Release notes/0.92
Other languages: العربية Català Česky Deutsch English Español Français Italiano 日本語 한국어 Polski Português Português do Brasil Русский Slovenčina 中文
Inkscape 0.92
(definitely not released yet - AnnouncePlanning092)
Release highlights
Released on «YYYY-MM-DD».
Manipulating Objects
Objects Dialog
Now dialog for manipulating the object tree.
- Drag and drop reordering of objects.
- Find, lock, and hide individual items.
- Shows individual objects as well as layers.
- Ability to change highlight color of objects.
Imported from Ponyscape.
Selection Sets Dialog
New dialog that allows the creation of selection sets that are not affected document structure.
Text
Font Features
It is now possible to take advantage of OpenType tables to select alternative glyphs from a font. Note that browser support is still limited. Inkscape must also be linked with a recent version of the Pango library.
Vertical Text
Support for vertical text layout has been improved.
- The default behavior for Latin bases glyphs has been changed. They are now rotated sideways as required by the SVG 1.1 standard.
- Support for the CSS 3 'text-orientation' property has been added. (Note that this property is not yet fully supported by browsers.)
- The CSS 3 values for the 'writing-mode' property are supported in rendering. Saving still uses the deprecated SVG 1.1 values.
Accessibility
Converting text to a path will save the text in the 'aria-label' attribute. This is useful for accessibility and could eventually be used by Inkscape to reconstruct the text.
Live Path Effects
Now some suitable LPE's are applied to clips and mask.
Helper lines come again to live
Added to pen/pencil shape combo box the option to add a bend path directly
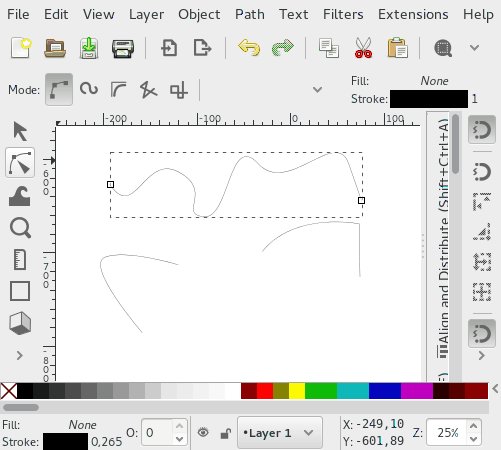
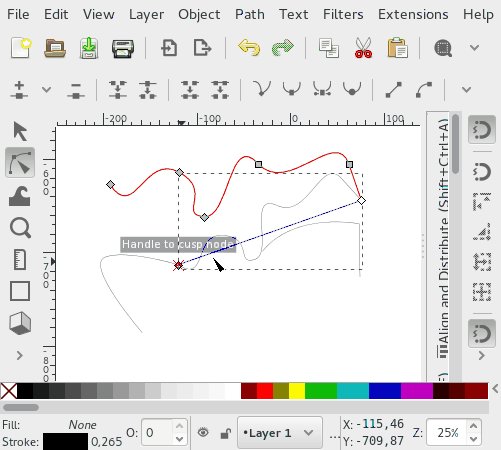
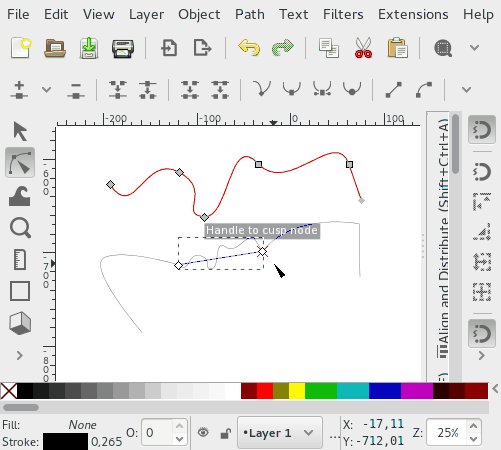
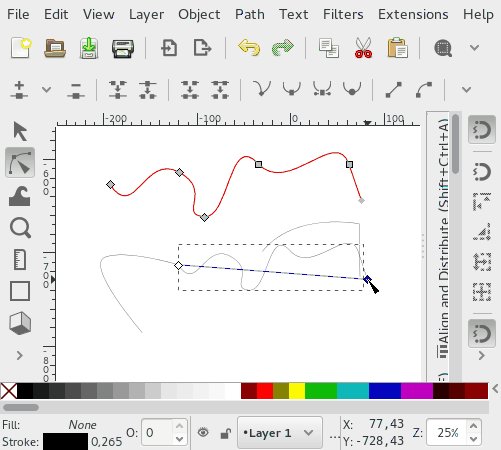
Spiro Live
Extended video: <https://www.youtube.com/watch?v=bFakiI5f0-Y>
Based in Spiro Live Path Effect, now show result while drawing.
- Nodes cusp (SHIFT) and Spiro.
- Handle append path on cusp and Spiro mode whith helper preview path.
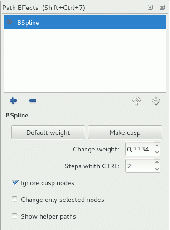
BSpline
Extended video <https://www.youtube.com/watch?v=vwV0DHvA-OE>
Pen & Node mode
Use BSpline Live Effect while creating and editing paths.
- Pen and Pencil use
- Modes cusp(SHIFT) and BSpline while drawing.
- Handle append parhs with preview helper path.
- Handle weight of bspline (node tool) with handle movement. SHIFT key required.
- Handle custom weight snaps with CTRL
Live Path Effect mode
The options in the Live effect dialog give you control on bspline paths.
- Set to Default weight (0.3333 time of his curve segment).
- Make cusp nodes.
- Numeric input for weight.
- Steps with CONTROL snaps in node/handle editing.
- Ignore cusp nodes, affect to all other widgets changes and, for example, retain cusp nodes when you change the power.
- Change only selected nodes, affect to all other widgets changes.
- Show a helper path whith the final shape and the generated new nodes.
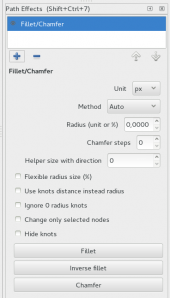
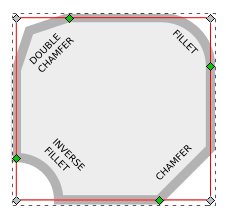
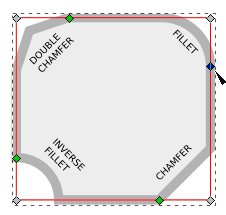
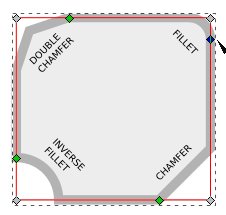
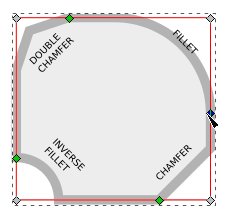
Fillet/Chamfer
Extended video: https://www.youtube.com/watch?v=wJKzGhJULfc
- Four types: fillet, inverse fillet, chamfer and inverse chamfer.
- Fillet/Chamfer knots are green diamonds
- Change Fillet/Chamfer types: Ctrl+click green knot
- Fillet/Chamfer knot dialog: Shift+click green knot
- Handle units.
- Methods Auto,Force Arcs or Force Bezier. Auto use arcs for straight lines and bezier for curves.
- Numeric radius input.
- Optional helper path with knot direction
- Two kind of radius, fixed and flexible.
- Optional Knot distance to node instead radius
- Ignore 0 radius knots.
- Change only selected nodes.
- Chamfer subdivisions input. -double-chamfer, triple chamfer....-
- Hide Knots, some times useful. ex: 0 radius knot.
- Type change buttons
Roughen
Extended video: https://www.youtube.com/watch?v=130Dbt0juvY
This filter is a semi-clone of two extensions, ("add nodes" and "jitter nodes") + handle units.
The parameters are similar to both extensions + a global randomizer.
- Apply to paths, shapes and groups.
- Apply to clip and masks -if are vectors-
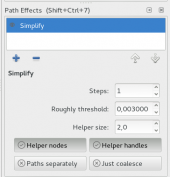
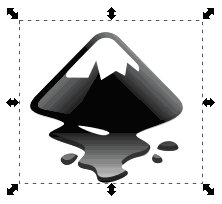
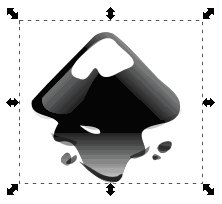
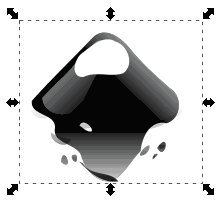
Simplify
Extended video: https://www.youtube.com/watch?v=gaWujN_iTSk
Send the simplify command to a non-destructive live path effect.
- Use on paths, shapes and groups of them.
- Apply to clip and masks -if are vectors-
- User can change modify the threshold -preferences dialog- used by a numeric parameter.
- Apply Simplify on stack.
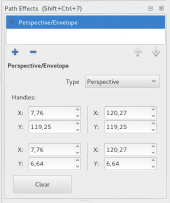
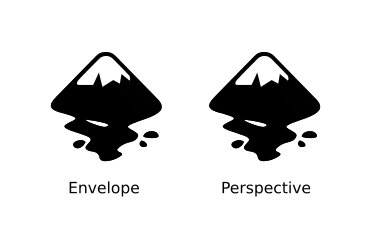
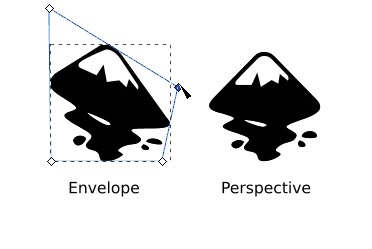
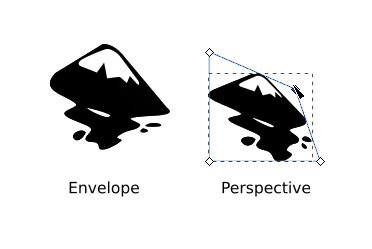
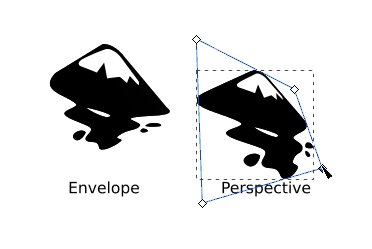
Perspective/Envelope
Extended video: https://www.youtube.com/watch?v=CjKGatyxTZ8
Apply both deformations by 4 points.
- Two modes, perspective and envelope.
- Apply on paths, shapes and groups.
- Apply on vector clips and mask
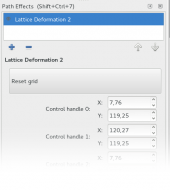
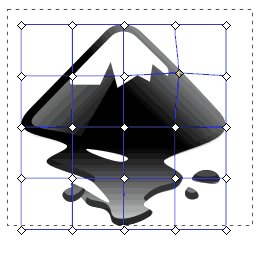
Lattice Deformation 2
Extended video: https://www.youtube.com/watch?v=YlK9L88_tWE
Symmetry video: https://www.youtube.com/watch?v=jhuVjqFA6ig
Add deformations by a mesh.
Vertical,horizontal or both symmetry.
- Apply to paths, shapes and groups.
- Apply to vector clips and mask
Show Handles
Extended video: https://www.youtube.com/watch?v=h9ul_PR9XYo
A LPE version of Show Handles extension.
- Work on paths, shapes and groups.
- Work on clones
- Node and Handle shapes resizeables
- If not a clone, is a destructive LPE, dont save styles, work on a copy!
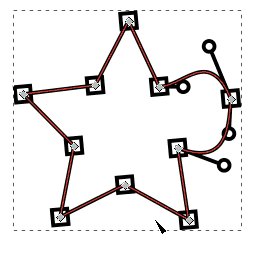
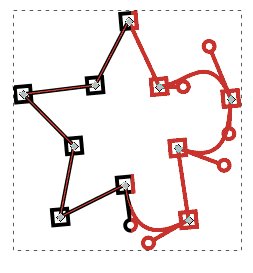
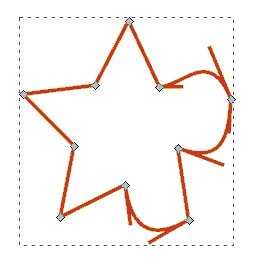
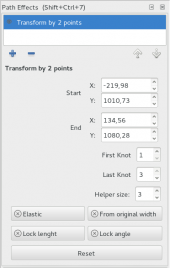
Transform by two points
Extended video: https://www.youtube.com/watch?v=ZLmYdWoXXIw
Extended video (Elastic rubber): https://www.youtube.com/watch?v=lOWTeZC_LjM
Transform a element by two control points. You can position the control points by bounding box or by original path node index. Thanks Ivan Louette for the idea of the effect.
- Work on paths, shapes and groups with less power.
- Allow snapping of both control points
- Allow fix angle or distance.
- Elastic mode to simulate a flex path
- From original width, set the control points based on bounding box
Spray tool
Extended video 1 (No overlap): https://www.youtube.com/watch?v=uehj4ATOWos
Extended video 2 (No overlap multiple items): https://www.youtube.com/watch?v=1eTG2U3qlb4
Extended video 3 (Over visible, pick color): https://www.youtube.com/watch?v=aTdKu7mAZE8
Extended video 4 (Pressure): https://www.youtube.com/watch?v=kWdQnxd_z30
Extended video 5 (Trace -clones- dialog): https://www.youtube.com/watch?v=Zn3vzf-yA_w
todo: a video showing all features joined
- New mode eraser
- Add more pressure toggles
- No overlap option with optional multiple elements
- No overlap between colors
- Configurable offset for overlaps
- Color picker from center or average area
- Apply color picked to fill
- Apply color picked to stroke
- Invert picked colors
- Spray over transparent
- Spray over non-transparent
- Allow picker enabled sprays to use "Trace Clones" options
Measure tool
Extended video: https://www.youtube.com/watch?v=OE0cVDGCzbM
- Persistent measure
- Reposition of origin/end
- Convert to measure item
- Convert to guides
- Convert measure to quote
- Reverse origin/end
- Measure global
- Measure only current layer
- Add precision
- Add scale
File Format Support
- The default PostScript level for exporting from the command line changes from 2 to 3 (consistent with the user interface PS exporter which defaults to level 3). Level 3 is required for gradient support.
Extensions
New
- Render > Seamless Pattern (Screencast)
- Images > Set Image Attributes (Bug #1357808)
- Render > NiceCharts (github repo, not maintained
Plotter Driver
Multiple Pens
The Plotter driver (Extensions -> Export -> Plot) can now handle multiple pens to create colorful drawings on Pen Plotters:
- Create a layer for every pen to use and move the corresponding drawings into it
- Name the layer with a title like "Pen 1" or "MyLayerName Pen 1", where the number corresponds to the pen number the plotter should use
- The layer name always overrides the standard pen setting in the plot menu
Serial Connection
The connection settings now allow you to specify rarely used serial connection settings like byte size, stop bits and parity. Most plotters use the default settings, so only change these if you know what you are doing.
HPGL Export
The HPGL export (File -> Save as -> HP Grafics Language file) has now the same multiple pens feature as the #Plotter Driver.
HPGL Import
The HPGL import (File -> Open -> Select .hpgl file) can now import multiple pens into corresponding layers, see #Plotter Driver for more information.
PDF Import
The image 'interpolate' value is now used to determine how to display bitmaps (interpolated or blocky).
Miscellaneous Improvements
- Arrange > Restack has new options to reverse and shuffle the z-order of selected objects.
- Render > Random Tree has new option to omit redundant segments.
- Visualize Path > Measure Path has additional text layout options.
Other user interface
Node Snapping
Snapping in the node tool has been improved:
- When double clicking to insert new nodes, the position of these new nodes will snap to for example path intersections and to path-guide intersections
- When grabbing a segment of a path and dragging it to deform it, the pointer will now snap
Checkerboard Background
It is now possible to use a checkerboard background when editing. This allows one to clearly see the transparency of objects.
View Box
One can now set the SVG 'viewBox' attribute from the GUI. This attribute sets the scale of the drawing by determining the real-world value of the SVG user unit (pixel size).
Lock Guides
Now guides can be locked global or in individual way
SVG and CSS
- The 'marker-orientation' property now recognizes units ('deg', 'rad', 'grad' and 'turn').
- The new SVG 2 'context-fill' and 'context-stroke' properties are implemented which allows the auto-matching of arrowhead fill color to path stroke color.
- The new SVG 2 marker orientation attribute value 'auto-start-reverse' is implemented. This allows one arrow marker to be used for both ends of a path.
- The new CSS 3 'mix-blend-mode' and 'isolation' properties are implemented, allowing setting the blend mode between objects without using filters.
- The new SVG 2 'paint-order' property is now supported. This allows setting the order in which the fill, stroke, and markers are drawn.
- The new SVG 2 'mesh' paint server is supported, including bicubic auto-smoothing. A primitive GUI is available.
- The SVG 1.1 'text-decoration' property is now rendered (underlines, strike through, etc.). CSS 3 'text-decoration' properties are also rendered.
- The new SVG 2 'hatch' paint server is now supported.
- The CSS 'white-space' property is now supported. Use of this property was added in SVG 2 to replace the now deprecated 'xml;space' attribute.
- The SVG 1.1 'textLength" and 'textAdjust' attributes are implemented, however, there is no GUI for these attributes.
- Rendering of the Component Transfer filter primitive has been corrected.
- Units are now recognized in the text and tspan 'x', 'y', 'dx', and 'dy' attributes.
- Percentage values are now interpreted correctly for shapes.
New SVG 2 and CSS 3 features are generally not enabled in the GUI until widespread support in browsers.
New dependencies
The Paintbucket and Trace Bitmap tools now use an external copy of the Potrace library, which is available in many Linux distributions or can be obtained from http://potrace.sourceforge.net
Translations
New UI translations for Assamese, Bodo, Dogri, Gujarati, Hindi, Kannada, Kashmiri (Perso-Arabic and Devanagari), Kokani (Roman and Devanagari scripts), Maithili, Malayalam, Manipuri (Meetei Mayek and Bengali scripts), Marathi, Odia, Santali (Devnagari and Ol-Chiki scripts), Sanskrit, Sindhi, Tamil, Urdu (Perso-Arabic and Devanagari scripts).