Customizing Inkscape
Change keyboards shortcuts
Shortcuts
In Edit > Preferences > Interface > Keyboard Shortcuts you can either select one of the predefined keymaps, or you can define your own keyboard shortcuts and save them. The shortcuts that you change will be saved in the file default.xml in your user Inkscape preferences' "keys" directory.
You can also manually edit the file <Inkscape install directory>/share/keys/default.xml, or manually add a custom keys/default.xml in the user Inkscape preferences directory to define new shortcuts or remap (override) shortcuts from the shared keymap file.
In order to share the same shortcuts as other softwares, following configuration files are shipped with Inkscape (look at the <Inkscape install directory>/share/keys/ folder):
You can find a list of the available keymaps either in the Inkscape preferences, in the dropdown, or in the Inkscape git repository.
Modifier keys
Edit > Preferences > Interface > Keyboard Shortcuts > Modifiers
You can change what modifer keys you hold for actions like snaping, transforimg with locked ratio, canvas panning and simlualr acitons.
Change the user interface
Change icons
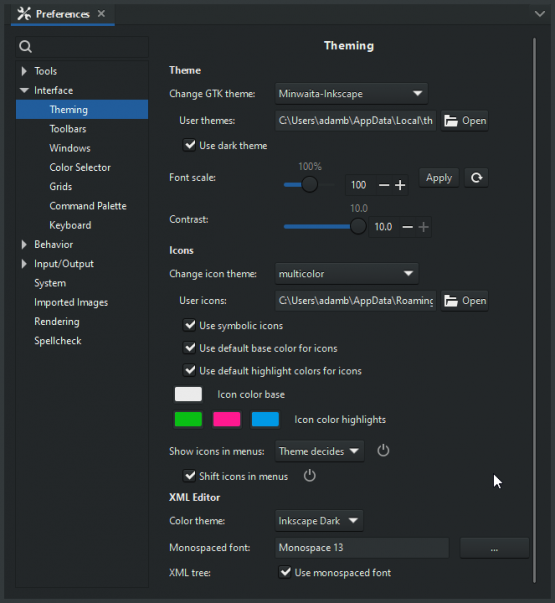
In Edit > Preferences > Interface > Icon theme, you can select an icon theme, and also customize its colors.
To add your own, you can save SVG (or PNG) files with the appropriate names into your <Inkscape install directory>/share/icons/ folder.
Inkscape looks them up by name from the system, in the "normal" way, as described by the Freedesktop standard.
Change cursors
Just like icon themes, you can modify the cursors by selecting the icon theme. Editing cursors is simply a matter of loading them in Inkscape as an SVG. The one difference is you must be aware of the hotspot, it's a coordinate in a cursor which indicates where the clicking/dragging action will happen on the screen. You can edit this in the pages tool, if you don't see a hotspot node then you may have to add an x and y attribute to the svg in the xml editor first.
Changing the Interface Theme
Edit > Preferences > Interface > Theme
In GTK, a theme is defined in a .css file. You can find an example under <Inkscape install directory>/share/inkscape/themes/Minwaita-Inkscape/.
You can add your own theme, built and structured like the example theme, into your user preferences' 'themes' directory. It will then become available in the preferences.
Changing Colors of Canvas Handles
Edit > Preferences > Interface >
You change colors of canvas handels from preset colors (inkscape 1.5 +)
Or by copying the file node-handles.css from <Inkscape install directory>/share/inkscape/ui/ to the folder ui in your user preferences directory and then editing the copied file .
Changing Menus
You can change content of menus that by copying the file menus.ui from <Inkscape install directory>/share/inkscape/ui/ to the folder ui in your user preferences directory and then manually edit files in text editor.
You can use any action that does not require user input as a command.
Changing Toolbars
Some changes can be done in Edit > Preferences > Interface > Toolbars
If you want custom buttons in your menus, or remove buttons from them, you can do that by copying the corresponding file toolbar-*.ui from <Inkscape install directory>/share/inkscape/ui/ to the folder ui in your user preferences directory and then editing the copied file.
You can use any action that does not require user input as a command.
Changing XML editor
Edit > Preferences > Interface > Theme - XML Editor
You can change syntax color highlighting inside of xml attributes, font and font size
Change Your Content
Changing Default Template
You can set up your own Startup File so that every time you open a new file, it will appear as you prefer. Open a new file and change any parameters like Page (Size, Orientation, Color, etc.), Units, Zoom level, Layer names, add objects, etc. Then, go to:
File > Save as Template
Name your template and check Set as default template. After a restart, new documents will be created from this file.
Add Custom Content
You can add custom content to your Inkscape libraries by copying files into specific folders. After that, this content will always be available in Inkscape's UI.
Go to: Edit > Preferences > System
Add Symbols
Click the Open - User Symbols button. Copy the SVG files that contain Symbols to this folder and restart Inkscape. These files will be added to the Symbols dialog as a new collection.
Add Color Palettes
Click the Open - Color Palettes button. Copy SVG files with Swatches, GIMP palette files, Adobe swatches, or Adobe color books to this folder, then restart Inkscape. These files will be added to the Color Palettes and Swatches dialogs as new palettes.
Alternatively, you can add them from the Swatches dialog by clicking the folder icon.
Add Patterns
Click the Open - User Config button. Create a new folder named "paint". Copy the SVG files that contain your custom designed patterns to this folder and restart Inkscape. Your custom patterns will now be available in the Fill and Stroke dialog in the pattern list. The name of the collection in the dropdown selector corresponds to the name of the file in the paint folder.
Add Templates
Click the Open - Templates button. Copy the SVG files that contain templates to this folder and restart Inkscape. These files will be added to the Templates dialog as a new collection.
Add Filters
Click the Open - User Config button. Create a new folder named "filters". Copy the SVG files that contain custom filters to this folder and restart Inkscape. Your custom filters will appear under Filters > Custom.
Add Extensions
Click the Open - Extensions button. Copy the .py, .inx, and any other files from the extension you downloaded to this folder or - better for extensions with more than 2 files - into a subfolder, then restart Inkscape.
Add Fonts
Click the Open - Fonts button. Copy the fonts you want to use only in Inkscape to this folder and restart Inkscape.
Add Font Collections
Click the Open - Font Collections button. Copy the text file with the font collection to this folder.