Difference between revisions of "Lpe-blueprint"
| Line 3: | Line 3: | ||
---- | ---- | ||
This page aims at gathering propositions about what the (eventually long term) future of live path effects could be. The goal is to have better view of what could be done, what is hard, what is easy, what is worth and what is not, | |||
what could be done, what is hard, what is easy, what is worth and what is not, | |||
list possible alternatives, etc... | list possible alternatives, etc... | ||
Please add your comment and propositions! | |||
==Effect stack | ==Live Path Effect alias Modifier stack== | ||
This is a rather long term proposition, formulated from the Features and UI point of view. The basic observation is that it is natural to have several successive live path effects applied to the same object, leading to an effect stack. The proposition below mimics the modifier stack found in most 3D software. | |||
As it is also natural to allow sophisticated objects (groups, or objects carrying effects on their own) as input, edition of nested effects can become tricky (consider for instance non destructive boolean operation of two objects, both carrying effects). This proposition tries to address this point. | |||
===General usage=== | ===Effect stack: features and UI=== | ||
====General usage==== | |||
A side panel is dedicated to the effect stack. On the top is displayed | A side panel is dedicated to the effect stack. On the top is displayed | ||
the stack itself, and below the parameters of particular effects. | the stack itself, and below the parameters of particular effects. | ||
| Line 38: | Line 37: | ||
*Effects names (i.e. svg id attribute) can be edited. | *Effects names (i.e. svg id attribute) can be edited. | ||
===Sublevel navigation=== | ====Sublevel navigation==== | ||
Some effect use other objects (paths, groups...) as parameters. In this case, | Some effect use other objects (paths, groups...) as parameters. In this case, | ||
| Line 62: | Line 61: | ||
(for convenience, a level in the stack could be pined, to avoid non intentional exits). | (for convenience, a level in the stack could be pined, to avoid non intentional exits). | ||
==Generic effect: features and UI== | ===Generic effect: features and UI=== | ||
This section describes the general features desired for lpes. | This section describes the general features desired for lpes. | ||
| Line 69: | Line 68: | ||
*object paramters are picked with the mouse, and copied, cloned, or moved into the effect according to user choice (see fig. 1). | *object paramters are picked with the mouse, and copied, cloned, or moved into the effect according to user choice (see fig. 1). | ||
*be aware of the style of the inputs. | *be aware of the style of the inputs. | ||
*can output full svg data | *can output full svg data, | ||
* | *recieves an extra selection of the input (a list of objects, path componenents or nodes(?) of the input) to restrict, if possible, the effect to this selection. Outputs the relevant selection, for the eventual next effect. | ||
==Particular effects: | ===Particular effects: per effect specifications=== | ||
===Boolean operation=== | ====Boolean operation==== | ||
Non destructive operation are usefull. No particular comment. | Non destructive operation are usefull. No particular comment. | ||
===Transform effect=== | |||
====Transform effect==== | |||
Applies a transform matrix to the object; automatically added before a new | Applies a transform matrix to the object; automatically added before a new | ||
effect if the object has a non empty transform attribute. This is needed since | effect if the object has a non empty transform attribute. This is needed since | ||
transforms and effects do not commute in general... | transforms and effects do not commute in general... | ||
===Style effect=== | |||
====Style effect==== | |||
Applies a given style to the object; added automatically when a new style is | Applies a given style to the object; added automatically when a new style is | ||
applied to an object with non empty stack. Usefull to overwrite the default | applied to an object with non empty stack. Usefull to overwrite the default | ||
| Line 86: | Line 87: | ||
style component (replace old style, replace only if not set...) | style component (replace old style, replace only if not set...) | ||
===Selector=== | ====Selector==== | ||
This | This effect selects a part of the input. It has 3 modes: | ||
*object level: selects object(s) within a group. | *object level: selects object(s) within a group. | ||
*path level: selects component(s) within a path. | *path level: selects component(s) within a path. | ||
| Line 97: | Line 98: | ||
Notice that whenever the stack is modified before this effect, the user should be warned that this modifier depends on the "topology" of the input... | Notice that whenever the stack is modified before this effect, the user should be warned that this modifier depends on the "topology" of the input... | ||
===Pattern along path=== | ====Pattern along path==== | ||
* | *Take a group as pattern, and set the style of the output according to it, to allow color full pattern stroke. | ||
* | *Allow space between copies, normal and tangential offsets. | ||
* | *Add an option to fuse nearby ends (to allow gluing of the successive patterns into a single connected path for instance)(?) | ||
*Option to leave the original shape in the output (?) | *Option to leave the original shape in the output(?) (to allow filling of the area) | ||
*Use another pattern for the "corners"(?) | |||
====Offset==== | |||
Dynmical offset could naturally be turned into an effect (it is not compatible with lpe at the moment). | |||
====Fillet/champfer==== | |||
Add specification here! | |||
====Thick/Thin strokes==== | |||
Add specification here! | |||
====Interpolate==== | |||
Intermediate shapes could follow a distorted path instead of a straight line... | |||
Add specification here! | |||
=== | ====So many more!!==== | ||
All the effects we have as extensions can become live effects rather easily. | |||
Please add your propositions here! | |||
Revision as of 22:43, 24 February 2008
'Live path effects' blue print proposal.
This page aims at gathering propositions about what the (eventually long term) future of live path effects could be. The goal is to have better view of what could be done, what is hard, what is easy, what is worth and what is not, list possible alternatives, etc... Please add your comment and propositions!
Live Path Effect alias Modifier stack
This is a rather long term proposition, formulated from the Features and UI point of view. The basic observation is that it is natural to have several successive live path effects applied to the same object, leading to an effect stack. The proposition below mimics the modifier stack found in most 3D software. As it is also natural to allow sophisticated objects (groups, or objects carrying effects on their own) as input, edition of nested effects can become tricky (consider for instance non destructive boolean operation of two objects, both carrying effects). This proposition tries to address this point.
Effect stack: features and UI
General usage
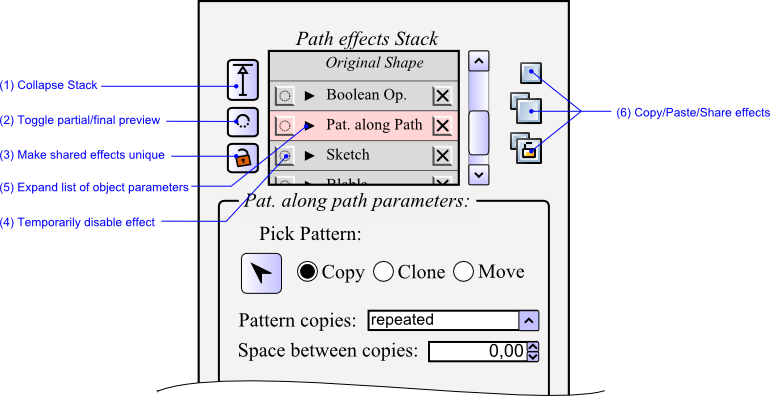
A side panel is dedicated to the effect stack. On the top is displayed the stack itself, and below the parameters of particular effects. The picture below summerizes the main features of the stack area.
A side panel is dedicated to the effect stack. On the top is displayed the stack itself, and below the parameters of particular effects. The picture below summerizes the main features of the stack area.
The full stack can be navigated and any effect in the stack can be selected to become active. The pannel below the stack displays the active effects parameters. In the main window (the canvas), the output of the active effect is displayed (ideally, a button near the stack toggles wether the stack is blocked at the active level, or runs to its end)
- The stack can be collapsed (1) from the active effect to the original shape. The output of the active effect becomes the new original shape.
- Each effect can be temporariliy (4) bypassed to save performance and interactivity
- Effects can be draged and droped to reorganize the stack
- Effects can copied, pasted, cloned (i.e. shared) between objects (6). Shared effects can be made unique (3).
- Effects names (i.e. svg id attribute) can be edited.
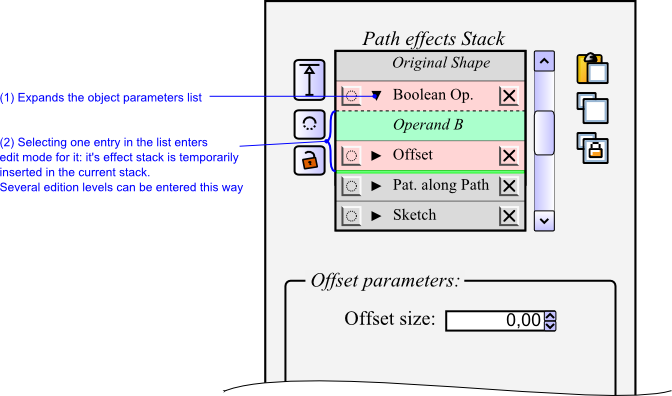
Some effect use other objects (paths, groups...) as parameters. In this case, the line of the effect in the stack can be expanded to show the list of all object parameters (see fig. 2).
As such objects might be "virtual" (i.e. not available on the canvas) and complex (typically groups of objects carrying effects on their own), an edit mode is needed for such objects that goes beyond the node editor: all operations (style, z-order, path effects...) should be availble.
To this end, selecting an object parameter in the effect stack enters edit mode for that object: its own effect stack is inserted in the global stack(bracketed with easily identified color), and each level of it can be edited normally (in particular, deeper object parameters might be recursively edited).
Edit mode exits when the effect is not active anymore, i.e.
- another object parameter is selected,
- the list of object parameters is closed,
- another effect is selected,
- the object is deselected.
(for convenience, a level in the stack could be pined, to avoid non intentional exits).
Generic effect: features and UI
This section describes the general features desired for lpes.
- use any object as input(s): groups, clones, text...
- check restrictions for input, and eventually warn the user (eg. accept only connected paths...)
- object paramters are picked with the mouse, and copied, cloned, or moved into the effect according to user choice (see fig. 1).
- be aware of the style of the inputs.
- can output full svg data,
- recieves an extra selection of the input (a list of objects, path componenents or nodes(?) of the input) to restrict, if possible, the effect to this selection. Outputs the relevant selection, for the eventual next effect.
Particular effects: per effect specifications
Boolean operation
Non destructive operation are usefull. No particular comment.
Transform effect
Applies a transform matrix to the object; automatically added before a new effect if the object has a non empty transform attribute. This is needed since transforms and effects do not commute in general...
Style effect
Applies a given style to the object; added automatically when a new style is applied to an object with non empty stack. Usefull to overwrite the default style produced by other effects. Should allow to set the priority of each style component (replace old style, replace only if not set...)
Selector
This effect selects a part of the input. It has 3 modes:
- object level: selects object(s) within a group.
- path level: selects component(s) within a path.
- [node level: selects node(s) within a path.](? --- delicate)
The subsequent effects should work on this selection, and leave everything else unchanged. (usefull to apply different effects to different step of an interpolate effect for instance)
Notice that whenever the stack is modified before this effect, the user should be warned that this modifier depends on the "topology" of the input...
Pattern along path
- Take a group as pattern, and set the style of the output according to it, to allow color full pattern stroke.
- Allow space between copies, normal and tangential offsets.
- Add an option to fuse nearby ends (to allow gluing of the successive patterns into a single connected path for instance)(?)
- Option to leave the original shape in the output(?) (to allow filling of the area)
- Use another pattern for the "corners"(?)
Offset
Dynmical offset could naturally be turned into an effect (it is not compatible with lpe at the moment).
Fillet/champfer
Add specification here!
Thick/Thin strokes
Add specification here!
Interpolate
Intermediate shapes could follow a distorted path instead of a straight line... Add specification here!
So many more!!
All the effects we have as extensions can become live effects rather easily. Please add your propositions here!