Difference between revisions of "Tiling tool"
| Line 199: | Line 199: | ||
This option is available to all tiling types. | This option is available to all tiling types. | ||
=== | === Tile stacking === | ||
You can easily stack different tilings! | You can easily stack different tilings! | ||
Revision as of 16:09, 12 March 2012
Tiling guide and dialogue
The current tiling interface is hard to use. The current proposal attempts to solve that by dividing the problem into two parts:
- Tiling guides (tool): this creates a guide object, which helps the tile creation process and sends coordinates for tiling.
- Tiling dialogue: where you apply the tiling. In fact, users can add one of 3 options: Pattern Along Path, Radial Tiling, Wallpaper Tiling.
| Type | Description |
|---|---|
| Wallpaper tiling | This tool allows users to use the 17 wallpaper types. |
| Radial tilings | This is for radial designs, and uses radial coordinates. |
| Tiling along path | Clones are created along a path. This can be used to create a string of decorations, for repeating frill designs, for page borders etc. |
The tile creation process is quite simple:
- Copy a base tile and a guide (optional) to clipboard.
- Select a target to apply the tiling to (you can also just choose the original base tile)
- Open the tiling dialogue ("Shift + Ctrl + C" perhaps, as C stands for clones) and add a tiling type: Pattern along path, Radial Tiling, Wallpaper Tiling
- Choose options and apply.
This proposal also includes an interface that lets you define seamless tiles with edge-tile scenarios using a single base tile.
In case anyone asks why the title is "tiling tool": this is due to a previous version that attempted to stuff even the tiling functions into the toolbar. Let's just say stuff didn't fit....
The components
This current proposal is a combination of several separate features that can be programmed separately:
- Guide management. See the existing proposal here: Guide improvement and management Blueprint. I will assume that in fact, guides are a type of objects that can be:
- Grouped with an object (the base tile in fact)
- Moved and transformed along with said object (within certain constraints)
- Tiling guides: This allows you to add a type of guide specific for a tiling type (a wallpaper transformation, a radial transformation...):
- A pop-up will help you choose the type of tiling with visual references
- Just like any other guide object, they don't have any filters attached. Their only purposes are to:
- Help you position your base tile elements and
- Communicate certain boundary information to the tiling tool that'd be too painful to input manually
- Guide points for seamless connection (extra feature on tiling guides): for a wallpaper tile for example, adding a guide point on one side will generate counterparts on all other sides to help you place nodes for seamless transition. This requires the guides themselves to be a bit more complicated though: rather than just objects, they'd have to specify to which other sides they link to and in what direction.
- Tiling dialogue: Here's where you apply a tiling, basically. I chose the dialogue format because tiling is something you may want to edit, but at the same time, you wouldn't want to edit it often enough to justify a separate tool (besides the options wouldn't fit).
- Extra feature: This could connect to a more general "Add effects" dialogue for stacking effects.
- Cut excess: this feature is actually a simple Cut operation. For "interior" tiles, Inkscape cuts along certain guide lines and deletes the extra. That's it. This will require some fixes to the cut operation and implementation of boolean operations to groups, though:
- Fuse paths: A new mode which is basically just a "select all nodes / join" operation. Combined with "cut exterior" and careful design, this allows you to create seamless tiles while retaining edge scenarios.
- Tile stacking: You can stack multiple tiling types on top of one another.
- Improved interface for dynamics : See later. Also has presets.
- Pattern management: I don't know how .svg specifies patterns, but if wallpaper groups are allowed, the user has the option to save the tiling as a pattern or apply it directly as a target pattern fill (like... a character's t-shirt)
- Line pattern management : In this feature, Inkscape saves the line pattern properties much like it would for patterns. There could be a dock where you choose all the line patterns you've saved.
Hopefully the above description divides the proposal into more manageable parts. What's more, the different tiling types (wallpaper, radial and tiling along path) can be implemented separately.
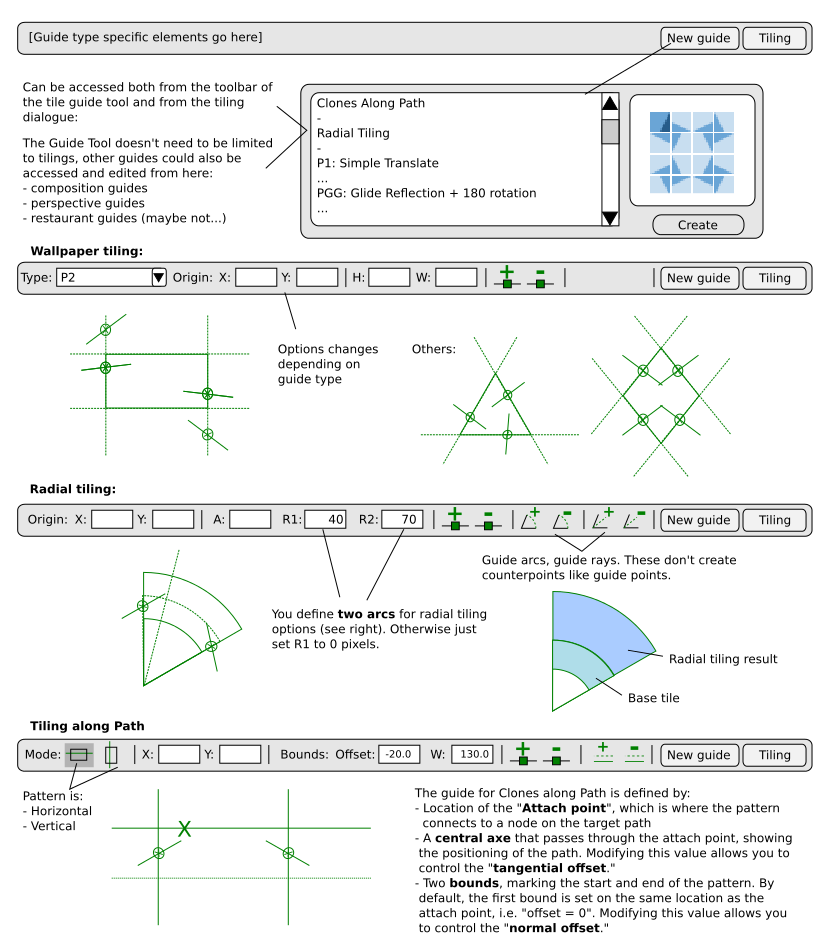
The tiling guide tool
Guide types
When you want to add a new guide type, you click a button that opens a floating window with a list of guides and a visual preview (especially for those confusing wallpaper transformations). We could use the previews created by Thorsten Wilms for Inkscape: Inkscape Tiled Clone previews
The guides fall into the following groups:
| Type | Description |
|---|---|
| Wallpaper tiling | These guides corresponds to the different wallpaper categories |
| Radial tiling | These are to create radial patterns. They're basically an arc segment with an implicit direction. |
| Tiling along Path | This is defined by a central axis, an attach point and 2 tile bounds. The central axis represents the path to which the tile will attach, basically a visual normal offset. The tile attaches to a specific node (say, the first node of the path) from the attach point, basically a visual tangential offset. The two bounds decide where the tile cuts off save for edge scenarios. |
The direction matters for a tiling guide: it will decide the direction in which the tiling occurs.
Note: when applying a type of tiling, you do not necessarily have to choose a guide of that type (though Inkscape may still constrain to certain types). You can do a P2 transformation with a P1 guide, for example. However, Inkscape can't guarantee the results in that case.
Guide editing
Guides will actually behave a lot like normal objects. You can scale them and rotate them, duplicate them and even group them with existing objects. They will be managed separately as already proposed in Guide improvement and management Blueprint.
Options in the toolbar will depend on the type of guide. Some of the code at least can be taken from existing tools (rectangle etc). You can also potentially change the type of the guide (?).
This can be a component of a more generalized "guide" tool which also has categories for other types of guides: composition, perspective, etc.
Note: The same "Create Guide" floating dialogue can be accessed both from the toolbar of the tile guide tool and from the tiling dialogue:
- When creating a seamless tile, the user doesn't necessary want to apply a tiling, just create a design.
- On the other hand, it should be easy for those creating tiles to find where to make guides. Once a guide is created, double-clicking the guide opens up the guide editing options (so directs you to the tool, basically).
Seamless guide points
When a guide point is created on one side of a guide, counterparts are automatically created on all other sides of the basic guide. All changes to the original will be reflected onto the new tile.
What's more, you can click and drag this guide to create a guide segment. By snapping a node on a guide point and snapping its handle to the end of the guide segment, and by repeating the operation with the node's counterpart, the user can create smooth transitions from one tile to the next.
See this javascript program for an approximate idea of how it'd behave.
Note: programming-wise, the guide points don't actually do anything, they're just visual references. When Inkscape creates a "Fuse path" tiling, it just joins the nearest nodes. This means you can introduce slight dynamics and still have lines link up, though Inkscape can't guarantee the results in this case.
Tiling dialogue button
A button in the tile guide tool opens up the Tiling dialogue, which can also be opened on its own (Ctrl+Shift+C perhaps? C for Clones?).
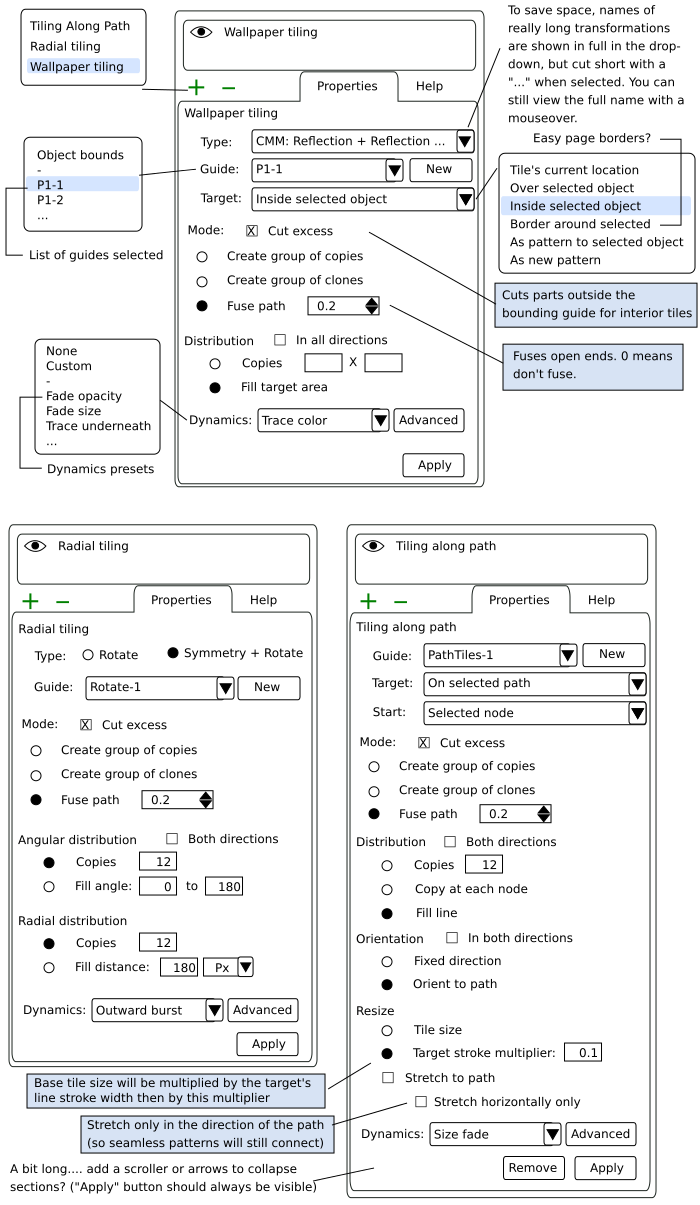
The tiling dialogue
Add tiling type
Work sequence:
- Copy a base tile and optionally a guide
- Select a target (optional, if no target is selected then "Tile's current location" is selected, and "fill" options are unavailable)
- Add a tiling type to it: Tiling along Path, Radial or Wallpaper tiling.
- For Rotate, simple rotate and symmetry + rotate are then available. Symmetry + rotate first creates a symmetry using the guide's first rotation axis, creates a new base tile of double the angle of the original, and applies the radial tiling accordingly.
- For Wallpapers, all 17 wallpaper groups are then available.
- Apply
You'll note the "Help" tab. The help tab will have text along the following lines: "To create a tile, copy a tiling and a guide and apply the desired operation. You can find more in-depth explanations of the tilings here: (page created specially for this purpose)"
Guides
Guides are optional. If none is selected then Inkscape uses the base tile's bounding box.
| Guide | Default behaviour |
|---|---|
| None selected | Inkscape uses the object's bounds |
| One guide selected | Inkscape uses the one guide selected |
| Multiple guides selected | Choose the right one from the drop-down box that's there for this purpose |
Mode
One of 3 modes are available:
- Create group of copies
- Create group of clones
- Fuse path
Fuse path selects all the nodes in all the tiles and makes a "join" operation. If the user chose to make seamless tiles beforehand, the result would be seamlessly joined tiles.
Target
"Target" determines where you render your tiling.
For wallpaper tiling:
- Tile's current location: render tiling where the base tile is.
- Over selected object: Covers an area, a rectangle for example. But can be anything.
- Inside selected object: Since a base tile has edges that can make the final result bigger than the selected area, this option forces the whole result to be no bigger than the desired area.
- Border around selected: option to easily make page borders?
- As pattern to selected object: if svg somehow allows it, the pattern becomes the selected object's fill pattern.
- As new pattern: a name pops up, asking you the name of the new pattern.
For radial tiling:
- I think people usually want to define a radial tile just where the base tile is, but I could be wrong.
For Tiling along path: (a separate path Must be selected before applying)
- On selected Path. Note: this can be a closed path.
- As selected path's line pattern: takes the selected path and makes the Tiling along path its new pattern.
- As new line pattern: if clone patterns can somehow be saved somewhere.
What's more, for Tiling along path, you can choose from several "start" options:
- Path start: the first node of the path.
- Path end: the last node of the path.
- Selected node
The orientation of the guide matters, so if you want to change tile directions, you can flip the guide. All tiling options also have a "both directions" option. In the case of Pattern along Path, for example, you can "fan out" from a selected node, and in the case of Wallpaper tiling, your tiles can shrink as they get further away from the center.
Cut excess for interior tiles option
This is in fact a simple cut operation followed by a deletion of "excess" for "inner" tiles:
When combined with guides for the creation of seamless tiles, you can easily obtain seamlessly joined tiles.
This option is available to all tiling types.
Tile stacking
You can easily stack different tilings!
Inkscape will likely have an Effects stacking mechanism in the future. Whatever it is, tiling would also fit right into it.
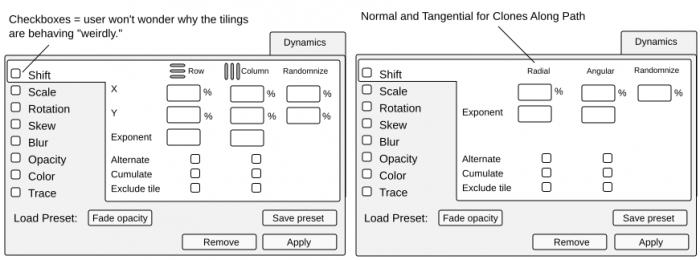
Advanced transformation options
The "Dynamics" button opens up a separate dialogue with transformation options corresponding to the current tiling interface. Major differences are:
- Vertical listing
- Checkbox next to every transformation type, so users can easily remove all of them while retaining some values.
- Radial Clones use Polar coordinates.
- Tiling along Path use orthogonal coordinates (normal and orthogonal).
- Users can save and use presets. This includes a "No dynamics" option.
Originally I pondered whether presets should be located at the "Advanced" level or at the top level (i.e. presets include tiling type). But I reason that dynamics such as fading and color hues for example work about the same no matter what tiling type you're using.