Difference between revisions of "Tutorials and help"
m (→Unofficial tutorials: repaired syntax error in wikitable) |
(copyedit - spelling, punctuation; reduced verbosity) |
||
| Line 1: | Line 1: | ||
==Tutorial targets for future releases== | ==Tutorial targets for future releases== | ||
[http://wiki.inkscape.org/wiki/index.php/TutorialUpdates-0.46 0.46 | [http://wiki.inkscape.org/wiki/index.php/TutorialUpdates-0.46 Inkscape 0.46 development cycle] | ||
== Unofficial tutorials == | == Unofficial tutorials == | ||
{| class="wikitable" cellspacing="0" cellpadding="5" width=100% style="text-align:center; background-color:#f3f3f3;" | |||
|- <!-- BEGIN TABLE ROW --> | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Quickguide.png]] <br/> | [[Image:Quickguide.png]] <br/> | ||
<strong>Name: </strong>[http://www.deviantart.com/deviation/53832833/ Quick Guide to Inkscape]<br/> | <strong>Name: </strong>[http://www.deviantart.com/deviation/53832833/ Quick Guide to Inkscape]<br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> A concise quick guide for getting started with Inkscape. | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Icons_in_Inkscape.png]]<br/> | [[Image:Icons_in_Inkscape.png]]<br/> | ||
<strong>Name: </strong>[http://www.deviantart.com/view/14703295/ Icon Creation (Mini-Tutorial)] <br/> | <strong>Name: </strong>[http://www.deviantart.com/view/14703295/ Icon Creation (Mini-Tutorial)] <br/> | ||
<strong>Overview: </strong> A | <strong>Overview: </strong> A short tutorial demonstrates the design process in creating an SVG icon in Inkscape. The finished product of this tutorial can be found in the [http://openclipart.org Open Clip Art Library ] | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Orb-tutorial-thumb.png]]<br/> | [[Image:Orb-tutorial-thumb.png]]<br/> | ||
<strong>Name: </strong>[http://ryanler.wordpress.com/2007/02/16/simple-bubble-in-inkscape-orb-ball-bubble/ Simple Bubble/Orb in | <strong>Name: </strong>[http://ryanler.wordpress.com/2007/02/16/simple-bubble-in-inkscape-orb-ball-bubble/ Simple Bubble/Orb in Inkscape] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Demonstrates the use of the blur filter and clipping to create a simple bubble or orb. | ||
|- | |||
|- <!-- BEGIN TABLE ROW --> | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Inkscape overview tut thumb.png]]<br/> | [[Image:Inkscape overview tut thumb.png]]<br/> | ||
<strong>Name: </strong>[http://members.gamedev.net/trapperzoid/ia/inkscape_introduction.html | <strong>Name: </strong>[http://members.gamedev.net/trapperzoid/ia/inkscape_introduction.html Inkscape interface tutorial] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Describes the Inkscape user interface in detail and explains how they can be used for creating cartoonish art. | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:3d-beveltext-thumb.png]]<br/> | [[Image:3d-beveltext-thumb.png]]<br/> | ||
<strong>Name: </strong>[http://ryanler.wordpress.com/2007/02/06/24/ | <strong>Name: </strong>[http://ryanler.wordpress.com/2007/02/06/24/ 3D-like text effect in Inkscape] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Demonstrates a technique to create text with a beveled edge effect. | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Slime_tutorial_thumnail.png]]<br/> | [[Image:Slime_tutorial_thumnail.png]]<br/> | ||
<strong>Name: </strong>[http://members.gamedev.net/trapperzoid/ia/tutorial_slime.html slime to start] <br/> | <strong>Name: </strong>[http://members.gamedev.net/trapperzoid/ia/tutorial_slime.html slime to start] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Shows how to draw a simple cartoonish slime creature using Inkscape and provides great detail on the thought and development process that is used for basic character development. | ||
|- | |||
|- <!-- BEGIN TABLE ROW --> | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Starfish_tutorial_thumb.png]]<br/> | [[Image:Starfish_tutorial_thumb.png]]<br/> | ||
<strong>Name: </strong>[http://www.christianmontoya.com/2007/01/11/tutorial-a-starfish-with-inkscape/ a starfish with | <strong>Name: </strong>[http://www.christianmontoya.com/2007/01/11/tutorial-a-starfish-with-inkscape/ a starfish with Inkscape] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Shows how to make a simple starfish in Inkscape; great for Inkscape novices | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Starburst_tut_thumb.jpg]]<br/> | [[Image:Starburst_tut_thumb.jpg]]<br/> | ||
<strong>Name: </strong>[http://foreach.awardspace.com/random/inkscape-two.html Sun background with | <strong>Name: </strong>[http://foreach.awardspace.com/random/inkscape-two.html Sun background with Inkscape] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Demonstrates the technique of creating the "starburst" effect using Inkscape. | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Eye_tut_thumbnail.png]]<br/> | [[Image:Eye_tut_thumbnail.png]]<br/> | ||
<strong>Name: </strong>[http://www.wisetome.com/splat/2007/02/01/11-step-tutorial-to-create-eyeball-vector-art 11 Step Tutorial To Create Eyeball Vector Art] <br/> | <strong>Name: </strong>[http://www.wisetome.com/splat/2007/02/01/11-step-tutorial-to-create-eyeball-vector-art 11 Step Tutorial To Create Eyeball Vector Art] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Shows the process to create an eyeball in Inkscape. | ||
|- | |||
|- <!-- BEGIN TABLE ROW --> | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Ball_tut_thumbnail.png]]<br/> | [[Image:Ball_tut_thumbnail.png]]<br/> | ||
<strong>Name: </strong>[http://www.wisetome.com/splat/2006/12/13/10-step-tutorial-to-create-shiny-ball-vector-art/ 10 step tutorial to create | <strong>Name: </strong>[http://www.wisetome.com/splat/2006/12/13/10-step-tutorial-to-create-shiny-ball-vector-art/ 10-step tutorial to create shiny-ball vector art] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> Shows how to create a shiny little ball using Inkscape. | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:inkscape_fonts.png]]<br/> | [[Image:inkscape_fonts.png]]<br/> | ||
<strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=kid Kiddy Font and Tigger Font Tutorial] <br/> | <strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=kid Kiddy Font and Tigger Font Tutorial] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> How to create interesting font effects with the help of Inkscape. | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
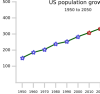
[[Image:Graph-tut-thumbnail.png]]<br/> | [[Image:Graph-tut-thumbnail.png]]<br/> | ||
<strong>Name: </strong>[http://trinifar.wordpress.com/2007/02/21/creating-graphs-with-inkscape/ Graphs in Inkscape] <br/> | <strong>Name: </strong>[http://trinifar.wordpress.com/2007/02/21/creating-graphs-with-inkscape/ Graphs in Inkscape] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> How to create accurate line graphs in Inkscape. | ||
|- | |||
|- <!-- BEGIN TABLE ROW --> | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:spring.png]]<br/> | [[Image:spring.png]]<br/> | ||
<strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=spring It is spring time] <br/> | <strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=spring It is spring time] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> How to make use of "tiled clone" with tracing. | ||
"tiled clone" with tracing. | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Furboa_head.png]] <br/> | [[Image:Furboa_head.png]] <br/> | ||
<strong>Name: </strong>[http://www.glitchnyc.com/cgi-bin/blosxom.cgi/technology/opensource/furboa_tutoria.phblox Furboa-Tutorial]<br/> | <strong>Name: </strong>[http://www.glitchnyc.com/cgi-bin/blosxom.cgi/technology/opensource/furboa_tutoria.phblox Furboa-Tutorial]<br/> | ||
<strong>Overview: </strong> Learn how to create a | <strong>Overview: </strong> Learn how to create a cartoonish animal in Inkscape. The test subject in this case is a cute little creature named Furboa. | ||
|width=33% style="border: white 2px solid;"| | |width=33% style="border: white 2px solid;"| | ||
[[Image:Box.png]]<br/> | [[Image:Box.png]]<br/> | ||
<strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=box 3D Box] <br/> | <strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=box 3D Box] <br/> | ||
<strong>Overview: </strong> How to make perspective 3D boxes. | <strong>Overview: </strong> How to make perspective 3D boxes. | ||
|- | |||
|- <!-- BEGIN TABLE ROW --> | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:tc_bar.png]]<br/> | [[Image:tc_bar.png]]<br/> | ||
<strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=bar How far can a bar go?] <br/> | <strong>Name: </strong>[http://itestu.com/inkscape/index.php?select=bar How far can a bar go?] <br/> | ||
<strong>Overview: </strong> | <strong>Overview: </strong> A tile clone tutorial shows how to make use of Rotation, Shift, and Color. | ||
Rotation, Shift, and Color. | |||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Coloring_B%26W_images.png|100px]] <br/> | [[Image:Coloring_B%26W_images.png|100px]] <br/> | ||
<strong>Name: </strong>[http://fiestoforo.blogspot.com/2007/11/tutorial-with-inkscape.html Color B&W images]<br/> | <strong>Name: </strong>[http://fiestoforo.blogspot.com/2007/11/tutorial-with-inkscape.html Color B&W images]<br/> | ||
<strong>Overview: </strong> Learn how to color a black and white image using Inkscape | <strong>Overview: </strong> Learn how to color a black-and-white image using Inkscape's ''Trace Bitmap...'' feature. | ||
| width=33% style="border: white 2px solid;"| | | width=33% style="border: white 2px solid;"| | ||
[[Image:Chrome.png|200px]] <br/> | [[Image:Chrome.png|200px]] <br/> | ||
<strong>Name: | <strong>Name: | ||
</strong>[http://troy-sobotka.blogspot.com/2007/11/inkscape-tutorial-1-chrome-effect.html Dynamic Chrome Effect]<br/> | </strong>[http://troy-sobotka.blogspot.com/2007/11/inkscape-tutorial-1-chrome-effect.html Dynamic Chrome Effect]<br/> | ||
<strong>Overview: </strong> A | <strong>Overview: </strong> A 12-step tutorial on creating a dynamic chrome effect, with explanations. | ||
|} | |||
|} <!-- END TABLE --> | |||
=== English === | === English === | ||
* [http://commons.wikimedia.org/wiki/User:Nevit/Brushes-for-inkscape Brushes for Inkscape] (en) by [[User:Nevit|Nevit Dilmen]] | |||
* [http://commons.wikimedia.org/wiki/User:Nevit/Brushes-for-inkscape Brushes for | |||
* [http://www.glitchnyc.com/cgi-bin/blosxom.cgi/technology/opensource/furboa_tutoria.phblox Furboa-Tutorial] (en) | * [http://www.glitchnyc.com/cgi-bin/blosxom.cgi/technology/opensource/furboa_tutoria.phblox Furboa-Tutorial] (en) | ||
* [http://www.deviantart.com/view/14703295/ Icon Creation], devianart.com-mini-Tutorial, without text | * [http://www.deviantart.com/view/14703295/ Icon Creation], devianart.com-mini-Tutorial, without text | ||
| Line 101: | Line 122: | ||
* [http://www.twoheadedpuppy.com/news/?p=400 How to create a gherkin in Inkscape] by Two Headed Puppy | * [http://www.twoheadedpuppy.com/news/?p=400 How to create a gherkin in Inkscape] by Two Headed Puppy | ||
* [[Drawing a Floor Plan]] | * [[Drawing a Floor Plan]] | ||
* [http://commons.wikimedia.org/wiki/file:Tutorial-cartography_(basic).svg Tutorial-cartography_(basic).svg] | * [http://commons.wikimedia.org/wiki/file:Tutorial-cartography_(basic).svg Tutorial-cartography_(basic).svg] — Learn basics of cartography with Inkscape. Download the file, and open in Inkscape. | ||
* [http://libregraphicsworld.org/articles.php?article_id=7 Draw Mac-like Clock in Inkscape] — | * [http://libregraphicsworld.org/articles.php?article_id=7 Draw Mac-like Clock in Inkscape] — How to draw Mac like clock in Inkscape. | ||
* [http://libregraphicsworld.org/articles.php?article_id=8 Acrylic Photo in Inkscape] — | * [http://libregraphicsworld.org/articles.php?article_id=8 Acrylic Photo in Inkscape] — How to create an acrylic looking picture from a photo using GIMP and Inkscape. | ||
* [http://libregraphicsworld.org/articles.php?article_id=12 Drawing Volumetric Objects in Inkscape] — | * [http://libregraphicsworld.org/articles.php?article_id=12 Drawing Volumetric Objects in Inkscape] — How to draw 3D objects with all the right reflections and shadows | ||
* [http://verysimpledesigns.com/vectors/inkscape-tutorial-spiro-swirls.html Spiro Swirls] | * [http://verysimpledesigns.com/vectors/inkscape-tutorial-spiro-swirls.html Spiro Swirls] — Create flourishes and swirls in Inkscape using the new Spiro option, by Syllie of verysimpledesigns.com | ||
<!-- | <!-- | ||
| Line 114: | Line 135: | ||
* <strike>http://programmer-art.org/inkscape</strike> currently down (2008-06-22); video-tutorials planned. (en) | * <strike>http://programmer-art.org/inkscape</strike> currently down (2008-06-22); video-tutorials planned. (en) | ||
* <strike>[http://www.artcamilla.dk/vaultage/articles/the6502s/articles-gimp/cartoon-effects-1/article.html Cartoon Effekt Inkscape and Gimp (en)]</strike> dead (2011-5-5) | * <strike>[http://www.artcamilla.dk/vaultage/articles/the6502s/articles-gimp/cartoon-effects-1/article.html Cartoon Effekt Inkscape and Gimp (en)]</strike> dead (2011-5-5) | ||
* <strike>[http://linuxcult.com/?m=show&id=272 Glossy Triangle ( | * <strike>[http://linuxcult.com/?m=show&id=272 Glossy Triangle (Sodipodi)]</strike> currently down (2008-06-22) | ||
* [http://www.closing-gaps.org/tutorial-ink1.htm Tutorial for product illustration using Inkscape.] (en) | * [http://www.closing-gaps.org/tutorial-ink1.htm Tutorial for product illustration using Inkscape.] (en) | ||
* <strike>[http://le-radar.com/?articles/drawinginkscapeEn Beginner tutorial]</strike> currently down (2008-06-22) (en) | * <strike>[http://le-radar.com/?articles/drawinginkscapeEn Beginner tutorial]</strike> currently down (2008-06-22) (en) | ||
| Line 129: | Line 150: | ||
=== fi === | === fi === | ||
* [http://fi.flossmanuals.net/inkscape/index FLOSS Manualsin suomenkielinen Inkscape-käyttöopas.] (fi) | * [http://fi.flossmanuals.net/inkscape/index FLOSS Manualsin suomenkielinen Inkscape-käyttöopas.] (fi) | ||
| Line 189: | Line 209: | ||
=== Serbian === | === Serbian === | ||
*[http://my.opera.com/Lazich/blog Lazich's Opera] (Srb) | *[http://my.opera.com/Lazich/blog Lazich's Opera] (Srb) | ||
*[http://my.opera.com/Lazich/blog/inkscape-cestitka Greeting Card] (Srb) | *[http://my.opera.com/Lazich/blog/inkscape-cestitka Greeting Card] (Srb) | ||
*[http://my.opera.com/Lazich/blog/inkscape-brojevi Nambers] (Srb) | *[http://my.opera.com/Lazich/blog/inkscape-brojevi Nambers] (Srb) | ||
Revision as of 06:46, 2 December 2011
Tutorial targets for future releases
Inkscape 0.46 development cycle
Unofficial tutorials
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
English
- Brushes for Inkscape (en) by Nevit Dilmen
- Furboa-Tutorial (en)
- Icon Creation, devianart.com-mini-Tutorial, without text
- article about how to create Icons (en)
- Video about Inkscape, avi
- List of tutorials (en)
- Inkscape Adventures by Trapper Zoid
- A Starfish with Inkscape (en) in two parts.
- Inkscape in Six Steps by Jingshao Chen
- How to create a gherkin in Inkscape by Two Headed Puppy
- Drawing a Floor Plan
- Tutorial-cartography_(basic).svg — Learn basics of cartography with Inkscape. Download the file, and open in Inkscape.
- Draw Mac-like Clock in Inkscape — How to draw Mac like clock in Inkscape.
- Acrylic Photo in Inkscape — How to create an acrylic looking picture from a photo using GIMP and Inkscape.
- Drawing Volumetric Objects in Inkscape — How to draw 3D objects with all the right reflections and shadows
- Spiro Swirls — Create flourishes and swirls in Inkscape using the new Spiro option, by Syllie of verysimpledesigns.com
de
- Silhouette-tutorial inkscape-forum.de, (de)
- Glassbutton-tutorial inkscape-forum.de, (de)
- Vektorisieren mit Inkscape shirts.gleichjetzt.de, (de)
- Farbverläufe (Video) primfaktor.de, (de)
- Sterne und Polygone (Video) primfaktor.de, (de)
- Tutorial zu Kartografie mit Inkscape
fi
fr
- Comment faire une illustration de A à Z avec inkscape. (fr), same as above
- Pour grands débutants (fr)
- Liste des didacticiels du blog de Popolon (fr)
- Liste des didacticiels en français du site inkscape-fr (fr).
- Caligrammes avec Inkscape (fr)
it
- Creare il logo ATI parte 1 (it)
- Creare il logo ATI parte 2 (it)
- Creare il logo ATI parte 3 (it)
- Guida al web design - Tutorial Inkscape (it)
- Dadi con Inkscape-Utilizzo Griglia assonometrica (it)
- Creare una prospettiva con Inkscape-Utilizzo delle linee Guida (it)
- Flourish e Cloni in serie- Utilizzo Cloni (it)
- Videotutorial Inkscape Interfaccia di Inkscape (it)
- Videotutorial Inkscape Riempimento e contorni degli oggetti (it)
- Videotutorial Inkscape Tracciati 1 (it)
- Videotutorial Inkscape Tracciati 2 (it)
- Videotutorial Inkscape Duplicazione e Clonazione (it)
- Videotutorial Inkscape Allineamento e distribuzione (it)
- Videotutorial Inkscape I livelli (it)
- Videotutorial Inkscape Il testo 1 (it)
- Videotutorial Inkscape Il testo 2 (it)
- Videotutorial Inkscape Le estensioni 1 (it)
- Videotutorial Inkscape Le estensioni 2 (it)
- Videotutorial Inkscape Le estensioni 3 (it)
- Tavola filtri Inkscape (it)
pl
- Video tutorials / Filmiki szkoleniowe (pl)
- Inkscape in Practice / Inkscape w praktyce on GNU FDL licence / na licencji GNU FDL (pl)
pt_BR
- Vários Tutoriais da comunidade Inkscape Brasil (pt_BR)
- Material do Curso de Inkscape da Colivre (pt_BR)
- Brilho, Luz e Vida aos logos (pt_BR)
- Criando a logo do Ubuntu (pt_BR)
- Criando Personagens (pt_BR)
- Manual Desenho Vectorial do Inkscape (pt_BR)
- Manual do inkscape 0.40 (pt_BR)
- Utilização de Imagens SVG em Páginas Web (pt_BR)
- Introdução a interface do Inkscape (pt_BR)
zh_CN
Screen casts
- Drawing a simple woman face (video)
- Farbverläufe (Video) (de)
- Sterne und Polygone (Video) (de)
- A collection of Inkscape video tutorials from screencasters.heathenx.org (en)
Japanese 日本語
- Inkscapeの使い方(How To Use Inkscape) (japanese)
Serbian
- Lazich's Opera (Srb)
- Greeting Card (Srb)
- Nambers (Srb)
- How to draw a purple bear (Srb)
- How to make a pattern (Srb)
- Visit-card and Prepress (Srb)
- Inkscape Color Managment System (Srb)
- How to create a stamp or emblem - Text on path (Srb)
- How to Make a Wallpaper (Srb)
- Drawing with Touch Selection (Srb)
- How to draw a dummy coat of arms (Srb)
- How to draw a pink mouse (Srb)
- How to draw a blue bird (Srb)
- How to draw a green dog (Srb)
- Stickers (Srb)
- Glossy icons (Srb)
- Text stylization - frame line (Srb)
Turkish Türkçe
- Yin yang simgesi yapmak by martinamca
- Internet sayfaları için farklı metin kutuları oluşturmak by martinamca
- Başlangıç ve düğümler ile ilgili bir eğitici by martinamca
- Gölgelendirilmiş şekiller oluşturmak by martinamca
- Metinleri çerçeveye koymak by martinamca
- Inkscape'te maskeleme nasıl yapılır? by martinamca
- Metinleri güzelleştirmek by martinamca
- Almanya Bayrağı çizmek by martinamca
- Dama tahtası çizmek by martinamca
- Aradeğerleme efektini kullanmak by martinamca
- Nokta ve virgül kısayol tuşları by martinamca
Outside Tutorials and Tips
Spotcolors!Tutorial to create spotcolor separations using Inkscape- Make business cards easily with Inkscape short tutorial and 85×54mm SVGz templates provided more Inkscape tutorials are available
- A Guide to Inkscape by Tavmjong Bah
- Stopped Clock Blog Has some good Flash tutorials & other Inkscape writings
- Icons in Inkscape - mini-tut by Daj
- Tutorial: A Simple Approach to Drawing Complex Characters With Inkscape
- Unofficial Inkscape Documentation a great work-in-progress by Kevin Charles
- Some Inkscape Know-How, a beginner's guide to creating complex shapes and flowing text into them
- Text following a circle's curve
- Making Icons With Inkscape A beginner's guide to creating nice icons in Inkscape by Ben Powers.
- Using Free Software to Do Inexpensive Digital Paste-Up A guide to using The GIMP and Inkscape to paste up pages for minicomics.
- The Right-Handed Illustration Keyboard Layout A guide aimed at tablet users that want to have a keyboard layout that is better tuned to illustration work.
Help & helpful articles
- Inkscape User manual (en, fr) or get from user_manual branch of SVN
- Inkscape Vector Graphics pdf, by Peter Kreussel (en)
- Inkscape Vector Graphics, by Peter Kreußel (de), same as above
- How to draw an arrow or line with marker with Inkscape 0.45 (en)
- art-weblog with inkscape-category (en)
- Andy's weblog with inkscape-category (de)
- Popolongraphical Blog (fr, en)
- Cours Inkscape, by Cédric GEMY (pygmee) (fr)
- Flashvideo about drawing with the pen-tool and Bezier curves (en)
- Flashvideo about creating gradients (en)
- some annotations about "Flowing Text, Portable SVG Files & Producing A4-pdf-files (en)
- Portugese Inscape Manual zipped svg (0.40)] (pt)
- Inkscape: Vector Graphics For Linux Rob, Reilly (en)
- Bezier Curves And The Different Kinds Of Anchor Points (en)
- article about inkscape, Bruce Byfield (en)
- Creating vector graphics with Inkscape by Rosanna Yuen, redhat.com (en)
Creating New Tutorials
Easy way:
- Load up one of the existing tutorials
- Replace its text and images with your own
- Upload it to the Patch Tracker. Make SURE to click the "Upload and Attach a File" checkbox!
Official way:
- Create a DocBook XML file like the Basic Tutorial DocBook
- Follow directions in the tutorial directory README for formatting and handling of embedded non-SVG images
- Create a subdirectory in the doc-docbook module and place the new tutorial docbook file there
- Test tutorial generation using the `make-html`, `make-svg`, and `make-all` scripts
- Announce the availability of the new tutorial
Tutorial Ideas
This section will consist of brainstorming and basic development of new tutorials that will be useful for new/old users.
Completed Tutorials
- Daniel Taylor's Web-Based Inkscape Tutorials - Hopefully he will make SVG tutorials that we can inlude with Inkscape, like our current DefaultTutorial.
- making shiny marbles... http://inkscape.org/wiki_uploads/marbles_tut.svg
- also see Outside Tutorials and Tips
- ElementsPrinciplesOfDesign (rejon)
- Easter Egg Tutorial
Tutorials in development
- How to create meteorological charts with Inkscape, Tutorial by Reinhard Stepanek
- Daniel Pope's Clownfish Tutorial - Part 1 Part 2 - drop me an email at my reCAPTCHA™ Mailhide email address to suggest changes.
- A very small sheet with instructions for doing isometric transformations - if anyone has comments or wants to have a look at the original svg, contact me at my reCAPTCHA Mailhide email address (this is useful for e.g. icon work, see Bluecurve Icon Guidelines)
- Coofer Cat's Inkscape Page - Some miscellaneous meanderings with Inkscape. There are a few hints and tips that might be of use to the less experienced Inkscape user. There are also a few random bits of clipart too.
Planned Tutorials
- UsingTheCloneTiler - Clones
- Text and Typography
- Clippath/Mask/Pattern
- Effects
- SVG Filters
- XML Editor
Tutorial Scratchpad
- How to create an icon
- How to build a presentation using Inkview.
- How to build complex shapes using boolean operations.
- How to use Inkscape to create graphics for LaTeX / ConTeXt documents.
- etc
A tutorial in progress of writing by John Griessen
This writing is a journal of how a project to recreate a business card originally made with Illutrator 7, after losing the original file, so the comparison to Illustrator is much from memory and not to be taken as the last word, but a guide as to how the programs compare.
Attached is a png of the printed business card:
It originally was a collection of paths filled with colors and text objects with grouping to make replicating some objects easy.
The shell command '$inkscape --version' tells us this is Inkscape 0.39cvs (Jul 2 2004) .
The logo main element is a pseudo sine wave, and I made it before with grid snap and stretching and replicating, so now I set my units to mm and grid spacing and snap to 1 and remember how it would be nice to have major and minor grids instead of just one, so I want to create some vertical guides evenly spaced and cannot remember and start looking in docs. In Illustrator 7, clicking on the ruler bar created a guide if I recall... Once created, it could be moved with grid snap like any object, so getting it on grid or off was easy. As I read around, I find the usage of guides in "Keys and Mouse" "drag off a ruler" is the way... and a guide is on the page, and I can't snap it to easily make the accurate secondary grid I had wanted....Is there a way to? I try duplicate on the guide, but alas, it is not a regular object... it cannot be selected as they are...so I cannot replicate guides to make other grids after all... note for the beginner, to get bezier curves out of the line/bezier tool, you must click-drag. A click-only will give you only connected straight line segments. I'll have to use lines as guides, http://home.austin.rr.com/jgriessen/ill2ink-tut1.png