Difference between revisions of "Image links manager"
| Line 95: | Line 95: | ||
=Discussion= | =Discussion= | ||
Please, use the | Please, use the thread in the Inkscape-dev mailing list to discuss around this idea. | ||
Revision as of 19:15, 22 October 2009
Idea
As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or to run not-so-user-friendly scripts.
The idea is to provide an easy management of these images. The user should be able to :
- replace an image with a new one
- edit an image with an external raster editor
- embed an image
- decide to store externally an embedded image
- decide is an external image is stored with an absolute path or a relative path
- repair broken links by selecting ONE new image, the computer is then smart enough to test if other broken links are findable considering this new image location.
Images in inkscape
We can enumerate 3 types of images:
- External with Absolute path
- The file is stored externally
- Path is absolute (loading on another computer fails)
- example:
<image
xlink:href="file:///home/steren/Bureau/imgs/absolute.png"
width="80"
height="80"
id="image57"
x="40"
y="152" />
- External with Relative path
- The file is stored externally
- Path is relative (if well organized, loading on another computer is ok)
- example:
<image
sodipodi:absref="/home/steren/Bureau/imgs/relative.png"
xlink:href="imgs/relative.png"
y="263.79077"
x="40.000011"
id="image71"
height="80"
width="80" />
- Embedded
- The file is stored into the document
- Ok but cannot use external software to edit it
- example:
<image
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS
...***IMAGE STORED HERE***
"
width="80"
height="80"
id="image43"
x="40"
y="40" />
A test file can be found here, it contains a .svg with 3 images: relative, absolute and embedded.
UI Proposal
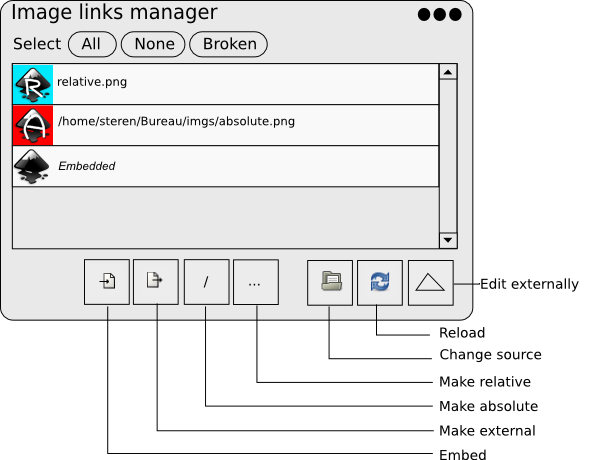
Manager
(You can find the sources of this image here)
Description of the UI:
- Selection Buttons
- Every image of the document appears on a list. Their order is theorder they appear in the XML.
- each line contains:
- a thumbnail of the image
- its path OR Embedded OR Broken link.
- User can select multiple lines (one click selects a line)
- When images are selected in the manager, they appear selected on the canvas. When images are selected on the canvas, they appear selectedon the manager.
- Actions Buttons
- If actions doesn't have sense for the current selection, the buttons are disabled (example: The selection contains external absolute and relative images, then the buttons "Make external" is disabled)
Some specific points :
- only image for which the action is relevant are considered.
Example: selection contains embedded and external images, the user clicks "Embed", then already embedded images are not considered.
On canvas Right Click
When the user right clicks on an image, depending on its type, he can perform actions.
Example: The image is stored externally with an absolute path. A right-click makes these option appear:
- Make Relative
- Embed
- Change
- Reload
- Edit externally
About Smart Broken link resolver
User case: Let's assume that there are 10 broken links in the document (images that cannot be found considering the given path). Assume that they are broken because they were stored in the same folder than the document and that the user wanted to clean his work and moved them in an img/ folder.
Now if the user repairs one broken link by telling the system the new path (img/img1.png instead of img1.png). If the system detects that in this new folder, there are also files that are missing (img/img2.png, img/img3.png), then it asks the user if links should be automatically corrected for img2 and img3.
Discussion
Please, use the thread in the Inkscape-dev mailing list to discuss around this idea.