Difference between revisions of "SpecGuidesImprovement"
Jump to navigation
Jump to search
| Line 28: | Line 28: | ||
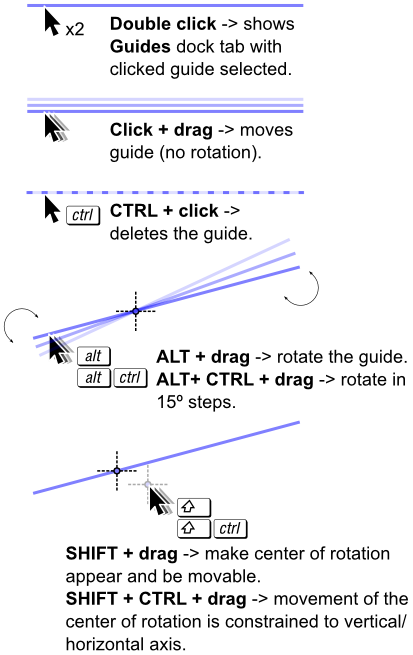
=== On-canvas editing === | === On-canvas editing === | ||
[[Image:Guide_editing_mockup.png]] | [[Image:Guide_editing_mockup.png]] | ||
The rotation can be snapped as any other node to grids or other guides. | |||
=== Usage === | === Usage === | ||
Revision as of 22:10, 9 March 2008
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/guides-improvement
Summary
This specs provides a comprehensive way of managing guides and guidesets (which are groups of guides).
Release Note
Rationale
Guides are one of the stronger workhorses of any vector editing application. Inkscape has a powerful set of options but I feel the way to manage guides is mainly focused on a per-guide basis and has lagged a bit behind the overall quality of the software. My points for this argument are:
- The current dialog for manually setting guides properties is not as good as it should be since it tops the main window and the user has to pop-up the guides dialog for every editing, breaking the workflow. Also, is inconsistent with the way dock tabs work (much less obstructive).
- The user can't change the color as a per-guide basis.
- This spec adds basic managing operations such as add, remove, copy, visible/invisible and lock/unlock for guides.
- Lock /unlock lets the user specify if the guides should be selectable along the objects or not.
- It also deploys a complete UI framework for fitting the current types of guides (horizontal, vertical and angled) and adding other types of guides (see composition guides, or others to come).
- This spec introduces the concept of a Guideset (or just Set). This is a bunch of guides that are grouped, having common managing options (copy, delete, visible/invisible, move and rotate).
- If the user selects a set, all of the guides inside it are edited homogeneously.
- Sets allows the user to arrange his guides in a comprehensive way (specially important when there are dozens of guides on the document).
- Right now, the user can edit the angle of the guide numerically but not on-canvas. I try to improve this too.
Design
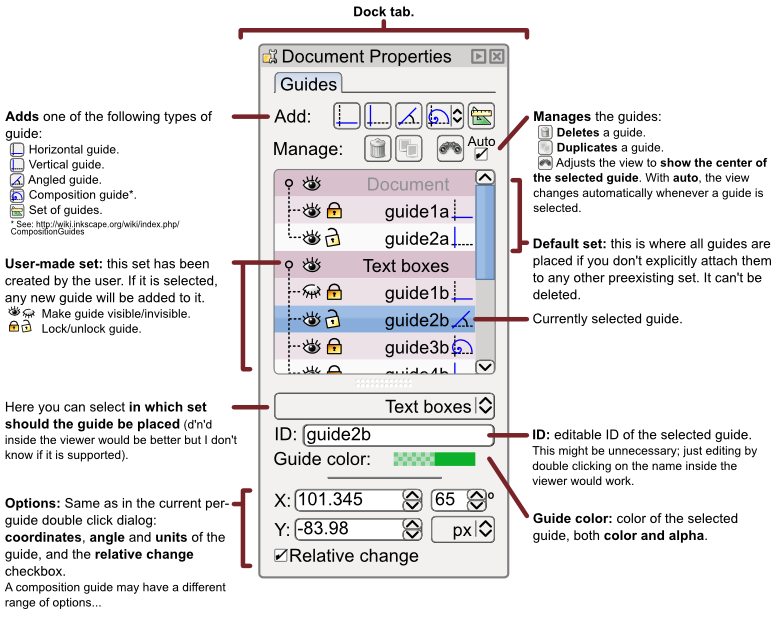
UI
Pretty self-explanatory...
The guides shown inside the viewer contains from left to right: visible/invisible, IS (name), and type.
On-canvas editing
The rotation can be snapped as any other node to grids or other guides.
Usage
SVG representation
TODO
* Detail how to use it: Sets like "text" and inside them guides like "text", "title1", "footnote", etc.
Discussion
I'm unsure about these ideas. Please, discuss below.
- IDEA: Add snap option for every guide or every set, so the user is able to decide if snappable elements should snap to it or not.
- IDEA: Add attach option so a guide or guideset can be attached to an object, so selecting and transforming the object automatically moves and transforms the guides.