Difference between revisions of "Extensions: INX widgets and parameters"
| Line 191: | Line 191: | ||
Use <code>appearance="colorbutton"</code> for a simple button that opens a simplified color picker. Otherwise a full ColorNotebook will be rendered. | Use <code>appearance="colorbutton"</code> for a simple button that opens a simplified color picker. Otherwise a full ColorNotebook will be rendered. | ||
''Implementation note: colors values are internally treated as 32-bit unsigned integers (<code>unsigned long</code>). Acceptable default values include everything the standard library function [https://en.cppreference.com/w/cpp/string/byte/strtoul <code>strtoul</code>] understands. The value passed to the extension script will be a decimal number.'' | ''Implementation note: colors values are internally treated as 32-bit unsigned integers (<code>unsigned long</code>). Acceptable default values include everything the standard library function [https://en.cppreference.com/w/cpp/string/byte/strtoul <code>strtoul</code>] understands{{added_in|1.0}}. Earlier Inkscape version only handled decimal numbers. The value passed to the extension script will also be a decimal number.'' | ||
| | | | ||
| Line 262: | Line 262: | ||
</source> | </source> | ||
Set the attribute <code>appearance="radio"</code> to render radio buttons (default). Set the attribute <code>appearance="combo"</code> to display a drop-down list instead.<br> | Set the attribute <code>appearance="radio"</code>{{added_in|1.0}} to render radio buttons (default). Set the attribute <code>appearance="combo"</code>{{added_in|1.0}} to display a drop-down list instead.<br> | ||
| | | | ||
[[File:INX_sample-optiongroup.png|frame|none|<code>appearance="radio"</code>]] | [[File:INX_sample-optiongroup.png|frame|none|<code>appearance="radio"</code>]] | ||
| Line 269: | Line 269: | ||
|- | |- | ||
! path | ! path{{added_in|1.0}} | ||
|Creates a control to choose a '''path'''. Paths can either be entered manually or by using the file chooser that can be opened using the ellipsis button. | |Creates a control to choose a '''path'''. Paths can either be entered manually or by using the file chooser that can be opened using the ellipsis button. | ||
| Line 298: | Line 298: | ||
</source> | </source> | ||
Set the attribute <code>appearance="multiline"</code> to render a multi-line input. Line-breaks will be encoded as literal <code>\n</code> in the value passed to the extension. | Set the attribute <code>appearance="multiline"</code>{{added_in|1.0}} to render a multi-line input. Line-breaks will be encoded as literal <code>\n</code> in the value passed to the extension. | ||
| | | | ||
Revision as of 20:54, 21 March 2021
This page contains the reference documentation for INX widgets and parameters. Their primary goal is to make it easy to design GUIs for Inkscape Extensions using the built-in INX extension descriptor format, although (invisible) parameters can also be used for extensions that don't need to show a user interface.
Introduction
Extension GUIs consists of an arbitrary number of GUI elements, so-called Widgets. These can be simple text labels, boxes and spacers to control layout or more complex UI elements like images.
A special class of Widgets are Parameters. They differ from other Widgets in that they have a user-settable value, for example a boolean (implemented as checkbox) or integer (implemented as number entry). The value of each Parameter is passed to the extension on execution and can be used to control its behavior.
All Widgets are described using an easy-to-learn XML schema with predefined tags and attributes which are described in detail below.
Available Widgets
A general Widget takes the form
<widget_name attribute1="value1" atribute2="value2" …>value</widget_name>
where widget_name specifies the name of the widget and is one of the following:
labelhbox/vboxseparator/spacerimageparam(for all Parameter types)
Available Parameter types
A general Parameter takes the form
<param type="parameter_type" attribute1="value1" atribute2="value2" …>value</param >
where parameter_type specifies the type of the parameter and is one of the following:
boolintfloatstringpathoptiongroupnotebookcolor
If a parameter is made invisible (see gui-hidden attribute in the next section) it will not be shown in the GUI but it's value is still passed to an extension. This is useful if you want to hardcode parameter value the user should not be able to change. If all parameters (and potential widgets) are invisible, Inkscape will not show a GUI and execute the extension immediately instead, but will still pass the values of the invisible parameters.
Common attributes
| For all Widgets | ||||
|---|---|---|---|---|
| Attribute name | Allowed value(s) | Default value | Required? | Description |
gui-hidden
|
true,false
|
false
|
optional | If set to true the Widget is hidden from the GUI (primarily used to add hidden parameters that are passed to the extension but are not supposed to be editable by the user.)
Note: If there are no visible parameters defined in a GUI, the extension is executed immediately without showing a dialog. |
indent
|
0,1,2,...
|
0
|
optional | Sets indentation level of the parameter. Increasing indentation adds padding to the start of the line. |
| Only for Parameters | ||||
| Attribute name | Allowed value(s) | Default value | Required? | Description |
name
|
(text) | - | required | Used as an identifier of the parameter. It has to be unique since the value of this attribute is used to save and transmit parameter values internally! |
type
|
(see above) | - | required | Determines the type of the parameter, see the extensive description of Parameters below. |
gui-text
|
(text) | - | required (visible parameters), optional (hidden parameters + notebooks)
|
Label shown for the parameter in the GUI. |
gui-description
|
(text) | - | optional | Tooltip shown for the parameter when the user hovers the mouse cursor over the active area of the parameter in question. |
Widgets
- TODO
<label [indent="1"] [appearance="header"]>Some text</label>
<label [indent="1"] [appearance="url"]>http://some/url</label>
<image>some/inx/relative/path/to/img.svg</image>
<spacer/>
<separator [indent="1"]/>
<hbox [indent="1"]></hbox>
<vbox [indent="1"]></vbox>
Parameters
| Type | Description / Code | Result |
|---|---|---|
| boolean | Creates a checkbox to set a boolean value. Allowed values are true or false (default value: true).
<param name="name" type="boolean" gui-text="Some label text">false</param>
|
|
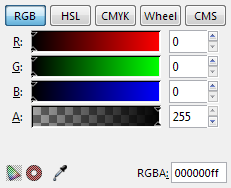
| color | Creates a control to select an RGBA color value. Values should be given in hexadecimal notation, e.g. 0xff0000ff for red with full opacity (default value: 0x000000ff)
<param name="name" type="color">0x000000ff</param>
Use Implementation note: colors values are internally treated as 32-bit unsigned integers ( |
|
| float | Creates a input to enter a floating point number. Limit the input range with the min and max attributes; set the number of decimal places with the precision attribute. (defaults: min="0", max="10" and precision="1"; default value: 0)
<param name="name" type="float" precision="3" min="0" max="9999"
gui-text="Some label text">1.234</param>
Use the attribute |
|
| int | Creates a textbox input to enter an integer number. Limit the input range with the min and max attributes. (defaults: min="0" and max="10"; default value: 0)
<param name="name" type="int" min="1" max="100" gui-text="Some label text">1</param>
Use the attribute |
|
| notebook | Creates a set of pages (aka tab control). The user can switch between individual pages. Each page can contain an arbitrary set of other Widgets and Parameters. Individual pages are created with the <page> element.
The returned value for <param name="name" type="notebook">
<page name="page_1" gui-text="First page">
...
</page>
<page name="page_2" gui-text="Second page">
...
</page>
</param>
|
|
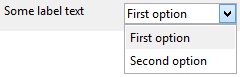
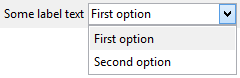
| optiongroup | Creates a control that allows to select one option one option from a set of multiple choices. The different choices are created with <option> elements.
The returned value for <param name="name" type="optiongroup" appearance="radio/combo"
gui-text="Some label text">
<option value="1">First option</option>
<option value="2">Second option</option>
</param>
Set the attribute |
|
| pathsince 1.0 | Creates a control to choose a path. Paths can either be entered manually or by using the file chooser that can be opened using the ellipsis button.
The <param type="path" name="varname" gui-text="label" mode="$mode" [filetypes="$filetypes"]/>
Possible values for the
Implementation note: Existence of paths are not checked before passing them to the extension, so extension authors need to implement suitable error handling, especially in case of manual path entry. For multiple selections the individual paths are joined using the pipe character ("|") and passed to the extension as a single string. |
|
| string | Creates a input to enter a string. Limit the number of characters the user is allowed to enter with the max-length attribute. (defaults: no character limit; default value: empty string)
<param name="name" type="string" gui-text="Some text label">Some default text</param>
Set the attribute |
File:INX sample-string default File:INX sample-string appearance="multiline" |
Translation of widgets and parameters
Deprecated Functionality
These widgets and parameters have been deprecated and should not be used anymore. Extension authors are encouraged to update their existing extensions wherever possible. Documentation is kept for authors that need to make their extensions backwards-compatible but please be aware that deprecated functionality will be removed eventually and without further notice.
Other deprecations
- Parameters of type
optiongroup:
appearance="minimal"depr. 1.0
Deprecated localization functionality of parametersdepr. 1.0
To mark parameters to be included into the translation files variants of all relevant attributes and tag names existed that started with an underscore.
While the underscored variants are still accepted for backwards-compatibility, translations are handled differently since Inkscape 1.0, which solved a number of limitations of the prior implementation, while also making the INX specification significantly cleaner. See Translation of widgets and parameters for details.