Difference between revisions of "Updating your Extension for 1.2"
Joneuhauser (talk | contribs) |
Joneuhauser (talk | contribs) |
||
| Line 60: | Line 60: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
Checkout [https://gitlab.com/inkscape/extensions/-/merge_requests/298 MR extensions#298] for additional examples of simplifications. | |||
==New Units API== | ==New Units API== | ||
Revision as of 20:11, 6 February 2022
This page is intended for extension authors who want to use the new capabilities of inkex in Inkscape 1.2. As of the Release of 1.2alpha (Feb 5, 2022), no more breaking changes will be introduced until the final release of 1.2.
There are no breaking changes in this release, but a few methods have been deprecated.
Deprecating changes
- The Transforms multiplication operator has been changed from
*(*=) to@(@=), in accordance with PEP-465 (MR extensions#389, Issue extensions#327) svg.widthandsvg.heighthave been deprecated, and replaced withsvg.viewbox_width,svg.viewport_width,svg.viewbox_heightandsvg.viewport_height, see New Units API.selection.paint_orderhas been renamed toselection.rendering_orderto be conformant with the specification (MR extensions#344, Issue extensions#310)FallbackStylehas been deprecated in favor ofStyle, see New Style API.
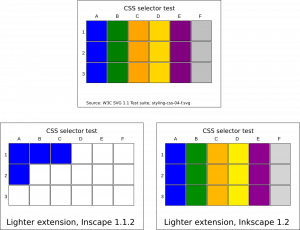
New Style API

Added in MR extensions#294, MR extensions#296, MR extensions#298, MR extensions#300, MR extensions#352, MR extensions#403
Inkex now exposes styles to extensions authors as intended by the SVG specification. This means:
BaseElementnow has functionscascaded_style,specified_styleandpresentation_style.- In most use cases, extensions querying a style will use
specified_style. This computes the effective style of the element, including CSS classes / pseudo-selectors, inherited styles, presentation attributes etc. - While
style.get()andstyle[key]has been unchaged, a new getter has been added in form ofstyle(key)(similar to a function call), which attempts to parse the attribute in a reasonable datatype. If the attribute is unset, the (parsed) default value will be returned. For example:style("fill")returns aColor/Gradient/Pattern/None,style("opacity")returns a value between 0 and 1, regardless if opacity is defined as percentage or as float, is out of bounds or undefined,style("stroke-dasharray")returns a list of floats of dash/gap/dash/gap in user units.
- Not for all attributes there is a parser defined - in that case, a string will be returned. Additional parsers may be added in the future, so if you handle the string value, typecheck it first!
Using the new Style API in your extension
The following calls can probably be simplified:
| Old code (pre-1.2) | New code (1.2+) |
|---|---|
if "fill-opacity" in self.style:
alpha = self.style["fill-opacity"]
else:
alpha = 1
|
alpha = self.style("fill-opacity")
|
if not node.style.get(attr, '').startswith('url(#'):
continue
marker_id = node.style[attr][5:-1]
marker_node = self.svg.getElement('/svg:svg//svg:marker[@id="%s"]' % marker_id)
|
marker_node = node.style(attr)
|
obj.style['fill'] = pattern.get_id(2)
|
obj.style['fill'] = pattern
|
Checkout MR extensions#298 for additional examples of simplifications.
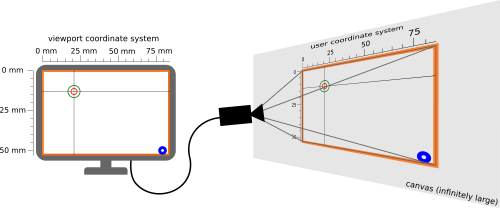
New Units API
Added in MR extensions#329, MR extensions#343, MR extensions#415
The existing functions unittouu and uutounit are widely used, but for different purposes. Different extension authors try to answer different questions using these function, and, inevitably, some answers were incorrect (see linked issues in MR extensions#329).
In Inkscape 1.2, new methods have been added to make working with dimensional values easier. These are to_dimensionless, to_dimensional, viewport_to_unit and unit_to_viewport. The existing functions unittouu and uutounit are not deprecated, but discouraged; in most cases, the new functions are more reliable.
to_dimensionless(value)fulfills the following task: Convert this string from the XML into a number, while processing the unit. When using this function on any SVG attribute and replace the original value with the result, the output doesn't change visually.viewport_to_unit(value, target_unit="px")answers the following questions:- What is the length (e.g. the length of a rectangle, without a unit) of an object that has size
valueon the viewport? This is relevant because in Inkscape toolbars / tools, all dimensions are shown in "viewport units". - In other words: What is the SVG representation of entering
valuein the width/height widget of the selection tool (set to the unit of value)? Consider<svg width="210mm" viewBox="0 0 105 147.5"><rect width="?" height="?"/></svg>, i.e. a "mm-based" SVG with scale=2. When typing200in the rectangle tool, set to mm, the XML editor shows100=100px. That's whatviewport_to_unit("200mm") = 100does. - Note that this is different than
viewport_to_unit("200", "mm"), which would be for a rectangle with a width (in the width/height widget of the rectangle tool) of 200 (px), while writing the width inmmin the SVG:<rect width="7.00043mm" height="7.00043mm"/>.
- What is the length (e.g. the length of a rectangle, without a unit) of an object that has size
to_dimensionalsimply converts a float to its equivalent with attached unit. It's the opposite ofto_dimensionless.unit_to_viewport(value, unit="px")answers the following question: What does the the width/height widget of the selection tool (set tounit) show when selecting an element with widthvalueas defined in the SVG? Consider again<svg width="210mm" viewBox="0 0 105 147.5"><rect width="100" height="100"/></svg>, i.e. a "mm-based" document with scale=2. To create this rectangle, one has to typeviewport_to_unit("100", unit="mm") = 200into the rectangle tool, if the rectangle tool is set to mm.
With the same spirit, the functions for width/height of the document have been updated. svg.width and svg.height have been deprecated, and replaced with svg.viewbox_width, svg.viewport_width, svg.viewbox_height and svg.viewport_height.
There is also svg.scale, which returns the ratio of the viewport and viewbox width, and svg.inkscape_scale which is the scale reported in the Document properties dialog.
See the inkex documentation for additional information.
Other additions to inkex
- The path conversion for arcs and stars have been added, so when extensions create these objects, they are rendered in a browser as well and can be processed further by the same extension. (MR extensions#387, Issue extensions#240)
ColorExtensions can now process in RGBA space. Previously, opacity and color were processed independently. By setting the class variablepass_rgba = True, themodify_colormethod gets passed a color with alpha channel computed from matching property pairs, e.g.fillandfill-opacity. (This value takes CSS styling and style inheritance into account. (MR extensions#392 , Issue extensions#419).- API functions for the new multipage feature have been added: MR extensions#499.