Difference between revisions of "Extensions: INX widgets and parameters"
m (→Notebook) |
m (→Color) |
||
| Line 321: | Line 321: | ||
|} | |} | ||
The parameter value is an RGBA value in hexadecimal notation. | |||
Revision as of 00:59, 25 March 2020
Here you will find the different parameter elements you may use in your .inx files (Inkscape Extensions)
Introduction
Use parameter elements to capture user input for further use by a script. The basic structure of the element is:
<param name="some_name" type="some_type">default value</param>
The default value is the value that is shown in the input control the first time the user opens the dialog window. Inkscape automatically displays the values used last time when the dialog window is opened again.
Common attributes
gui-description
Tooltip of the parameter, which is shown when the user hovers the mouse cursor over the active area of the parameter in question.
To enable translations for this string use the underscore variant (_gui-description , see localization of parameters below for details).
If the value is set to true the parameter is hidden from the GUI (defaults to false).
gui-text
Label of the parameter.
To enable translations for this string use the underscore variant (_gui-text, see localization of parameters below for details).
indent
Sets indentation level of the parameter (e.g. indent="1").
name
The value of the name attribute is used as an identifier of the parameter. It has to be unique since the value of this attribute is used to save and transmit parameter values internally!
type
The type attribute determines the type of the parameter (for tags <param>) (possible values are boolean, int, float, string, enum, optiongroup, color, notebook, description), see the extensive description of available types below.
Available types
Localization of parameters
To mark parameters to be included into the translation files (this is done automatically during the build process) there exist special variants of all relevant attributes and tag names that start with an underscore.
- Labels and tooltips can be marked for translation by simply using the attribute names
_gui-textand_gui-descriptioninstead of their counterparts without underscore. - For
<item>s and<option>s (both of which do not use the attributes just explained) add an underscore to the tag name itself:<_item value="1">Localized item name</_item>and<_option value="1">Localized option name</_option>respectively. - Also for
descriptiontype (and only fordescriptiontype!) parameters an underscore is added to the tag name itself:<_param type="description">Localized text here.</_param>
Editing INX Parameters in 1.0
In this section:
- When an attribute is in square brackets (
[name="value"]), it means thatnameis optional. - The 1 in
indent="1"is the indentation level that you want.
Tags for the layout
<label [indent="1"] [appearance="header"]>Some text</label>
<label [indent="1"] [appearance="url"]>http://some/url</label>
<image>some/inx/relative/path/to/img.svg</image>
<spacer/>
<separator [indent="1"]/>
<hbox [indent="1"]></hbox>
<vbox [indent="1"]></vbox>
Tags for the parameters
- The
nameattribute of tag<param>means the name of the argument (--name=) your command will get. - Parameter values (when opening the dialog) are set to the last used value, which is saved in the user's preferences file. The values in the inx file are visible only when the user first uses the extension.
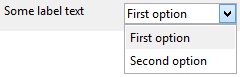
Notebook
- The value of the selected
<page name>attribute will be passed as an argument to your extension.- The default value is the name of the first page.
- If the same
<param name>is used in multiple tabs, its value will be taken from the last<page>it appears on.- This means that it's best to use different names if the same parameter is used on multiple pages.
Checkbox
The default value is true
| |
<param type="bool" name="varname" gui-text="label" [indent="1"]>false</param>
| |
Numeric spinner
- The widget has a precision of 0.1 for float.
- The default
minvalue is "0". - The default
maxvalue is "10".
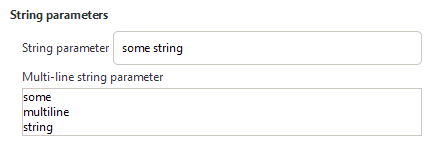
Text fields

|
The default value is the empty string and with such a value, the parameter is omitted. |
<param type="string" name="varname" gui-text="label" [indent="1"]>some text</param>
| |
File chooser
| No image yet | |
Use one of:
<param type="path" name="varname" gui-text="label" [indent="1"] mode="file" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="files" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="file_new" filetypes="svg,png"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folder"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folders"/>
<param type="path" name="varname" gui-text="label" [indent="1"] mode="folder_new"/>
| |
- The attribute
modewith a value of:"file"or"folder"(withouts) open a file browser for selecting 1 object.- The versions ending with a
sopen a file browser for selecting multiple objects. - And the ones ending with
_neware for creating new objects.
- The
filetypeattribute contains a list of file extensions to look for. In this example only svg or png files will be displayed.
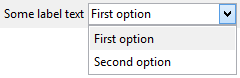
A combobox or radio buttons

|
||
<param type="optiongroup" name="varname" gui-text="label" [appearance="combo"|appearance="radio"] [indent="1"]>
<item value="value">Some text</item>
<!-- Other choices -->
</param>
| ||
- The default
appearanceis"radio". The appearance"combo"is also valid.
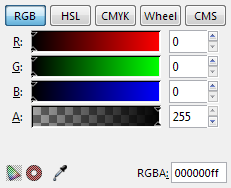
Color
 |
Default value is #000000FF
|
<param type="color" name="varname" [appearance="colorbutton" gui-text="label"] [indent="1"]/>
| |
The parameter value is an RGBA value in hexadecimal notation.
To document:
- Multiline text fields: appearance="multiline"
- Links: appearance="url" for INX Parameters of type "description"
- New color chooser option: appearance="colorbutton"
- translatable="no"
- implements-custom-gui