Difference between revisions of "SpecInformativeUI"
m (initial edit, bare bones) |
Romain2Boss (talk | contribs) m (Add category Proposals) |
||
| (7 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
== Summary == | == Summary == | ||
The UI could benefit from hyperlink-like shortcuts seamlessly placed on the statusbar text. These shortcuts open often used editing dialogs. Other places could get the same treatment. | |||
== Release Note == | == Release Note == | ||
== Rationale == | == Rationale == | ||
'''Advantages:''' | |||
# Basic appearance properties are already there (fill, stroke, stroke width, opacity) and double clicking them opens the Fill&Stroke dialog. Adding ways of accessing filter and LPE editing dialogs seems like a reasonable step to me (because both of them affect the appearance of objects). | |||
# The shortcuts are painted with another color, making detection of an added filter/LPE easier with just a glance at the statusbar. | |||
# Direct access to two of the most used dialogs (IMHO) from the main UI without having to use the menus. | |||
# It doesn't take more space than the current solution so it won't affect negatively narrow screens. | |||
'''Disadvantages:''' | |||
# Might not be doable in GTK+ (unsure). | |||
== Design == | == Design == | ||
= | Right now the status bar has information displayed as this: | ||
* '''Path''' (21 nodes, path effect: Spiro spline); ''filtered (Evanescence)'', in layer '''color'''. <SPAN style="color:gray;">[Rest cut for this example]</SPAN> | |||
In other words: | |||
* '''Type of object''' (N nodes, path effect: name_of_path_effect); ''filtered (name_of_filter)'', in layer '''name_of_layer'''. | |||
=== | I think that key words of the text can be converted to hyperlink-like shortcuts, like this: | ||
* '''Type of object''' (N nodes, <SPAN style="color:blue; text-decoration:underline">''path effect: name_of_path_effect''</SPAN>); <SPAN style="color:blue; text-decoration:underline">''filtered (name_of_filter)''</SPAN>, in layer '''name_of_layer'''. | |||
:* <SPAN style="color:blue; text-decoration:underline">''path effect: name_of_path_effect''</SPAN>: This shortcuts to the LPE editor dialog. | |||
:* <SPAN style="color:blue; text-decoration:underline">''filtered (name_of_filter)''</SPAN>: This shortcuts to the filter editor dialog. | |||
Additionally, '''name_of_layer''' could be converted to a keyword too that shortcuts to the layer dialog with that layer selected. I haven't included it because personally I use the layer dialog less and prefer calling it from the toolbar. | |||
=== Extending this concept to other parts of the UI === | |||
This idea could be extended to other parts of the UI, for example for linking to tutorials from some dialogs like the primitives of the filter editor. Info boxes are OK but a bit too obscure; having a <SPAN style="color:blue; text-decoration:underline">''Read more...''</SPAN> link to a tutorial would help. Tooltips could have a link to specific tutorials too. | |||
Extensions could have hyperlinks to author webpage or to a tutorial explaining the parameters. | |||
Tips like the one appearing when | |||
=== Examples in other software === | |||
<gallery> | |||
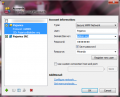
Image:MirandaIM-example.png|MirandaIM uses this kind of shortcuts for quick accessing network and protocol settings. | |||
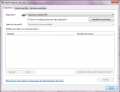
Image:Win7-example.png|Windows 7 uses it to open another app showing help. | |||
Image:Gimp27-example.png|Gimp uses it to access a external webpage. | |||
</gallery> | |||
== TODO == | == TODO == | ||
== Discussion == | == Discussion == | ||
[[Category:Proposals]] | |||
Latest revision as of 10:18, 31 March 2012
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/informative-ui
Summary
The UI could benefit from hyperlink-like shortcuts seamlessly placed on the statusbar text. These shortcuts open often used editing dialogs. Other places could get the same treatment.
Release Note
Rationale
Advantages:
- Basic appearance properties are already there (fill, stroke, stroke width, opacity) and double clicking them opens the Fill&Stroke dialog. Adding ways of accessing filter and LPE editing dialogs seems like a reasonable step to me (because both of them affect the appearance of objects).
- The shortcuts are painted with another color, making detection of an added filter/LPE easier with just a glance at the statusbar.
- Direct access to two of the most used dialogs (IMHO) from the main UI without having to use the menus.
- It doesn't take more space than the current solution so it won't affect negatively narrow screens.
Disadvantages:
- Might not be doable in GTK+ (unsure).
Design
Right now the status bar has information displayed as this:
- Path (21 nodes, path effect: Spiro spline); filtered (Evanescence), in layer color. [Rest cut for this example]
In other words:
- Type of object (N nodes, path effect: name_of_path_effect); filtered (name_of_filter), in layer name_of_layer.
I think that key words of the text can be converted to hyperlink-like shortcuts, like this:
- Type of object (N nodes, path effect: name_of_path_effect); filtered (name_of_filter), in layer name_of_layer.
- path effect: name_of_path_effect: This shortcuts to the LPE editor dialog.
- filtered (name_of_filter): This shortcuts to the filter editor dialog.
Additionally, name_of_layer could be converted to a keyword too that shortcuts to the layer dialog with that layer selected. I haven't included it because personally I use the layer dialog less and prefer calling it from the toolbar.
Extending this concept to other parts of the UI
This idea could be extended to other parts of the UI, for example for linking to tutorials from some dialogs like the primitives of the filter editor. Info boxes are OK but a bit too obscure; having a Read more... link to a tutorial would help. Tooltips could have a link to specific tutorials too. Extensions could have hyperlinks to author webpage or to a tutorial explaining the parameters. Tips like the one appearing when