Difference between revisions of "User talk:Davidhewitt"
Davidhewitt (talk | contribs) |
Davidhewitt (talk | contribs) |
||
| Line 66: | Line 66: | ||
For example: | For example: | ||
1) Curve node ----> [left mouse]. | 1) Curve node ------> [left mouse]. | ||
2) corner node -- | 2) corner node -----> [Hold Shift]+[Left Mouse] | ||
3) Sketch Segment | 3) Sketch Segment --> [middle Mouse]-(Click & Drag to sketch) | ||
4) bezier segment | 4) bezier segment --> [alt] - (active whilst held) | ||
5) finalize -----> Right mouse or Enter | 5) finalize --------> [Right mouse] or [Enter] | ||
6) node reduce -- | 6) node reduce -----> [Hold Shift]-[mouse wheel] | ||
OR you could configure any way you wanted I.E another example | OR you could configure any way you wanted I.E another example | ||
1) Curve node ----> [right mouse] | 1) Curve node ------> [right mouse] | ||
2) corner node ----> [Left Mouse] | 2) corner node -----> [Left Mouse] | ||
3) Sketch Segment | 3) Sketch Segment --> [Left Mouse]-[Hold shift]-(Click & Drag to sketch) | ||
4) bezier segment | 4) bezier segment --> [alt] - (active whilst held) | ||
5) finalize -----> [Middle mouse] | 5) finalize --------> [Middle mouse] | ||
6) node reduce --- | 6) node reduce -----> [Middle mouse and hold down]-(move mouse to control) | ||
ETC... | ETC... | ||
This would allow great flexibility to accommodate a wide range of input hardware and also personal preferences. | This would allow great flexibility to accommodate a wide range of input hardware and also personal preferences. | ||
Revision as of 11:44, 17 February 2009
Auto-Scroll that happens automatically...
Its curious that inkscape already has functionality called autoscroll, but nothing that causes scrolling to happen automatically...
Whist not for everyone what i call "proper autoscroll" I.E scrolling that happens automatically when you get to the edge of the screen (whilst creating a path). (Different from the kind of scrolling that happens when you drag an object off the edge of the screen.)
This type of auto scroll aids users when they are creating objects and they hit the edge of the screen... this does exist in some other applications and is loved by many....(hated by others)...
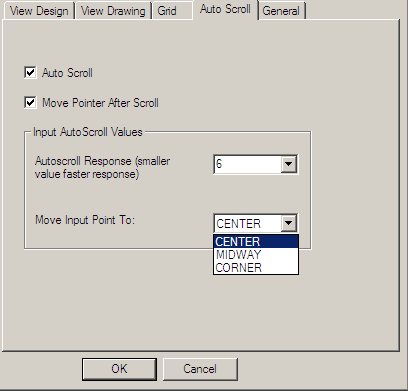
Here is a dialogue from an application that does have a genuine autoscroll function.
A similar autoscroll function that kicks in automatically when the cursor gets close to the edge of the screen whilst creating a path(centering the cursor and scrolling the screen automatically) would be a welcome addition to the fine scrolling options already present in inkscape....
Generally this autoscroll would have parameters in settings to control various things
1) trigger margin...(ie the width of the virtual boarder (in pixels) around the edge of the screen that triggers the auto-scroll function.)
2) adjustment... where to move the screen to in relation to the position of the cursor...I.E center new screen position on the position of the cursor when the auto scroll was triggered ETC...half way between center ETC...
3) weather to move the mouse pointer so that it remains over the top of the same position relative to the design....
or to leave it in the same position relative to the screen itself (this second option is for pen tablets that map the screen directly to the tablet itself)...
Anyway the effect of this function is that when the user gets to the edge of the screen it automatically re-positions to center the area where you are...when you hit the edge of the screen and you can continue working....
It can be a little jarring for some people but you quickly get used to this... I would recommend that an additional option for this function would be a second margin should be able to be defined inside the active area that would be a warning margin..I.E that when you got say between 20-10 pixels from the edge of the screen a warning would happen by way of flashing the cursor once ETC.. and then when you got to with in say 10 pixels (the active area) the autoscroll (re-center) would be executed...
New Inkscape input tool...
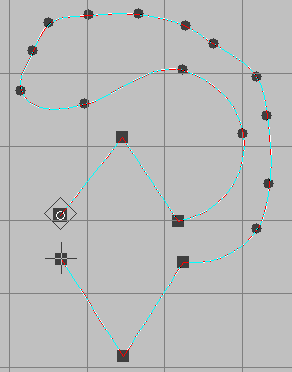
- A new input tool for inkscape, similar to xara,s "shape editor tool", the main input tool for xara extreme.
- Input is with "curve nodes" and "corner nodes"
Input with both types of nodes would be exactly the same as if you were to laying down a bunch of corner nodes using the pen tool. However the "curve nodes" although created like corner nodes would be like corner nodes that had been converted to smooth nodes.
- This tool would have a 2Button mode where Left mouse would be for "curve points" and "Right mouse" for "corner points"
- Ideal host tool for Spiro: as it is not a Beizier input method.
- An alternative input tool more accurate than sketching with the pencil tool and twice as fast as the beizier tool.
- Very intuitive: Anyone can use it with virtually no learning curve...
- Excellent tool for tracing accurately if you work off raster art...
(Allot of artists like to sketch on paper then scan it in and import the art and use this as the basis/framework for their vector design....) This tool is very good for this type of work....
Tool synthsis
This new input method would allow the user to incorporate sketch, beizier and Curve/corner input modes for different segments of the same path with out changing tools... And the way this would be executed could be tailored in options to suit the user.
Customization
- Totally configurable.
All the input options for this tool would available in options and could be configured individually in its options page...so that it could be taylored to a specific input device of to suit personal taste... For example:
1) Curve node ------> [left mouse]. 2) corner node -----> [Hold Shift]+[Left Mouse] 3) Sketch Segment --> [middle Mouse]-(Click & Drag to sketch) 4) bezier segment --> [alt] - (active whilst held) 5) finalize --------> [Right mouse] or [Enter] 6) node reduce -----> [Hold Shift]-[mouse wheel]
OR you could configure any way you wanted I.E another example
1) Curve node ------> [right mouse] 2) corner node -----> [Left Mouse] 3) Sketch Segment --> [Left Mouse]-[Hold shift]-(Click & Drag to sketch) 4) bezier segment --> [alt] - (active whilst held) 5) finalize --------> [Middle mouse] 6) node reduce -----> [Middle mouse and hold down]-(move mouse to control)
ETC...
This would allow great flexibility to accommodate a wide range of input hardware and also personal preferences.