Difference between revisions of "User talk:Davidhewitt"
Davidhewitt (talk | contribs) |
Davidhewitt (talk | contribs) |
||
| Line 34: | Line 34: | ||
Think of it as: | Think of it as: | ||
1) curve points And | 1) curve points And | ||
2) corner points... | |||
2) corner points... | |||
That is all....No bezier handles on input....So you dont need to click and drag to make curved line segments (beizier)... | That is all....No bezier handles on input....So you dont need to click and drag to make curved line segments (beizier)... | ||
| Line 42: | Line 41: | ||
It could be as simple as: | It could be as simple as: | ||
1)Left click= curve points | 1)Left click= curve points | ||
2)Right click= corner points.... | |||
So to use this tool you simply click on it (like any other tool/icon) then: | |||
(L L L L L L L L L R L L L L L L L R L L L L L R L L L L L R L L L L L R L L L L L L L L R)done.... | |||
Its the "join the dots" input method....you put down the "dots" (curve or corner points) and the path is the result. No messing around with click and drag... you just click the left mouse (curve points) to place down your nodes..... | Its the "join the dots" input method....you put down the "dots" (curve or corner points) and the path is the result. No messing around with click and drag... you just click the left mouse (curve points) to place down your nodes..... | ||
| Line 74: | Line 74: | ||
iE instantly creating one click corners.... | iE instantly creating one click corners.... | ||
=== Important Points === | === Important Points === | ||
Revision as of 12:35, 15 February 2009
Auto-Scroll that happens automatically...
Its curious that inkscape already has functionality called autoscroll, but nothing that causes scrolling to happen automatically...
Whist not for everyone what i call "proper autoscroll" I.E scrolling that happens automatically when you get to the edge of the screen, does exist in other applications and is loved by many....(hated by others)...
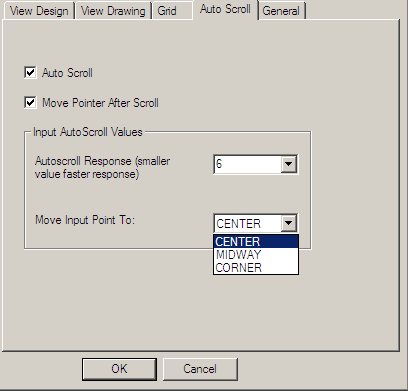
Here is a dialogue from an application that does have a genuine autoscroll function.
A similar autoscroll function that kicks in automatically when the cursor gets close to the edge of the screen (centering the cursor and scrolling the screen automatically) would be a welcome addition to the fine scrolling options already present....
The Ultimate New Inkscape input tool and the editing architecture necessary to complement it...
This new input tool for inkscape is designed to complement the existing tools inkscape already has by providing an new and versatile way of inputting paths, similar to xara,s "shape editor tool".
(for those familar with xara).
N.B. This is actually stated as being the main input tool for Xara and it is my opinion that once most users try this they will seldom if ever return to using the bezier tool. Simply put this is a must for inkscape.
This new input method is ideal for use with Spiro as it does not require the user to "click and drag" (to create Beizier handles)in order to produce a "curve node" and in the process shape the resultant curved line segment on the fly ETC......
This new method simply employs "Corner Nodes" & "Curve Nodes" only.
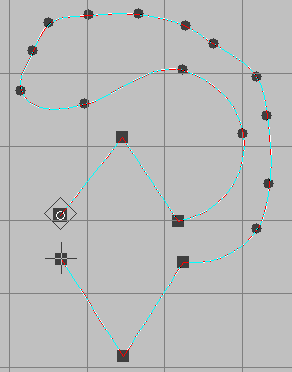
It goes with out saying here that this tool is ideal for accommodating spiro but that different "Maths" could be offered as options... (Picture from another app)
How to use it
Let me explain in a nut shell, how it could work....(not necessarily how it would be implemented but just to illustrate the concept.)
Think of it as:
1) curve points And 2) corner points...
That is all....No bezier handles on input....So you dont need to click and drag to make curved line segments (beizier)...
It could be as simple as:
1)Left click= curve points 2)Right click= corner points....
So to use this tool you simply click on it (like any other tool/icon) then:
(L L L L L L L L L R L L L L L L L R L L L L L R L L L L L R L L L L L R L L L L L L L L R)done....
Its the "join the dots" input method....you put down the "dots" (curve or corner points) and the path is the result. No messing around with click and drag... you just click the left mouse (curve points) to place down your nodes..... Just like a machine gun.... rapid fire....Then to do a corner you don't need to hold any key, down (although this could be an option), convert any nodes, edit any nodes.......you just right click.... one press of a button (what could be easier)
More accurate than sketching with the pencil tool....And twice as fast as the beizier tool....This is a digitizing tool optimised for speed...
I.E it is especially excellent for tracing for anyone who uses raster images for art....But it is so easy to use allot of people will prefer it generally also....
And even though twice as many nodes (or more) are require with this method than would be the case with the bezier method... these can be pumped out as fast as the user can click...and do not require any fussing about with bezier handles or finicky tweaking....
however some node reduction would be required if these paths are to be edited as easily as ones created with the native beizier input.....
So if you really want to understand this tool you must understand that you can not "edit" curve nodes...you can just move them....and to make a more complex curves you don't edit any nodes you just place more down.....
But my proposal takes this into account and has "the best of both worlds"... It has the advantage of this method (ie it is fast) but could easily be reduced down to an optimized beizier path for editing with inkscapes current node reduction functionality....
But for those of you that are familiar with xara their Shape Editor Tool is not perfect and could be improved upon....
(There is no point emulating xara's shortcomings along with their strengths). For example the way corner points are executed in xara nearly always requires some editing to get a sharp corner...
I.E these do not work as they intuitively enough.....
The graphic i included shows how these corner points should work....
iE instantly creating one click corners....
Important Points
It is worth noting here that in order to reproduce complex curves with this method that more curve points have to be employed for complex curves. I.E instead of using beizier to adjust one node more exactly here simply more curve nodes are employed to define the complex curve path with a higher "node density"....
The whole idea behind this tool is different to bezier: With beizier the ethos is: a minimum of nodes each exacting great control over a repetitively large line segment...
Here the ethos is: Many more nodes placed down rapid fire each having a much less impact and overall allot quicker.
Node Reduction
This type of Curve/Corner node input method is many times faster than beizier as nodes can be placed down as fast as the user can click and no dragging is required to tweak nodes as each node here has a much smaller and localized effect...
In short its a much simpler process and one that can be done allot faster.
It is obvious however that the result is line paths with many more nodes... But with node reduction there is no reason why these paths should be any harder to edit with the beizier method which although much slower to input with is allot better suited to editing....
Input Options
Normally i would say you could use the Left Mouse to put down curve nodes and you could hold shift to insert a corner nodes...
But I would strongly urge that this tool should have an OPTION (option only as allot of people will hate this otherwise)to allow the Right Mouse to be used to input corner nodes for this tool only...
This way you could use left and right mouse exclusively to enter curve and corner nodes respectively and input paths with-out requiring the keyboard.
Customization
This new tool should be versatile and very customizable so that it can be tailored to the requirements of the user and to their hardware.
And that any of the other input modes currently used in inkscape... (Sketch and Beizier) can also be mixed and matched with-in the same tool with-out the need to change from one tool to another....
The ways in which these other input modes can be accessed should be customizable so that if one has a mouse with many buttons these can be configured to input sketch and beizier segments... This way the user can chop and change the input method as required to suit the circumstances....
All the input options for this tool would available in options and could be configured individually... 1) Curve node ----> [left mouse].
2) corner node ----> [Combination]---> [Hold Shift]-[Left Mouse]
3) Sketch Segment ----> [middle Mouse]-[Click & Drag to sketch]
4) bezier segment ----> [alt] - [active whilst held]
5) finalize -----> Right mouse or Enter.....
6) node reduce ---) [Combination]---> [Hold Shift]-[mouse wheel]
OR you could configure any way you wanted I.E
1) Curve node ----> [right mouse].
2) corner node ----> [Left Mouse]
3) Sketch Segment ----> [Left Mouse-[Hold shift]-[Click & Drag to sketch]
4) bezier segment ----> [alt] - [active whilst held]
5) finalize -----> [Middle mouse].....
6) node reduce ---) [Middle mouse and hold down]-[move mouse to control]
ETC...
This is not mandatory but would allow great flexibility to accommodate a wide range of input hardware and also personal preferences....
In addition to this all the settings for this tool could be saved as a txt file that would reside somewhere convienient and users could swap or change the setups ETC......and try different set-ups and compare.... perhaps you would save these as options and then switch between them...
Tool synthsis
As already touched on in the last point this new input method would allow the user to incorporate sketch, beizier and Curve/corner input modes for different segments of the same path with out changing tools... And this could be set up and customized to suit the user.
The main reason for this is that different input methods have different advantages which are best suited to various conditions which can exist with-in the same path....
for example certain parts of a path might need great precision whilst others may be able to be done super fast with sketch where less precision is required....