Difference between revisions of "Text toolbar rewrite"
Jump to navigation
Jump to search
Jabiertxof (talk | contribs) (→Ideas) |
Jabiertxof (talk | contribs) (→Ideas: Revert to previous and moved to discussion) |
||
| Line 11: | Line 11: | ||
* Utilize "hamburger" menus to hide less used options: | * Utilize "hamburger" menus to hide less used options: | ||
** Either: Put all "overflow" options in one big menu. | ** Either: Put all "overflow" options in one big menu. | ||
** Or: Put options in to several menus | |||
** Or: Put options in to several menus | |||
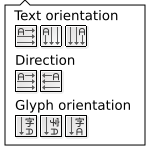
*** Glyph tweaking (rotating, etc.). (Maybe not convenient.) | *** Glyph tweaking (rotating, etc.). (Maybe not convenient.) | ||
*** Writing modes (vertical/horzontal, right-to-left, etc.). (These are usually set once and then forgotten.) | *** Writing modes (vertical/horzontal, right-to-left, etc.). (These are usually set once and then forgotten.) | ||
* Move some of the options to mini-dialogs. | * Move some of the options to mini-dialogs. | ||
** This could be useful, for example, where you want the controls readily available (like the glyph positioning ones) | ** This could be useful, for example, where you want the controls readily available (like the glyph positioning ones). | ||
** Mini-dialogs allow more text to explain what is happening. | ** Mini-dialogs allow more text to explain what is happening. | ||
** Should work well when we move to the tabbed dialog framework. | ** Should work well when we move to the tabbed dialog framework. | ||
Revision as of 13:28, 26 June 2019
The text toolbar has become a monstrosity. This page is for discussing how to rework the toolbar into something more usable.
Issues
- Text toolbar shows too many options.
- Line height control is confusing.
Ideas
- Utilize "hamburger" menus to hide less used options:
- Either: Put all "overflow" options in one big menu.
- Or: Put options in to several menus
- Glyph tweaking (rotating, etc.). (Maybe not convenient.)
- Writing modes (vertical/horzontal, right-to-left, etc.). (These are usually set once and then forgotten.)
- Move some of the options to mini-dialogs.
- This could be useful, for example, where you want the controls readily available (like the glyph positioning ones).
- Mini-dialogs allow more text to explain what is happening.
- Should work well when we move to the tabbed dialog framework.
- Set a default line spacing option, require user to use hamburger menu (or mini-dialog) to change option.
- Which option should be the default?
Mock-ups
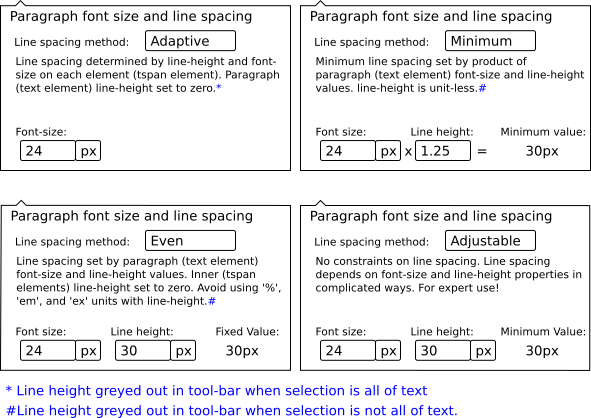
Line spacing
Line spacing is complicated:
- The minimum line-height is set by the 'font-size' and 'line-height' properties on the text element.
- 'line-height' and/or 'font-size' can be set on any tspan element.
- 'line-height' % values and pure numeric values have different meanings:
- %: 'line-height' computed values are determined by the element where the 'line-height' property is set. Once set, the computed value is inherited by all child elements.
- Number: 'line-height' computed value is determined anew for each child element using the child element's font-size and line-height values (which can be inherited).
Inkscape has four options for determining 'line-height' behavior. Three of the options enforce certain rules:
- Adaptive: 'line-height' is set to zero on a text element, this allows the computed line-height to be any value in child elements.
- Minimum: 'line-height' value is set to some non-zero value on text element. This sets a minimum line-height computed value. Line spacing can be larger but not smaller.
- Even: 'line-height' value is set on the text element. The computed line-height value is fixed, regardless of font-size in child elements (provided line-height unit is not '%', 'em', or 'ex').
- Adjustable: Inkscape enforces no restrictions on 'line-height' and 'font-size' values. The user must fully understand how 'line-height' and 'font-size' interact with inheritance.
This proposal suggests making the selection behavior for font-size and line-height work like it does for all other properties:
- If there is no selection (just a blinking cursor), font-size and line-height entries apply to the entire text.
- If there is a selection (some text high-lighted), font-size and line-height entries apply to only the selection.
The toolbar would be altered as follows:
- The "Outer/Inner" button will be removed.
- The "Line Spacing" menu will be replaced by a hamburger button that opens a dialog which will display the outer (paragraph) values for font-size and line-height, along with some text that changes depending on which method is selected.