Style Editor
A first attempt at a Style editing dialog.
Notes on CSS selectors
- #
- ID selector: Selects an object by ID. Example: #MyRect { fill: red; }
- .
- Class selector: Selects and object by class. A class attribute may have more than one value, e.g. class="button red". Example: .red { fill: red; }
- element name
- Element (object) selector. Example: rect { fill: red; }
- *
- Wild card selector. Selects everything. Example: * { fill: red; }
More complicated selectors are possible.
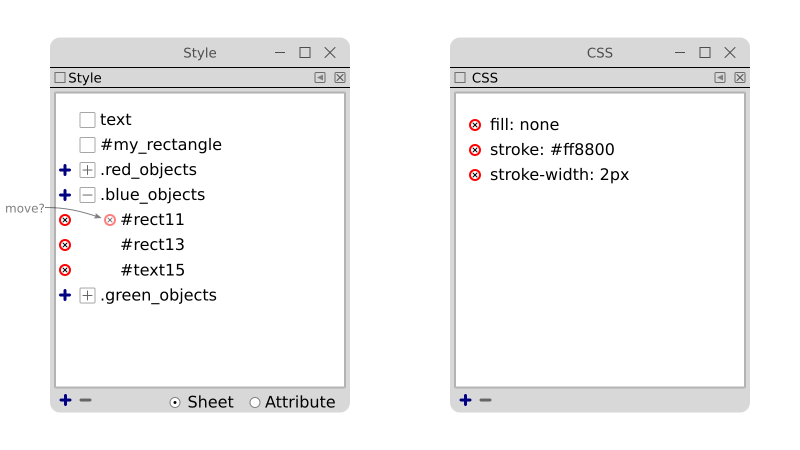
Style dialog
The dialog presents a list of CSS selectors.
- Clicking on selector
- Selects all matching objects in the SVG document.
- Double clicking on selector
- Selects all matching objects in the SVG document and opens CSS dialog.
- Dragging selector
- Allows reordering selectors.
- Click on object
- Selects all matching selectors.
- Modifying property
- If "Sheet" enabled: modifies CSS of highlighted selector if only one selector highlighted otherwise produces error message. If "Attribute" selected: modifies inline style attribute.
- Clicking on '+' in front of selector
- Adds selected objects to selector.
- Clicking on 'x' in front of object
- Removes object from selector.
- Clicking on '+' at bottom
- Opens up text entry dialog with a GtkEntry widget to add new selector. If the selector is a Class selector, adds the class attribute to the selected objects with the value of the selector name. If the class attribute already exists, appends the selector name to the class attribute value. If only one object is selected, the entry dialog is prefilled with the object's id.
- Clicking on 'x' at bottom
- Removes selected selectors unless selector is a Class selector. If it is a Class selector: if the selector was selected by clicking on it, remove the selector; if the selector was selected by selecting objects, removes the selector name from all selected objects class attribute.
This dialog could replace the "Selection Sets" dialog, using CSS class attributes to define sets.
Tests
CSS dialog
A first step would be to implement just entry by text editing. The user would type in "fill: #000000". After hitting return, Inkscape would validate the CSS and update the dialog. Future steps would be to include a drop-down menu of all applicable styles.
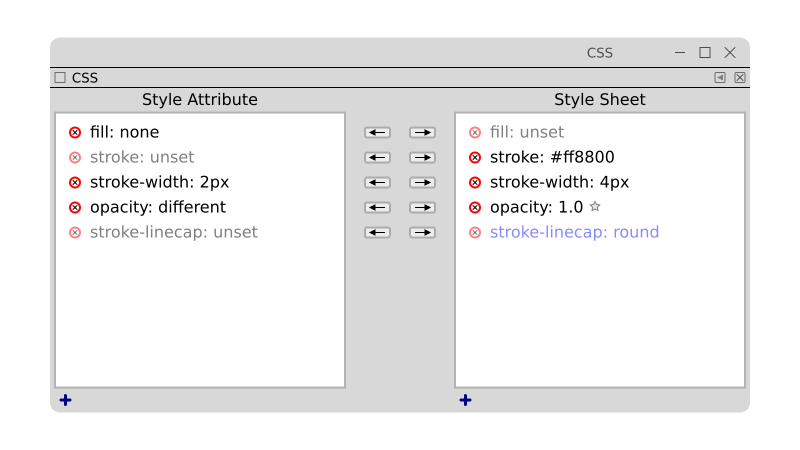
A more sophisticated mock-up.
Left side: Shows the properties defined by the object(s) the selector matches. One can choose a selector, or one or more objects in the expanded subtree of the selector. Changes are made only to the selected objects. Inherited values shown in blue (a non-default unset value).
Right side: Shows the properties defined by the selector entry. Properties defined by another, less restrictive selector, are shown in blue.
Entry meaning:
- Black entry: property is set.
- Gray entry: property is unset.
- Blue entry: property is unset but inherited.
- Star: property is set to default value (normally not necessary).
- Clicking on 'x' in front of property
- Unsets property.
- Clicking on left pointing arrow
- Moves property from style sheet to styles attribute, removing the property from the selector.
- Clicking on right pointing arrow
- Moves property from style attribute to styles sheet, removing the property from the style attribute.
- Clicking on '+' at bottom
- Opens up text entry dialog with a GtkEntry widget to add new property.
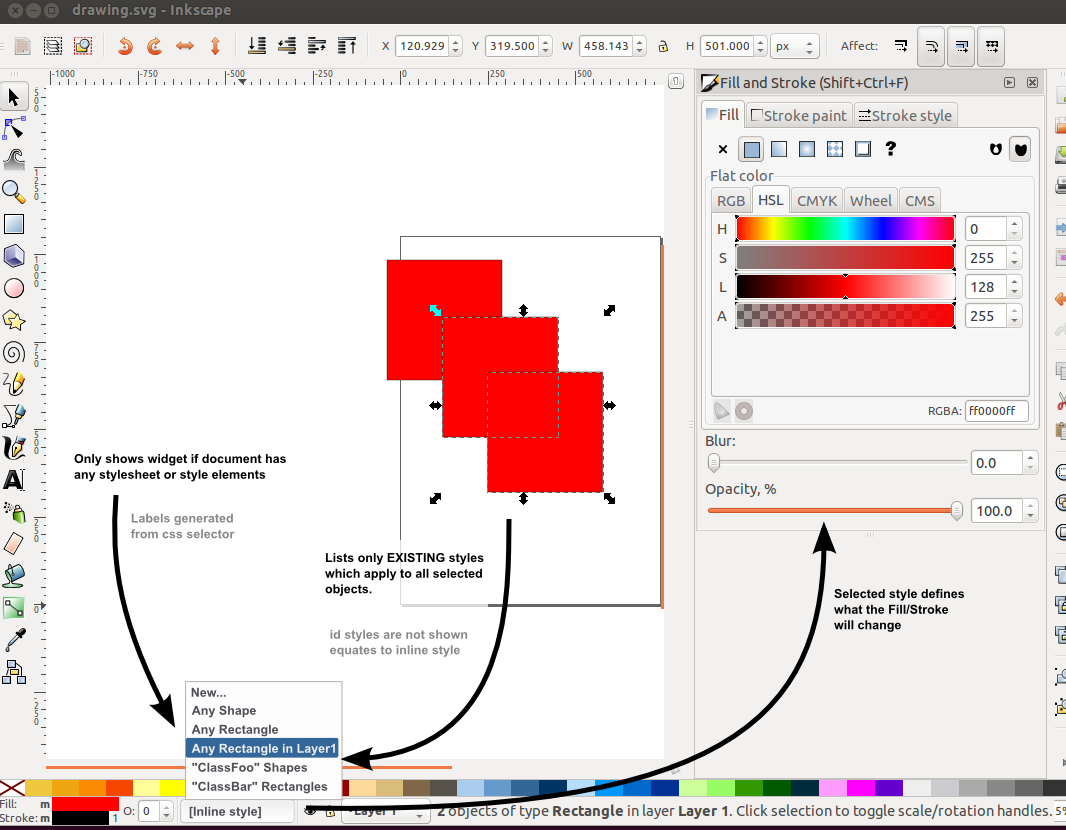
An idea for how to organise in the user interface a simple editor for existing css styles which apply to elements:
Not covered:
* Any internal issues with css handling * Any missing events for updating styles when css changes (not working in 0.48) * Copy and paste of style when non-inline style is selected * The editability of external css documents (when supported)