Difference between revisions of "Image links manager"
Jump to navigation
Jump to search
(Created page with '=Idea= =Images in inkscape= ==External with Absolute path== ==External with Relative path== ==Embedded== =UI Proposal= File:Img_links_mockup.png each line contain : a ...') |
|||
| Line 1: | Line 1: | ||
=Idea= | =Idea= | ||
As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or scripts. | |||
By managing images I mean embed them, change them, make them relative, export them... | |||
=Images in inkscape= | =Images in inkscape= | ||
We can enumerate 3 types of images: | |||
==External with Absolute path== | ==External with Absolute path== | ||
example: | |||
<image | |||
xlink:href="file:///home/steren/Bureau/imgs/absolute.png" | |||
width="80" | |||
height="80" | |||
id="image57" | |||
x="40" | |||
y="152" /> | |||
==External with Relative path== | ==External with Relative path== | ||
example: | |||
<image | |||
sodipodi:absref="/home/steren/Bureau/imgs/relative.png" | |||
xlink:href="imgs/relative.png" | |||
y="263.79077" | |||
x="40.000011" | |||
id="image71" | |||
height="80" | |||
width="80" /> | |||
==Embedded== | ==Embedded== | ||
example: | |||
<image | |||
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS | |||
...***IMAGE STORED HERE*** | |||
" | |||
width="80" | |||
height="80" | |||
id="image43" | |||
x="40" | |||
y="40" /> | |||
=UI Proposal= | =UI Proposal= | ||
==Manager== | |||
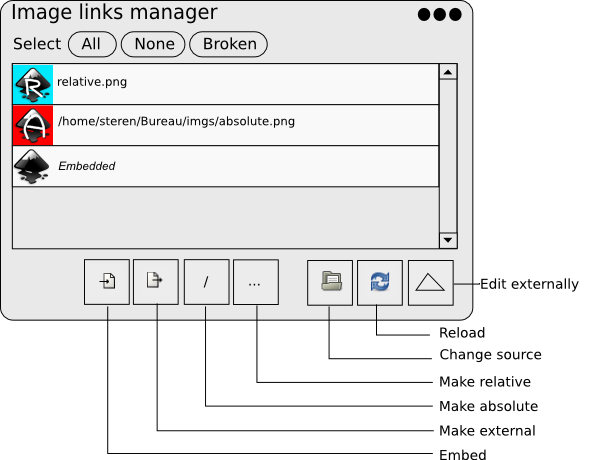
[[File:Img_links_mockup.png]] | [[File:Img_links_mockup.png]] | ||
| Line 18: | Line 46: | ||
A test file can be found [http://www.mediafire.com/?z1egt4tyjcd here], it contains a .svg with 3 images: relative, absolute and embedded. | A test file can be found [http://www.mediafire.com/?z1egt4tyjcd here], it contains a .svg with 3 images: relative, absolute and embedded. | ||
==Right Click== | |||
=Discussion= | |||
Please, use the [[Talk:Image_links_manager|discussion page]] to discuss around thsi idea. | |||
Revision as of 15:25, 20 October 2009
Idea
As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or scripts. By managing images I mean embed them, change them, make them relative, export them...
Images in inkscape
We can enumerate 3 types of images:
External with Absolute path
example:
<image
xlink:href="file:///home/steren/Bureau/imgs/absolute.png"
width="80"
height="80"
id="image57"
x="40"
y="152" />
External with Relative path
example:
<image
sodipodi:absref="/home/steren/Bureau/imgs/relative.png"
xlink:href="imgs/relative.png"
y="263.79077"
x="40.000011"
id="image71"
height="80"
width="80" />
Embedded
example:
<image
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS
...***IMAGE STORED HERE***
"
width="80"
height="80"
id="image43"
x="40"
y="40" />
UI Proposal
Manager
each line contain : a thumbnail of the image and its path.
(You can find the sources of this image here)
A test file can be found here, it contains a .svg with 3 images: relative, absolute and embedded.
Right Click
Discussion
Please, use the discussion page to discuss around thsi idea.