline-size one drags the diamond-shaped handle that is located on the text baseline at the end of a line of text. To convert the text back to SVG 1.1 text, Ctrl-click on the diamond (this will result in all the text being placed on a single line).
Multi-line text via the CSS 'shape-inside' property
The CSS property 'shape-inside' allows placing text inside a shape. Inkscape supports this property in both rendering and creating. Inkscape also supports in rendering the CSS 'shape-subtract', 'shape-margin', and 'shape-padding' properties. To put text inside a shape, select the shape(s) and the text and use the 'Text->Flow into frame' menu entry (after enabling Use SVG 2 auto-flowed text under the "Tools->Text" section of the Inkscape Preferences dialog). Inkscape will (optionally) insert SVG 1.1 fallback attributes on saving the file.
Multi-line text via the 'shape-inside' property is a direct replacement for SVG 1.2 flowed text. SVG 1.2 never became a final W3C standard and only the Batik SVG renderer besides Inkscape provided any support for SVG 1.2 flowed text. SVG 2 is not yet a final W3C standard but SVG 2 flowed text has one very important advantage over SVG 1.2 flowed text in that it is easy to structure the SVG 2 text such that it will be rendered (almost) correctly by an SVG 1.1 renderer. This means that browsers which do not support SVG 2 text will still render the text. One disadvantage of using SVG 2 text is that it will not be editable as multi-line text in Inkscape 0.92 (it will still be editable as single lines of text).
Clipping / Masking
Clip paths and masks now have an inverse mode in the menu, using the PowerClip and PowerMask LPEs.
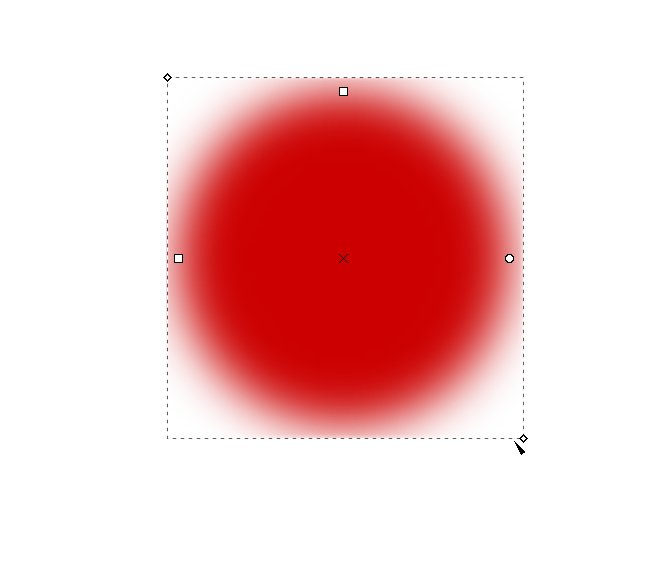
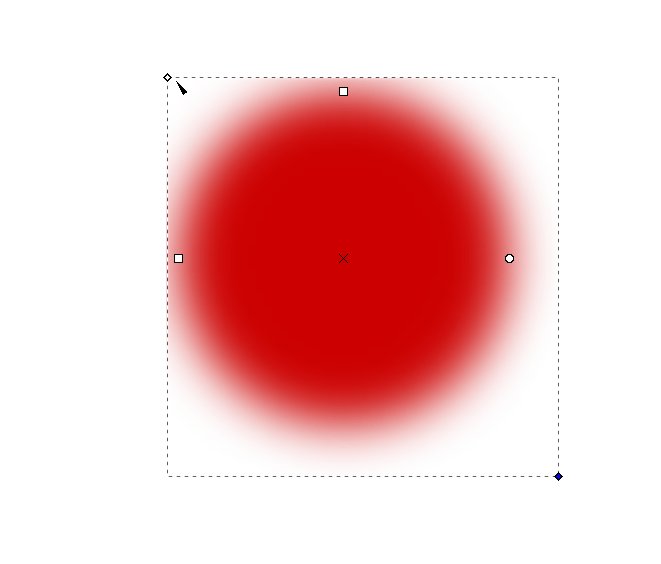
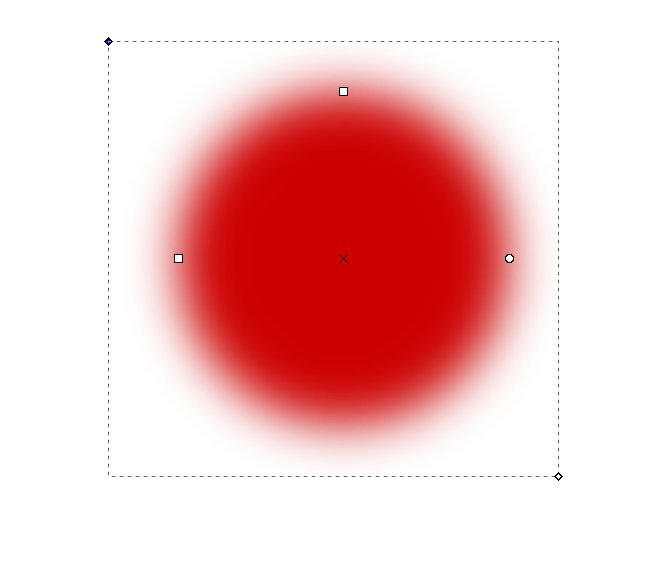
Filters
The size of the filter region can now be adjusted by dragging on two new diamond-shaped nodes with the node tool. This is especially useful for blur filters, whose area has been affected by a transformation of the filtered object.
Live Path Effects
General
Live Path Effects received a major overhaul, with lots of improvements and new features. The main changes are:
- Set default parameters: default values for any LPE can be set in the respective LPE's dialogue, when it is applied to an object
(Note: we have the 'multiple desktop preferences' problem here: If you have multiple Inkscape windows open, the last one will determine what will be saved to the preferences file, as preferences changes are only saved when Inkscape is closed, and the settings are only loaded from file when a new window is opened.)
- Clip and Mask: improved handling
- Fix multiple LPE BBox: a problem with the size of the bounding box when applying multiple LPEs to an object has been fixed
- Knots on shapes: show edit knots in LPE shapes
- Switch knots: change the handles to the correct LPE handles when one selects an LPE in the list of active LPEs for the selected object.
In addition to this, the LPE list is now made available as a searchable dialog with an icon for each path effect, and options to favorite, display info about the selected effect and to apply it.
Boolean Operations LPE
[The Boolean Operations LPE finally makes non-destructive boolean operations available in Inkscape. It works by adding the LPE to a path, then linking a copied path to it by clicking on the 'link to path' button. That way, two [more?] paths can be combined to a single shape, and both are still editable. Available options:
- union
- symmetric difference
- intersection
- division
- difference
- cut outside
- cut inside
- cut
] functionality incomplete currently, does not hide linked operand, see https://gitlab.com/inkscape/inkscape/merge_requests/20#note_100799480
BSPline and Spiro
Improvements in Pen/Pencil mode. With "Alt", you can move the previous node.
'Clone Original' Improvements
This path effect now allows various objects instead of only paths and is even more powerful.
Dash Stroke LPE
This new LPE creates uniformly dashed paths, optionally by subdividing the path's segments, or including dashes that are symmetrically wrapped around corners.
Ellipse from Points
This new LPE creates an optimally fitted ellipse from a path's nodes.
In contrast to the already existing LPE "Ellipse by 5 points" this LPE is more flexible (since, depending on the number of points available, it can fit both circles and ellipses) and has more features. Especially technical illustrators can benefit from these features.
See LPE:_Ellipse_from_Points for a documentation.
Embroidery Stitch LPE
This new LPE can add nodes to your paths and create jump stitches, to create data that can be converted for use with a stitching machine. To view the stitches that you added, activate the 'Show stitches' checkbox, and, if necessary, adjust the 'Show stitch gap' value, so you can see the single stitches.
There are various options for calculating the order of the stitching, for connecting the parts of the drawing and 3 different stitch patterns available. It is suggested to play around with these until you like the result.
For exporting your data, you can, for example, use the HPGL file format and go from there.
Fill Between Many / Fill Between Strokes LPE
New options added:
- Fuse coincident points: [describe]
- Join subpaths: fill each path separately / connect all the fills
- Close: close the fill path that is created, so it can have a stroke on all sides
- LPEs on linked: take the applied live path effects of the filled paths into account (Fill Between Many only)
Fillet/Chamfer LPE
This new LPE adds fillet and chamfer to paths. Also adds a new internal class that allows to handle extra info per node, the LPE itself is an example of use the new classes.
Knot LPE
New options added:
- Inverse: use the stroke width of the other path as basis for calculating the gap length
- Add stroke width: make the gap wider by adding the width of the stroke to the value for the gap length
- Add bottom (other?) stroke width: make the gap wider by adding the width of the bottom (other?) stroke to the value for the gap length
- Crossing signs: [not final]
Measure Segments LPE
This new path effect adds DIN and custom style measuring lines to "straight" segments in a path.
Mirror Symmetry and Rotate Copies LPE
- Split feature: This new feature allows custom styles for each part of the resulting drawing without unlinking the LPE. Demo Video
- The LPE display now updates accordingly when there are objects added or removed.
Path Length LPE
This path effect displays the length of the path it is applied to in the selected unit and scale.
Power Clip and Power Mask LPE
This new LPE adds options to clips and masks.
PowerStroke LPE Improvements
- Width scale setting added: adjust the overall width of the stroke after it has been drawn.
- Closed paths: PowerStroke now works much better on closed paths.
Import / Export
Linking and embedding SVG files
On import of an SVG file, there is now a dialog that asks if the user would like to link to the SVG file, to embed it (base64 encoded) into an <img> tag, or if the objects in the SVG file should be imported into the document (which was how Inkscape handled importing SVG files previously).
[ TBC: The dpi value for displaying embedded SVG files can be set in the import dialog.]
This makes importing SVG files work (almost) the same as importing raster images.
The 'Embed' and 'Extract' options in the context menu for linked SVG files work the same as they do for raster images. The 'Edit externally' option will open the linked SVG file with Inkscape per default. This setting can be changed in the preferences' 'Imported Images' section.
The displaying of the dialogue can be disabled by checking the 'Don't ask me again' option.
Linked and embedded SVG images are displayed as their raster representations.
The resolution used for displaying them [TBC: can be set per image? can be set in the xxx dialog for the selected image] is the default image import resolution set in the preferences' 'Imported Images' section. A change in this option will take effect upon closing and reopening the file, and will affect all linked SVG images in the file.
Export PNG images
The export dialog has received several new options which are available when you expand the 'Advanced' section.
- Enable interlacing (ADAM7): when loading images, they will be displayed faster
- Bit depth: set the number of bits that code for the color of a pixel, supports grayscale and up to 16bit
- Compression type: choose strength of lossless compression
- pHYs dpi: force-set a dpi value for the image
- Antialiasing: choose type of antialiasing or disable it
- The option for "Cairo PNG" has been removed from the "Save as" dialog, as it was often confused with the "Export PNG image" option, but only supported a small subset of PNG rendering features.
Extensions
Extension development
- All INX Parameters now have the common attribute
indent="n"wherenspecifies the level of indentation in the extension UI.
- New effect extension attribute
implements-custom-guiis available to hide the 'Extension is working' dialog.
- Add
appearance="url"for INX Parameters of type "description". You can now add clickable links to your extension UI.
Plot extension
The new option 'Convert objects to paths' will take care of converting everything to a path non-destructively before the data is sent to the plotter. [gives wrong error message, maybe not working? https://gitlab.com/inkscape/inkscape/commit/dd3b6aa099175e2244e1e04dde45bf21a966425e#note_100908512]
Interactive Mockup extension
[Please fill in]
Hershey Text extension
Hershey Text, a utility for replacing text into stroke-based paths, has been rewritten and has several significant changes:
1. Previous versions of Hershey Text provided an input window to type a single line of text, which would be rendered onto your page. The new version instead converts in place all or selected text objects in your document. This means that it is possible to render full paragraphs of text, and to render multiple text objects at one time.
2. Rather than using a fixed historical-format data file for its source fonts, it now uses SVG fonts. This means that:
- It is now possible to add new fonts, and to load them without scripting or changes to the extension.
- Unicode characters are now supported, making it possible to render international and other characters outside of the old ASCII limits.
- Stroke fonts now support arbitrary curves rather than only straight segments.
3. The set of included fonts has been carefully curated. Basic international characters have been added to included fonts.
4. A font-mapping method has been added, such that text objects that have different fonts can be rendered automatically into different stroke fonts, based on their names.
5. A feature has been added to generate font samples in all available SVG fonts
6. An extensive help text file is built into the extension.
7. Hershey Text is now located in the Extensions > Text submenu.
Palettes
- The Munsell palette has been added to Inkscape's set of stock palettes.
- Users can now also drag the 'none' color field from the palette bar at the bottom onto objects to set their color to 'none'.
Templates
- The Desktop template has new options for 4k, 5k and 8k screens.
- A new template for an A4 3-fold roll flyer was added.
SVG and CSS
- Dashes: Inkscape can now load and display files with dashes and/or dash offsets defined in units other than the unitless user unit (e.g. %, mm) correctly. There is no user interface for editing these values currently, except for the XML editor. Values for
stroke-dasharraythat are entered in other units (except for %) will be converted to user units when the new values are set.
- [Please fill in]
Dialogs
Document Properties
- When resizing the page, the page margin fields can now be locked, so the same value will be used for all margins, but only needs to be entered once.
- The guides panel now has controls to lock or unlock all guides, create guides around the page, and delete all guides. These actions also appear on the Edit menu, making it possible to assign custom keyboard shortcuts.
- Grids can now be aligned to the corners, edge midpoints, or centre of the page with a button click in the grids panel.
- Checkerboard patterns can now have a color (pending issue with updating the view: https://gitlab.com/inkscape/inkscape/issues/101#note_148034598). This color will also be used as a (non-checkered) background for PNG export.
Filter Editor
- The filter primitives now have a symbolic icon (one whose color can be changed).
Objects
The context (right-click) menu now also contains an entry for deleting the selected object.
Preferences
- The Bitmaps subsection has been renamed to Imported Images, as it now applies to both imported (embedded or linked) raster images as well as to imported (embedded or linked) SVG images (i.e. to everything in <img> tags).
- The System subsection lists more relevant folders and offers buttons to open those folders with the system's file browser. This makes it easier to find the correct folder, e.g. for resetting the preferences or for adding an extension or a new icon set.
- The System subsection now has a button for quickly resetting all Inkscape preferences.
- An option for scaling a stroke's dash pattern when scaling the stroke width has been added and can be found at Behaviour → Dashes. It is activated by default.
- Autosave is now enabled by default. The default directory has changed (the path is displayed in Edit > Preferences > Input/Output > Autosave: Autosave directory).
- The Keyboard shortcut editor now issues a warning when the entered shortcut is already in use.
Symbols
- The Symbols dialog can now handle a lot of symbols without delay on startup, and also allows searching. Symbols and symbol sets are now displayed in alphabetical order.
Customization
All files in /share can be over-ridden by placing files in the user's configuration folder (e.g. ~/.config/inkscape).
Configurable contents now includes extensions, filters, fonts, gradients, icons, keyboard shortcuts, preset markers, palettes, patterns, about screen, symbol sets, templates, tutorials and some user interface configuration files. Only the file 'units.xml' cannot be overridden.
Fonts
Load additional fonts
Inkscape can now load fonts that are not installed on the system. By default Inkscape will load additional fonts from Inkscape's share folder (/share/inkscape/fonts) and the user's configuration folder (~/.config/inkscape/fonts). Custom folders can be set in preferences (see Tools → Text → Additional font directories).
Keyboard shortcuts
- Allow to use "Super", "Hyper" and "Meta" modifier keys
- Improve shortcut handling code. This should fix a lot of issues and allow the use of many shortcuts which were inaccessible before, especially on non-English keyboard layouts.
User interface customization
- Inkscape is starting to use glade files for its dialogues, so they can be reconfigured by users. Only one is currently supported (filter editor).
- The contents of the menus can be configured by customising the
menus.xmlfile. - Toolbar contents for the command bar (
commands-toolbar.ui), the snap bar (snap-toolbar.ui), the tool controls bars for each tool (select-toolbar.ui), the toolbox (tool-toolbar.ui) is now configurable. - The file
keybindings.rcallows you to... (TODO: do what? What does it do in comparison to keys.xml? Seems to not work at all... seems to be ancient. Can be deleted?) - The interface colors and some more UI styles can be customized in
style.css(very raw themeing support).
Theme selection
In 'Edit > Preferences > User Interface > Theme', users can set a custom GTK3 theme for Inkscape. If the theme comes with a dark variant, activating the 'Use dark theme' checkbox will result in the dark variant being used. The new theme will be applied immediately.
New theme folders can be added to the directory indicated in Edit > Preferences > System : User themes. A large selection of (more or less current) GTK3 themes are available for download at gnome-look.org
Icon set selection
In 'Edit > Preferences > User Interface > Theme', the icon set to use can be selected. By default, Inkscape comes with 'hicolor' and 'Tango' icons. In addition to this, it offers to use the system icons.
Inkscape also comes with a default symbolic icon set as part of the 'hicolor' icon set. These icons can be colorised with a custom colour.
Changes to the icon set take effect when Inkscape is restarted, or when the entire user interface is reloaded by clicking on the 'Reload icons' button. This rebuilds all Inkscape windows. Rebuild takes a couple of seconds, during which the Inkscape interface will be invisible.
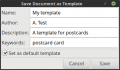
Saving the current file as template
A new entry for saving the current file as a template has been added to the 'File' menu. You need to specify a name for it, and optionally, you can add the template's author, a description and some keywords. A checkbox allows you to set the new template as the default template.
Custom page sizes in Document Properties
Inkscape now creates a CSV file (comma separated values) called "pages.csv". It is located in your Inkscape user preferences folder, next to your 'preferences.xml' file. This file contains the default page sizes that you can choose from in the 'Page' tab of the 'Document properties' dialog. You can edit the pages.csv file to remove the page sizes you won't use, or to add new ones.
Inkview
Inkview (a simple SVG viewer) was considerably improved and got some new features:
- Support folders as input (will load all SVG files from the specified folder)
The-ror--recursiveoption will even allow to search subfolders recursively. - Implement
-tor--timeroption which allows to set a time after which the next file will be automatically loaded. - Add
-sor--scaleoption to set a factor by which to scale the displayed image. - Add
-for--fullscreenoption to launch Inkview in fullscreen mode - Many smaller fixes and improvements
Command Line
The Inkscape command line has undergone a major overhaul with the goal of making it more powerful and flexible for the user and easier to enhance for the developer. The most important changes are:
- Each command-line argument can now be used only once. To specify multiple actions (verbs), use semicolons (e.g.
--actions='ObjectFlipVertically;FileSave;FileClose'). - Many actions can now take arguments (separated from the action name by a colon.
- xverbs have been removed from Inkscape (command line commands that take parameters from a file, e.g. for saving the selection under a specified filename as svg file) (mailing list thread).
- Files can also be saved as Inkscape SVG without calling the GUI save dialog (new command: --export-inkscape-svg)
- Multiple objects in single file can be saved into individual files by giving a comma separated list of objects to the command: --export-id.
- Inkscape can now import a specific page of a PDF file from the command line, for batch processing (new option: --pdf-page N).
- For importing a pdf, the option to import via poppler is now available for the command line as 'pdf-poppler'.
- New verb allows one to swap fill and stroke style from the command line:
EditSwapFillStroke(a keyboard shortcut can now be assigned to it) (bug 675690)
More information can be found at Using the Command Line.
Translations [as of 2019-01-08]
Translations were updated for:
- Basque
- British English
- Catalan
- Croatian
- Czech
- French
- German
- Hindi
- Hungarian
- Icelandic
- Italian
- Latvian
- Romanian
- Russian
- Slovak
- Spanish
- Turkish
- Ukrainian
- Swedish
The installer was translated to:
- Korean
Tutorial translations were added for:
- Korean
Translations were dropped for:
- Amharic
Notable Bugfixes
- Symbols: Visio Stencils loaded from .vss files now use their actual name instead of a placeholder derived from the symbol file's name (bug 1676144)
- Shapes on Pen and Pencil tools now retain color and width (bug:1707899).
- Text and Font dialog: The font selection no longer jumps to the top of the list when clicking Apply.
- Docked dialogs now open on their own when the corresponding functionality is called from a menu or button [TBC: Bug: if minimized, this requires a second click]
- The icon preview dialog now correctly shows the page background (Bug #1537497).
- Improved UI performance of handling large paths and selections:
- Accelerated path break-apart and Boolean operations by disabling intermittent canvas rendering during these operations.
- Accelerated "deselect" speed by improving internal data structure algorithms.
- As of Windows 10 (version 1809) fonts are installed into a new user-specific folder by default. Allow Inkscape to recognize those fonts. (#50)
- The default Perl interpreter executable on Windows was changed from "perl.exe" to "wperl.exe" which should usually avoid flashing a console window. (#66)
- Some printers who don't correctly recognize the page formats sent by Inkscape, printed only square excerpts of the whole image that was supposed to be printed. Now they print the whole image (Merge request).
For an exhaustive list of bugs that have been fixed, please see the milestones page for Inkscape 1.0.
Known Issues
[Please fill in]
Previous releases
- Release notes/0.92 (0.92.1, 0.92.2, 0.92.3, 0.92.4)
- Release notes/0.91
- Release notes/0.48 (0.48.1, 0.48.2, 0.48.3, 0.48.4, 0.48.5)
- Release notes/0.47
- Release notes/0.46
- Release notes/0.45
- Release notes/0.44
- Release notes/0.43
- Release notes/0.42
- Release notes/0.41
- Release notes/0.40
- Release notes/0.39
- Release notes/0.38
- Release notes/0.37
- Release notes/0.36
- Release notes/0.35