Difference between revisions of "Extensions: INX widgets and parameters"
| Line 191: | Line 191: | ||
* Defaults values are set to the last used value, the defaults values in the inx file are for the first use. | * Defaults values are set to the last used value, the defaults values in the inx file are for the first use. | ||
=== | === Notebook === | ||
These can help with layout. | |||
{| class="wikitable" | |||
| These can help with layout. The default value is the name of the first page. | |||
|- | |||
| [[File:INX_sample-notebook.png]] | |||
|} | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 205: | Line 207: | ||
</param> | </param> | ||
</source> | </source> | ||
*You get the value of the selected <code><page name></code> attribute as an argument to your extension. | |||
*For a <code><param></code> used on multiple pages, you get the value of the <code><param></code> from the last <code><page></code>. | |||
** You better give them different parameter names. | |||
=== Checkbox === | === Checkbox === | ||
Default value is <code>true</code>. | {| class="wikitable" | ||
| The Default value is <code>true</code> | |||
|- | |||
| [[File:INX_sample-boolean.png]] | |||
|} | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 215: | Line 225: | ||
=== Numerical input spinner === | === Numerical input spinner === | ||
The | |||
{| class="wikitable" | |||
| colspan="2" | The default value is 0 | |||
|- | |||
| [[File:INX_sample-float.png]] | |||
|- | |||
| With <code>appearance="full"</code> use a full width slider. | |||
|- | |||
| [[File:INX_sample-float_full.png]] | |||
|} | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 225: | Line 240: | ||
<param type="float" name="varname" gui-text="label" [min="0.5"] [max="5.0"] [appearance="full"] [indent="1"]/> | <param type="float" name="varname" gui-text="label" [min="0.5"] [max="5.0"] [appearance="full"] [indent="1"]/> | ||
</source> | </source> | ||
* The widget has a precision of 0.1 for float. | |||
* | |||
* The default <code>min</code> is "0" | |||
* The default <code>max</code> is "10" | |||
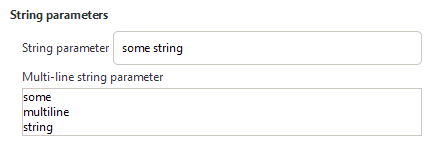
=== Textbox === | === Textbox === | ||
The default value is the empty string and with such a value, the parameter is omited. | {| class="wikitable" | ||
| The default value is the empty string and with such a value, the parameter is omited. | |||
|- | |||
| [[File:INX_sample-string.png]] | |||
|} | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 235: | Line 259: | ||
=== File chooser === | === File chooser === | ||
{| class="wikitable" | |||
| To get a path, either a file or a directory | |||
|- | |||
| No image yet | |||
|} | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 250: | Line 275: | ||
</source> | </source> | ||
* The attribute <code>mode</code> with a value of: | |||
* The | ** <code>"file"</code> or <code>"folder"</code> (without <code>s</code>) means to use a file chooser for 1 object. | ||
** The versions ending with a <code>s</code> mean to use a file chooser for multiple objects. | |||
** And the ones ending with <code>_new</code> are for creating new objects. | |||
* The <code>filetype</code> attribute contains a list of file extensions to look for. In this example only svg or png files will be displayed. | |||
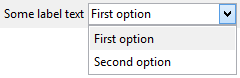
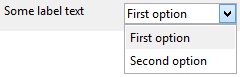
=== A combobox or radio buttons === | |||
{| class="wikitable" | |||
| colspan="2" | To get a choice of predefined values | |||
|- | |||
| [[File:INX_sample-optiongroup.png]] | |||
| [[File:INX_sample-optiongroup-minimal.png]] | |||
|} | |||
<source lang="xml"> | <source lang="xml"> | ||
<param type="optiongroup" name="varname" gui-text="label" [appearance="combo"|appearance="radio"] [indent="1"]> | <param type="optiongroup" name="varname" gui-text="label" [appearance="combo"|appearance="radio"] [indent="1"]> | ||
| Line 258: | Line 296: | ||
</param> | </param> | ||
</source> | </source> | ||
* The default <code>appearance</code> is <code>"radio"</code>. The appearance <code>"combo"</code> is also valid. | |||
[[Category:Developer Documentation]] | [[Category:Developer Documentation]] | ||
[[Category:Extensions]] | [[Category:Extensions]] | ||
Revision as of 22:50, 23 March 2020
Here you will find the different parameter elements you may use in your .inx files (Inkscape Extensions)
Introduction
Use parameter elements to capture user input for further use by a script. The basic structure of the element is:
<param name="some_name" type="some_type">default value</param>
The default value is the value that is shown in the input control the first time the user opens the dialog window. Inkscape automatically displays the values used last time when the dialog window is opened again.
Common attributes
gui-description
Tooltip of the parameter, which is shown when the user hovers the mouse cursor over the active area of the parameter in question.
To enable translations for this string use the underscore variant (_gui-description , see localization of parameters below for details).
If the value is set to true the parameter is hidden from the GUI (defaults to false).
gui-text
Label of the parameter.
To enable translations for this string use the underscore variant (_gui-text, see localization of parameters below for details).
indent
Sets indentation level of the parameter (e.g. indent="1").
name
The value of the name attribute is used as an identifier of the parameter. It has to be unique since the value of this attribute is used to save and transmit parameter values internally!
type
The type attribute determines the type of the parameter (for tags <param>) (possible values are boolean, int, float, string, enum, optiongroup, color, notebook, description), see the extensive description of available types below.
Available types
Localization of parameters
To mark parameters to be included into the translation files (this is done automatically during the build process) there exist special variants of all relevant attributes and tag names that start with an underscore.
- Labels and tooltips can be marked for translation by simply using the attribute names
_gui-textand_gui-descriptioninstead of their counterparts without underscore. - For
<item>s and<option>s (both of which do not use the attributes just explained) add an underscore to the tag name itself:<_item value="1">Localized item name</_item>and<_option value="1">Localized option name</_option>respectively. - Also for
descriptiontype (and only fordescriptiontype!) parameters an underscore is added to the tag name itself:<_param type="description">Localized text here.</_param>
Editing INX Parameters in 1.0
In this section:
- When an attribute is in square brackets (
[name="value"]), it means thatnameis optional. - The 1 in
indent="1"is the indentation level that you want.
Tags for the layout
<label [indent="1"] [appearance="header"]>Some text</label>
<label [indent="1"] [appearance="url"]>http://some/url</label>
<image>some/inx/relative/path/to/img.svg</image>
<spacer/>
<separator [indent="1"]/>
<hbox [indent="1"]></hbox>
<vbox [indent="1"]></vbox>
Tags for the parameters
- The
nameattribute of tag<param>means the name of the argument (--name=) your command will get. - Defaults values are set to the last used value, the defaults values in the inx file are for the first use.
Notebook
| These can help with layout. The default value is the name of the first page. |
<param type="notebook" name="varname" [indent="1"]>
<page name="value" gui-text="label">
<!-- Any elements contained in the page goes here -->
</page>
<!-- You can add as many pages as you like -->
</param>
- You get the value of the selected
<page name>attribute as an argument to your extension.
- For a
<param>used on multiple pages, you get the value of the<param>from the last<page>.- You better give them different parameter names.
Checkbox
The Default value is true
|
<param type="bool" name="varname" gui-text="label" [indent="1"]>false</param>
Numerical input spinner
| The default value is 0 | |
With appearance="full" use a full width slider.
| |
<param type="int" name="varname" gui-text="labal" [min="1"] [max="10"] [appearance="full"] [indent="1"]/>
<param type="float" name="varname" gui-text="label" [min="0.5"] [max="5.0"] [appearance="full"] [indent="1"]/>
- The widget has a precision of 0.1 for float.
- The default
minis "0" - The default
maxis "10"
Textbox
| The default value is the empty string and with such a value, the parameter is omited. |

|
<param type="string" name="varname" gui-text="label" [indent="1"]>some text</param>
File chooser
| To get a path, either a file or a directory |
| No image yet |
<param type="path" name="varname" gui-text="label" [indent="1"] mode="file" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="files" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="file_new" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folder"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folders"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folder_new"/>
- The attribute
modewith a value of:"file"or"folder"(withouts) means to use a file chooser for 1 object.- The versions ending with a
smean to use a file chooser for multiple objects. - And the ones ending with
_neware for creating new objects.
- The
filetypeattribute contains a list of file extensions to look for. In this example only svg or png files will be displayed.
A combobox or radio buttons
| To get a choice of predefined values | |

| |
<param type="optiongroup" name="varname" gui-text="label" [appearance="combo"|appearance="radio"] [indent="1"]>
<item value="value">Some text</item>
<!-- Other choices -->
</param>
- The default
appearanceis"radio". The appearance"combo"is also valid.