Difference between revisions of "SpecTransformAnchors"
(→Design) |
|||
| Line 25: | Line 25: | ||
The anchors in the toolbar are linked to the anchors in the dialog so both show the same. | The anchors in the toolbar are linked to the anchors in the dialog so both show the same. | ||
The user can select whether the entered numerical values should consider the center of rotation manually set on the canvas or the anchor buttons. This is done by activating the icon at the right of the anchor buttons. If pressed, all of the anchor's buttons get released and viceversa, so the logic is like this: | The user can select whether the entered numerical values should consider the center of rotation manually set on the canvas or the anchor buttons. | ||
: Disagree here. Why do we need the added complexity of a choice? Why not simply add the 9-button matrix allowing it to move that same transformation center that can also be moved by dragging? Seems logical to me. There are lots of ways to transform stuff, and they are being slowly moved to using the common transformation center. We must continue and complete this transition, not introduce yet another center. What I think we must do is add a new tab to the Transform dialog, called Center, with: | |||
:* the 9-button matrix moving the transformation center | |||
:* the X/Y fields for setting center numerically | |||
:* the Back/Forward buttons which would move the center to its previous/next location, implementing a local "undo stack" in the dialog. With this, for example, if you have an object with the center moved to some important point but want now to rotate it around the geometric center, you can press the central button in the matrix to move the center, rotate, and then press the Back button to return the center to where it was. Or, it's a way to copy the center location from one object to another: select one object (the dialog updates to its center), select the other object (the dialog updates to the second one's center), press Back (the dialog goes to the center it just had, i.e. the center of the first object, assigning it to the second). Makes sense? | |||
:And on the selector controls bar, we just need the 9-button matrix for quickly moving the center to common positions. -- bbyak | |||
This is done by activating the icon at the right of the anchor buttons. If pressed, all of the anchor's buttons get released and viceversa, so the logic is like this: | |||
* Either the '''object's center''' button or one of the '''anchor's buttons''' are pressed. | * Either the '''object's center''' button or one of the '''anchor's buttons''' are pressed. | ||
** If one of the '''anchors''' is pressed, the '''object's center''' is deactivated. | ** If one of the '''anchors''' is pressed, the '''object's center''' is deactivated. | ||
Revision as of 18:06, 12 March 2008
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/transformation-anchors
Summary
The anchors let you decide the transformation center to use when entering a numerical value for a transformation (let it be from the toolbar or in the Object->Transform... dialog).
Release Note
Rationale
I know that you can move the object's center manually for rotations, but not so for other transformations such as scaling. Well, in theory, for a transformation it depends of what handler are you pulling. However, is not possible to just enter a numeric value for a transformation and select the center of such transformation (transformation done from the toolbar or Transform... dialog are always done from the center of the object).
Also, this is an easy way to select the center without having to do so manually.
Design
The design is pretty similar to the one found in Photoshop or Illustrator for the transformation (rotation, scaling and skew) of the objects.
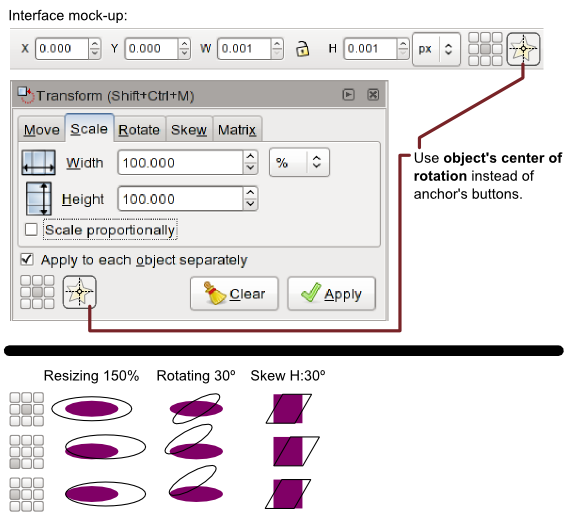
There are two UI which have to be altered: the select tool's toolbar and the Transform... dialog:
You can see the differences using different anchors.
The anchors in the toolbar are linked to the anchors in the dialog so both show the same.
The user can select whether the entered numerical values should consider the center of rotation manually set on the canvas or the anchor buttons.
- Disagree here. Why do we need the added complexity of a choice? Why not simply add the 9-button matrix allowing it to move that same transformation center that can also be moved by dragging? Seems logical to me. There are lots of ways to transform stuff, and they are being slowly moved to using the common transformation center. We must continue and complete this transition, not introduce yet another center. What I think we must do is add a new tab to the Transform dialog, called Center, with:
- the 9-button matrix moving the transformation center
- the X/Y fields for setting center numerically
- the Back/Forward buttons which would move the center to its previous/next location, implementing a local "undo stack" in the dialog. With this, for example, if you have an object with the center moved to some important point but want now to rotate it around the geometric center, you can press the central button in the matrix to move the center, rotate, and then press the Back button to return the center to where it was. Or, it's a way to copy the center location from one object to another: select one object (the dialog updates to its center), select the other object (the dialog updates to the second one's center), press Back (the dialog goes to the center it just had, i.e. the center of the first object, assigning it to the second). Makes sense?
- And on the selector controls bar, we just need the 9-button matrix for quickly moving the center to common positions. -- bbyak
This is done by activating the icon at the right of the anchor buttons. If pressed, all of the anchor's buttons get released and viceversa, so the logic is like this:
- Either the object's center button or one of the anchor's buttons are pressed.
- If one of the anchors is pressed, the object's center is deactivated.
- If the object's center button is pressed, any of the anchors is deactivated.
- When working with the anchor's buttons, one and only one can be pressed at a time.
I've yet to think how the buttons should react to an on-canvas edit of the rotation center. There are two possible scenarios:
- Linked: So if I put the rotation center on, for example, the left bottom corner of the object's bounding box the anchor's buttons should reflect this.
- Not linked: No matter where the rotation center is placed on the canvas, the numerical transformations would happen according to the anchors of the toolbar or the dialog while transformations on canvas would happen according to where the rotation center is placed.
Both methods have their pros and cons.
TODO
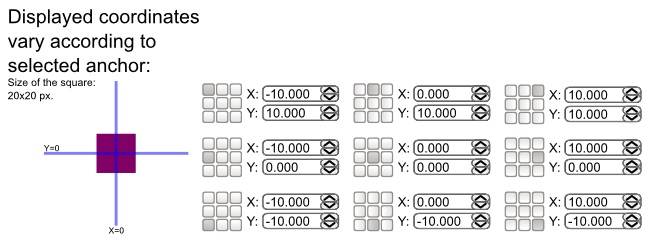
* Detail how this would work with skew. * Detail how the anchor buttons should react when moving the rotation center on canvas. * This could be also a way to select which corner is the point used for the coordinates of the object.DONE
Discussion
- IDEA: Add relative move button to toolbar. Discuss below. Thanks.