Difference between revisions of "SVG Animation UI"
Jump to navigation
Jump to search
| Line 11: | Line 11: | ||
=== Editing IPO curves === | === Editing IPO curves === | ||
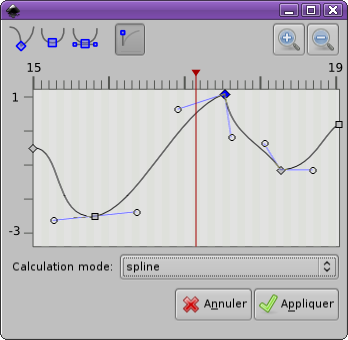
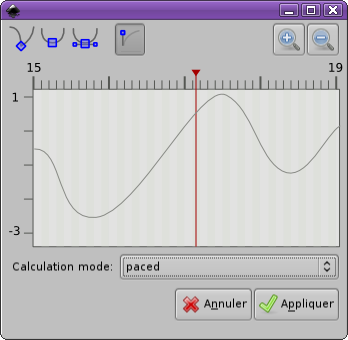
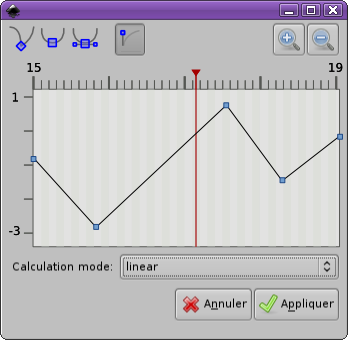
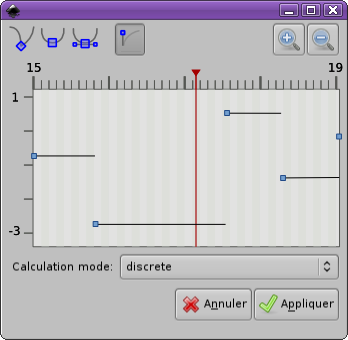
The idea is to make the edition of interpolation curves as similar as the edition of a standard path as done elsewhere in Inkscape. Some code reuse would be great too. | |||
[[Image:ipo_edit_spline.png]] [[Image:ipo_edit_paced.png]] | [[Image:ipo_edit_spline.png]] [[Image:ipo_edit_paced.png]] | ||
[[Image:ipo_edit_linear.png]] [[Image:ipo_edit_discrete.png]] | [[Image:ipo_edit_linear.png]] [[Image:ipo_edit_discrete.png]] | ||
Revision as of 16:12, 15 March 2008
work in progress - ToF
User Interface ideas for SVG Animation
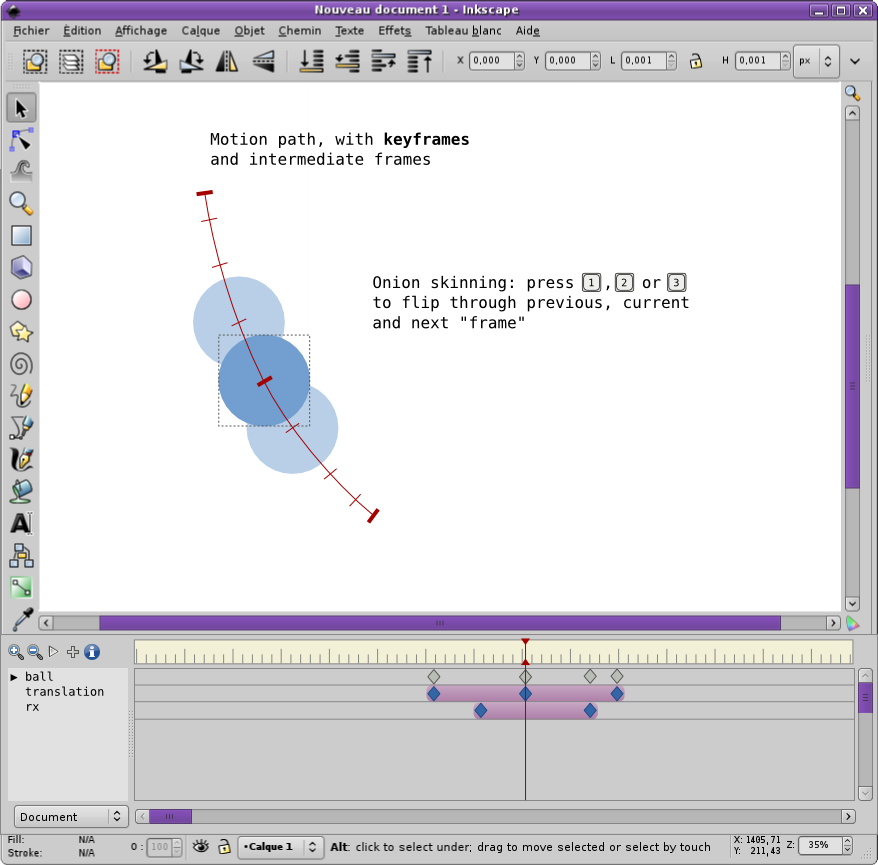
This page gathers some ideas to bind a decent UI to the SMIL animation features of SVG. The bias is toward time-based animation. I believe that frame-based animation can easily be layered on top of that, if one's considers a frame as a snapshot of the continuous animation at a particular point in time.
Timeline widget
Editing IPO curves
The idea is to make the edition of interpolation curves as similar as the edition of a standard path as done elsewhere in Inkscape. Some code reuse would be great too.