|

Name: Quick Guide to Inkscape
Overview: This is a great consise quick guide for getting started with inkscape.
|

Name: Icon Creation (Mini-Tutorial)
Overview: A quick little tutorial demonstrating the design process in creating an SVG icon in inkscape. The finished product of this tutorial is actually in the Open Clip Art Library
|

Name: Simple Bubble/Orb in inkscape
Overview: A tutorial that demonstrates the use of the blur filter and clipping to create a simple bubble or orb.
|
|

Name: inkscape interface tutorial
Overview: A detailed tutorial that descibes the inkscape user interface in detail and explains how they can be used for creating cartoony art.
|

Name: 3d like text effect in inkscape
Overview: A tutorial that demonstrates a technique to create text with a bevelled edge effect.
|

Name: slime to start
Overview: A detailed tutorial that shows the reader how to draw a simple cartoony slime creature using inkscape. This tutorial also provides great detail on the thought and development process that is used for basic character development.
|
|

Name: a starfish with inkscape
Overview: a simple tutorial that shows how to make a simple starfish in inkscape. great for inkscape "newbies"
|

Name: Sun background with inkscape
Overview: A tutorial that demonstrates the technique of creating the "starburst" effect using inkscape.
|

Name: 11 Step Tutorial To Create Eyeball Vector Art
Overview: A tutorial that shows the process to create an eyeball in inkscape.
|
|

Name: 10 step tutorial to create shinyball vector art
Overview: a tutorial that shows you how to create a shiny little ball using inkscape.
|

Name: Kiddy Font and Tigger Font Tutorial
Overview: a tutorial on how to create interesting font effects with the help of Inkscape.
|

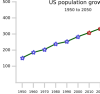
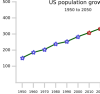
Name: Graphs in Inkscape
Overview: a tutorial on how to create accurate line graphs in Inkscape.
|
|

Name: It is spring time
Overview: a simple tutorial that shows how to make use of
"tiled clone" with tracing.
|

Name: Furboa-Tutorial
Overview: Learn how to create a cute little cartoony animal in inkscape. The test subject in this case is a cute little guy named Furboa.
|

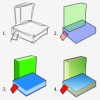
Name: 3D Box
Overview: How to make perspective 3D box.
}
English
de
fr
it
pl
pt_BR
zh_CN
Help & helpful articles
- Inkscape User manual (en, fr) or get from user_manual branch of SVN
- Inkscape Vector Graphics pdf, by Peter Kreussel (en)
- Inkscape Vector Graphics, by Peter Kreußel (de), same as above
- How to draw an arrow or line with marker with Inkscape 0.45 (en)
- art-weblog with inkscape-category (en)
- Andy's weblog with inkscape-category (de)
- Popolongraphical Blog (fr, en)
- Cours Inkscape, by Cédric GEMY (pygmee) (fr)
- Flashvideo about drawing with the pen-tool and Bezier curves (en)
- Flashvideo about creating gradients (en)
- some annotations about "Flowing Text, Portable SVG Files & Producing A4-pdf-files (en)
- Portugese Inscape Manual zipped svg (0.40)] (pt)
- Inkscape: Vector Graphics For Linux Rob, Reilly (en)
- Bezier Curves And The Different Kinds Of Anchor Points (en)
- article about inkscape, Bruce Byfield (en)
- Creating vector graphics with Inkscape by Rosanna Yuen, redhat.com (en)
Creating New Tutorials
Easy way:
- Load up one of the existing tutorials
- Replace its text and images with your own
- Upload it to the Patch Tracker. Make SURE to click the "Upload and Attach a File" checkbox!
Official way:
- Create a DocBook XML file like the Basic Tutorial DocBook
- Follow directions in the tutorial directory README for formatting and handling of embedded non-SVG images
- Create a subdirectory in the doc-docbook module and place the new tutorial docbook file there
- Test tutorial generation using the `make-html`, `make-svg`, and `make-all` scripts
- Announce the availability of the new tutorial
Tutorial Ideas
This section will consist of brainstorming and basic development of new tutorials that will be useful for new/old users.
Completed Tutorials
Tutorials in development
Planned Tutorials
Tutorial Scratchpad
- How to create an icon
- How to build a presentation using Inkview.
- How to build complex shapes using boolean operations.
- How to use Inkscape to create graphics for LaTeX / ConTeXt documents.
- etc
A tutorial in progress of writing by John Griessen
This writing is a journal of how a project to recreate a business card originally
made with Illutrator 7, after losing the original file, so the comparison to Illustrator is
much from memory and not to be taken as the last word, but a guide as to how the programs compare.
Attached is a png of the printed business card:
It originally was a collection of paths filled with colors and text objects with grouping to
make replicating some objects easy.
The shell command '$inkscape --version' tells us this is Inkscape 0.39cvs (Jul 2 2004) .
The logo main element is a pseudo sine wave, and I made it before with grid snap and stretching and replicating, so now I set my units to mm and grid spacing and snap to 1 and remember how it would be nice to have major and minor grids instead of just one, so I want to create some vertical guides evenly spaced and cannot remember and start looking in docs. In Illustrator 7, clicking on the ruler bar created a guide if I recall... Once created, it could be moved with grid snap like any object, so getting it on grid or off was easy. As I read around, I find the usage of guides in "Keys and Mouse" "drag off a ruler" is the way... and a guide is on the page, and I can't snap it to easily make the accurate secondary grid I had wanted....Is there a way to? I try duplicate on the guide, but alas, it is not a regular object... it cannot be selected as they are...so I cannot replicate guides to make other grids after all... note for the beginner, to get bezier curves out of the line/bezier tool, you must click-drag. A click-only will give you only connected straight line segments. I'll have to use lines as guides,
http://home.austin.rr.com/jgriessen/ill2ink-tut1.png
Other SVG Tutorials
|