Difference between revisions of "Customizing Inkscape"
m (→Change keyboards shortcuts: fix link) |
|||
| (24 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
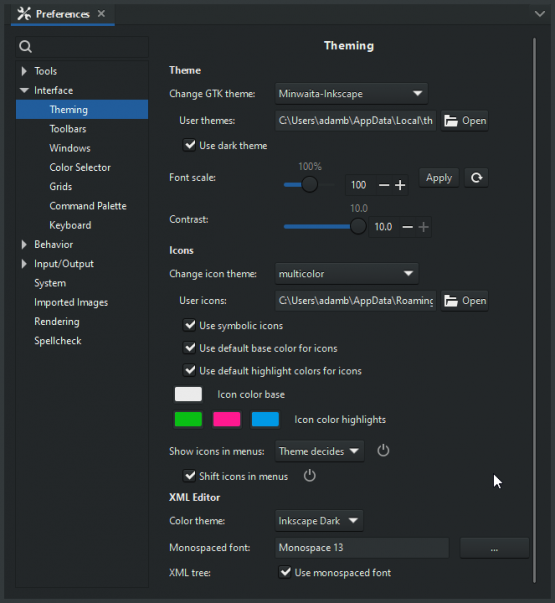
[[File:Customize inkscape.png|thumb|603x603px]] | |||
== Change keyboards shortcuts == | == Change keyboards shortcuts == | ||
=== Shortcuts === | |||
In '''Edit > Preferences > Interface > Keyboard Shortcuts''' you can either select one of the predefined keymaps, or you can define your own keyboard shortcuts and save them. The shortcuts that you change will be saved in the file default.xml in your user Inkscape preferences' "keys" directory. | |||
You can also manually edit the file <code><Inkscape install directory>/share/keys/default.xml</code>, or manually add a custom ''keys/default.xml'' in the user Inkscape preferences directory to define new shortcuts or remap (override) shortcuts from the shared keymap file. | |||
In order to share same shortcuts | In order to share the same shortcuts as other softwares, following configuration files are shipped with Inkscape (look at the ''<Inkscape install directory>/share/keys/'' folder): | ||
You can find a list of the available keymaps either in the Inkscape preferences, in the dropdown, or in the | |||
[https://gitlab.com/inkscape/inkscape/tree/master/share/keys Inkscape git repository]. | |||
=== Modifier keys === | |||
'''Edit > Preferences > Interface > Keyboard Shortcuts > Modifiers''' | |||
You can change what modifer keys you hold for actions like snaping, transforimg with locked ratio, canvas panning and simlualr acitons. | |||
== Change the user interface == | == Change the user interface == | ||
| Line 21: | Line 23: | ||
=== Change icons === | === Change icons === | ||
In '''Edit > Preferences > Interface > Icon theme''', you can select an icon theme, and also customize its colors. | |||
To add your own, you can save SVG (or PNG) files with the appropriate names into your <code><Inkscape install directory>/share/icons/</code> folder. | |||
Inkscape looks them up by name from the system, in the "normal" way, as described by the [https://standards.freedesktop.org/icon-theme-spec/icon-theme-spec-latest.html Freedesktop standard]. | |||
=== Custom the Interface Theme === | |||
'''Edit > Preferences > Interface > Theme''' | |||
In GTK, a theme is defined in a ''.css'' file. You can find an example under <code><Inkscape install directory>/share/inkscape/themes/Minwaita-Inkscape/</code>. | |||
You can add your own theme, built and structured like the example theme, into your user preferences' 'themes' directory. It will then become available in the preferences. | |||
=== Changing Colors of Canvas Handles === | |||
'''Edit > Preferences > Interface >''' | |||
You change colors of canvas handels from preset colors (inkscape 1.5 +) | |||
Or by copying the file '''node-handles.css''' from <code><Inkscape install directory>/share/inkscape/ui/</code> to the folder '''ui''' in your user preferences directory and then editing the copied file . | |||
=== Changing Menus === | |||
You can change content of menus that by copying the file '''menus.ui''' from <code><Inkscape install directory>/share/inkscape/ui/</code> to the folder '''ui''' in your user preferences directory and then manually edit files in text editor. | |||
You can use any [[action]] that does not require user input as a command. | |||
=== Changing Toolbars === | |||
Some changes can be done in '''Edit > Preferences > Interface > Toolbars''' | |||
If you want custom buttons in your menus, or remove buttons from them, you can do that by copying the corresponding file '''toolbar-*.ui''' from ''<Inkscape install directory>/share/inkscape/ui/'' to the folder '''ui''' in your user preferences directory and then editing the copied file. | |||
You can use any [[action]] that does not require user input as a command. | |||
=== Changing XML editor === | |||
'''Edit > Preferences > Interface > Theme - XML Editor''' | |||
You can change syntax color highlighting inside of xml attributes, font and font size | |||
== Change Your Content == | |||
=== Changing Default File === | |||
You can set up your own Startup File so that every time you open a new file, it will appear as you prefer. Open a new file and change any parameters like Page (Size, Orientation, Color, etc.), Units, Zoom level, Layer names, add objects, etc. Then, go to: | |||
'''File > Save as Template''' | |||
Name your template and check '''Set as default template'''. After restart new file be always as you set it up If you want to reset it | |||
=== Add Custom Content === | |||
You can add custom content to your Inkscape libraries by copying files into specific folders. After that, this content will always be available in Inkscape's UI. | |||
Go to: '''Edit > Preferences > System''' | |||
==== Add Symbols ==== | |||
Click the '''Open - User Symbols''' button. Copy the SVG files that contain Symbols and restart Inkscape. These files will be added to the Symbols dialog as a new collection. | |||
==== Add Color Palettes ==== | |||
Click the '''Open - Color Palettes''' button. Copy SVG files with Swatches, GIMP palette files, Adobe swatches, or Adobe color books, then restart Inkscape. These files will be added to the Color Palettes and Swatches dialogs as new palettes. | |||
Alternatively, you can add them from the Swatches dialog by clicking the folder icon. | |||
==== Add Templates ==== | |||
Click the '''Open - Templates''' button. Copy the SVG files that contain templates and restart Inkscape. These files will be added to the Templates dialog as a new collection. | |||
==== Add Filters ==== | |||
Click the '''Open - User Config''' button. Create a new folder named '''"filters"'''. Copy the SVG files that contain custom filters and restart Inkscape. Your custom filters will appear under '''Filters > Custom'''. | |||
==== Add Extensions ==== | |||
Click the '''Open - Extensions''' button. Copy the <code>.py</code>, <code>.inx</code>, and any other files from the extension you downloaded, then restart Inkscape. | |||
=== | ==== Add Fonts ==== | ||
Click the '''Open - Fonts''' button. Copy the fonts you want to use '''only''' in Inkscape and restart Inkscape. | |||
==== Add Font Collections ==== | |||
Click the '''Open - Font Collections''' button. Copy the text file with the font collection. | |||
Revision as of 10:16, 6 April 2025
Change keyboards shortcuts
Shortcuts
In Edit > Preferences > Interface > Keyboard Shortcuts you can either select one of the predefined keymaps, or you can define your own keyboard shortcuts and save them. The shortcuts that you change will be saved in the file default.xml in your user Inkscape preferences' "keys" directory.
You can also manually edit the file <Inkscape install directory>/share/keys/default.xml, or manually add a custom keys/default.xml in the user Inkscape preferences directory to define new shortcuts or remap (override) shortcuts from the shared keymap file.
In order to share the same shortcuts as other softwares, following configuration files are shipped with Inkscape (look at the <Inkscape install directory>/share/keys/ folder):
You can find a list of the available keymaps either in the Inkscape preferences, in the dropdown, or in the Inkscape git repository.
Modifier keys
Edit > Preferences > Interface > Keyboard Shortcuts > Modifiers
You can change what modifer keys you hold for actions like snaping, transforimg with locked ratio, canvas panning and simlualr acitons.
Change the user interface
Change icons
In Edit > Preferences > Interface > Icon theme, you can select an icon theme, and also customize its colors.
To add your own, you can save SVG (or PNG) files with the appropriate names into your <Inkscape install directory>/share/icons/ folder.
Inkscape looks them up by name from the system, in the "normal" way, as described by the Freedesktop standard.
Custom the Interface Theme
Edit > Preferences > Interface > Theme
In GTK, a theme is defined in a .css file. You can find an example under <Inkscape install directory>/share/inkscape/themes/Minwaita-Inkscape/.
You can add your own theme, built and structured like the example theme, into your user preferences' 'themes' directory. It will then become available in the preferences.
Changing Colors of Canvas Handles
Edit > Preferences > Interface >
You change colors of canvas handels from preset colors (inkscape 1.5 +)
Or by copying the file node-handles.css from <Inkscape install directory>/share/inkscape/ui/ to the folder ui in your user preferences directory and then editing the copied file .
Changing Menus
You can change content of menus that by copying the file menus.ui from <Inkscape install directory>/share/inkscape/ui/ to the folder ui in your user preferences directory and then manually edit files in text editor.
You can use any action that does not require user input as a command.
Changing Toolbars
Some changes can be done in Edit > Preferences > Interface > Toolbars
If you want custom buttons in your menus, or remove buttons from them, you can do that by copying the corresponding file toolbar-*.ui from <Inkscape install directory>/share/inkscape/ui/ to the folder ui in your user preferences directory and then editing the copied file.
You can use any action that does not require user input as a command.
Changing XML editor
Edit > Preferences > Interface > Theme - XML Editor
You can change syntax color highlighting inside of xml attributes, font and font size
Change Your Content
Changing Default File
You can set up your own Startup File so that every time you open a new file, it will appear as you prefer. Open a new file and change any parameters like Page (Size, Orientation, Color, etc.), Units, Zoom level, Layer names, add objects, etc. Then, go to:
File > Save as Template
Name your template and check Set as default template. After restart new file be always as you set it up If you want to reset it
Add Custom Content
You can add custom content to your Inkscape libraries by copying files into specific folders. After that, this content will always be available in Inkscape's UI.
Go to: Edit > Preferences > System
Add Symbols
Click the Open - User Symbols button. Copy the SVG files that contain Symbols and restart Inkscape. These files will be added to the Symbols dialog as a new collection.
Add Color Palettes
Click the Open - Color Palettes button. Copy SVG files with Swatches, GIMP palette files, Adobe swatches, or Adobe color books, then restart Inkscape. These files will be added to the Color Palettes and Swatches dialogs as new palettes.
Alternatively, you can add them from the Swatches dialog by clicking the folder icon.
Add Templates
Click the Open - Templates button. Copy the SVG files that contain templates and restart Inkscape. These files will be added to the Templates dialog as a new collection.
Add Filters
Click the Open - User Config button. Create a new folder named "filters". Copy the SVG files that contain custom filters and restart Inkscape. Your custom filters will appear under Filters > Custom.
Add Extensions
Click the Open - Extensions button. Copy the .py, .inx, and any other files from the extension you downloaded, then restart Inkscape.
Add Fonts
Click the Open - Fonts button. Copy the fonts you want to use only in Inkscape and restart Inkscape.
Add Font Collections
Click the Open - Font Collections button. Copy the text file with the font collection.