Difference between revisions of "WebSite"
| Line 21: | Line 21: | ||
REMEMBER: Your changes are NOT published until you press the publish button on the top bar! | REMEMBER: Your changes are NOT published until you press the publish button on the top bar! | ||
[[File: | [[File:Top_bar_live_mode.png]] | ||
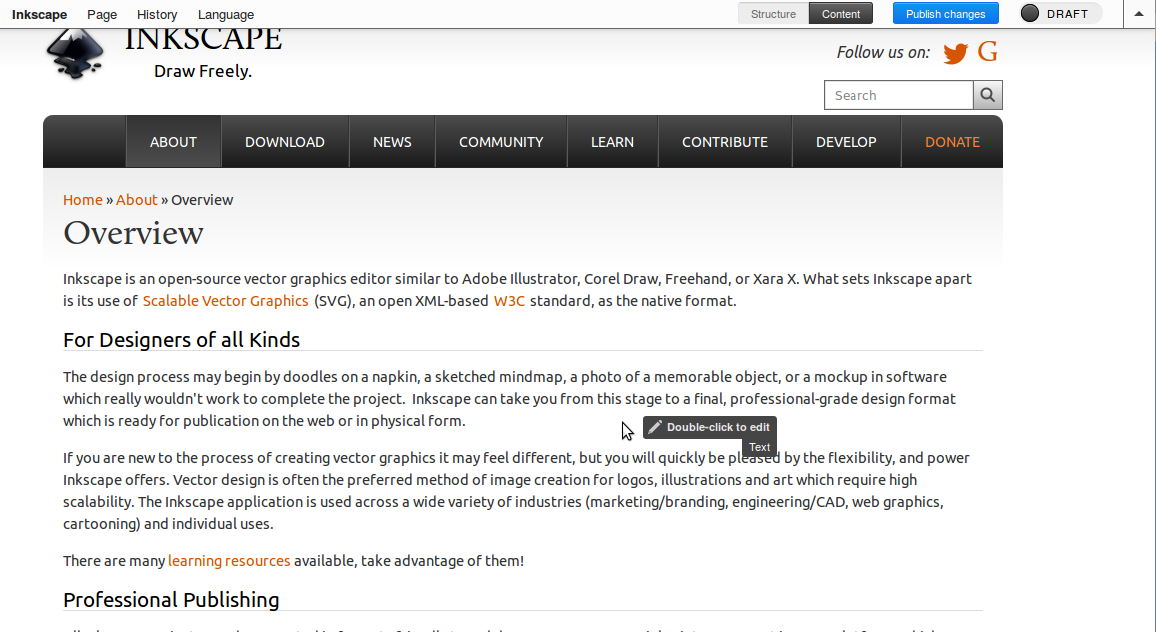
The top bar shown here is made visible by clicking on the top-right | The top bar shown here is made visible by clicking on the top-right arrow sign. From this bar you can turn editing on for any page you are visiting and edit the content therein. Ask for help if you get lost editing the various sections of the website. | ||
[[File: | [[File:Draft_mode.png]] | ||
Note: I'm going to use the word widgets instead of plugins, because it makes more sense. | Note: I'm going to use the word widgets instead of plugins, because it makes more sense. | ||
The above screenshot shows | The above screenshot shows a page with the editor mode switched on. As you can see, when your mouse hovers above an editable section of a web page, you are prompted to double-click to edit that page. This allows you to add new widgets of content as well as edit existing widgets. Most pages will only have one such section, but the front page has several. If you need a page with a new design that has multiple widgets, please see website development below. | ||
The CMS widgets come in a number of types. First File, Picture, Video widgets do as you would expect and allow you to add those media elements. Text widgets allow a simple piece of text including html. Snippets are similar to text, but you can reuse the same snippet in multiple places, editing snippets is an extra step. | The CMS widgets come in a number of types. First File, Picture, Video widgets do as you would expect and allow you to add those media elements. Text widgets allow a simple piece of text including html. Snippets are similar to text, but you can reuse the same snippet in multiple places, editing snippets is an extra step. | ||
| Line 37: | Line 37: | ||
=== Translations === | === Translations === | ||
To edit an existing translation, just go to the page in your language, toggle the 'draft' mode by clicking on the slider in the top bar (which shows the word 'live' if not in draft mode) and double-click on the widget you would like to translate. | |||
[[File:Draft_mode.png]] | |||
To add a translation of a page which does not yet exist, go to the English version of that page and toggle the slider in the top bar to 'draft'. In the 'Translations' menu , click on 'Add <your language> Translation'. | |||
[[File: | [[File:Draft_mode.png]] | ||
Fill in the Title of your translation in the next dialog and save. | |||
Now go to the newly created page in your language (which is still empty) and fill it by copying everything over from English. The page will now contain the same texts and widgets as the English version does. To start translating, double-click on a text. | |||
An editor window will pop up and you can translate the text. | |||
If something does not look correct (for example, because you accidentally deleted a certain html tag), you can choose to edit the html source, too. | |||
When you are done, save your work. You can now take a look at your translation and if you are happy with your work, click on the 'Publish' button at the top of the page. Only this will make your translation available to the site's visitors. | |||
Take extra care to always check if the language you are editing is the one you actually want to edit. Please '''DO NOT''' translate a piece of text while under English or another language as you will cause trouble for that language. | |||
==== Translating News ==== | |||
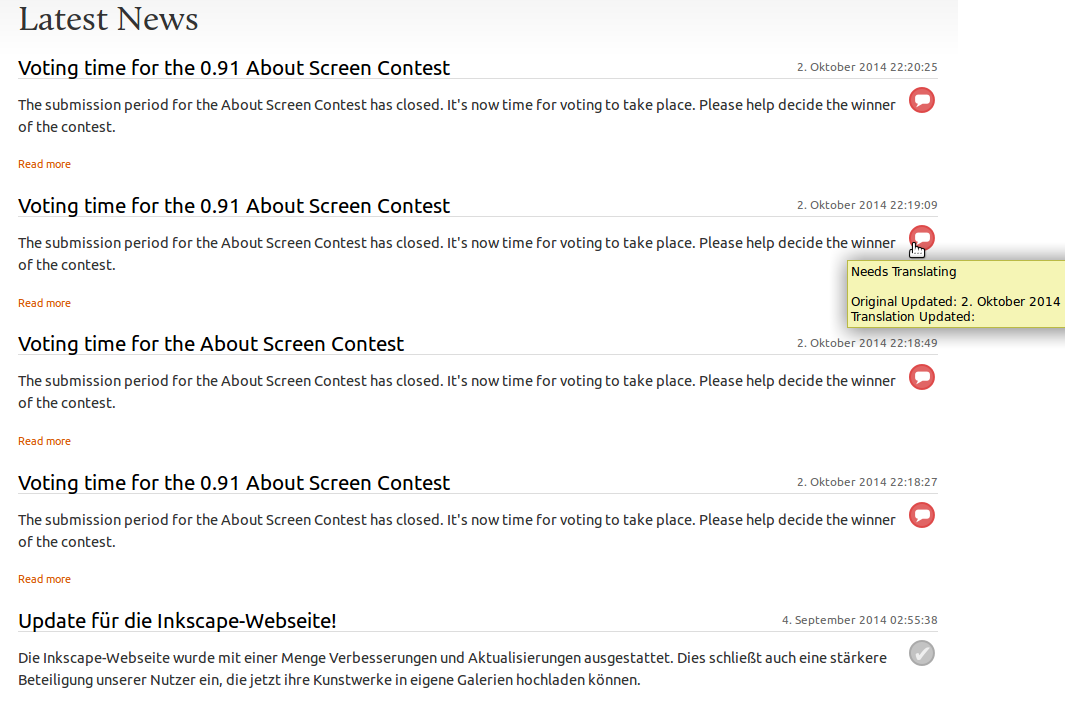
News are a special case on the inkscape website. To translate a news article, click on the red bubble to the right. | |||
[[File:Translating_news.png]] | |||
Then a window pops up where you can fill in your translation of the news. You can (and probably should) add html tags here to make the news look better. Be careful with special characters in the 'title' field, they may not turn out as intended. Save your translation when you're done. | |||
[[File:Translating_news.png]] | |||
==== Translating other parts of the website ==== | |||
There are a lot of other translatable sentences and phrases on the inkscape website, which cannot be translated directly on the website itself. Those include words such as 'Log in', 'Register', 'Confirm' and 'Save'. If you would like to help translate those, please send an email to the website administrator, doctormo@gmail.com. | |||
== Website Development == | == Website Development == | ||
Revision as of 00:22, 21 October 2014
Website Development
The Inkscape project has a side project which produces the website seen by users and used by everyone to find resources.
* The published Website: http://inkscape.org * The staging website (testing): http://staging.inkscape.org * The project on launchpad: https://launchpad.net/inkscape-web
User Account
In order to edit content on the website, you will need a user account with the right permissions. Please log into the website using a social network connection or register an account and activate the account.
Once active and logged in, please email any of the website supervisors such as Martin Owens doctormo@gmail.com or the inkscape developers mailing list.
Your account will then be enabled with the right permissions to add and edit any of the pages on the website; please take care not to disrupt other content as you edit the website. Consider using the staging site first to test anything you're unsure of as all content is reset to a copy of live periodically.
Website Editor
Editors can visit the new Inkscape website, log in as themselves and edit and add content to the django content management system (cms). This does not require any code access but does require knowledge of html and staff access plus that you be in the Editors group to give you all the required permissions.
REMEMBER: Your changes are NOT published until you press the publish button on the top bar!
The top bar shown here is made visible by clicking on the top-right arrow sign. From this bar you can turn editing on for any page you are visiting and edit the content therein. Ask for help if you get lost editing the various sections of the website.
Note: I'm going to use the word widgets instead of plugins, because it makes more sense.
The above screenshot shows a page with the editor mode switched on. As you can see, when your mouse hovers above an editable section of a web page, you are prompted to double-click to edit that page. This allows you to add new widgets of content as well as edit existing widgets. Most pages will only have one such section, but the front page has several. If you need a page with a new design that has multiple widgets, please see website development below.
The CMS widgets come in a number of types. First File, Picture, Video widgets do as you would expect and allow you to add those media elements. Text widgets allow a simple piece of text including html. Snippets are similar to text, but you can reuse the same snippet in multiple places, editing snippets is an extra step.
Other plugins/widgets can be added to the website's cms platform. Please see the website development below.
Translations
To edit an existing translation, just go to the page in your language, toggle the 'draft' mode by clicking on the slider in the top bar (which shows the word 'live' if not in draft mode) and double-click on the widget you would like to translate.
To add a translation of a page which does not yet exist, go to the English version of that page and toggle the slider in the top bar to 'draft'. In the 'Translations' menu , click on 'Add <your language> Translation'.
Fill in the Title of your translation in the next dialog and save.
Now go to the newly created page in your language (which is still empty) and fill it by copying everything over from English. The page will now contain the same texts and widgets as the English version does. To start translating, double-click on a text.
An editor window will pop up and you can translate the text.
If something does not look correct (for example, because you accidentally deleted a certain html tag), you can choose to edit the html source, too.
When you are done, save your work. You can now take a look at your translation and if you are happy with your work, click on the 'Publish' button at the top of the page. Only this will make your translation available to the site's visitors.
Take extra care to always check if the language you are editing is the one you actually want to edit. Please DO NOT translate a piece of text while under English or another language as you will cause trouble for that language.
Translating News
News are a special case on the inkscape website. To translate a news article, click on the red bubble to the right.
Then a window pops up where you can fill in your translation of the news. You can (and probably should) add html tags here to make the news look better. Be careful with special characters in the 'title' field, they may not turn out as intended. Save your translation when you're done.
Translating other parts of the website
There are a lot of other translatable sentences and phrases on the inkscape website, which cannot be translated directly on the website itself. Those include words such as 'Log in', 'Register', 'Confirm' and 'Save'. If you would like to help translate those, please send an email to the website administrator, doctormo@gmail.com.
Website Development
This guide for helping with the website development, code is available on launchpad in a bzr repository: https://code.launchpad.net/inkscape-web
Local Development
You can start an instance of the website locally if you wish to work on the code or design.
bzr branch lp:inkscape-web
cd inkscape-web
./utils/init
./utils/manage.py runserver
[Fedora: install python-virtualenv and python-dev]
This should download the code, set up the python environment, set up your test database, download all the cms data from staging and run the server. It will ask you for an administrative user, email and password; this will allow you to control the website's admin interface.
You can also run the django manage.py manually using:
./utils/manage.py [command]
Once your local instance is running, you can navigate your web browser to localhost:8000 and have fun.
The website's database is a local sqlite file in ./data/ as are all the uploaded files. These are not committed to the branch.
To sync the content with live again, use the refresh-cms command:
./utils/refresh-cms
Email doctormo@gmail.com if you have any issues setting up your local environment.
Committing and Bug Reports
We use launchpad's bug tracker to report and track progress on bug reports. Please see https://bugs.launchpad.net/inkscape-web for possible things to fix.
You can use the fixes option when committing your fix to tie together the code and the bug report:
bzr commit --fixes=lp:798373 -m "I fixed that annoying bug"
Pushing Back
Once you have made your modifications, please commit back and push to your own branch for review unless otherwise granted permission to commit to trunk.
bzr push lp:~yourname/inkscape-web/my-awesome-branch
And ask for code review on launchpad by following the link from your new code branch on the website.
Publishing your Changes
The trunk branch is open to commits by members of the inkscape-webadmin team. There are two other branches for live and staging that are used to control deployment.
Deployment of branches should happen automatically by cron script on the server, if your commit is stuck, please ask for help on the inkscape mailing list and we can sort out any clogs.
The idea of the automatic deployment is that we can control the website via all the mechanisms we use to control code commits. This includes permissions, reversions etc. Large changes can be held for review on staging while smaller changes can be merged into live without fuss.