Difference between revisions of "Image links manager"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
=Idea= | =Idea= | ||
As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or scripts. | As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or to run not-so-user-friendly scripts. | ||
The idea is to provide an easy management of these images. The user should be able to : | |||
* replace an image with a new one | |||
* embed an image | |||
* decide to store externally an embedded image | |||
* decide is an external image is stored with an absolute path or a relative path | |||
* repair broken links | |||
=Images in inkscape= | =Images in inkscape= | ||
| Line 52: | Line 60: | ||
A test file can be found [http://www.mediafire.com/?z1egt4tyjcd here], it contains a .svg with 3 images: relative, absolute and embedded. | A test file can be found [http://www.mediafire.com/?z1egt4tyjcd here], it contains a .svg with 3 images: relative, absolute and embedded. | ||
* if current selection on the canvas contains images, they appear selected when the manager is opened. | |||
* when images are selected in the manager, they appear selected on the canvas. | |||
==Right Click== | ==Right Click== | ||
Revision as of 15:33, 20 October 2009
Idea
As of Inkscape 0.47, the only way to manage images is to edit the XML of the document or to run not-so-user-friendly scripts.
The idea is to provide an easy management of these images. The user should be able to :
- replace an image with a new one
- embed an image
- decide to store externally an embedded image
- decide is an external image is stored with an absolute path or a relative path
- repair broken links
Images in inkscape
We can enumerate 3 types of images:
- External with Absolute path
- The file is stored externally
- Path is absolute (loading on another computer fails)
- example:
<image
xlink:href="file:///home/steren/Bureau/imgs/absolute.png"
width="80"
height="80"
id="image57"
x="40"
y="152" />
- External with Relative path
- The file is stored externally
- Path is relative (if well organized, loading on another computer is ok)
- example:
<image
sodipodi:absref="/home/steren/Bureau/imgs/relative.png"
xlink:href="imgs/relative.png"
y="263.79077"
x="40.000011"
id="image71"
height="80"
width="80" />
- Embedded
- The file is stored into the document
- Ok but cannot use external software to edit it
- example:
<image
xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS
...***IMAGE STORED HERE***
"
width="80"
height="80"
id="image43"
x="40"
y="40" />
UI Proposal
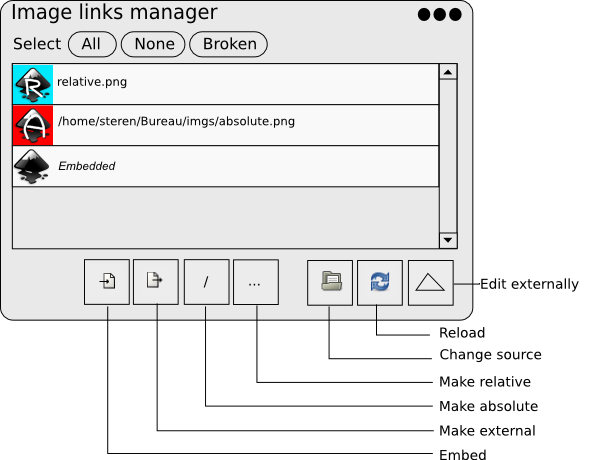
Manager
each line contain : a thumbnail of the image and its path.
(You can find the sources of this image here)
A test file can be found here, it contains a .svg with 3 images: relative, absolute and embedded.
- if current selection on the canvas contains images, they appear selected when the manager is opened.
- when images are selected in the manager, they appear selected on the canvas.
Right Click
Discussion
Please, use the discussion page to discuss around thsi idea.