Difference between revisions of "Text toolbar rewrite"
Jabiertxof (talk | contribs) (→Ideas: Revert to previous and moved to discussion) |
Jabiertxof (talk | contribs) (New proposal UI line height) |
||
| Line 41: | Line 41: | ||
# Adjustable: Inkscape enforces no restrictions on 'line-height' and 'font-size' values. The user must fully understand how 'line-height' and 'font-size' interact with inheritance. | # Adjustable: Inkscape enforces no restrictions on 'line-height' and 'font-size' values. The user must fully understand how 'line-height' and 'font-size' interact with inheritance. | ||
---- | |||
==== Proposal A: ==== | |||
This proposal suggests making the selection behavior for font-size and line-height work like it does for all other properties: | This proposal suggests making the selection behavior for font-size and line-height work like it does for all other properties: | ||
| Line 54: | Line 57: | ||
[[File:Hamburger_line_height.png]] | [[File:Hamburger_line_height.png]] | ||
---- | |||
==== Proposal B: ==== | |||
This proposal is focused in designers point of view, experts can use XML Editor if want to change a particular thing, the goal is get as simple as posible with all features. This proposal is based in previous one. | |||
Important points: | |||
* Text rendering must always be good, this is not changed by this proposal focus only on editing | |||
* When edit a text we update it to fit the user goal | |||
What to do: | |||
There are 4 scenaries well defined previously the goal is use it in function of the user interaction and in a hidden way no widget to change, maybe a info in status bar. | |||
====== Actions when user change line height or unit: ====== | |||
* User select one or more text element or select whole content of one | |||
** We set in each text element the new line height and erase or set to 0 all line heights of childrens, sub-childrens... | |||
* User select partialy a text element: | |||
** We take the text element line height value and set to 0. | |||
** We recursive loop all not selected children to get the max line height. We use this value as line height for top children element with exception the previous stored text element has a bigger value (we use it instead). For sub-childrens, sub-sub-childrens... we have 3 options equal output: | |||
*** Set to 0 | |||
*** Set the top children value | |||
*** Remove property, what we prefer | |||
** We recursive loop all selected root children and set the user selected line height, For sub-childrens, sub-sub-childrens... | |||
*** Set to 0 | |||
*** Set the user selected value | |||
*** Remove property, what we prefer | |||
====== Toolbar info when user change selection: ====== | |||
* User select one or more text element or select whole content of one | |||
** Calculate from each as actualy (Maybe think is working now) | |||
* User select partialy a text element: | |||
** We select one top children, and use this value | |||
** We select more than one, we do a medium | |||
====== Widgets necessary for this proposal: ====== | |||
* SpinButton with the numerical value | |||
* ComboBox with units | |||
===Text direction=== | ===Text direction=== | ||
[[File:Hamburger_text_direction.png]] | [[File:Hamburger_text_direction.png]] | ||
Latest revision as of 12:07, 20 July 2019
The text toolbar has become a monstrosity. This page is for discussing how to rework the toolbar into something more usable.
Issues
- Text toolbar shows too many options.
- Line height control is confusing.
Ideas
- Utilize "hamburger" menus to hide less used options:
- Either: Put all "overflow" options in one big menu.
- Or: Put options in to several menus
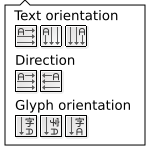
- Glyph tweaking (rotating, etc.). (Maybe not convenient.)
- Writing modes (vertical/horzontal, right-to-left, etc.). (These are usually set once and then forgotten.)
- Move some of the options to mini-dialogs.
- This could be useful, for example, where you want the controls readily available (like the glyph positioning ones).
- Mini-dialogs allow more text to explain what is happening.
- Should work well when we move to the tabbed dialog framework.
- Set a default line spacing option, require user to use hamburger menu (or mini-dialog) to change option.
- Which option should be the default?
Mock-ups
Line spacing
Line spacing is complicated:
- The minimum line-height is set by the 'font-size' and 'line-height' properties on the text element.
- 'line-height' and/or 'font-size' can be set on any tspan element.
- 'line-height' % values and pure numeric values have different meanings:
- %: 'line-height' computed values are determined by the element where the 'line-height' property is set. Once set, the computed value is inherited by all child elements.
- Number: 'line-height' computed value is determined anew for each child element using the child element's font-size and line-height values (which can be inherited).
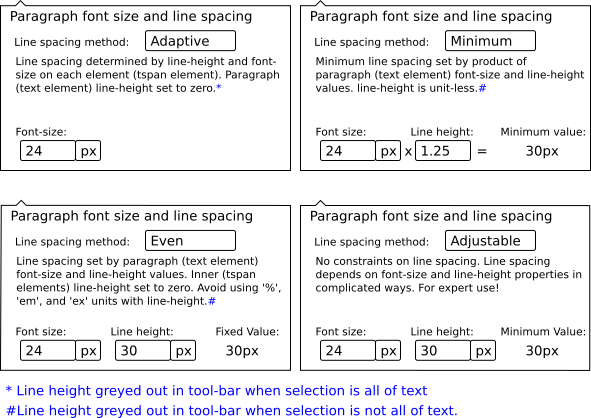
Inkscape has four options for determining 'line-height' behavior. Three of the options enforce certain rules:
- Adaptive: 'line-height' is set to zero on a text element, this allows the computed line-height to be any value in child elements.
- Minimum: 'line-height' value is set to some non-zero value on text element. This sets a minimum line-height computed value. Line spacing can be larger but not smaller.
- Even: 'line-height' value is set on the text element. The computed line-height value is fixed, regardless of font-size in child elements (provided line-height unit is not '%', 'em', or 'ex').
- Adjustable: Inkscape enforces no restrictions on 'line-height' and 'font-size' values. The user must fully understand how 'line-height' and 'font-size' interact with inheritance.
Proposal A:
This proposal suggests making the selection behavior for font-size and line-height work like it does for all other properties:
- If there is no selection (just a blinking cursor), font-size and line-height entries apply to the entire text.
- If there is a selection (some text high-lighted), font-size and line-height entries apply to only the selection.
The toolbar would be altered as follows:
- The "Outer/Inner" button will be removed.
- The "Line Spacing" menu will be replaced by a hamburger button that opens a dialog which will display the outer (paragraph) values for font-size and line-height, along with some text that changes depending on which method is selected.
Proposal B:
This proposal is focused in designers point of view, experts can use XML Editor if want to change a particular thing, the goal is get as simple as posible with all features. This proposal is based in previous one.
Important points:
- Text rendering must always be good, this is not changed by this proposal focus only on editing
- When edit a text we update it to fit the user goal
What to do:
There are 4 scenaries well defined previously the goal is use it in function of the user interaction and in a hidden way no widget to change, maybe a info in status bar.
Actions when user change line height or unit:
- User select one or more text element or select whole content of one
- We set in each text element the new line height and erase or set to 0 all line heights of childrens, sub-childrens...
- User select partialy a text element:
- We take the text element line height value and set to 0.
- We recursive loop all not selected children to get the max line height. We use this value as line height for top children element with exception the previous stored text element has a bigger value (we use it instead). For sub-childrens, sub-sub-childrens... we have 3 options equal output:
- Set to 0
- Set the top children value
- Remove property, what we prefer
- We recursive loop all selected root children and set the user selected line height, For sub-childrens, sub-sub-childrens...
- Set to 0
- Set the user selected value
- Remove property, what we prefer
Toolbar info when user change selection:
- User select one or more text element or select whole content of one
- Calculate from each as actualy (Maybe think is working now)
- User select partialy a text element:
- We select one top children, and use this value
- We select more than one, we do a medium
Widgets necessary for this proposal:
- SpinButton with the numerical value
- ComboBox with units