Difference between revisions of "Tutorials and help"
| Line 250: | Line 250: | ||
* [http://www.coswellproductions.org/digital_minicomic_scanning_pasteup.php Using Free Software to Do Inexpensive Digital Paste-Up] A guide to using The GIMP and Inkscape to paste up pages for minicomics. | * [http://www.coswellproductions.org/digital_minicomic_scanning_pasteup.php Using Free Software to Do Inexpensive Digital Paste-Up] A guide to using The GIMP and Inkscape to paste up pages for minicomics. | ||
* [http://www.coswellproductions.org/wordpress/2007/08/05/practical-inkscape-for-comic-artists-the-right-handed-illustration-keyboard-layout/ The Right-Handed Illustration Keyboard Layout] A guide aimed at tablet users that want to have a keyboard layout that is better tuned to illustration work. | * [http://www.coswellproductions.org/wordpress/2007/08/05/practical-inkscape-for-comic-artists-the-right-handed-illustration-keyboard-layout/ The Right-Handed Illustration Keyboard Layout] A guide aimed at tablet users that want to have a keyboard layout that is better tuned to illustration work. | ||
* [http://pippi2011.blogspot.com/2011/12/how-to-make-christmas-card.html How to make a Christmas card], tutorial how to make a simple Christmas card with Inkscape | |||
== Help & helpful articles == | == Help & helpful articles == | ||
Revision as of 10:27, 28 February 2012
Tutorial targets for future releases
Inkscape 0.46 development cycle
Unofficial tutorials
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
English (en)
- Brushes for Inkscape (en) by Nevit Dilmen
- Furboa-Tutorial (en)
- Icon Creation, devianart.com-mini-Tutorial, without text
- Create XP-style Icons Using Illustrator or Freehand (en)
- Video about Inkscape (.avi format) (en)
- List of tutorials (en)
- Inkscape Adventures by Trapper Zoid (en)
- A Starfish with Inkscape in two parts. (en)
- Inkscape in Six Steps by Jingshao Chen (en)
- How to create a gherkin in Inkscape by Two Headed Puppy (en)
- Drawing a Floor Plan (en)
- Tutorial-cartography_(basic).svg — Learn basics of cartography with Inkscape. Download the file, and open in Inkscape. (en)
- Draw Mac-like Clock in Inkscape — How to draw Mac like clock in Inkscape. (en)
- Acrylic Photo in Inkscape — How to create an acrylic-looking picture from a photo using GIMP and Inkscape. (en)
- Drawing Volumetric Objects in Inkscape — How to draw 3D objects with all the right reflections and shadows (en)
- Spiro Swirls — Create flourishes and swirls in Inkscape using the new Spiro option, by Syllie of verysimpledesigns.com (en)
- Video tutorial collection from screencasters.heathenx.org (en)
German (de – Deutsch)
- Silhouette-tutorial inkscape-forum.de (de)
- Glassbutton-tutorial inkscape-forum.de (de)
- Vektorisieren mit Inkscape shirts.gleichjetzt.de (de)
- Farbverläufe (Video) primfaktor.de (de)
- Sterne und Polygone (Video) primfaktor.de (de)
- Tutorial zu Kartografie mit Inkscape (de)
Finnish (fi – Suomi)
French (fr – Français)
- Comment faire une illustration de A à Z avec inkscape. (fr), same as above
- Pour grands débutants (fr)
- Liste des didacticiels du blog de Popolon (fr)
- Liste des didacticiels en français du site inkscape-fr (fr).
- Caligrammes avec Inkscape (fr)
Italian (it – Italiano)
- Creare il logo ATI parte 1 (it)
- Creare il logo ATI parte 2 (it)
- Creare il logo ATI parte 3 (it)
- Guida al web design - Tutorial Inkscape (it)
- Dadi con Inkscape-Utilizzo Griglia assonometrica (it)
- Creare una prospettiva con Inkscape-Utilizzo delle linee Guida (it)
- Flourish e Cloni in serie- Utilizzo Cloni (it)
- Videotutorial Inkscape Interfaccia di Inkscape (it)
- Videotutorial Inkscape Riempimento e contorni degli oggetti (it)
- Videotutorial Inkscape Tracciati 1 (it)
- Videotutorial Inkscape Tracciati 2 (it)
- Videotutorial Inkscape Duplicazione e Clonazione (it)
- Videotutorial Inkscape Allineamento e distribuzione (it)
- Videotutorial Inkscape I livelli (it)
- Videotutorial Inkscape Il testo 1 (it)
- Videotutorial Inkscape Il testo 2 (it)
- Videotutorial Inkscape Le estensioni 1 (it)
- Videotutorial Inkscape Le estensioni 2 (it)
- Videotutorial Inkscape Le estensioni 3 (it)
- Videotutorial Inkscape Le estensioni 4 (it)
- Videotutorial Inkscape Tre strumenti di creazione dei tracciati (it)
- Tavola filtri Inkscape (it)
Japanese (ja – 日本語)
- Inkscapeの使い方(How To Use Inkscape) (ja)
Polish (pl – Polski)
- Video tutorials / Filmiki szkoleniowe (pl)
- Inkscape in Practice / Inkscape w praktyce on GNU FDL licence / na licencji GNU FDL (pl)
Portugese (pt – Português)
- Vários Tutoriais da comunidade Inkscape Brasil (pt)
- Material do Curso de Inkscape da Colivre (pt)
- Brilho, Luz e Vida aos logos (pt)
- Criando a logo do Ubuntu (pt)
- Criando Personagens (pt)
- Manual Desenho Vectorial do Inkscape (pt)
- Manual do inkscape 0.40 (pt)
- Utilização de Imagens SVG em Páginas Web (pt)
- Introdução a interface do Inkscape (pt)
Serbian (sr – Српски / Srpski)
- Lazich's Opera (sr)
- Slicing for web (sr)
- Greeting Card (sr)
- Nambers (sr)
- How to draw a purple bear (sr)
- How to make a pattern (sr)
- Visit-card and Prepress (sr)
- Inkscape Color Managment System (sr)
- How to create a stamp or emblem - Text on path (sr)
- How to Make a Wallpaper (sr)
- Drawing with Touch Selection (sr)
- How to draw a dummy coat of arms (sr)
- How to draw a pink mouse (sr)
- How to draw a blue bird (sr)
- How to draw a green dog (sr)
- Stickers (sr)
- Glossy icons (sr)
- Text stylization - frame line (sr)
Turkish (tr – Türkçe)
- Yin yang simgesi yapmak by martinamca (tr)
- Internet sayfaları için farklı metin kutuları oluşturmak by martinamca (tr)
- Başlangıç ve düğümler ile ilgili bir eğitici by martinamca (tr)
- Gölgelendirilmiş şekiller oluşturmak by martinamca (tr)
- Metinleri çerçeveye koymak by martinamca (tr)
- Inkscape'te maskeleme nasıl yapılır? by martinamca (tr)
- Metinleri güzelleştirmek by martinamca (tr)
- Almanya Bayrağı çizmek by martinamca (tr)
- Dama tahtası çizmek by martinamca (tr)
- Aradeğerleme efektini kullanmak by martinamca (tr)
- Nokta ve virgül kısayol tuşları by martinamca (tr)
Chinese (zh – 中文)
- 一些中文Inkscape教育 (zh)
Outside tutorials and tips
Spotcolors!Tutorial to create spotcolor separations using Inkscape- Make business cards easily with Inkscape short tutorial and 85×54mm SVGz templates provided more Inkscape tutorials are available
- A Guide to Inkscape by Tavmjong Bah
- Stopped Clock Blog Has some good Flash tutorials & other Inkscape writings
- Icons in Inkscape - mini-tut by Daj
- Tutorial: A Simple Approach to Drawing Complex Characters With Inkscape
- Unofficial Inkscape Documentation a great work-in-progress by Kevin Charles
- Some Inkscape Know-How, a beginner's guide to creating complex shapes and flowing text into them
- Text following a circle's curve
- Making Icons With Inkscape A beginner's guide to creating nice icons in Inkscape by Ben Powers.
- Using Free Software to Do Inexpensive Digital Paste-Up A guide to using The GIMP and Inkscape to paste up pages for minicomics.
- The Right-Handed Illustration Keyboard Layout A guide aimed at tablet users that want to have a keyboard layout that is better tuned to illustration work.
- How to make a Christmas card, tutorial how to make a simple Christmas card with Inkscape
Help & helpful articles
- Inkscape User manual (en, fr) or get from user_manual branch of SVN
- Inkscape Vector Graphics pdf, by Peter Kreussel (en)
- Inkscape Vector Graphics, by Peter Kreußel (de), same as above
- How to draw an arrow or line with marker with Inkscape 0.45 (en)
- art-weblog with inkscape-category (en)
- Andy's weblog with inkscape-category (de)
- Popolongraphical Blog (fr, en)
- Cours Inkscape, by Cédric GEMY (pygmee) (fr)
- Flashvideo about drawing with the pen-tool and Bezier curves (en)
- Flashvideo about creating gradients (en)
- some annotations about "Flowing Text, Portable SVG Files & Producing A4-pdf-files (en)
- Portugese Inscape Manual zipped svg (0.40)] (pt)
- Inkscape: Vector Graphics For Linux Rob, Reilly (en)
- Bezier Curves And The Different Kinds Of Anchor Points (en)
- article about inkscape, Bruce Byfield (en)
- Creating vector graphics with Inkscape by Rosanna Yuen, redhat.com (en)
Creating new tutorials
Easy way:
- Load up one of the existing tutorials
- Replace its text and images with your own
- Upload it to the Patch Tracker. Make SURE to click the "Upload and Attach a File" checkbox!
Official way:
- Create a DocBook XML file like the Basic Tutorial DocBook
- Follow directions in the tutorial directory README for formatting and handling of embedded non-SVG images
- Create a subdirectory in the doc-docbook module and place the new tutorial docbook file there
- Test tutorial generation using the `make-html`, `make-svg`, and `make-all` scripts
- Announce the availability of the new tutorial
Tutorial ideas
This section will consist of brainstorming and basic development of new tutorials that will be useful for new/old users.
Completed tutorials
- Daniel Taylor's Web-Based Inkscape Tutorials - Hopefully he will make SVG tutorials that we can inlude with Inkscape, like our current DefaultTutorial.
- Making shiny marbles — http://inkscape.org/wiki_uploads/marbles_tut.svg
- Also see Outside Tutorials and Tips
- ElementsPrinciplesOfDesign (rejon)
- Easter Egg Tutorial
Tutorials in development
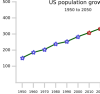
- How to create meteorological charts with Inkscape — Tutorial by Reinhard Stepanek
- Daniel Pope's Clownfish Tutorial — Part 1 Part 2 - drop me an email at my reCAPTCHA™ Mailhide email address to suggest changes.
- A very small sheet with instructions for doing isometric transformations — if anyone has comments or wants to have a look at the original svg, contact me at my reCAPTCHA Mailhide email address (this is useful for, e.g., icon work, see Bluecurve Icon Guidelines)
- Coofer Cat's Inkscape Page — Some miscellaneous meanderings with Inkscape. There are a few hints and tips that might be of use to the less experienced Inkscape user. There are also a few random bits of clipart too.
Planned tutorials
- Using the Clone Tiler — Clones
- Text and Typography
- Clippath/Mask/Pattern
- Effects
- SVG Filters
- XML Editor
Tutorial scratchpad
- How to create an icon
- How to build a presentation using Inkview.
- How to build complex shapes using boolean operations.
- How to use Inkscape to create graphics for LaTeX / ConTeXt documents.
- etc.
Other SVG Tutorials
A tutorial in progress of writing by John Griessen
This writing is a journal of a project to recreate a business card originally made with Illutrator 7, after losing the original file, so the comparison to Illustrator is much from memory and not to be taken as the last word, but a guide as to how the programs compare.
Attached is a PNG image of the printed business card:
It originally was a collection of paths filled with colors and text objects with grouping to make replicating some objects easy.
The shell command '$inkscape --version' tells us this is Inkscape 0.39cvs (July 2, 2004)
The logo main element is a pseudo sine wave, and I made it before with grid snap and stretching and replicating, so now I set my units to mm and grid spacing and snap to 1 and remember how it would be nice to have major and minor grids instead of just one, so I want to create some vertical guides evenly spaced and cannot remember and start looking in docs. In Adobe Illustrator 7, clicking on the ruler bar created a guide, if I recall. Once created, it could be moved with grid snap like any object, so getting it on grid or off was easy. As I read around, I find the usage of guides in "Keys and Mouse" "drag off a ruler" is the way, and a guide is on the page, and I can't snap it to easily make the accurate secondary grid I had wanted. Is there a way to? I try duplicate on the guide, but alas, it is not a regular object. It cannot be selected as they are, so I cannot replicate guides to make other grids after all. Note for the beginner: To get bezier curves out of the line/bezier tool, you must click-drag. A click-only will give you only connected straight line segments. I'll have to use lines as guides.
http://home.austin.rr.com/jgriessen/ill2ink-tut1.png [dead link]