Difference between revisions of "Tutorials and help"
Jingshaochen (talk | contribs) (→Unofficial tutorials: correct "inkscape in six steps' link) |
|||
| Line 102: | Line 102: | ||
* [http://members.gamedev.net/trapperzoid/ia/index.html Inkscape Adventures] by Trapper Zoid | * [http://members.gamedev.net/trapperzoid/ia/index.html Inkscape Adventures] by Trapper Zoid | ||
* [http://www.christianmontoya.com/2007/01/11/tutorial-a-starfish-with-inkscape/ A Starfish with Inkscape] (en) in two parts. | * [http://www.christianmontoya.com/2007/01/11/tutorial-a-starfish-with-inkscape/ A Starfish with Inkscape] (en) in two parts. | ||
* [http:// | * [http://itestu.com/inkscape/ Inkscape in Six Steps] by Jingshao Chen | ||
* [http://choupil.blogspot.com/ Inkscape isometrics and tutorials] by Choupil | * [http://choupil.blogspot.com/ Inkscape isometrics and tutorials] by Choupil | ||
* [http://www.twoheadedpuppy.com/news/?p=400 How to create a gherkin in Inkscape] by Two Headed Puppy | * [http://www.twoheadedpuppy.com/news/?p=400 How to create a gherkin in Inkscape] by Two Headed Puppy | ||
Revision as of 19:02, 20 May 2011
Tutorial targets for future releases
Unofficial tutorials
English
Making Iconscurrently down (2008-06-22) (en)http://programmer-art.org/inkscapecurrently down (2008-06-22); video-tutorials planned. (en)- Furboa-Tutorial (en)
- Icon Creation, devianart.com-mini-Tutorial, without text
- Cartoon Effekt] Inkscape and Gimp (en)
Glossy Triangle (sodipodi)currently down (2008-06-22)- article about how to create Icons (en)
- Tutorial for product illustration using Inkscape. (en)
- Video about Inkscape, avi
Beginner tutorialcurrently down (2008-06-22) (en)- List of tutorials (en)
- Inkscape Adventures by Trapper Zoid
- A Starfish with Inkscape (en) in two parts.
- Inkscape in Six Steps by Jingshao Chen
- Inkscape isometrics and tutorials by Choupil
- How to create a gherkin in Inkscape by Two Headed Puppy
- Drawing a Floor Plan
- Tutorial-cartography_(basic).svg - learn basis of cartography with inskape. Download the file, and open in Inkscape.
- Draw Mac-like Clock in Inkscape — how to draw Mac like clock in Inkscape.
- Acrylic Photo in Inkscape — how to create an acrylic looking picture from a photo using GIMP and Inkscape.
- Drawing Volumetric Objects in Inkscape — how to draw 3D objects with all the right reflections and shadows
- Spiro Swirls - Create flourishes and swirls in Inkscape using the new Spiro option - by Syllie of verysimpledesigns.com
de
- Silhouette-tutorial inkscape-forum.de, (de)
- Glassbutton-tutorial inkscape-forum.de, (de)
- Vektorisieren mit Inkscape shirts.gleichjetzt.de, (de)
- Farbverläufe (Video) primfaktor.de, (de)
- Sterne und Polygone (Video) primfaktor.de, (de)
fi
fr
- Comment faire une illustration de A à Z avec inkscape. (fr), same as above
- Pour grands débutants (fr)
- Liste des didacticiels du blog de Popolon (fr)
- Liste des didacticiels en français du site inkscape-fr (fr).
- Caligrammes avec Inkscape (fr)
it
- Simulare l'uso del secchiello (it)
- Il logo ATi con Inkscape - Parte I (it)
- Il logo ATi con Inkscape - Parte II (it)
- Il logo ATi con Inkscape - Parte III (it)
- Vettorializzare un'immagine (es.pratico) (it)
- Unire tracciati differenti (it)
- Come creare semplici ingranaggi (it)
- Effetto silhouette (it)
- Bottoni in stile web 2.0 (it)
- Guida al web design - Tutorial Inkscape (it)
pl
- Video tutorials / Filmiki szkoleniowe (pl)
- Inkscape in Practice / Inkscape w praktyce on GNU FDL licence / na licencji GNU FDL (pl)
pt_BR
- Vários Tutoriais da comunidade Inkscape Brasil (pt_BR)
- Material do Curso de Inkscape da Colivre (pt_BR)
- Brilho, Luz e Vida aos logos (pt_BR)
- Criando a logo do Ubuntu (pt_BR)
- Criando Personagens (pt_BR)
- Manual Desenho Vectorial do Inkscape (pt_BR)
- Manual do inkscape 0.40 (pt_BR)
- Utilização de Imagens SVG em Páginas Web (pt_BR)
- Introdução a interface do Inkscape (pt_BR)
zh_CN
Screen casts
- Drawing a simple woman face (video)
- Farbverläufe (Video) (de)
- Sterne und Polygone (Video) (de)
- A collection of Inkscape video tutorials from screencasters.heathenx.org (en)
Japanese 日本語
- Inkscapeの使い方(How To Use Inkscape) (japanese)
Serbian
- Lazich's Opera (Srb)
- Greeting Card (Srb)
- Nambers (Srb)
- How to draw a purple bear (Srb)
- How to make a pattern (Srb)
- Visit-card and Prepress (Srb)
- Inkscape Color Managment System (Srb)
- How to create a stamp or emblem - Text on path (Srb)
- How to Make a Wallpaper (Srb)
- Drawing with Touch Selection (Srb)
- How to draw a dummy coat of arms (Srb)
- How to draw a pink mouse (Srb)
- How to draw a blue bird (Srb)
- How to draw a green dog (Srb)
- Stickers (Srb)
- Glossy icons (Srb)
- Text stylization - frame line (Srb)
Turkish Türkçe
- Yin yang simgesi yapmak by martinamca
- Internet sayfaları için farklı metin kutuları oluşturmak by martinamca
- Başlangıç ve düğümler ile ilgili bir eğitici by martinamca
- Gölgelendirilmiş şekiller oluşturmak by martinamca
- Metinleri çerçeveye koymak by martinamca
- Inkscape'te maskeleme nasıl yapılır? by martinamca
- Metinleri güzelleştirmek by martinamca
- Almanya Bayrağı çizmek by martinamca
- Dama tahtası çizmek by martinamca
- Aradeğerleme efektini kullanmak by martinamca
- Nokta ve virgül kısayol tuşları by martinamca
Outside Tutorials and Tips
Spotcolors!Tutorial to create spotcolor separations using Inkscape- Make business cards easily with Inkscape short tutorial and 85×54mm SVGz templates provided more Inkscape tutorials are available
- A Guide to Inkscape by Tavmjong Bah
- Stopped Clock Blog Has some good Flash tutorials & other Inkscape writings
- Icons in Inkscape - mini-tut by Daj
- Tutorial: A Simple Approach to Drawing Complex Characters With Inkscape
- Unofficial Inkscape Documentation a great work-in-progress by Kevin Charles
- Some Inkscape Know-How, a beginner's guide to creating complex shapes and flowing text into them
- Text following a circle's curve
- Making Icons With Inkscape A beginner's guide to creating nice icons in Inkscape by Ben Powers.
- Using Free Software to Do Inexpensive Digital Paste-Up A guide to using The GIMP and Inkscape to paste up pages for minicomics.
- The Right-Handed Illustration Keyboard Layout A guide aimed at tablet users that want to have a keyboard layout that is better tuned to illustration work.
Help & helpful articles
- Inkscape User manual (en, fr) or get from user_manual branch of SVN
- Inkscape Vector Graphics pdf, by Peter Kreussel (en)
- Inkscape Vector Graphics, by Peter Kreußel (de), same as above
- How to draw an arrow or line with marker with Inkscape 0.45 (en)
- art-weblog with inkscape-category (en)
- Andy's weblog with inkscape-category (de)
- Popolongraphical Blog (fr, en)
- Cours Inkscape, by Cédric GEMY (pygmee) (fr)
- Flashvideo about drawing with the pen-tool and Bezier curves (en)
- Flashvideo about creating gradients (en)
- some annotations about "Flowing Text, Portable SVG Files & Producing A4-pdf-files (en)
- Portugese Inscape Manual zipped svg (0.40)] (pt)
- Inkscape: Vector Graphics For Linux Rob, Reilly (en)
- Bezier Curves And The Different Kinds Of Anchor Points (en)
- article about inkscape, Bruce Byfield (en)
- Creating vector graphics with Inkscape by Rosanna Yuen, redhat.com (en)
Creating New Tutorials
Easy way:
- Load up one of the existing tutorials
- Replace its text and images with your own
- Upload it to the Patch Tracker. Make SURE to click the "Upload and Attach a File" checkbox!
Official way:
- Create a DocBook XML file like the Basic Tutorial DocBook
- Follow directions in the tutorial directory README for formatting and handling of embedded non-SVG images
- Create a subdirectory in the doc-docbook module and place the new tutorial docbook file there
- Test tutorial generation using the `make-html`, `make-svg`, and `make-all` scripts
- Announce the availability of the new tutorial
Tutorial Ideas
This section will consist of brainstorming and basic development of new tutorials that will be useful for new/old users.
Completed Tutorials
- Daniel Taylor's Web-Based Inkscape Tutorials - Hopefully he will make SVG tutorials that we can inlude with Inkscape, like our current DefaultTutorial.
- making shiny marbles... http://inkscape.org/wiki_uploads/marbles_tut.svg
- also see Outside Tutorials and Tips
- ElementsPrinciplesOfDesign (rejon)
- Easter Egg Tutorial
Tutorials in development
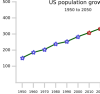
- How to create meteorological charts with Inkscape, Tutorial by Reinhard Stepanek
- Daniel Pope's Clownfish Tutorial - Part 1 Part 2 - drop me an email at my reCAPTCHA™ Mailhide email address to suggest changes.
- A very small sheet with instructions for doing isometric transformations - if anyone has comments or wants to have a look at the original svg, contact me at my reCAPTCHA Mailhide email address (this is useful for e.g. icon work, see Bluecurve Icon Guidelines)
- Coofer Cat's Inkscape Page - Some miscellaneous meanderings with Inkscape. There are a few hints and tips that might be of use to the less experienced Inkscape user. There are also a few random bits of clipart too.
Planned Tutorials
- UsingTheCloneTiler - Clones
- Text and Typography
- Clippath/Mask/Pattern
- Effects
- SVG Filters
- XML Editor
Tutorial Scratchpad
- How to create an icon
- How to build a presentation using Inkview.
- How to build complex shapes using boolean operations.
- How to use Inkscape to create graphics for LaTeX / ConTeXt documents.
- etc
A tutorial in progress of writing by John Griessen
This writing is a journal of how a project to recreate a business card originally made with Illutrator 7, after losing the original file, so the comparison to Illustrator is much from memory and not to be taken as the last word, but a guide as to how the programs compare.
Attached is a png of the printed business card:
It originally was a collection of paths filled with colors and text objects with grouping to make replicating some objects easy.
The shell command '$inkscape --version' tells us this is Inkscape 0.39cvs (Jul 2 2004) .
The logo main element is a pseudo sine wave, and I made it before with grid snap and stretching and replicating, so now I set my units to mm and grid spacing and snap to 1 and remember how it would be nice to have major and minor grids instead of just one, so I want to create some vertical guides evenly spaced and cannot remember and start looking in docs. In Illustrator 7, clicking on the ruler bar created a guide if I recall... Once created, it could be moved with grid snap like any object, so getting it on grid or off was easy. As I read around, I find the usage of guides in "Keys and Mouse" "drag off a ruler" is the way... and a guide is on the page, and I can't snap it to easily make the accurate secondary grid I had wanted....Is there a way to? I try duplicate on the guide, but alas, it is not a regular object... it cannot be selected as they are...so I cannot replicate guides to make other grids after all... note for the beginner, to get bezier curves out of the line/bezier tool, you must click-drag. A click-only will give you only connected straight line segments. I'll have to use lines as guides, http://home.austin.rr.com/jgriessen/ill2ink-tut1.png
Other SVG Tutorials
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|