Difference between revisions of "Tiling tool"
(→On-canvas dynamics editing: Added part for on-canvas dynamics editing) |
|||
| Line 146: | Line 146: | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
! scope="col" width="180"| Feature | ! scope="col" width="180" | Feature | ||
! scope="col" width="600" | Status | ! scope="col" width="600" | Status | ||
|- | |- | ||
| Line 166: | Line 166: | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
! scope="col" width="180"| Feature | ! scope="col" width="180" | Feature | ||
! scope="col" width="600" | Status | ! scope="col" width="600" | Status | ||
|- | |- | ||
| Line 182: | Line 182: | ||
|- | |- | ||
! On-canvas handling of dynamics | ! On-canvas handling of dynamics | ||
| Valerie: | | Valerie: Concensus is that on-canvas manipulation of dynamics is very desirable. However, the exact form is still up to debate. Tom Lechner has a proposal that will allow to visualize most elements, but more work is needed to establish a mechanism for visualizing and controlling jitter as well. | ||
|- | |- | ||
! Multi-stop on-canvas handling of dynamics | ! Multi-stop on-canvas handling of dynamics | ||
| Line 192: | Line 192: | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
! scope="col" width="180"| Feature | ! scope="col" width="180" | Feature | ||
! scope="col" width="600" | Status | ! scope="col" width="600" | Status | ||
|- | |- | ||
! Order of implementation | ! Order of implementation | ||
| Not much input yet. | | Not much input yet. | ||
|} | |} | ||
== Implementation == | == Implementation == | ||
Revision as of 16:21, 2 April 2012
Tiling tool
The current tiling interface is hard to use. The current interface attempts to make the process more user friendly through the use of a tool that creates a "render frame", which consists of two parts:
- A base tile, where the pattern is supposed to be
- A more general render frame, showing the location of the output
- Both can be edited on-canvas
The tiling process is simply:
- Create a frame
- Select a pattern and a frame
- Click "Render" from the tiling tool
- By default the frame becomes invisible after a render, and becomes "implied" in the generated output (a bit like clipping?).
- Undoing the render makes the frame appear again.
- The user can choose to drop a copy of the frame after a render for re-use however, or make a copy before applying.
| Type | Description |
|---|---|
| Wallpaper tiling | Allows users to use the 17 wallpaper types. |
| Radial tiling |
|
| Path tiling |
|
Transformation images for wallpaper groups
Render modes
There are two modes:
- Create clones: This is the current rendering mode
- Fuse: This mode first cuts excess for "inner" sides, then performs a "fuse" operation on the whole output.
Render frame
The render frame is made up of:
- A central tile, which defines the location of the pattern to copy
- A more general render grid
On-canvas transformation handles
Guide points
Guide points are there to serve as reference point when creating tile designs.
- When you add a guide point, "counterparts" are generated in all the other tiles
- Ctrl-drag to drag out a segment.
- The idea is that users can snap guide points along tile edges, snap a node of the pattern to that guide and snap the node handle to the end of the guide segment, then repeat with the guide point's counterparts. This should help easily create seamless transitions.
Option for dynamics Symmetry around base tile?
Proposal: option for all dynamics to be rendered in a symmetry around the base tile. This proposal is because users may want tiles to fade around a central tile. Rendering the frame in just one direction is easy, but achieving the symmetry otherwise is not.
The main difficulty is that the current dynamics mechanism is linear, so adjustments would be needed.
On-canvas dynamics editing
Currently the two following approaches to on-canvas dynamics editing have been considered:
- Edit a tile of the render frame (rotate and resize for example), all other tiles in the render frame are updated dynamically to give you an idea of the result.
- Pros: high preview value, as the outline of the tiles by themselves should give an idea as to the output of the whole tiling.
- Cons: forcing live update of tiles may be slow, and big displacements of tiles are distracting from the editing process. Worse if jitters are also visualized on-canvas.
- Edit only one or two "reference" tiles. None of the other tiles change. Inkscape deduces transformation values from there and converts them into values for the existing tiling mechanism.
- Pros: less taxing on the interface.
- Cons: Less preview value.
Tom Lechner made a possible mock-up for the second option: Mock-up for on-canvas tile dynamics editing
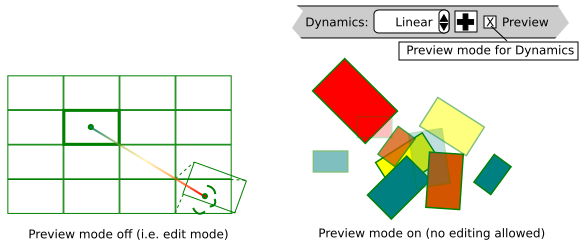
It could be possible to combine the best of both worlds with a "Dynamics preview" mode (so it's a preview of the dynamics, not of the pattern getting tiled):
- When preview mode is on, Inkscape generates a preview of the render frame's tiles with dynamics applied, including jitters.
- Editing is not allowed. You have to exit the preview mode to make other adjustments.
- The idea is that some complex tilings will probably take a long time to render. This preview mode gives a quick idea about the outcome without having to do a full render, then undo, adjust and re-render again.
Radial tiling
In theory, radial tiling could use the same mechanism as rows and columns tiling, by converting all input into X, Y input. Although users can also use rows and columns tiling to achieve radial tiling, doing so would not be very intuitive.
Line tiling
Implementing line tiling would be more complicated that implementing radial tiling, because it is an extension of the Pattern Along Path function rather than of the existing tiled clones mechanism. So, the programer would have to figure out a way to combine Pattern Along Path and the dynamics for Tiled Clones, all the while implementing the proper render guide. If he achieves it though, it'd be an amazingly powerful and versatile tool for designers of all kinds.
Line tiling actually comes in two sets of guides:
- A pattern guide.
- A target guide. This target guide appears over the target path, which has to be copied first to the clipboard.
The pattern guide can actually be edited independently of a target path, but unless a target path is copied to the clipboard, the user cannot render the line tiling. So, the user can first adjust the pattern design and tiling properties, then copy a path, adjust and apply.
Tile stacking
You can stack different tilings!
Inkscape will likely have an Effects stacking mechanism in the future. Whatever it is, tiling would also fit right into it.
Line patterns
And why not "line patterns" while we're at it?
UI design status
This section is a summary of how ready the UI proposal for the various features are:
General concept and tiling methods:
| Feature | Status |
|---|---|
| General concept | Valerie: The current interface is the result of exploring several very different concepts with inputs and criticism by a number of people. The "On-canvas editable central tile + render frame" concept is currently the first of these concepts to have encountered no major objections as to its usability, so it should be safe to consider this an acceptable general direction unless a better proposal comes along. |
| Wallpaper tiling | Valerie: The general proposal (base tile, handles + render frame) doesn't seem to generate many objections. The exact form of the handles and the details about manipulation could still be refined. |
| Radial tiling | Valerie: Not much input yet. |
| Line tiling | Valerie: Not much input yet. There should be, as this is a potentially very powerful feature for designers, though also hard to implement. |
Specific features (all tiling methods)
| Feature | Status |
|---|---|
| Fuse mode | Valerie: General input seems to be that this is a "good idea." |
| Guide points | Valerie: General input seems to be that this is a "good idea." |
| Dynamics output symmetrical around base tile | Valerie: The one major objection to this is that the existing tiling mechanism doesn't handle it this way, so implementing the feature would be more difficult. |
| Tile stacking and line pattern management | Valerie: At this point both are just suggestions, as Inkscape has neither the mechanisms in place nor an UI. |
| On-canvas handling of dynamics | Valerie: Concensus is that on-canvas manipulation of dynamics is very desirable. However, the exact form is still up to debate. Tom Lechner has a proposal that will allow to visualize most elements, but more work is needed to establish a mechanism for visualizing and controlling jitter as well. |
| Multi-stop on-canvas handling of dynamics | Valerie: The main difficulty is that the current tiling mechanism does not support this feature, so a coder would have to study the feasibility of extending the current tiling mechanism before deciding if multi-stops will be allowed. |
Implementation
| Feature | Status |
|---|---|
| Order of implementation | Not much input yet. |
Implementation
Proposed implementation steps:
0. Very desirable: Guide management
See Existing blueprint. Rather, what is needed here is not a full guide management system, but rather how to "define" a guide, as the guides here have properties very different from "normal" objects.
I. Core features
1. The glorified clone and distribute tool
This step is a mere front-end to the current interface. This is the minimum interface that would allow users to make basic tiling without opening the current tiling dialogue. Sequence:
- Clicking the + button "adds" a tile guide of the chosen type. However, you can render without adding a guide first (Inkscape will then use the object's own bounds)
- Choose the pattern to tile and the guide and click "create."
What needs to be done:
- The programer should program guides for all 17 wallpaper groups. Actually, they're mostly just rectangles and triangles. Since guides don't do much at this point, users can drop a P1 guide and use it for say... P2 without too much problem (since they're both just rectangles).
- The tiling interface is forced to take bound coordinates from these guides
- The render buttons and the Rows, Columns fields (or the Width, Height field) must be moved from the dialogue to the toolbar. This is to guarantee a minimum interface that doesn't require opening the full dialogue (which will then just be used for dynamics). The other option may have to be removed then, or also stuffed in the toolbar.
- The "remove" button could be removed. Instead, the "create" button stays pushed in when the rendering is done. By choosing the output with the tiling tool again, you can just click again to uncreate.
If guide management isn't available yet, the interface could drop a normal object of the right shape. By default, Inkscape will then use the top object's bounds to render the tile. Proper guides will be nice though, they'll be needed for the other features.
Why it's an improvement over the past interface:
- Better visibility. Many users likely don't know the tiling dialogue exists.
- And they run away as soon as they do find it. I know I did.
- Make a rectangle. Apply a P3 transformation. Any idea what happened? Me neither. At least with tiles, users will know what the heck is being transformed, so they can actually create proper patterns.
- Also, users don't need to resort to the trick of grouping the pattern they want with a rectangle first, and deleting that rectangle afterwards (which I only found out myself recently).
2. The render frame - mostly static
What needs to be done:
- The user needs to be able to add a grid object ("render frame") for all 17 wallpaper groups (again, many wallpaper groups use the same types of render frames). One tile in this render frame will be indicated as the base tile.
- It should be possible to add and remove frames to this frame (see render frame description).
- Of course, this means the programmer must also figure out a way to tell Inkscape which grids to render and which ones to not
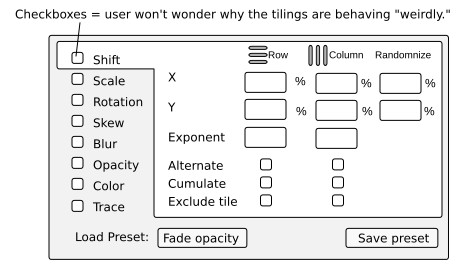
3. Minor Dynamics interface rework?
Once I.1. and I.2. are implemented, we'll have a decent basic tiling tool. I propose also re-arranging the dialogue to make it easier to use:
- Presets for dynamics
- Dynamics get listed vertically, with checkboxes, so Inkscape can have default usable values that users can access by just checking the box.
Although handling of dynamics should have an on-canvas interface, programming it would likely be the most complicated part of this tool, so although this interface is temporary, it's also just a relatively minor cosmetics rework that will make it more user-friendly.
II. More advanced wallpaper tiling features
These can now be implemented separately.
1. Tiling handles
- Handles are added to the base tiles, making it possible to switch from one tiling to another. Implementing this feature also means that the programmer can no longer "cheat" by dropping more or less regular objects, as the guides have properties.
- Now that the tiling can be visualized and edited on-canvas, the tiling type should now be linked directly to the guide tile, so the tiling type drop-down can be removed.
- Users are now offered to create a "Wallpaper" tile by default. Other transformation types are accessed via a pop-up when choosing "others." All previews are moved to this pop-up.
A few notes:
- Changing symmetries should be the priority.
- Eventually controls for angles could be added too, though this is lower priority, as not many users absolutely need to change from one tile shape to another.
2. Fuse mode
As noted, this is a cut + fuse operation. The programmer needs to implement the following features:
- Boolean operations (specifically "cut") on groups
- This also means fixing the cut operation, which is currently rather buggy...
- The guides must be extended, and for each wallpaper group, the ways to "cut" the tiles must be defined
- The programmer must then find the way to define the zone to be delete
- "Fuse" uses the existing group node join operation however
Alternatively, the programmer can make Inkscape render a shape over the tile and perform a union operation, but one that leaves resulting nodes instead of joining them.
3. Guide points
The programmer must:
- Define/create guide points. This object can be snapped to objects and guides.
- Program it so that iterations of it appear and are rendered correctly in each tile of the render frame according to the chosen transformation mode. If the transformation type is changed, they must also update automatically.
- Additional feature: Ctrl-drag to create a segment from the point: this helps make transformations in each tile more obvious, and helps for handle-snapping.
III. Super fancy wallpaper features
On-canvas dynamics editing
This may use the existing dynamics mechanism, and serve as a front-end for inputing values.
- Two tiles or some other handles are chosen as reference frames, for row and column respectively.
- They can be dragged and deformed. Inkscape takes the resulting values and converts them into numerical values in the current tiling back-end.
Under discussion: Visual representation of the mechanism?
2. Interpolation gradients?
This takes the previous a step further. You can now add multiple stops. The current internal mechanisms may have to be reworked.
IV. Other tiling types
Two other desirable tilings are Radial and Line tiling. Implementation can probably start once the features in I. Core features are implemented.
1. Radial tiling
To-do.
2. Line tiling
To-do.