Difference between revisions of "WebSite"
(→Developer Toolbar: Comment out this part as it's not working currently) |
(Add known issues) |
||
| Line 77: | Line 77: | ||
==== Translations ==== | ==== Translations ==== | ||
===== Adding a new translation ===== | ===== Translating CMS contents ===== | ||
====== Adding a new translation ====== | |||
[[File:CMS toolbar Page Edit.png|200px|thumb|right|Adding a translation STEP 1]] | [[File:CMS toolbar Page Edit.png|200px|thumb|right|Adding a translation STEP 1]] | ||
| Line 111: | Line 113: | ||
Don't worry if the main menu is not updated right away after you added a page. This is due to caching the web site supplied by fastly.com. It will be updated eventually, but this may take '''up to an hour'''. | Don't worry if the main menu is not updated right away after you added a page. This is due to caching the web site supplied by fastly.com. It will be updated eventually, but this may take '''up to an hour'''. | ||
===== Edit an existing translation ===== | ====== Edit an existing translation ====== | ||
Many existing translations at inkscape.org are outdated, or contain a copy of an outdated English version. These old copies will be removed step-by-step. | Many existing translations at inkscape.org are outdated, or contain a copy of an outdated English version. These old copies will be removed step-by-step. | ||
| Line 134: | Line 136: | ||
* Save. | * Save. | ||
* Continue with translation :) | * Continue with translation :) | ||
====== Known Issues ====== | |||
* '''IMPORTANT''': When you click on 'Publish' for a page, nothing happens for a few seconds. Only then does the loading animation start. Don't click on 'Publish' twice, just wait until it starts by itself. Every click on this will send a mail to all subscribers, and add to the server load. Also, incomplete saves have been seen as a result. | |||
* Sometimes, 'Publish' is not available, even if you made changes to some plugins. In this case, go to Page -> Unpublish Page in the toolbar, and when it has been unpublished, click on the big blue 'Publish now' button to publish. | |||
* Sometimes, the 'Edit' button is not available. Then you can still edit the page by going to Page -> Edit this Page in the toolbar. | |||
* There's a 'Create' button now available in the top left. If you are a translator, you will never need this button. It is for creating new, non-translation pages. | |||
* The 'Pages' overview in the admin interface (if you have permission to access it) is optimized for touch and widescreen devices. It's extremely difficult to use on a 4:3 screen, as the contents doesn't fit on the page, and the javascript doesn't work correctly when you zoom out. | |||
* Copy-pasting any plugins (and changing them after this) will result in the plugin source page (i.e. the English page in most cases) being altered. Never copy plugins! Only copy contents using a detour via a *plain text editor*. | |||
* Hitting 'Enter' while editing a plugin in a pop-up dialog may loose previous page edits. | |||
===== Translating News ===== | ===== Translating News ===== | ||
| Line 144: | Line 156: | ||
[[File:Editing_news.png|600px|thumb|center|Translating a news article]] | [[File:Editing_news.png|600px|thumb|center|Translating a news article]] | ||
'''KNOWN ISSUE''': News are currently cached. When you save your translation, always make a local copy of it. If you then want to edit it, be sure to have the copy on hand, as previous edits may not show up in the dialog (although they have been saved). Copy-and-Paste your backup in, then edit it. | |||
===== Translating other parts of the website ===== | ===== Translating other parts of the website ===== | ||
Revision as of 16:40, 20 March 2016
Website
The Inkscape project welcomes contributions to its website at http://inkscape.org. Your help is valuable in different areas, and this page provides info to guide you.
We always need editors, translators, testers, designers and developers - and if you think you can help in any of those areas, please contact us by sending a mail to Martin Owens (doctormo@gmail.com).
Editing and Translations
We have a small team of people who look after the web site contents, keep it up-to-date and constantly look for ways to improve it, by collecting information from various sources and presenting it on the web site. You can support us in various ways: suggest improvements or corrections, write contents about topics that are missing, write news articles and help with 'marketing', or join us long-term and help with contents maintenance.
If you are fluent in a language different from English, please consider joining our website translators' team. We strive to make Inkscape accessible for as many people as possible, and internationalization is important to reach this goal.
User Account
Sandbox: In order to practice how to edit content on the website, you will need a user account in our sandbox at staging.inkscape.org with the right permissions. Please register an account using your mail address and activate the account.
Once active and logged in, please email any of the website supervisors such as Martin Owens doctormo@gmail.com or the inkscape docs mailing list to get the necessary permissions. Then start editing or translating a few pages, and ask us or consult this guide when you have any questions. Use this time to find out how to create a page, how to copy a page, how to insert links, how to update a page and how to use the editor. Nothing can break on the staging website ;) Contents on that website will be refreshed periodically, so don't expect your changes to be permanent.
The real thing: When you have practiced a little, and feel ready to edit contents on the real website, please create a separate account at our main website and contact us again to be granted permissions.
Your account will then be enabled with the right permissions to add and edit any of the pages on the website. Please take care not to disrupt other content as you edit the website. As before, don't hesitate to ask other website editors on their mailing list if you need help.
If anything goes wrong while you are editing - for example, you encounter a bug, or you accidentally delete something you did not intend to delete, or something weird happens, and you don't know why, please ask for help on one of the mailing lists - either translators, or inkscape-docs. You can also contact your team admin directly or file a bug report for the website at [[1]].
Using the Website Editor
Editors and translators can visit the Inkscape website, log in as themselves and edit and add content to the django content management system (cms). This does not require any code access but does require knowledge of html and staff access plus that you be in the Editors or Translators group to give you all the required permissions.
When you want to edit a page for the first time after the update, you will be asked to agree to publish your work under the website's licence. This will ensure that your work can be built upon by others in a safe manner.
REMEMBER: Your changes are NOT published until you press the publish button on the tool bar!
The tool bar shown here is made visible by clicking on the top-right arrow sign. From this bar you can turn editing on for any cms page you are visiting and edit the content therein. Ask for help if you get lost editing the various sections of the website.
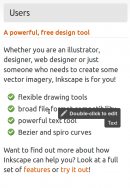
The screenshot to the right shows a page with the editor mode switched on. As you can see, when your mouse hovers above an editable section of a web page, you are prompted to double-click to edit that page. This allows you to add new content blocks as well as edit existing blocks. Most pages will only have one such section, but the front page has several. If you need a page with a new design that has multiple blocks, please see website development below.
The toolbar will indicate when there are changes on a page that can be published. Click on Publish changes to publish your (or another person's) changes, and / or click on View published to leave the edit mode.
To learn how to edit and tweak the front page, you can watch this video on youtube (Note: the video shows how this works on an older version of the website's cms, so icons and toolbar will look different):
Specific Instructions
Texts: When you save a text plugin, you will be asked to fill in a short description of your changes at the bottom of the editor window. This little summary will be used for updating others about your changes.
Tools: If you decide to do your translations using your favourite editor, be sure to use a plain text editor for this. Office suites and other word processing tools that support formatting are unsuitable, because they might add additional formatting automatically, which can accidentally end up on the website and break the actual formatting.
Links: Links on our website are inserted as plugins. This ensures that internal links will automatically be adapted, if the linked page is moved, or does not have a translation for the language where the link is used. They are managed via the web site's database. This is also part of the preparation for a more automated translation system. The downside of this is, that a link can only be used once, and only in the text where it was created. It may not be copied (if you do so, you can cause severe problems for the website).
Images: Images are plugins, too. They, too, cannot be copied directly from one page to the other, unless one chooses 'Copy all plugins from English' to make a whole new page. To insert an image (raster images only, svg is not supported by our current plugin), choose 'Picture' from the plugin dropdown list and fill in the dialog with the necessary info. Don't forget to add licence and attribution info, if applicable. If you want to use a picture that is already used on a different page (e.g. when editing a translation), download that picture to your computer (use your browser's right-click menu for that) and upload it again using the picture plugin dialog.
Other plugins: The CMS widgets come in a number of types. File and Video widgets do as you would expect and allow you to add those media elements. Text widgets allow a simple piece of text including html.
TOC plugin: The TOC (Table of Contents) plugin can be inserted into pages with long texts to make navigating them easier for users. It will also add little anchor symbols behind all headings on that page, that other people can directly link to.
Spell Checking: Your browser's spell checker will work when editing text. To change the language or access suggested replacements, hold CTRL down while right-clicking into the text.
Translations
Translating CMS contents
Adding a new translation
To add a translation of a page which does not yet exist, navigate to the page in your language and use the 'Page' menu to Edit this page.
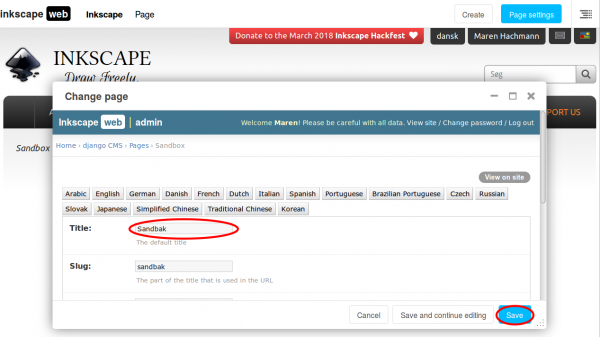
Next, click on the Page settings button in the toolbar.
Fill in the Title of your translation in the next dialog and save.
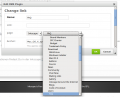
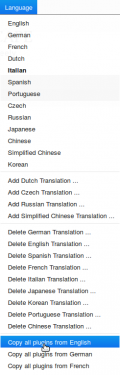
Fill the page by copying everything over from English (Language -> Copy all plugins from English, at the bottom). You may need to zoom out your browser view (Ctrl and -) to reach the bottom-most entry in the drop-down menu item. The page will now contain the same texts and widgets as the English version does. To start translating, double-click on a text.
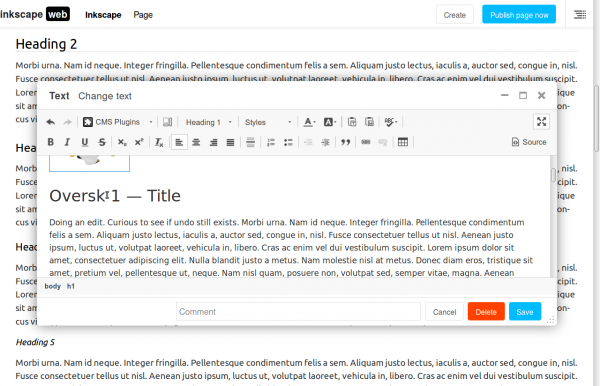
An editor window will pop up and you can translate the text.
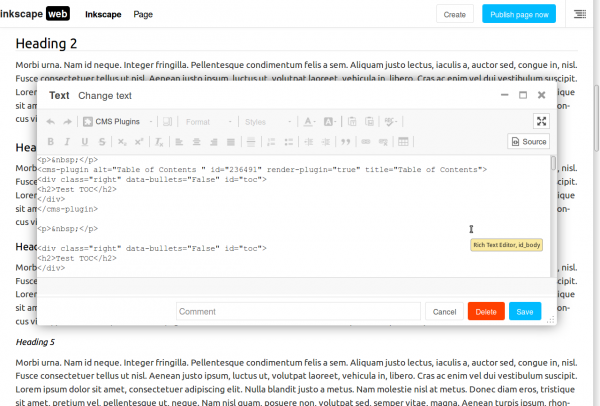
If something does not look correct (for example, because you accidentally deleted a certain html tag), you can choose to edit the html source, too.
Links can be edited by double-clicking on them. Never try to copy a link from the English editor or website to the editor in your language, or to copy it from the editor's source mode to the source mode in your language. Just double-click and then change the link's text, and, if necessary, adapt the language part of the url for external links.
When you are done, save your work. Don't forget to leave a comment about your changes, or the dialog will not allow you to save. You can now take a look at your translation and if you are happy with your work, click on the Publish button at the top of the page. Only this will make your translation available to the site's visitors.
Take extra care to always check if the language you are editing is the one you actually want to edit. Please DO NOT translate a piece of text while under English or another language as you will cause trouble for that language. Also avoid using the History -> Undo option, and the Revert to Live option, as these are buggy and can cause other people's work to be lost.
Don't worry if the main menu is not updated right away after you added a page. This is due to caching the web site supplied by fastly.com. It will be updated eventually, but this may take up to an hour.
Edit an existing translation
Many existing translations at inkscape.org are outdated, or contain a copy of an outdated English version. These old copies will be removed step-by-step. Please, before you start translating, make sure that you actually translate from the current English version. If the page is very outdated, consider deleting the blocks and copying all plugins from English, as described above in Adding a new Translation.
To edit an existing translation, just go to the page in your language, toggle the 'draft' mode by clicking on the Edit button in the top bar and double-click on the widget you would like to translate.
If you edit an existing translation, because the English original has changed, you can do the following:
- Open the published English page, and also, in a second tab, your translation, in draft mode.
- Copy the new parts from English by selecting them with the mouse and hitting Ctrl+C.
- Paste them into a simple text editor, if they contain links or pictures (Ctrl+V), to remove the formatting and prevent plugins from being used on two different pages at the same time. If there are no links or other plugins, you can also paste directly into the editor window.
- Insert this into your existing translation, in the correct place (Ctrl+V). Never paste links directly into the editor window.
- Then translate the text.
- When you come to a link (this is a normal link, not a plugin link), right-click on it, select 'Edit Link' to see where it goes. Copy the destination. Close the dialog.
- Right-click on the link again, select 'Unlink'.
- Translate the link's text.
- Select the new link's text with the mouse.
- From the dropdown list at the top left ('Plugins'), choose 'Link'.
- If the link is an internal link, so goes to a page at inkscape.org, use the dropdown to select the page it will go to. Add anchor below (without the #), if applicable.
- If the link is an external link, just paste the contents of your clipboard into the topmost line. You might have to add http:// or https:// at the start of the line.
- Save.
- Continue with translation :)
Known Issues
- IMPORTANT: When you click on 'Publish' for a page, nothing happens for a few seconds. Only then does the loading animation start. Don't click on 'Publish' twice, just wait until it starts by itself. Every click on this will send a mail to all subscribers, and add to the server load. Also, incomplete saves have been seen as a result.
- Sometimes, 'Publish' is not available, even if you made changes to some plugins. In this case, go to Page -> Unpublish Page in the toolbar, and when it has been unpublished, click on the big blue 'Publish now' button to publish.
- Sometimes, the 'Edit' button is not available. Then you can still edit the page by going to Page -> Edit this Page in the toolbar.
- There's a 'Create' button now available in the top left. If you are a translator, you will never need this button. It is for creating new, non-translation pages.
- The 'Pages' overview in the admin interface (if you have permission to access it) is optimized for touch and widescreen devices. It's extremely difficult to use on a 4:3 screen, as the contents doesn't fit on the page, and the javascript doesn't work correctly when you zoom out.
- Copy-pasting any plugins (and changing them after this) will result in the plugin source page (i.e. the English page in most cases) being altered. Never copy plugins! Only copy contents using a detour via a *plain text editor*.
- Hitting 'Enter' while editing a plugin in a pop-up dialog may loose previous page edits.
Translating News
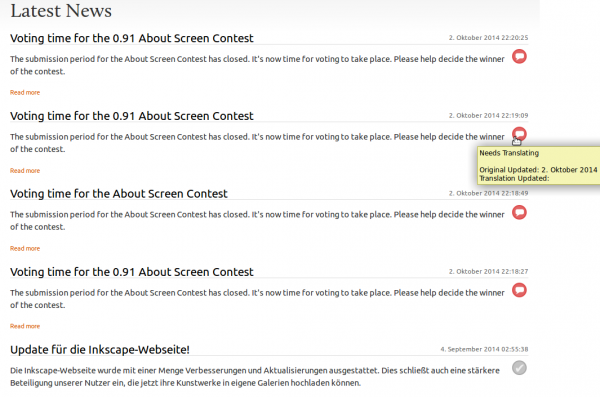
News are a special case on the inkscape website. To translate a news article, click on the red bubble to the right.
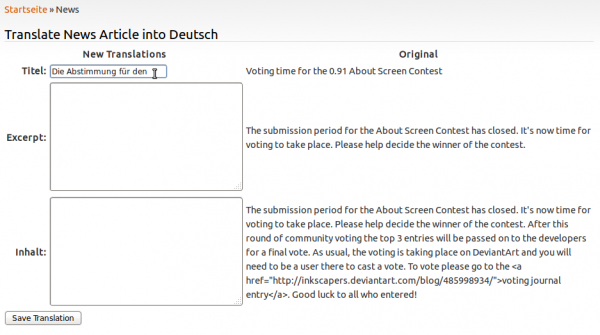
Then a window pops up where you can fill in your translation of the news. You can (and probably should) add html tags here to make the news look better. Be careful with special characters in the 'title' field, they may not turn out as intended. Save your translation when you're done.
KNOWN ISSUE: News are currently cached. When you save your translation, always make a local copy of it. If you then want to edit it, be sure to have the copy on hand, as previous edits may not show up in the dialog (although they have been saved). Copy-and-Paste your backup in, then edit it.
Translating other parts of the website
There are a lot of other translatable sentences and phrases on the inkscape website, which cannot be translated directly on the website itself. Those include words such as 'Log in', 'Register', 'Confirm' and 'Save'.
If your language is not yet available on our website, you're still very welcome to help! In this case please file a bug report. Then we can prepare the website for your changes and make the translation file available, so you can start working on it.
Easy way (no version control)
You can download the .po file (a standardized file format for software translations) for your language from the website's translation repository.
Then edit it using a plain text editor, or - much more comfortably - a translation software, for example poedit (available for Windows, OS/X and Linux, pre-compiled Linux packages of current releases only available in the most bleeding-edge distros, e.g. not for Ubuntu 14.04 and derivatives), or Lokalize (Windows version seems available, Linux version is available in official repositories).
When you want to send us your changes, open a bug report for our website and attach your .po file to it.
Version-controlled translations
If you would rather like to use version control for your translation work, the following steps are necessary (code bits are for Debian-based Linux systems):
- Install Bazaar:
sudo apt-get install bzr - Optionally, install Lokalize or poedit:
sudo apt-get install lokalizeorsudo apt-get install poedit - Change into a directory where you want to save the website translations, then get a copy of the code using:
bzr branch lp:inkscape-web/translations - Work on the .po file for your language
- When you're done (partial translations will help, too!), you can either:
- Create a patch and attach it to a bug report:
bzr diff > /some_directory/PATCH_FOR_LANGUAGE.patch - Or commit and upload to your own repository on launchpad (you'll need a launchpad account for this):
bzr commit -m "translated website strings for LANGUAGE, xx % complete"bzr push lp:~yourname/inkscape-web/translations/my-awesome-branch
Then visit your branch on the launchpad website and make a merge request to ask for your changes to be included in the main branch.
- Create a patch and attach it to a bug report:
Website Development
The Inkscape project has a side project - inkscape-web - which produces the website seen by users and used by everyone to find resources.
You can support the website development with things as easy as reporting bugs, or focused testing, or you can volunteer to test the web site more systematically before a new release. Other important areas where you can help us are web site design, and web site development. If you would like to help, contact Martin Owens (doctormo@gmail.com).
These are the most important links:
* The published Website: [2] * The staging website (testing): [3] * The project on launchpad: [4]
The guide below is for helping with the website development and to get a running version of the website for design work. The code is available on launchpad in a bzr repository at [5].
Django and Python
The website is written in python using the django framework. It is a good idea to have a familiarity with django and a fairly healthy experence with python before starting code development on the website:
To learn python, attend these online classes: http://www.codecademy.com/en/tracks/python To get to know django, see this tutorial: http://tutorial.djangogirls.org/
Local Development
You can start an instance of the website locally if you wish to work on the code or design.
bzr branch lp:inkscape-web
cd inkscape-web
./utils/init
./utils/manage runserver
[Fedora: install python-virtualenv and python-dev]
This should download the code, set up the python environment, set up your test database, download all the cms data from staging and run the server (login: admin, password: 123456).
You can also run the django manage.py manually using:
./utils/manage [command]
Once your local instance is running, you can navigate your web browser to localhost:8000 and have fun.
The website's database is a local sqlite file in ./data/ as are all the uploaded files. These are not committed to the branch.
To sync the content with live again, use the refresh-cms command:
./utils/refresh-cms
To update your development version to the current trunk version, run:
bzr pull
To update your branch after a pull that introduces changes to the database structure or the installed applications, run:
./utils/update
Email doctormo@gmail.com if you have any issues setting up your local environment.
Committing and Bug Reports
We use launchpad's bug tracker to report and track progress on bug reports. Please see https://bugs.launchpad.net/inkscape-web for possible things to fix.
You can use the fixes option when committing your fix to tie together the code and the bug report:
bzr commit --fixes=lp:798373 -m "I fixed that annoying bug"
Pushing Back
Once you have made your modifications, please commit back and push to your own branch for review unless otherwise granted permission to commit to trunk.
bzr push lp:~yourname/inkscape-web/my-awesome-branch
And ask for code review on launchpad by following the link from your new code branch on the website.
Publishing your Changes
The trunk branch is open to commits by members of the inkscape-webadmin team. There are two other branches for live and staging that are used to control deployment.
Deployment of branches should happen automatically by cron script on the server, if your commit is stuck, please ask for help on the inkscape mailing list and we can sort out any clogs.
The idea of the automatic deployment is that we can control the website via all the mechanisms we use to control code commits. This includes permissions, reversions etc. Large changes can be held for review on staging while smaller changes can be merged into live without fuss.