Difference between revisions of "Release notes/0.47"
Johanengelen (talk | contribs) (add svg test suite compliance part) |
|||
| Line 488: | Line 488: | ||
There is a new option on the Interface tab, '''Zoom correction factor''', which displays an adjustable ruler. Move the slider until the ruler's on-screen size matches its true size. The resulting conversion factor is used internally when zooming to 1:1 etc. such that objects are displayed in their true size. | There is a new option on the Interface tab, '''Zoom correction factor''', which displays an adjustable ruler. Move the slider until the ruler's on-screen size matches its true size. The resulting conversion factor is used internally when zooming to 1:1 etc. such that objects are displayed in their true size. | ||
There is an other new option on the Interface tab, '''language''', which changes the language of the user interface (menus and number formats) regardless the system settings. A combo-box presents all possible Inkscape translations. A change requires a restart of Inkscape. | |||
== Align and Distribute dialog == | == Align and Distribute dialog == | ||
Revision as of 16:33, 6 January 2009
Inkscape 0.47
(not released yet)
Refactoring effort
- many instances of SP_ACTIVE_DESKTOP were eliminated (although there still remain quite a lot to be removed)
[mention the 'main' goal of 0.47 and list which things have been refactored and the benefits/new features/different workflow? --johan]
- ratio of code lines and comment lines (difference with 0.46)
- number of fixme's and todo's (difference with 0.46)
- cairo
- speed improvement? (LPE? bootup?)
Tools
Node tool
- [helper path display, flashing - johan]
- The Node tool can now edit clipping paths and masks of objects on canvas, without releasing them. If the selected object has a clipping path and mask, the corresponding buttons on the controls bar of the tool will be enabled; pressing these buttons will display the editable paths or handles of the clippath or mask. A clipping path is stroked green, a mask is stroked blue (the same colors as those used for them in Outline mode).
- Snapping has been improved (more details in Snapping below)
- When dragging a node handle with Ctrl, it now snaps not only to the 15 degree increments starting from 0 and to the original handle direction, but also to the direction of the opposite handle (if it exists) or of the opposite line segment (if it is a straight line).
- The behavior of the buttons/shortucts that make a node smooth or cusp has been improved:
- If a node is already cusp (diamond shaped), pressing Shift+C again on it will retract both its handles. As this works for any number of selected nodes, you can always retract all handles in all nodes by selecting all nodes and pressing Shift+C twice.
- If a non-smooth node is next to a straight line segment, pressing Shift+S once makes it half-smooth: it now has one handle aligned with that line segment. Another press of Shift+S will expand the second handle as well turning it into a full smooth node. If a node is between two curve segments, Shift+S will expand both handles as before.
- Auto smooth nodes: a new "auto" node type was added, similar to the one Xara Xtreme has. An auto node is a smooth node which automatically adjusts (rotates and stretches) its handles when this node or its neighbors are moved. This adjustment (same as what you get when you convert node type to Smooth, but continuous) keeps the curve at this node as smooth as possible. It feels a bit like Spiro paths (see below); although not as smooth as a Spiro, auto nodes may often be preferable as they work without applying any Path Effect. Whenever you manually adjust the handles of an auto node or drag the adjacent curve, it loses its auto state and becomes simply smooth; for this reason, it is recommended to edit smooth nodes with the node handles hidden via a toggle button on the controls bar. Auto nodes are represented by little circles, as opposed to smooth/symmetric nodes (squares) and cusp nodes (diamonds). To convert selected node(s) to auto, press Shift+A or use the corresponding node type button on the controls bar.
Tweak tool
Several new modes are added to the Tweak tool for transforming, duplicating, and deleting selected objects using the same "soft brush" metaphor that the path editing and coloring modes use. Using these new modes, it is easy to "sculpt" scatterings of small objects, such as clone tilings, into complex and naturalistic textures.
- Move mode moves those selected objects that are under the brush in the direction in which you move the brush. This is similar to the Push path mode, except that the Move mode affects entire objects and not parts of the paths under the brush.
- Move in/out mode moves those selected objects that are under the brush towards the cursor (default) or away from cursor (with Shift pressed). This is similar to the Attract/repel path mode, except that the Move in/out mode affects entire objects and not parts of the paths under cursor.
- Move jitter mode moves those selected objects that are under the brush in random directions and by random amounts, but the overall amount of movement depends on Force, pen pressure (if you're using a tablet pen), on the closeness of the object to the center of brush, and on how long you apply the brush.
- Scale mode scales those selected objects that are under the brush down (by default) or up (with Shift pressed). The speed of scaling depends on Force, pen pressure (if you're using a tablet pen), on the closeness of the object to the center of brush, and on how long you apply the brush.
- Rotate mode rotates those selected objects that are under the brush clockwise (by default) or counterclockwise (with Shift pressed). The speed of rotation depends on Force, pen pressure (if you're using a tablet pen), on the closeness of the object to the center of brush, and on how long you apply the brush.
- Duplicate/delete mode randomly duplicates those selected objects that are under the brush (by default) or deletes them (with Shift pressed). The chance of an object to be duplicated and deleted depends on Force, pen pressure (if you're using a tablet pen), on the closeness of the object to the center of brush, and on how long you apply the brush. As with regular Duplicate command, duplicating with Tweak tool places the copies right over the originals, and you may need to use the Move jitter mode to ruffle them apart.
- The duplicates created by the tool are automatically added to selection if the originals objects were in selection (e.g. if you're tweaking a group of objects, they are duplicated within that group and are not by themselves selected).
- Blur mode blurs the selected objects under the brush more (by default) or less (with Shift pressed). The amount of blur added or removed depends on Force, pen pressure (if you're using a tablet pen), on the closeness of the object to the center of brush, and on how long you apply the brush.
Also, the existing path editing modes of the tool have been rearranged: now Shrink and Grow are one mode (shrinks by default, grows with Shift), and Attract and Repel are one mode (attracts by default, repels with Shift). Here is a complete list of modes and shortcuts of the Tweak tool:
Shift+m, Shift+0 move mode Shift+i, Shift+1 move in/out mode Shift+z, Shift+2 move jitter mode Shift+<, Shift+>, Shift+3 scale mode Shift+[, Shift+], Shift+4 rotate mode Shift+d, Shift+5 duplicate/delete mode Shift+p, Shift+6 push path mode Shift+s, Shift+7 shrink/grow path mode Shift+a, Shift+8 attract/repel path mode Shift+r, Shift+9 roughen mode Shift+c color paint mode Shift+j color jitter mode Shift+b blur mode
In Color Paint mode, painting with Shift inverts the color you're applying (e.g. when painting with white, Shift will switch applied color to black; blue, to yellow, etc.).
Calligraphy tool
[presets - Aubanel]
Paint Bucket tool
- Paint Bucket is now more tightly integrated with potrace. As a result, memory and CPU usage on each fill operation have been reduced significantly.
Eraser Tool
A new eraser tool has been added. It has two main modes:
- Delete-mode where any shape touched by the tool is deleted completely. This operation is in line with "vector" editing.
- Cut mode where erasing acts similar to erasing in a standard bitmap editor.
Cut mode works for both selected and not selected objects.
Shortcuts:
- Shift+E enables the tool
Pen and Pencil
Apart from the regular Bezier mode, the pen tool now provides several new modes:
- Spiro mode: This mode automatically applies the new Spiro Splines LPE (see the section on new effects) to any newly drawn path. As mentioned below, it is not yet possible to preview Spiros before the path is finished.
- Zigzag mode: This mode makes it easy to draw many straight line segments in quick succession by disallowing curves (even when the user drags with the mouse).
- Paraxial mode: In this mode, the user can only create straight line segments that are parallel to one of the coordinate axes. Normally, each line segment is drawn perpendicular to the previous one. The direction of the line segment being drawn can be toggled with Shift. When clicking on the start anchor, the path is closed with an L-shaped segment (the direction of which can also be flipped with Shift).
Furthermore, it is now possible to automatically apply predefined vector brushes to path strokes in pen and pencil tools. This is a first step towards this blueprint.
In Pencil tool, the controls bar now provides the Smoothing parameter, changeable in the range from 1 to 100, which controls how much smoothing is applied to the freehand line. Small Smoothing values produce rough lines with many nodes; large values give smooth lines with few nodes. (Previously, this control was only available in Inkscape Preferences.)
Pencil sketch mode
[johan] Press alt and sketch away, release alt to finalize result.
Text tool
When editing multiline or flowed text, the PgUp and PgDn keys now work to move the cursor by one screen (i.e. by as many lines as fit into the screen at current zoom).
Live path effects
Notable bug fixes and effect changes
We try to refrain from changing the behavior of LPE's, because it will change appearance in old files when opened in new version of Inkscape (but not in any other SVG viewer or editor). However, when an effect is really broken, we have to fix it:
- The Pattern Along Path effect:
- The pattern used to be stretched across discontinuities. This has been fixed; now it treats a discontinuous path as a group of continuous paths and applied the effect separately to each.
- Successive copies of the pattern can now be fused into continuous paths (using the new "fuse nearby ends" feature) so that "filling" the result works as expected.
New effects
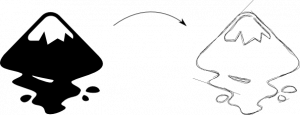
- Sketch: Simulates hand-drawn lines. A set of parameters let you tune the effect. They are all sumerized in this picture.[jfb]
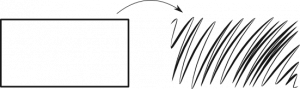
- Hatches Fills the given shape with rough, configurable and randomized, hatches, simulating quick hand-drawn hatches.[jfb]
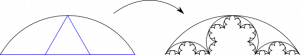
- von Koch: This effect creates fractal pictures (example). To the input shape are added some transformed (rotated/scaled/slanted) copies of it, and then copies of the copies, etc... to get the final shape. The transforms are defined via a path.
- Warning: the complexity of the output path grows exponentially fast with the number of generations. As a guardrail, an (editable) complexity bound is provided, above which the effect is disabled.[jfb]
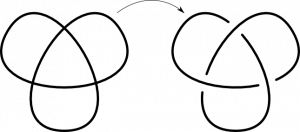
- Knot: Creates a knot from a flat self intersecting curve. At each crossing, one string is interrupted to make it look like going under the other. The "sign" of each crossing can be set independantly.
- Known limitation: can not be applied to groups nor be shared by different objects.[jfb]
- Perspective paths: Draw an arbitrary path as if viewed in perspective. This is work in progress. Known limitations (among others): It can only use the first perspective that exists in the document defs, and the perspective cannot be adapted interactively yet (the effect must be removed and reapplied after modifying the perspective). [max]
- Spiro splines are a novel way of defining curvilinear paths developed by Raph Levien. It takes some getting used to, but for certain tasks (such as lettershape design) Spiros have a clear advantage over Bezier curves. Recently, Spiro support was added to the FontForge font editor; now it is available in Inkscape too, which means you can use all the convenient Inkscape path tools (moving and transforming groups of nodes, node sculpting, etc.) on Spiro paths.
- A Spiro path is defined by a sequence of points, but unlike a regular path with Bezier curves, all Spiro points lie on the path and there are no off-path handles. The curvature of the path is defined entirely by the positions of the points and their types. The path behaves very similar to a springy rod which is forced to pass through the given points and which uses the minimum possible curvature to satisfy the requirement. As such, it feels quite natural and the resulting path is very smooth - not just superficially smooth (i.e. having no cusps), but smooth at a deeper level, which you can achieve with Beziers only after a lot of laborious tweaking.
- To create a Spiro path, select any path and assign the "Spiro spline" path effect to it. There are no parameters. Each node of your path becomes a point of a Spiro path, depending on the type of node:
- Smooth nodes (those with two collinear Bezier handles; use Shift+S to make a node smooth) become smooth curve points of the Spiro path. Note that the length or direction of the Bezier handles of the source path is ignored; the only thing that matters is their collinearity.
- Cusp nodes of the source path become corner points of the Spiro path, like free hinges on the springy rod. Between two corner points, the path is always a straight line. To make a node cusp, retract its Bezier handles by Ctrl+click, or press Shift+C and move one of the handles so they are no longer collinear.
- Half-smooth nodes - those with one Bezier handle collinear with a straight line segment on the other hand - become "left" or "right" points on the Spiro path which behave exactly the same: they sit between a straight line and a curve and enforce that these two segments join smoothly without a cusp. To create such a node, make sure one of the segments is a line (select its ends and press Shift+L), then Ctrl+drag the remaining handle to make it snap to the direction of the straight line segment on the other side, or press Shift+S to lock it to that direction.
- Note that what matters is the actual collinearity of a node's handles, regardless of the node type that the node has in the Node tool; for example, if a node designated as cusp (diamond-shaped) has collinear handles, it will become a smooth curve point of the Spiro path.
- Some configurations of points do not converge and produce wild loops and spirals instead of a smooth curve. According to Raph, "The spline solver in this release is _not_ numerically robust. When you start drawing random points, you'll quickly run into divergence. However, "sensible" plates based on real fonts usually converge." Avoid too sharp changes in direction between points to prevent divergence. Hopefully, the robustness of the algorithm will be improved in future releases.
- For now, to edit Spiro paths viewing the result in real time, you have to use the Node tool; it is recommended to turn off the red highlight of the source path as it is a distraction. The Pen tool does not yet allow you to preview a Spiro as you draw, although you can paste the Spiro effect on the path and see the result as soon as the path is finalized.
- You can always use the Node tool to continue a Spiro path by duplicating and dragging away its end nodes. Also, when you have a Spiro path selected, you can add a new subpath to it with Pen or Pencil if you start drawing with Shift.
- Construct Grid [johan]
- Perpendicular bisector [max]
- AngleBisector [max]
- Tangent to a curve [max]
- Circle through 3 points [max]
- Circle with radius [max]
- Envelope Deformation allows the user to deform an object (or a group of object) by deforming its sides. Modifications are done by deforming the 4 Path parameters : Top and Bottom, Left and Right.
- Lattice Deformation allows the user to deform an object (or a group of object) by moving 16 control points.
- Ruler: [max]
- Freehand Shape: [max]
- Interpolate Subpaths: [Johan]
- Path Length: [max]
- Text Label: [max]
New features
- The Paste Path Effect command is enabled to assign the path effect of the clipboard to any number of paths, going recursively into groups if necessary.
- A new command, Remove path effect removes any path effects from all selected objects, going recursively into groups if necessary.
- Along with the commands to open the path effects dialog and to paste path effects, the three commands were collected in a submenu under Path menu.
- Live path effects can now be assigned to the sides of a 3D box (use Ctrl+click to select individual sides).
- The Pen and Pencil tools now correctly work with paths with LPEs: you can continue such a path or add a new subpath to it by drawing with Shift, all preserving the effect applied to it.
- Path type parameters can now link to existing shapes and text, like clones do. Now it is possible to use text as input for the Pattern Along Path effect for example!
- Lib2geom now has an implementation for EllipticalArc. For Inkscape, this means that it is now possible to directly copy-paste ellipse shapes on path parameters (e.g. 'pattern' in Pattern along Path), without the need to convert the ellipse object to path first. [needs coding and checking]
Live Path Effects for groups
LPE can now be assigned to a group. For most LPE, the effect is applied recursively but for Bend Path or Deformations the result is more powerful : the distortion applies on the whole group.
- You can as usual enter the group by double-clicking on it.
- It applies recursively, this means that a LPE can be assigned to groups of groups
- The Effect can be applied definitively with "Convert Object to path"
Live Path Effects stacking
With Live Path Effects stacking, more than one Live Path Effect can be assigned to an item. A new UI was created to control the stack.
Import/Export
PostScript and EPS import
Inkscape's capability to open or import PS and EPS files now uses Ghostscript instead of pstoedit. If you need to open files of these types, install Ghostscript and make sure the directory with the ps2pdf utility from Ghostscript installation is in your PATH. On opening, you will see a preferences dialog similar to PDF import, which, for multipage PS files, allows you to select the page to open.
PDF import from the command line
Now you can use, for example,
inkscape file.pdf --export-plain-svg=file.svg
It will take the first page of the PDF and all the default import options, and save the result to SVG. (Before, it crashed because it tried to open the PDF import preferences dialog and could not do it in the command line mode.) If you try to import PDF without an --export command, it will show the prefs dialog as before and open the file in the UI.
PDF, PostScript, and EPS export
The new cairo-based PS and EPS exporter provides a much better support for various vector features, including clipping paths, patterns, and non-ASCII characters. Those features that are not supported by the target formats are exported via embedded rasters that preserve the appearance; in particular:
- transparency is always rasterized in PS or EPS (but not PDF, as PDF supports vector transparency);
- filters, such as blur, is by default rasterized in all three formats (PS, EPS, PDF), but this can be turned off by unchecking the "Rasterize filter effects" option in the UI or adding the --export-ignore-filters option via the command line, in which case filtered objects are rendered as vectors without filters and without rasterization.
All of PS, EPS, and PDF export formats uniformly support the export area options (canvas or drawing) and the new export-id option:
- You can now export a single object from a complex document (for example, a single layer) if you specify the ID of that object in the "Limit export to the object with ID" field in the GUI or via the --export-id=ID option on the command line. The export will show only that object (all others will not be exported at all). The BoundingBox (page size) of the exported PS/EPS/PDF file will correspond to the bounding box of that object; you can override that with "Export area is whole canvas" (GUI) or --export-area-canvas (command line) option which forces the output to have the size of the SVG document's canvas (this may not be possible with EPS, see below).
- The "Export area is whole canvas" (GUI) or --export-area-canvas (command line) option forces the output to have the size of the SVG document's canvas. This is the default for PS and PDF but not for EPS.
- Note that for EPS, the specification of the format does not allow its bounding box to extend beyond its content. This means that when --export-area-canvas is used with EPS export, the canvas bounding box will be trimmed inwards (but never outwards) to the bounding box of the content if it is smaller. If you want a file which has a %BoundingBox different from the bounding box of its content, you can use PS or PDF export formats instead of EPS, or add a white background rectangle with the required size to source document before exporting to EPS.
- The --export-bbox-page command line parameter is removed; use --export-area-canvas instead.
- The "Export area is the drawing" (GUI) or --export-area-drawing (command line) option forces the output to have the size of the exported objects' bounding box, regardless of canvas size. If no --export-id is specified, this means the bounding box of the entire drawing; with --export-id, this means the bounding box of the exported object only. This is the default for EPS.
- The --export-embed-fonts option is removed; now Inkscape always embeds and subsets all fonts used in the document when exporting PS, EPS, or PDF.
Corel DRAW files import
Now Inkscape can import more Corel DRAW files of following types:
- Corel DRAW Compressed Exchange files (CCX)
- Corel DRAW 7-X4 Template files (CDT)
- Corel DRAW Presentation Exchange files (CMX)
Text objects are not supported as of UniConvertor 1.1.1.
sK1 files import
Inkscape uses UniConvertor to import sK1 files. Text objects are not supported as of UniConvertor 1.1.1.
CGM import
Inkscape uses UniConvertor to import Computer Graphics Metafile (CGM) files. Text objects are not supported as of UniConvertor 1.1.1.
HPGL export
Inkscape can now export to HPGL (Hewlett-Packard Graphics Language). It is a file format that is used for various cutters/plotters.
JavaFX export
[]
DXF export
DXF export is much faster than in previous versions.
PNG export
- If you specify a relative path for exported PNG file (e.g.
../) it will now be resolved relative to the current document's location.
- PNG export has been updated to include metadata if present in the source SVG.
Autosave
Autosave has now been added to allow for automatic timed backups as work goes on. Saved versions are put in a designated directory and do not overwrite the original SVG file and each other. Go to Inkscape Preferences, Autosave tab, to enable this feature and specify the backup time interval, the directory, and the maximum number of saved backups (if this number is exceeded, old backups will start to be deleted).
Extension effects
New and improved effects
- The new Arrange > Restack extension restacks the Z-order of selected objects, from left to right, top to bottom (or vice versa), with radial outward or inward or by an arbitrary angle, specifying the base point for comparison (top, left, middle, etc.).
- The improved Modify Path > Add Nodes extension now also allows segments to be divided into a given number of subsegments.
- The new Printing > Add cut marks extension add cut marks and color bars required by printing bureaus. You can either manually define margins by which cut marks are created, or use a rectangle for that.
- The new Render > 3D Polyhedron extension allows drawing polyhedrons from scratch and render them from OBJ files.
- The new Render > Alphabet Soup extension is a vector rework of Matt Chrisholm's GPLed script. Alphabet Soup randomly mashes glyph-elements together to make exotic looking text.
- The new Render > Cartesian Grid extension plots Cartesian (square) grids that do not fill the page, but offer three levels of division, logarithmic scales (with clutter-reduction and arbitrary base) and customisable line width. All like elements (eg x-axis subminor divisions) are put into subgroups together. A proper border is also drawn, with an independent line thickness.
- The new Render > Draw from Triangle extension takes a triangle drawn as a path (only the first three nodes of a path are counted) and allows to draw many triangle-related geometrical objects such as circumcircles, excentral triangles, etc. It also allows entry of custom trilinear coordinated and triangle centre functions, as well as computation of basic triangle properties such as area and semiperimeter.
- The new Render > Guides Creator extension allows creating easily horizontal and vertical guides for dividing equally the canvas. You can choose the divisions from None, 1/2, 1/3 ... to 1/10.
- The new Render > Polar Grid extension plots a polar co-ordinate grid, with options for arbitrary-base logarithmic subdivisions, clutter-reduction around the origin, circumferential labels and custom line widths.
- The new Text > Convert to Braille extension recodes English (or just Latin letters) text to Braille code created for visually impaired people.
- A collection of effects for creating SVG filters was added in the Filters submenu (see the section on SVG Filters).
API changes
While the "Live preview" checkbox is useful for most effects, for some it just does not make sense. Now, you can add the attribute needs-live-preview="false" in the effect element in the .inx file of the effect to suppress this checkbox for your effect.
Parameters passed to extensions (via the <param> element) now have a new boolean attribute - gui-hidden to indicate that the parameter should not be represented in the GUI. If all parameters are marked as hidden no GUI is presented for such extension.
All .inx files are now properly formatted XML files with its own namespace of: http://www.inkscape.org/namespace/inkscape/extension and a Relax NG schema to define it. More information can be found in the Extensions Article.
Filters
One-command filters via extensions
The Filter Effects dialog is powerful, but can be quite cumbersome. There is now a way to add complex predefined filters to the selected objects by a single command by choosing it from Effects > Filters submenu. Further submenus categorize the filters by function. Most filters apply immediately after selecting the command; some present a dialog where you can adjust some of the parameters before applying the filter (such filters have "..." at the end of the command in the menu). If the selected object already has some filter applied, the chosen filter will be merged with the existing filter for combined effect.
You can easily add your own filters to these menus. Simply place any SVG file with the filters to the filters subdirectory of your config directory (~/.config/Inkscape/ on Linux) and the filters will be picked up. By default, they will be placed in the Personal submenu under Effects > Filters. If you want to control this, add the following attributes to the filter element:
inkscape:label is the command label
inkscape:menu is the submenu to place the command into
inkscape:menu-tooltip is the tooltip (displayed in the statusbar
as you select the command)
Filters can be disabled
In order to facilitate editing documents that use lots of SVG filter effects, filter effects can now be disabled for a particular document window by selecting View|Display mode|No Filters from its menu. This provides an intermediate step between "normal" and "outline" view modes.
The Toggle view command in the Display mode submenu (Ctrl+keypad 5) toggles between the outline view and either regular or no-filters view, depending on which was used most recent.
Filter quality setting
Instead of the 'blur quality' setting, Inkscape now has a general 'filter effects quality' setting. It affects all filters and gives you an opportunity to find optimum balance between speed and accuracy when rendering filters.
SVG output
Optimized CSS properties
- As a file size optimization, Inkscape does not write into SVG some of the stroke properties if the object has
stroke:noneand some of the fill properties when it hasfill:none. The only situation where this might affect you is if you remove stroke from an object and then turn it back on - the object will get the default stroke instead of the same it had before.
- Also, in manually-edited SVG where a parent group has no stroke but sets some stroke properties to be inherited by its descendants, you will need to set stroke property to other than none on the group, and suppress inheritance with stroke:none on those children that don't need it.
- Specifically, if stroke:none, the following properties do not get written to SVG:
stroke-width stroke-linecap stroke-linejoin stroke-miterlimit stroke-opacity stroke-dasharray stroke-dashoffset
- Note that this does not include marker properties, which means you can still have markers on a path without visible stroke.
- If fill:none, the following properties do not get written to SVG:
fill-opacity fill-rule
- The
opacityproperty is not written if it has the default value of 1 (this property is not inherited, so the change should have no side effects).
- The
marker-start,marker-mid, andmarker-endproperties are not written if themarkerproperty is already present with the same value.
Optimized path data
In this version, the size of the path data written in the d= attribute of path elements is reduced by about 10%. Inkscape generates the shortest possible path strings by avoiding repeated operators and using relative coordinates (when it helps).
This is controlled by the SVG output page of Inkscape Preferences dialog, as well as the following attributes in group id="svgoutput" in your preferences.xml file:
- allowrelativecoordinates (default 1) to switch relative coordinates on (1) or off (0)
- forcerepeatcommands (default 0) to force repeating operators (1) or allow use of the more compact representation without repeated operators (0)
No more explicit closing line segment
Inkscape used to always explicitly write the closing line segment to SVG for closed paths. For example: "M 0,0 L 1,0 L 1,1 L 0,1 L 0,0 z". With the improved SVG path data writing, Inkscape no longer generates this closing line segment, resulting in "M 0,0 L 1,0 L 1,1 L 0,1 z". When SVG path data input contains this explicit closing segment, it is maintained throughout transformations, but is removed after using the node edit tool. [this seems no longer to be true, fix it!!! -johan]
Horizontal and vertical path segments
If an SVG contains paths with shorthands for horizontal and vertical path segments ('H' or 'V'), then Inkscape will try to maintain those shorthands if possible, so the saved file will also contain them.
<script> support
While Inkscape does not yet support SVG scripting via the <script> element, this element is now preserved after editing the file in Inkscape.
SVG Test Suite Compliance
[describe what has been improved over 0.46 and point to recent test result website] As a result of last year's GSoC, there is now a rendering test framework along with a number of tests (found in the SVN repository here. These tests can be run reasonably easily on any system (you don't need to be able to compile Inkscape) and include a large part of the W3C SVG Test Suite. See this list for up-to-date rendering results. Also see TestingInkscape for information on running and creating rendering tests.
List of render test changes with respect to 0.46: ...[files which failed on 0.46 and now pass, and vice versa]
Other features
Desktop integration improvements
- Clipboard is system-wide - you can now copy/paste objects between different Inkscape instances as well as between Inkscape and other applications (which must be able to handle SVG on the clipboard to use this).
- Open Recent menu now integrates with Windows recent documents management as well as Gnome and Xfce recent document lists.
Shell mode
If you run inkscape with --shell, it will enter an interactive command line shell mode. In this mode, you type in commands at the prompt and Inkscape executes them, without you having to run a new copy of Inkscape for each command. This feature is mostly useful for scripting and server uses: it adds no new capabilities but allows you to improve the speed and memory requirements of any script that repeatedly calls Inkscape to perform command line tasks (such as export or conversions). Each command in shell mode must be a complete valid Inkscape command line but without the Inkscape program name, for example:
$ inkscape --shell Inkscape 0.46+devel interactive shell mode. Type 'quit' to quit. >file.svg --export-pdf=file.pdf >otherfile.svg --export-png=bitmap.png Background RRGGBBAA: ffffff00 Area 0:0:744.094:1052.36 exported to 744 x 1052 pixels (90 dpi) Bitmap saved as: bitmap.png >quit
Masks and clipping paths
[editable in node tool - johan]
Stroke width changeable by dragging
Similar to editing the fill or stroke colors by dragging away from the swatch in the status bar, which was added in the last version, this version allows you to drag away from the stroke width value displayed there to change the stroke width of selection. Dragging above the 45-degree line from the swatch increases the width (up to twice the original width), dragging below it decreases the width (down to half the original width). With this feature, quick and precise stroke width adjustments are possible without opening any dialogs or menus.
Enhanced tablet support
Input device tool switching
Tablets and other input devices that report separate hardware are now recognized and current tool and/or settings can be set to switch in response to the physical tool being used.
Extended input device configuration
The stock Input Devices dialog has been replaced with a completely redone version that provides a more useful representation of settings. It also contains a simple area for testing different inputs of different devices.
Additionally hardware setup itself has been separated from general settings to allow for easier dynamic switching of settings appropriate to the task at hand.
Layers
Show/hide other layers
The layers dialog now allows for hiding or showing all layers other than the current layer. This "solo" feature allows for faster switching between working layers and for quick checking with and without others shown.
Duplicate Layer command
A new command has been added to the layers menus to allow for duplicating an existing layer with all of its objects.
External image editing and reload
Linked bitmaps have a context menu option to launch editing in an external application. Linked images now will reload when the linked file changes on disk. Both the external editor application and the reload behavior can be controlled by user preferences.
Command for relinking clones
A new command, Relink Clone to Copied in Edit > Clone, allows you to relink any clone to a different original object without changing its other properties. Just copy (Ctrl+C) the object you want to be the new original, select any number of clones, and choose the Relink command. Now all selected clones are linked to the copied object.
Auto relinking clones on Duplicate
If you turn on the When duplicating original+clones: Relink duplicated clones option on Clones tab of Inkscape Preferences (default is off), duplicating a selection containing both a clone and its original (possibly in groups) will relink the duplicated clone to the duplicated original instead of the old original.
Pattern editing
When editing pattern fills:
- The pattern origin and scale handles now snap.
- The pattern scaling can now be different in X and Y direction. Press Ctrl to have a fixed 1:1 ratio scaling (old behavior).
- The handles are now positioned at the corners of the unit cell, instead of only a quarter of that cell as before. So, now a rectangle filled with pattern will have all of the pattern handles in the corners, making it harder to manipulate them. However, the handles can be dragged outside the rectangle by moving the pattern's origin handle.
Transform dialog: spacing out option
Previously, the Apply to each object separately checkbox had no effect for the Move tab. Now, if several objects are selected, this checkbox is on, and "Relative move" is on, each object is shifted relative to the closest selected object on the left (for X) or below (for Y).
For example, if you have a horizontal row of objects and you move them relatively by X=5px with "Apply to each object separately" on, the leftmost object will shift by 5px, the next one to the right by 10px, and so on; the rightmost selected object is displaced by 5*n px where n is the number of selected objects. As a result, the distance in each pair of adjacent objects will increase by 5px and the whole row will be spaced out, much like a letterspacing adjustment spaces out a text string. Moving these objects by X=-5px will, conversely, squeeze them tighter together: the leftmost will move by -5px, the next one by -10px, and so on. For Y, the effect is the same except that the move starts from the object closest to the bottom (i.e. with smallest Y coordinate).
When determining the order of shifting objects, for X, the left edges of their bounding boxes are sorted horizontally, and for Y, the bottoms of their bounding boxes are sorted vertically. Order of selecting the objects or z-order does not matter.
Converting text to path produces a group
Converting a text or flowed text to path (Ctrl+Shift+C) now produces a group of paths, one path for each glyph of text, instead of a single monolithic path as before. Apart from easier manipulation, an additional advantage is that if your text contained styled spans (i.e. fragments with different color, opacity, or other properties), these styles will be preserved by the corresponding glyph paths after the conversion.
Combine works on groups
The Combine command now works transparently on groups, i.e. combines paths inside selected groups at any level of grouping.
User interface
Native file dialogs for Windows
The windows builds of inkscape now have Windows-native file dialogs to keep consistency with other windows applications.
Inkscape Preferences dialog
This dialog has been rearranged for more logical grouping of options. New pages has been added: Bitmaps (options for the new update-on-file-change and external editor features), UI (options for toolbar icon sizes), and SVG Output (options for SVG formatting, introduced in 0.46 and now editable from the dialog as well).
A new option on the Bitmaps tab, Resolution for Create Bitmap Copy, allows you to set the resolution of the bitmap created by the corresponding command (by default bound to Alt+B). The default value of 90 dpi forces the resulting bitmap to align with the default 1px-spaced grid on the canvas.
There is a new option on the Interface tab, Zoom correction factor, which displays an adjustable ruler. Move the slider until the ruler's on-screen size matches its true size. The resulting conversion factor is used internally when zooming to 1:1 etc. such that objects are displayed in their true size.
There is an other new option on the Interface tab, language, which changes the language of the user interface (menus and number formats) regardless the system settings. A combo-box presents all possible Inkscape translations. A change requires a restart of Inkscape.
Align and Distribute dialog
There is now an option to treat all selected objects as a group when aligning (this spares the user the trouble to manually group them, align, and ungroup afterwards).
Dropper tool
The confusing icons on buttons in the controls bar of the Dropper tool (pick/assign opacity) are replaced by text labels.
Swatches
Hovering over a swatch now shows the name of the swatch in the status bar. This makes it easier for tablet users to identify a swatch by name, as holding a stylus still enough to show a tool tip is difficult.
Toolbars
- The toolbar icon sizes for the three main toolbars are now separately configurable and to a few different sizes. This allows users to get a smaller UI on certain systems, including Ubuntu.
- The main tools toolbar has been converted to a standard GtkToolbar, removing the problem of it pushing the main window taller. Tools that don't fit automatically flow into a popup menu.
- When torn off, toolbars now keep the size they last had in the main window. They can be resized by docking, sizing the main window, and then undocking agin.
- Some controls (such as the Width in Calligraphic/Tweak/Eraser tools, Tremor, Wiggle, and Mass in Calligraphic, Threshold in Paintbucket, Tolerance in Pencil) are converted from numeric editable fields into draggable sliders, with labels and values (usually in the range 0..100) displayed on top. As these values don't usually require much precision, this makes adjusting them much easier and faster.
Title and Description
- [the Title and Description fields on the Object Properties dialog - sas]
Clone/original visualization
When you press Shift+D to find and select the original of the selected clone, Inkscape draws a dashed line between the centers of the bounding boxes of the clone and the original. This line disappears after one second.
Grids, guides, snapping
Grids
- The dotted rectangular grid now shows small crosses at the intersection points of emphasis lines.
Guides
There is now an option to treat groups as single objects during conversion to guides (as opposed to converting each object inside the group separately).
Snapping
Snapping has been implemented or improved in these areas:
- The node tool now snaps to any unselected node (both cusp and smooth) within the path that's being edited, and nodes of other paths. It also snaps to the path itself, but only to the stationary segments in between two unselected nodes. It is now also possible to snap while moving nodes along a vertical or horizontal constraint
- Whether or not to snap to smooth nodes is now an option in the document properties dialog
- Clipping paths and masks are now also snappable
- Inkscape can now also snap midpoints of line segments
- The object snapper now also allows to snap to the page border
- It is now possible to snap intersections of paths (where we previously only snapped to intersections of line-segments)
- In the selector tool, snapping while skewing or constrained translating have been improved
- When creating new shapes, all of their handle points now snap
- In the document properties dialog, the checkbox for 'always' snap has been replaced by two radiobuttons; this should eliminate most of the confusion surrounding this option
- Holding the shift-key now also disables snapping while dragging node-handles
- The code relating to the snapping mechanisms has undergone major refactoring to make it more reliable and easier to use from a developer's perspective
- Snapping to objects now uses routines from the 2geom libraries, which are actively maintained and are less error prone than the old Livarot libraries. This fixes at least two known snapping bugs
- While drawing and constraining to specific angles (using CTRL), Inkscape should now only snap to points on the constrained line.
- When pasting, previously aligned originals will stay aligned to the grid. The code for this had to be reinvented due to the refactoring
- Inkscape now has a snapping tab in the preferences dialog. It contains some non-document specific settings
- Optionally, Inkscape now waits some time after the mouse pointer has stopped moving before it tries to snap. This makes Inkscape more responsive on complex documents and allows moving objects in a straight line over a grid, amongst others. This snap delay can be disabled or specified in the preferences dialog
- A slider has been added to the preferences dialog which controls which type of snapping Inkscape will prefer. When multiple snap solutions are found, then Inkscape can either prefer the closest transformation (when the weight-slider is set to 0; this is the old mode), or prefer the node that was initially the closest to the pointer (when the slider is set to 1). The way Inkscape calculates the preferred snap has been improved too, which should lead to more predictable snapping
- There's now a toggle to force Inkscape to only try snapping the (source) node that is closest to the mouse pointer, à la Coreldraw. When this mode is enabled a snap indicator will shortly be shown at that node. This will give you maximum control of the snapping which is useful for more complex drawings with many nodes.
Snap indicator
When snapping has occurred, an indicator is displayed at that specific position. For now that indicator is just a cross that disappears in a second. In the future the shape of the indicator will be related to the type of target that has been snapped to. The snapping indicator can be disabled in the preferences dialog.
Localization and documentation
- Hebrew localization complete now
Other changes and improvements
- New Layer dialog can be opened with Ctrl+Shift+N shortcut now
Notable bug fixes
- Several memory leaks are stopped, reducing the memory consumption during long editing sessions considerably. Closing the last window with a document now frees memory used by that document immediately.
- Inkscape is now able to handle paths with only 'movetos', i.e. "M 0,0 M 1,1 M 2,2". These kind of paths can be used to only show markers on a path without the rest of the path visible.
- The visual bounding box (which is the default bounding box type used by Inkscape) of an object with a filter applied, now includes the expanded area of the filter. For single blur filter (such as the blur you apply with a slider in the Fill and Stroke dialog), this expands the bounding box by 2.4*radius; although theoretically, blur is infinite, this is the distance at which the opacity of the object drops below the perceptibility threshold of our renderer. For all other filters, the area is expanded by the relative amounts you specify on the "Filter general settings" tab of the Filter Effects dialog.
- Only visual bounding box is affected; if you use geometric bounding box, you will notice no change in most cases. However, the Export bitmap dialog always uses the visual bbox for selection of the export area; this means that you can now export a blurred object to bitmap without any clipping of the blur.
- Bounding box calculation does not include the invisible objects. (#252547)
- Several fixes allows Inkscape to correctly render and edit SVG files that use
currentColorin objects' style (this includes files created by gnuplot).
- No more ID clashes on import and paste: previously, importing or pasting SVG objects might sometimes distort their colors, because the imported objects referred to gradients with the same IDs as those that already exist in the document but look different. Now, IDs of all gradients in the pasted document are checked for clashes with those in the host document, and if necessary changed with all their users updated correspondingly, so such unexpected color changes will never happen.
- File dialogs remember last visited directory.
- The --vacuum-defs command line parameter erroneously deleted markers which are in use.
- No more garbage lines in outline mode.
- No more artifacts left by the circle cursor in Tweak tool.
- The Live Path Effects Bend Path and Pattern along Path now work correctly with closed paths.
- several viewBox related bugs fixed
- open paths (as opposed to closed paths) are now correctly drawn when start and end points are equal. (SVG test suite paths-data-10-t.svg)
- The shorthand 'marker' property is now correctly interpreted (SVG test suite painting-marker-03-f.svg)