Difference between revisions of "Extensions: INX widgets and parameters"
| Line 173: | Line 173: | ||
|- | |- | ||
! boolean | ! boolean | ||
|Creates a checkbox | |Creates a checkbox to set a '''boolean value'''. Allowed values are <code>true</code> or <code>false</code> (default value: <code>true</code>). | ||
<source lang="xml"> | <source lang="xml"> | ||
<param name="name" type="boolean" gui-text="Some label text">false</param> | <param name="name" type="boolean" gui-text="Some label text">false</param> | ||
</source> | </source> | ||
|[[File:INX_sample-boolean.png]] | |[[File:INX_sample-boolean.png]] | ||
|- | |- | ||
! color | ! color | ||
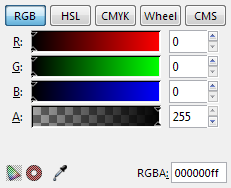
|Creates a control to select | |Creates a control to select an '''RGBA color value'''. Values should be given in hexadecimal notation, e.g. <code>0xff0000ff</code> for red with full opacity (default value: <code>0x000000ff</code>) | ||
<source lang="xml"> | <source lang="xml"> | ||
<param name="name" type="color"></param> | <param name="name" type="color">0x000000ff</param> | ||
</source> | </source> | ||
|[[File:INX_sample-color.png]] [[File:INX color-btn.png]] | Use <code>appearance="colorbutton"</code> for a simple button that opens a simplified color picker. Otherwise a full ColorNotebook will be rendered. | ||
''Implementation note: colors values are internally treated as 32-bit unsigned integers (<code>unsigned long</code>). Acceptable default values include everything the standard library function [https://en.cppreference.com/w/cpp/string/byte/strtoul <code>strtoul</code>] understands. The value passed to the extension script will be a decimal number.'' | |||
| | |||
[[File:INX_sample-color.png|frame|none|default]] | |||
[[File:INX color-btn.png|frame|none|<code>appearance="colorbutton"</code>]] | |||
|- | |- | ||
! float | ! float | ||
|Creates a | |Creates a input to enter a '''floating point number'''. Limit the input range with the <code>min</code> and <code>max</code> attributes; set the number of decimal places with the <code>precision</code> attribute. (defaults: <code>min="0"</code>, <code>max="10"</code> and <code>precision="1"</code>; default value: 0) | ||
<source lang="xml"> | <source lang="xml"> | ||
| Line 200: | Line 207: | ||
</source> | </source> | ||
Use the attribute <code>appearance="full"</code> to create a slider with which the | Use the attribute <code>appearance="full"</code> to create a slider with which the value can be adjusted dynamically over the full range. | ||
|[[File:INX_sample-float.png]] | |||
| | |||
[[File:INX_sample-float.png|frame|none|default]] | |||
[[File:INX_sample-float_full.png|frame|none|<code>appearance="full"</code>]] | |||
|- | |- | ||
! int | ! int | ||
|Creates a textbox input to enter an '''integer number'''. Limit the input range with the <code>min</code> and <code>max</code> attributes. ( | |Creates a textbox input to enter an '''integer number'''. Limit the input range with the <code>min</code> and <code>max</code> attributes. (defaults: <code>min="0"</code> and <code>max="10"</code>; default value: 0) | ||
<source lang="xml"> | <source lang="xml"> | ||
| Line 211: | Line 222: | ||
</source> | </source> | ||
Use the attribute <code>appearance="full"</code> to create a slider with which the | Use the attribute <code>appearance="full"</code> to create a slider with which the value can be adjusted dynamically over the full range. | ||
|[[File:INX_sample-int.png]] | |||
| | |||
[[File:INX_sample-int.png|frame|none|default]] | |||
[[File:INX_sample-int_full.png|frame|none|<code>appearance="full"</code>]] | |||
|- | |- | ||
! notebook | ! notebook | ||
|Creates a set of pages (aka tab control). The user can switch between individual pages | |Creates a set of pages (aka tab control). The user can switch between individual pages. Each page can contain an arbitrary set of other Widgets and Parameters. Individual pages are created with the <code><page></code> element. | ||
The '''returned value''' for <code>notebook</code> | |||
The '''returned value''' for <code>notebook</code> parameters is the value of the <code>name</code> attribute of the selected <code><page></code>. By default the first page is selected. | |||
<source lang="xml"> | <source lang="xml"> | ||
<param name="name" type="notebook"> | <param name="name" type="notebook"> | ||
<page name="page_1" gui-text="First page"> | <page name="page_1" gui-text="First page"> | ||
... | |||
</page> | </page> | ||
<page name="page_2" gui-text="Second page"> | <page name="page_2" gui-text="Second page"> | ||
... | |||
</page> | </page> | ||
</param> | </param> | ||
</source> | </source> | ||
|[[File:INX_sample-notebook.png]] | |[[File:INX_sample-notebook.png]] | ||
|- | |- | ||
! optiongroup | ! optiongroup | ||
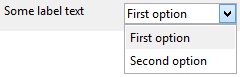
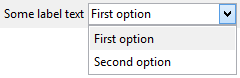
|Creates a | |Creates a control that allows to select one option '''one option''' from a set of multiple choices. The different choices are created with <code><option></code> elements. | ||
The '''returned value''' for <code>optiongroup</code> type parameters is the value of the <code>value</code> attribute of the selected <code><option></code>. | |||
The '''returned value''' for <code>optiongroup</code> type parameters is the value of the <code>value</code> attribute of the selected <code><option></code>. By default the first <code><option></code> is selected. | |||
<source lang="xml"> | <source lang="xml"> | ||
<param name="name" type="optiongroup" | <param name="name" type="optiongroup" appearance="radio/combo" | ||
gui-text="Some label text"> | gui-text="Some label text"> | ||
<option value="1">First option</option> | <option value="1">First option</option> | ||
| Line 244: | Line 262: | ||
</source> | </source> | ||
Set the attribute <code>appearance=" | Set the attribute <code>appearance="radio"</code> to render radio buttons (default). Set the attribute <code>appearance="combo"</code> to display a drop-down list instead.<br> | ||
| | |||
[[File:INX_sample-optiongroup.png|frame|none|<code>appearance="radio"</code>]] | |||
[[File:INX_sample-optiongroup-minimal.png|frame|none|<code>appearance="combo"</code>]] | |||
|- | |- | ||
! path | ! path | ||
| | |Creates a control to choose a '''path'''. Paths can either be entered manually or by using the file chooser that can be opened using the ellipsis button. | ||
The <code>mode</code> attribute allows to set behavior of the file chooser (i.e. if files or folders can be selected, if they need to exist previously and if multiple selections are possible). The <code>filetypes</code> attribute holds a comma-separated list of file extensions and restricts the selectable file types in file picker mode. | |||
<source lang="xml"> | <source lang="xml"> | ||
<param type="path" name="varname" gui-text="label" mode=" | <param type="path" name="varname" gui-text="label" mode="$mode" [filetypes="$filetypes"]/> | ||
</source> | </source> | ||
Possible values for the <code>mode</code> attribute: | |||
* <code>file</code> - select a single existing file | |||
* <code>files</code> - select multiple existing files | |||
* <code>folder</code> - select a single existing folder | |||
* <code>folders</code> - select multiple existing folders | |||
* <code>file_new</code> - select a single new file name | |||
* <code>file_new</code> - select a single new folder name | |||
''Implementation note: Existence of paths are not checked before passing them to the extension, so extension authors need to implement suitable error handling, especially in case of manual path entry. For multiple selections the individual paths are joined using the pipe character ("|") and passed to the extension as a single string.'' | |||
|[[File:INX path.png]] | |[[File:INX path.png]] | ||
|- | |- | ||
! string | ! string | ||
|Creates a | |Creates a input to enter a '''string'''. Limit the number of characters the user is allowed to enter with the <code>max-length</code> attribute. (defaults: no character limit; default value: empty string) | ||
<source lang="xml"> | <source lang="xml"> | ||
<param name="name" type="string" gui-text="Some text label">Some default text</param> | <param name="name" type="string" gui-text="Some text label">Some default text</param> | ||
</source> | </source> | ||
|[[File:INX_sample-string | |||
Set the attribute <code>appearance="multiline"</code> to render a multi-line input. Line-breaks will be encoded as literal <code>\n</code> in the value passed to the extension. | |||
| | |||
[[File:INX_sample-string|frame|none|default]] | |||
[[File:INX_sample-string|frame|none|<code>appearance="multiline"</code>]] <!-- TODO --> | |||
|} | |} | ||
Revision as of 20:45, 21 March 2021
This page contains the reference documentation for INX widgets and parameters. Their primary goal is to make it easy to design GUIs for Inkscape Extensions using the built-in INX extension descriptor format, although (invisible) parameters can also be used for extensions that don't need to show a user interface.
Introduction
Extension GUIs consists of an arbitrary number of GUI elements, so-called Widgets. These can be simple text labels, boxes and spacers to control layout or more complex UI elements like images.
A special class of Widgets are Parameters. They differ from other Widgets in that they have a user-settable value, for example a boolean (implemented as checkbox) or integer (implemented as number entry). The value of each Parameter is passed to the extension on execution and can be used to control its behavior.
All Widgets are described using an easy-to-learn XML schema with predefined tags and attributes which are described in detail below.
Available Widgets
A general Widget takes the form
<widget_name attribute1="value1" atribute2="value2" …>value</widget_name>
where widget_name specifies the name of the widget and is one of the following:
labelhbox/vboxseparator/spacerimageparam(for all Parameter types)
Available Parameter types
A general Parameter takes the form
<param type="parameter_type" attribute1="value1" atribute2="value2" …>value</param >
where parameter_type specifies the type of the parameter and is one of the following:
boolintfloatstringpathoptiongroupnotebookcolor
If a parameter is made invisible (see gui-hidden attribute in the next section) it will not be shown in the GUI but it's value is still passed to an extension. This is useful if you want to hardcode parameter value the user should not be able to change. If all parameters (and potential widgets) are invisible, Inkscape will not show a GUI and execute the extension immediately instead, but will still pass the values of the invisible parameters.
Common attributes
| For all Widgets | ||||
|---|---|---|---|---|
| Attribute name | Allowed value(s) | Default value | Required? | Description |
gui-hidden
|
true,false
|
false
|
optional | If set to true the Widget is hidden from the GUI (primarily used to add hidden parameters that are passed to the extension but are not supposed to be editable by the user.)
Note: If there are no visible parameters defined in a GUI, the extension is executed immediately without showing a dialog. |
indent
|
0,1,2,...
|
0
|
optional | Sets indentation level of the parameter. Increasing indentation adds padding to the start of the line. |
| Only for Parameters | ||||
| Attribute name | Allowed value(s) | Default value | Required? | Description |
name
|
(text) | - | required | Used as an identifier of the parameter. It has to be unique since the value of this attribute is used to save and transmit parameter values internally! |
type
|
(see above) | - | required | Determines the type of the parameter, see the extensive description of Parameters below. |
gui-text
|
(text) | - | required (visible parameters), optional (hidden parameters + notebooks)
|
Label shown for the parameter in the GUI. |
gui-description
|
(text) | - | optional | Tooltip shown for the parameter when the user hovers the mouse cursor over the active area of the parameter in question. |
Widgets
- TODO
<label [indent="1"] [appearance="header"]>Some text</label>
<label [indent="1"] [appearance="url"]>http://some/url</label>
<image>some/inx/relative/path/to/img.svg</image>
<spacer/>
<separator [indent="1"]/>
<hbox [indent="1"]></hbox>
<vbox [indent="1"]></vbox>
Parameters
| Type | Description / Code | Result |
|---|---|---|
| boolean | Creates a checkbox to set a boolean value. Allowed values are true or false (default value: true).
<param name="name" type="boolean" gui-text="Some label text">false</param>
|
|
| color | Creates a control to select an RGBA color value. Values should be given in hexadecimal notation, e.g. 0xff0000ff for red with full opacity (default value: 0x000000ff)
<param name="name" type="color">0x000000ff</param>
Use Implementation note: colors values are internally treated as 32-bit unsigned integers ( |
|
| float | Creates a input to enter a floating point number. Limit the input range with the min and max attributes; set the number of decimal places with the precision attribute. (defaults: min="0", max="10" and precision="1"; default value: 0)
<param name="name" type="float" precision="3" min="0" max="9999"
gui-text="Some label text">1.234</param>
Use the attribute |
|
| int | Creates a textbox input to enter an integer number. Limit the input range with the min and max attributes. (defaults: min="0" and max="10"; default value: 0)
<param name="name" type="int" min="1" max="100" gui-text="Some label text">1</param>
Use the attribute |
|
| notebook | Creates a set of pages (aka tab control). The user can switch between individual pages. Each page can contain an arbitrary set of other Widgets and Parameters. Individual pages are created with the <page> element.
The returned value for <param name="name" type="notebook">
<page name="page_1" gui-text="First page">
...
</page>
<page name="page_2" gui-text="Second page">
...
</page>
</param>
|
|
| optiongroup | Creates a control that allows to select one option one option from a set of multiple choices. The different choices are created with <option> elements.
The returned value for <param name="name" type="optiongroup" appearance="radio/combo"
gui-text="Some label text">
<option value="1">First option</option>
<option value="2">Second option</option>
</param>
Set the attribute |
|
| path | Creates a control to choose a path. Paths can either be entered manually or by using the file chooser that can be opened using the ellipsis button.
The <param type="path" name="varname" gui-text="label" mode="$mode" [filetypes="$filetypes"]/>
Possible values for the
Implementation note: Existence of paths are not checked before passing them to the extension, so extension authors need to implement suitable error handling, especially in case of manual path entry. For multiple selections the individual paths are joined using the pipe character ("|") and passed to the extension as a single string. |
|
| string | Creates a input to enter a string. Limit the number of characters the user is allowed to enter with the max-length attribute. (defaults: no character limit; default value: empty string)
<param name="name" type="string" gui-text="Some text label">Some default text</param>
Set the attribute |
File:INX sample-string default File:INX sample-string appearance="multiline" |
Translation of widgets and parameters
Deprecated Functionality
These widgets and parameters have been deprecated and should not be used anymore. Extension authors are encouraged to update their existing extensions wherever possible. Documentation is kept for authors that need to make their extensions backwards-compatible but please be aware that deprecated functionality will be removed eventually and without further notice.
Deprecated localization functionality of parametersdepr. 1.0
To mark parameters to be included into the translation files variants of all relevant attributes and tag names existed that started with an underscore.
While the underscored variants are still accepted for backwards-compatibility, translations are handled differently since Inkscape 1.0, which solved a number of limitations of the prior implementation, while also making the INX specification significantly cleaner. See Translation of widgets and parameters for details.
Editing INX Parameters in 1.0
In this section:
- When an attribute is in square brackets (
[name="value"]), it means thatnameis optional. - The 1 in
indent="1"is the indentation level that you want.