Difference between revisions of "Lpe-blueprint"
| Line 6: | Line 6: | ||
list possible alternatives, etc... | list possible alternatives, etc... | ||
Please add your comment and propositions! | Please add your comment and propositions! | ||
Some of this already exists : see the great [http://wiki.inkscape.org/wiki/index.php/MakingLivePathEffects#Current_Projects projects] currently under developpement! | |||
==Live Path Effect alias Modifier stack== | ==Live Path Effect alias Modifier stack== | ||
| Line 19: | Line 22: | ||
<center>[[Image:lpe_need_rich_output.png]]</center> | <center>[[Image:lpe_need_rich_output.png]]</center> | ||
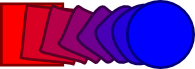
This second example is about lpe output: alowing full svg data would widely enlarge the range of possibilities, for instance deforming colorfull objects... | This second example is about lpe output: alowing full svg data would widely enlarge the range of possibilities, for instance deforming colorfull objects (notice this already possible using [http://wiki.inkscape.org/wiki/index.php/LPE_for_groups lpe on groups]!!), or interpolate between styles at the same time as shapes. | ||
===Effect stack: features and UI=== | ===Effect stack: features and UI=== | ||
Revision as of 00:23, 9 March 2008
'Live path effects' blue print proposal.
This page aims at gathering propositions about what the (eventually long term) future of live path effects could be. The goal is to have better view of what could be done, what is hard, what is easy, what is worth and what is not, list possible alternatives, etc... Please add your comment and propositions!
Some of this already exists : see the great projects currently under developpement!
Live Path Effect alias Modifier stack
This is a rather long term proposition, formulated from the Features and UI point of view. The basic observation is that it is natural to have several successive live path effects applied to the same object, leading to an effect stack. The proposition below mimics the modifier stack found in most 3D software. As it is also natural to allow sophisticated objects (groups, or objects carrying effects on their own) as input, edition of nested effects can become tricky (consider for instance non destructive boolean operation of two objects, both carrying effects). This proposition tries to address this point.
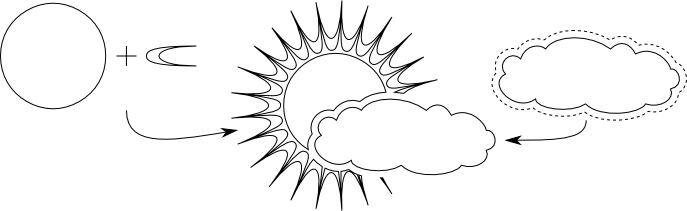
To end this introduction, consider the two baby cases below, trying to illustrate the need of "rich objects" (i.e. full svg data) both as input paramters and output.

The first example shows a boolean operation (difference) of two objects, but the second one recieves a small offset before doing the difference. This kind of "outline" appears frequently in logo design. Notice that both operand carry an effect. For this operation to be non destructive, stacking of effects should be possible not only on one root object, but also on input parameters. Suppose it's not the case: should the sun be the main input of a "boolean-operation" effect, would the offset width be lost (i.e. not editable anymore); should it be the cloud would the pattern-along-path be lost.

This second example is about lpe output: alowing full svg data would widely enlarge the range of possibilities, for instance deforming colorfull objects (notice this already possible using lpe on groups!!), or interpolate between styles at the same time as shapes.
Effect stack: features and UI
Steren : A team of french students is currently implementing this, see LPE_stacking.
General usage
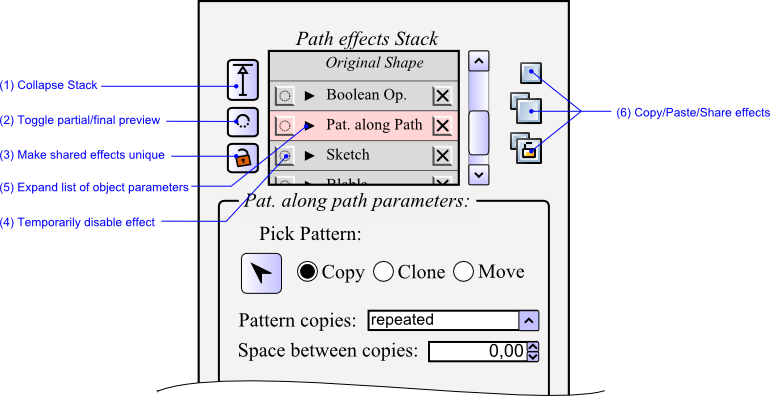
A side panel is dedicated to the effect stack. On the top is displayed the stack itself, and below the parameters of particular effects. The picture below summerizes the main features of the stack area.
A side panel is dedicated to the effect stack. On the top is displayed the stack itself, and below the parameters of particular effects. The picture below summerizes the main features of the stack area.
The full stack can be navigated and any effect in the stack can be selected to become active. The pannel below the stack displays the active effects parameters. In the main window (the canvas), the output of the active effect is displayed (ideally, a button near the stack toggles wether the stack is blocked at the active level, or runs to its end)
- The stack can be collapsed (1) from the active effect to the original shape. The output of the active effect becomes the new original shape.
- Each effect can be temporariliy (4) bypassed to save performance and interactivity
- Effects can be draged and droped to reorganize the stack
- Effects can copied, pasted, cloned (i.e. shared) between objects (6). Shared effects can be made unique (3).
- Effects names (i.e. svg id attribute) can be edited.
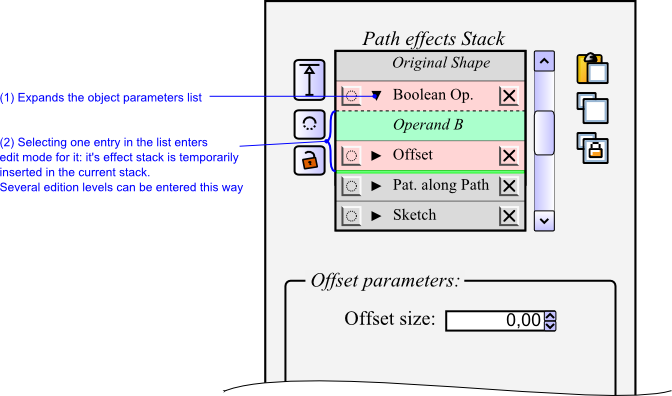
Some effect use other objects (paths, groups...) as parameters. In this case, the line of the effect in the stack can be expanded to show the list of all object parameters (see fig. 2).
As such objects might be "virtual" (i.e. not available on the canvas) and complex (typically groups of objects carrying effects on their own), an edit mode is needed for such objects that goes beyond the node editor: all operations (style, z-order, path effects...) should be availble.
To this end, selecting an object parameter in the effect stack enters edit mode for that object: its own effect stack is inserted in the global stack(bracketed with easily identified color), and each level of it can be edited normally (in particular, deeper object parameters might be recursively edited).
Edit mode exits when the effect is not active anymore, i.e.
- another object parameter is selected,
- the list of object parameters is closed,
- another effect is selected,
- the object is deselected.
(for convenience, a level in the stack could be pined, to avoid non intentional exits).
Note: For groups, the first line in the stack should be a "group" pseudo effect, meant to allow selection of objects within the group.
An alternative: effect stack within object browser
Sooner or later, we will have an object browser (more user oriented than the xml browser). If we manage to make it effect-aware, all this should be in fact included in the object browser... Object carrying effects would have a special icon as child; clicking it would expand the effect stack, and in turn, each effect would have its parameter objects as childs...
Generic effect: features and UI
This section describes the general features desired for lpes.
- input:
- use any object as input(s): groups, clones, text... (Steren : the french students are currently implementing this, see LPE_for_groups).
- check restrictions for input, and eventually warn the user (eg. accept only connected paths...)
- object paramters are picked with the mouse, and copied, cloned, or moved into the effect according to user choice (see fig. 1).
- be aware of the style of the inputs.
- output:
- can output full svg data,
- recieves an extra selection of the input (a list of objects, path componenents or nodes(?) of the input) to restrict, if possible, the effect to this selection. Outputs the relevant selection, for the eventual next effect.
- interaction:
- can perform all inkscape operations on the active object (node-edition, z-order, insert new lpe, etc...)
- pick buttons
- fancy "tools": can display it's own temporary objects for user interaction purpose, and define how to react to selection/edition of such objects with the node tool.
Particular effects: per effect specifications
Boolean operation
Non destructive operation are usefull. Use Mgsloan work on 2geom-intersection here!
Transform effect
Applies a transform matrix to the object; automatically added before a new effect if the object has a non empty transform attribute. This is needed since transforms and effects do not commute in general...
Style effect
Applies a given style to the object; added automatically when a new style is applied to an object with non empty stack. Usefull to overwrite the default style produced by other effects. Should allow to set the priority of each style component (replace old style, replace only if not set...)
Selector
This effect selects a part of the input. It has 3 modes:
- object level: selects object(s) within a group.
- path level: selects component(s) within a path.
- [node level: selects node(s) within a path.](? --- delicate)
The subsequent effects should work on this selection, and leave everything else unchanged. (usefull to apply different effects to different step of an interpolate effect for instance)
Notice that whenever the stack is modified before this effect, the user should be warned that this modifier depends on the "topology" of the input...
Pattern along path
- Take a group as pattern, and set the style of the output according to it, to allow color full pattern stroke.
- Allow space between copies, normal and tangential offsets.
- Add an option to fuse nearby ends (to allow gluing of the successive patterns into a single connected path for instance)(?)
- Option to leave the original shape in the output(?) (to allow filling of the area)
- Use another pattern for the "corners"(?)
Offset
Dynmical offset could naturally be turned into an effect (it is not compatible with lpe at the moment).
Fillet/champfer
Add specification here!
Thick/Thin strokes
Add specification here!
Interpolate
Intermediate shapes could follow a distorted path instead of a straight line... Add specification here!
Knotting effect
click on a crossing to flip it. The UI should have a node tool button labeled "flip crossings". When this is selected, small red circles are drawn at each crossing. A a click in such an area flips the coresponding crossing...
So many more!!
All the effects we have as extensions can become live effects rather easily. Please add your propositions here!
Dynamic drop shadow
Currently doable with blur, blur+clip path, or with an array of filters, and probably some more ways but not so nice to make and re-edit (especially re-edit) and it would be good to have an on-canvas real time editing effect like this. Numerical parameters could include: opacity, size (complete size of the shadow), extension (how the intensity of the shadow decay, could be related to a blur factor), color, angle and distance.
Angle and distance should be editable numerically on the effect dialog and those values linked to the canvas position of the shadow and its angle, so its easy to adjust both manually or numerically.
Color could be a plain color or a gradient.
The shadow could have a turbulence/convolution filter applied to it. --Pajarico 01:30, 1 March 2008 (UTC)
Perspective
Steren : The french students are working on this, see : Perspective_LPE
Same as the one in Effects->Modify Path but editable on-canvas. The editable part is a square bounding box which has four pullable corners to do the perspective (or this is an envelope? I tend to get these two confused...)
If this spec gets approved, a shadow could be rendered in perspective chaining a dynamic drop shadow and a perspective effects together. --Pajarico 01:30, 1 March 2008 (UTC)
Deformation Envelope
Steren : French Students are working on this too : see Deformation_Envelope_LPE