Difference between revisions of "SVG Animation UI"
Jump to navigation
Jump to search
JadeMatrix (talk | contribs) |
JadeMatrix (talk | contribs) |
||
| Line 26: | Line 26: | ||
* [http://www-user.uni-bremen.de/~felwert/inkscape/Animation01.html Animation with Inkscape – A fictitious tutorial] | * [http://www-user.uni-bremen.de/~felwert/inkscape/Animation01.html Animation with Inkscape – A fictitious tutorial] | ||
* [http://blogs.kiyut.com/tonny/2007/12/06/svg-animation-editor-feedback/ SVG Animation Editor Feedback ?] | * [http://blogs.kiyut.com/tonny/2007/12/06/svg-animation-editor-feedback/ SVG Animation Editor Feedback ?] | ||
* Layers extension mockup on the [[SpecSVGAnimation]] page. | * Layers extension mockup on the [[SpecSVGAnimation]] page. (We need a single page for mockups - linking between the various wikipages is tiresome and awkward.) | ||
Latest revision as of 04:13, 8 February 2009
work in progress - ToF
User Interface ideas for SVG Animation
This page gathers some ideas to bind a decent UI to the SMIL animation features of SVG. The bias is toward time-based animation. I believe that frame-based animation can easily be layered on top of that, if one's considers a frame as a snapshot of the continuous animation at a particular point in time.
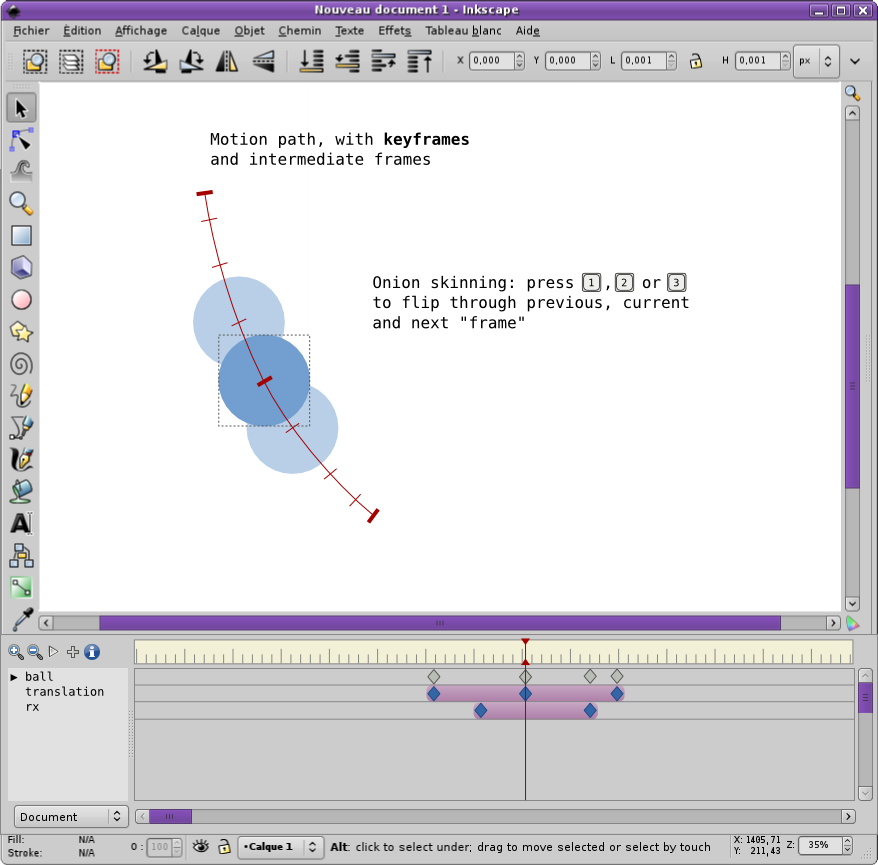
Timeline widget
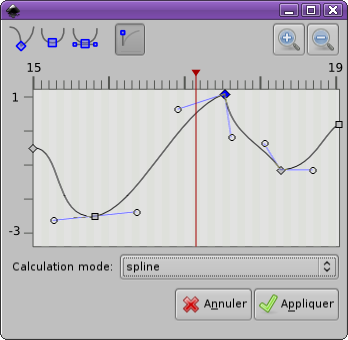
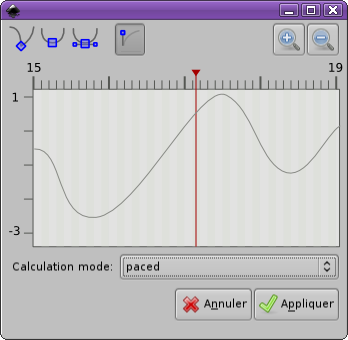
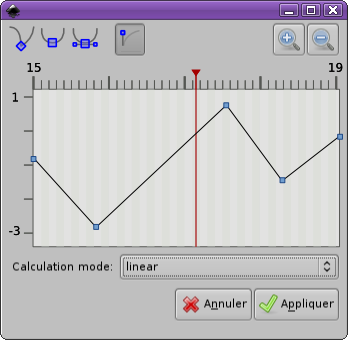
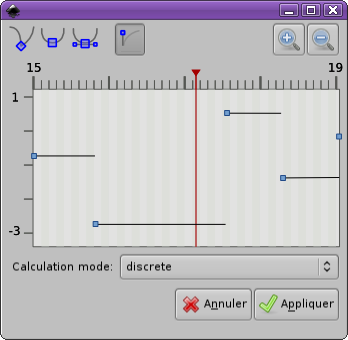
Editing IPO curves
Those dialogs are popped up when double clicking (or via right click menu) on an animation segment in the timeline widget.
The idea is to make the edition of interpolation curves as similar as the edition of a standard path as done elsewhere in Inkscape. Some code reuse would be great too.
Others Proposal
- Mockup UI Animation Proposal - ValessioBrito
- Andy Fitzsimon - Mockscape
- Animation with Inkscape – A fictitious tutorial
- SVG Animation Editor Feedback ?
- Layers extension mockup on the SpecSVGAnimation page. (We need a single page for mockups - linking between the various wikipages is tiresome and awkward.)