GradientEditing
Hopefully this can serve as a place to discuss thoughts and ideas about Gradient editing and Advanced (complex) Gradients as well as their UI.
UI Examples
First off, here are a few different on-canvas gradient controls from different applications. While ours has served us well, it's not exactly the best UX. In addition to these images which show various controls there is a video in the next section which shows some very nice UX in action.
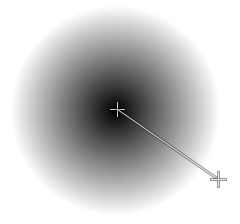
GIMP 2.8 (this shows only when creating initially):
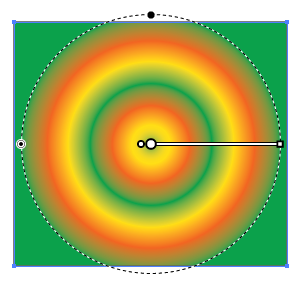
Adobe Illustrator (not hovering over gradient controls):
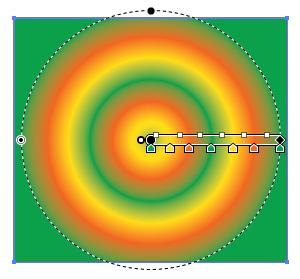
Adobe Illustrator (while hovering over gradient controls):
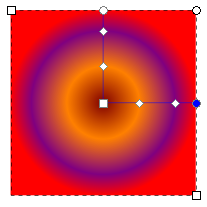
Autodesk Sketchbook Designer:
Inkscape:
Advanced Gradients & Editing
Advanced gradients, powered by gradient meshes will empower users to achieve visual effects not easily doable currently. A key to advanced gradients is that the regular mesh controls do not need to be visible for "other" advanced gradients. Think of mesh editing as the real power-user/technical way to edit them. Conical gradients can be achieved with meshes, as well as "advanced linear" and "advanced radial" gradients which you can see in the following video (note, some visual transforms may not be achievable or otherwise "easy" to achieve).
A gradient editing video from Autodesk Sketchbook Designer demonstrates the type of advanced "warping" and such that could be applied: Youtube video
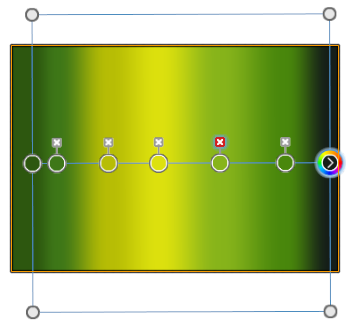
Gradient UI from Sketchbook Designer
Aside from the transformations that can be applied to linear and radial gradients (see video above), some very nice usability perks for their gradient controls are as follows:
- Single click to add a new gradient stop.
- Single click to delete a gradient stop (click on the X/delete tag that is attached to each stop).
- The very obvious direction indicator pointing off the end stop of the gradient.
- Pressing Alt when clicking a stop is what brings up the color chooser (right where your mouse is). Note, if you select a stop and bring up the color ring on another stop, it will change the color of the selected stop (it feels awkward since it's not where you're visually focused).
- Click and drag within the fill moves the whole gradient (provided you don't click and drag on a specific gradient control) vs our creating a new one.
Mesh Specific
This functionality is only being pointed out due to it being advanced functionality that is not provided by Illustrator itself and other developers felt the need to add it.