Line Height Bugs
This page is to track bugs and issues regarding the changes to 'line-height' in 0.92.
Background
0.92 introduces changes in behavior with regards to line spacing. Changes were made in order to adhere to the CSS definition of the 'line-height' property. Work was motivated by a desire to handle units in the 'line-height' property as well as to prepare for SVG 2 multi-line text.
Key Issues
The following issues have been identified by testing a variety of pre-0.92 Inkscape files:
- Pre 0.92 Inkscape interprets % 'line-height' values incorrectly. CSS dictates that 'line-height' values with units are "computed" at the point the are defined and it is the computed value that is inherited by child elements. On the other hand, unit-less 'line-height' values pass the "uncomputed" value to child elements and the child elements compute their own line spacing.
- Pre 0.92 Inkscape ignores the "strut". The "strut" is the minimum spacing between lines as determined by the 'font-size' and 'line-height' values of the outermost text element. For example, if one has a 'font-size' of 40px and a 'line-height' value of 1.25, the strut value is 50px. No lines inside the <text> element can be spaced closer together than 50px.
- Inkscape 0.92.0 introduces a bug in spacing blank lines. Blank lines (which are represented by empty <tspan> elements) are spaced according to the strut value, incorrectly ignoring styling information on the <tspan>. If one sets the strut value to zero, it appears that blank lines are not rendered.
- The placement of the first line in flowed text may be shifted slightly from pre 0.92 Inkscape. This is due to a correction on positioning the first line, again to better adhere to CSS. For the most part, any shift should be minor.
Other Issues
- The 'sodipodi:line-height' attribute should be removed.
Bug Reports
- Bug #1661281 “object disappears with v0.92”
- Bug #1655483 “Inkscape 0.92 line space problem with text of Inkscape 0.91”
- Bug #1655412 “Space between base lines misbehavior”
- Bug #1652340 “Extension for 0.92.x to fix line spacing in legacy documents”
- Bug #1652006 “Line spacing differs between 0.91 an 0.92b4”
- Bug #1644299 “text and image not displaying in 0.92pre3”
- Bug #1642133 “Inkscape shows text with ridiculously wide line spacing”
- Bug #1617692 “Spacing Between Baselines Messed Up 0.92 15081”
- Bug #1556400 “line height all equal in development version”
Test Files
su_v has assembled a set of test files that can be found at: https://gitlab.com/su-v/test-files
Identified issues in test files:
1274158: Issue had to do with bitmap import. Note: file contains <flowRoot> elements without text.
The file exposes two issues:
1. The strut issue.
2. The improper inheritance of % line-height values.
(Inkscape multi-line text.)
1382923: The actual issue had to do with changing from 'px' to 'pt' font size.
The file exposes the strut issue.
Simplest fix is to set the outer font-size to zero to
create a zero-height strut.
(Inkscape multi-line text.)
1513959: Pre 0.92 line-height % values inherited incorrectly.
Fix is to convert % to unitless.
(<flowRoot> text.)
1642133: Pre 0.92 the strut was not used. Here the outer font-size
is larger than the inner font-sizes so the strut value is
limiting how close the lines can be spaced.
Easiest fix is to set outer font-size to zero and line-height
to 1.25. sodipodi:linespacing attribute should be removed.
(Inkscape multi-line text.)
AmigaBallTutorial:
Pre 0.92 the strut was not used. Here, due to the 12px
font-size on the outer text element a 15px strut is created
(the default value for line-height is 1.25). Line spacing can
never be less than the strut value.
The easiest fix is to change the 12px font-size on the outer
text element to 9px, to match the inner font-size's.
An alternative fix is to set the outer line-height to 0 (but
this fails due to incorrect spacing of empty lines).
(Inkscape multi-line text.)
GUI Proposal
The GUI for 'line-height' is quite confusing, requiring the user to control (and understand) the 'outer' (<text>) and 'inner' (<tspan>) 'line-height' values. There are several point one needs to understand to master line spacing:
- Line spacing can never be smaller than the strut value defined by the 'font-size' and 'line-height' values of the <text> element.
- A unit-less 'line-height' value is inherited as a unit-less value so the contribution to the line spacing from each <tspan> is its 'line-height' value times the 'font-size'.
- A 'line-height' value with a unit is inherited as a computed value. Thus the 'font-size' of a <tspan> does not directly contribute to the line spacing calculation (it can contribute in a perverse way when there are different font size or different fonts on the same line... see Tav's blog post, listed under references).
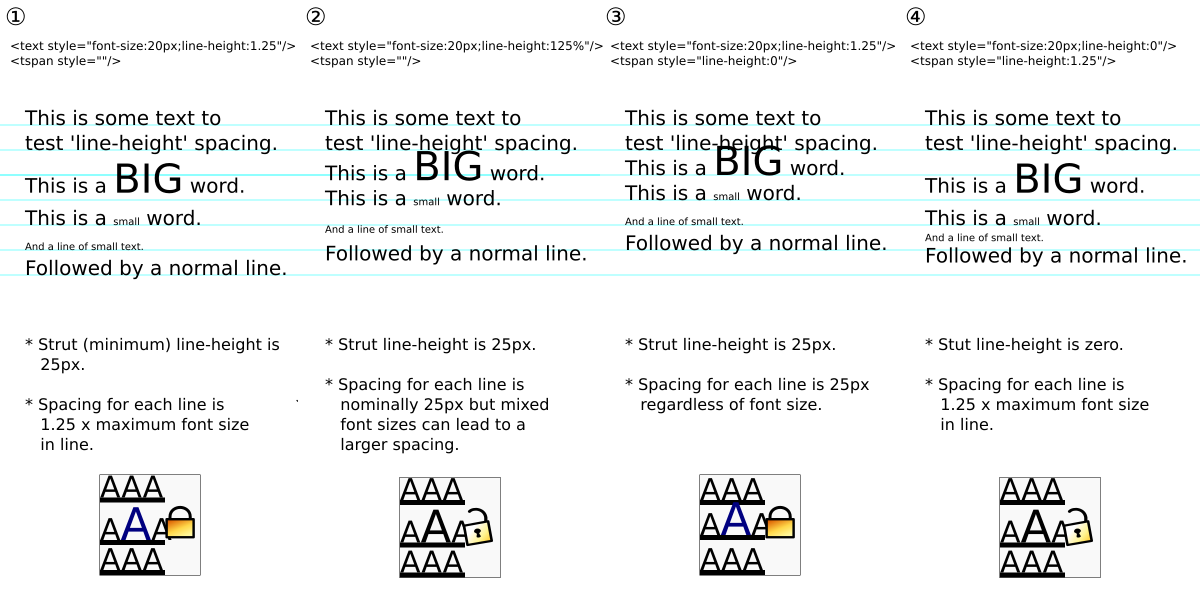
The following illustration demonstrates the different ways line spacing can be controlled through the 'line-height' property:
Of the above examples of using 'line-height', only ① and ③ are probably of common interest. I (Tav) propose changing the [?] icon next to the 'Line Height' widget to a drop-down menu containing the three icons shown above. Selecting the icon under ① will clear any <tspan> 'line-height' settings and prevent adding new ones. Selecting the icon under ③ will force all <tspan> line-height settings to zero and keep them there. Selecting the icon under ② or ④ will allow the user full control (and his/her own risk). Thanks to CRogers for contributing ideas to this discussion.
References
- Line spacing section in release notes.
- Tav's blog post on line spacing.