Difference between revisions of "SpecSimpleFiltersUi"
Jump to navigation
Jump to search
| Line 105: | Line 105: | ||
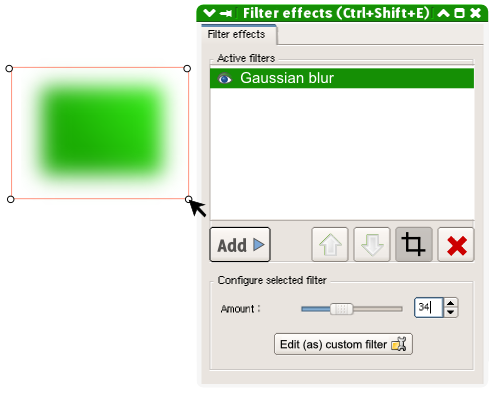
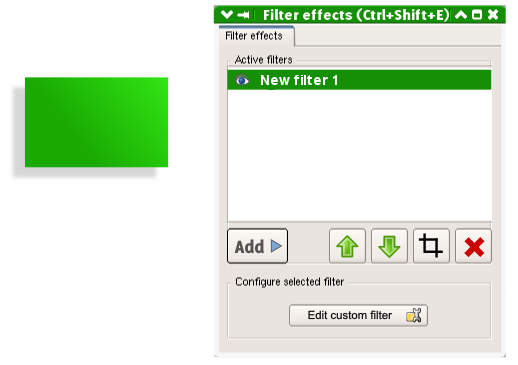
=== 5. Click on "Crop" icon to resize (on canvas) visible area of filter === | === 5. Click on "Crop" icon to resize (on canvas) visible area of filter === | ||
[[Image:Filter-workflow5.png|500x439|center]] | [[Image:Filter-workflow5.png|500x439|center]] | ||
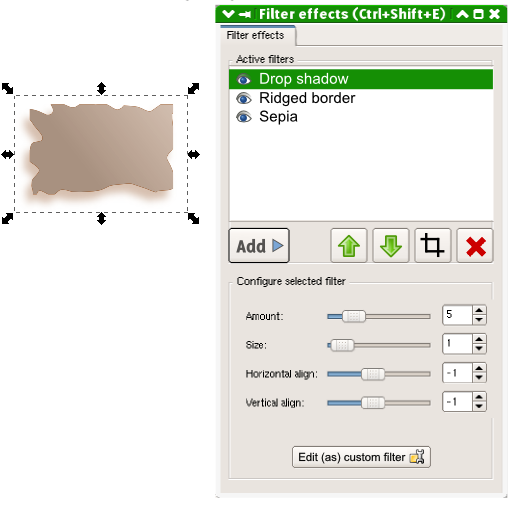
[[Image:Filter-workflow6.png| | === 6. Add more filters by repeating previous steps, note that "Configure selected filter" box changes its content according to type of selected filter === | ||
[[Image:Filter-workflow7.png| | [[Image:Filter-workflow6.png|500|center]] | ||
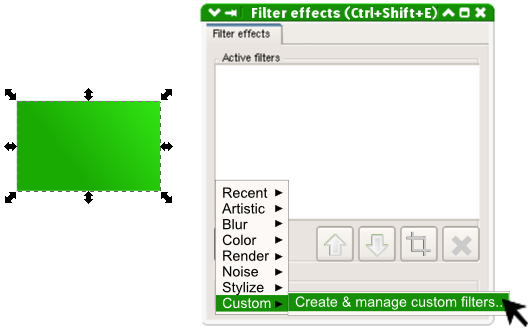
=== 7. If you can't find a built-in filter which would meet your needs - create your own one by going to "Add -> Custom -> Create & manage custom filters" === | |||
[[Image:Filter-workflow7.png|500|center]] | |||
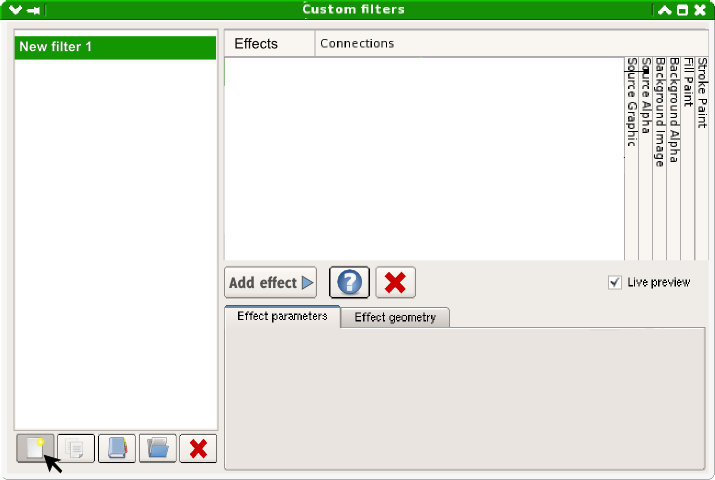
=== 8. === | |||
[[Image:Filter-workflow8.png|540x453|center]] | [[Image:Filter-workflow8.png|540x453|center]] | ||
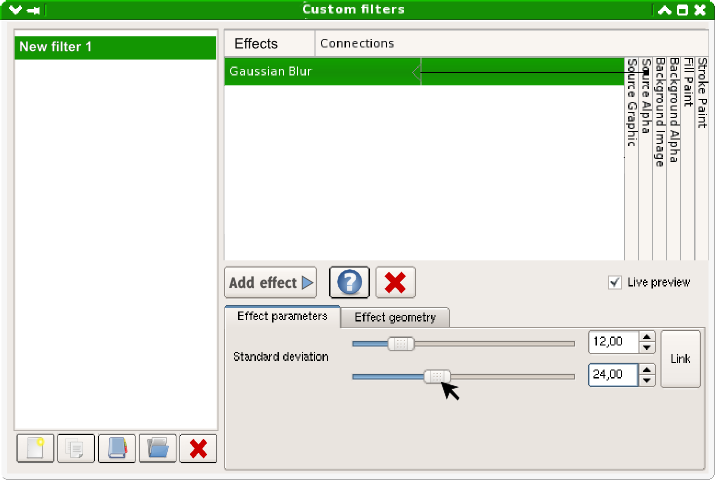
=== 9. === | |||
[[Image:Filter-workflow9.png|726x659|center]] | [[Image:Filter-workflow9.png|726x659|center]] | ||
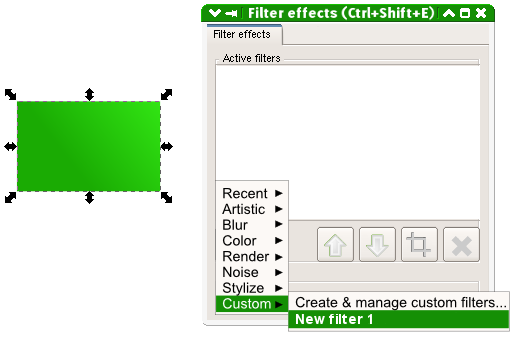
[[Image:Filter-workflow10.png| | === 10. Close "Custom filter" dialog. New filter is now accesible from basic filter dialog under: "Add -> Custom ->" === | ||
[[Image:Filter-workflow11.png| | [[Image:Filter-workflow10.png|500|center]] | ||
=== 11. === | |||
[[Image:Filter-workflow11.png|500|center]] | |||
== TODO == | == TODO == | ||
Revision as of 19:59, 24 August 2008
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/non-advanced-filters-ui
Summary
Release Note
Rationale
Design
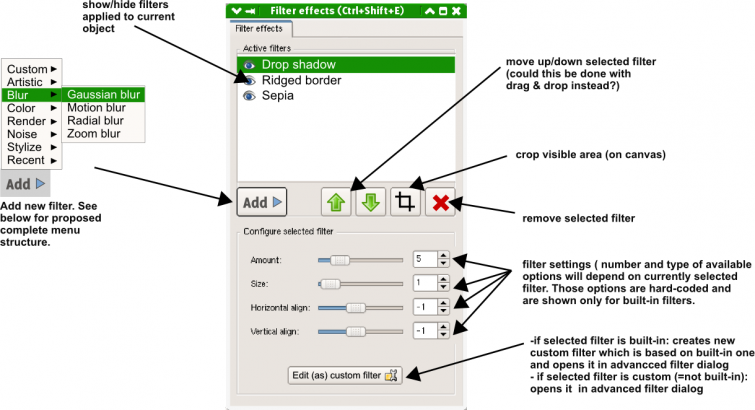
Basic filter dialog mock-up
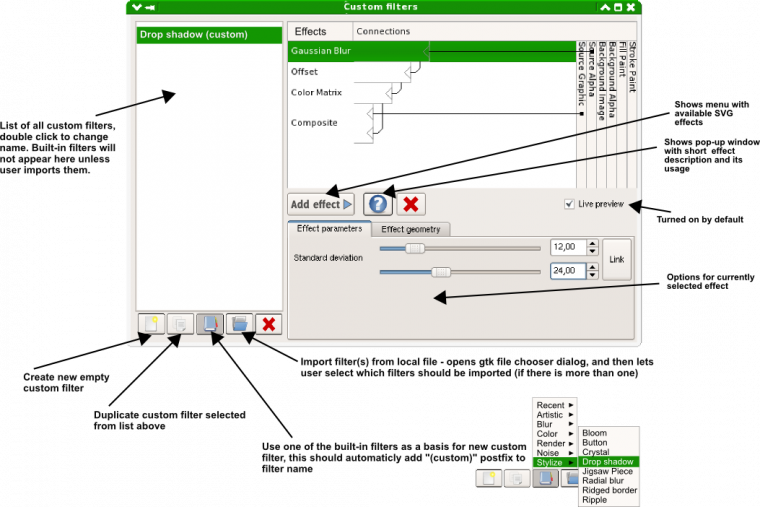
Custom (advanced) filter dialog mock-up
Add:
- Recent
- - - -List of last 10 used filters - - -
- Artistic
- Ink bleed
- Oil painting
- Oil slick
- Blur
- Blur
- Gaussian blur
- Motion
- Radial blur
- Zoom blur
- Color
- Black and white
- Saturize
- Sepia
- Render
- Blue cheese
- Barbed wire
- Brushed metal
- Clouds
- Fire
- Leopard fur
- Metal
- Organic
- Snow
- Swiss cheese
- Zebra
- Noise and deformation
- Ridged border
- Ripple
- Roughen
- Scratched
- Speckle
- Smudge
- Waves
- Edge detection
- Edge detect
- Pencil
- Blueprint
- Stylize
- Age
- Apparition
- Button
- Drop shadow
- Inset
- Crystal
- Splat
- Rubber stamp
- Bloom
- Jigsaw piece
- Jelly bean
- custom
- Create & manage custom filters...
- - - - List of custom filters - - -
Workflow
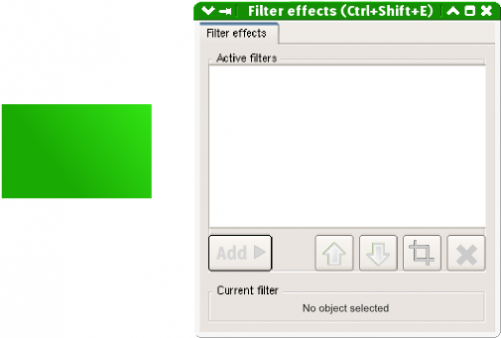
1. Open Effects dialog
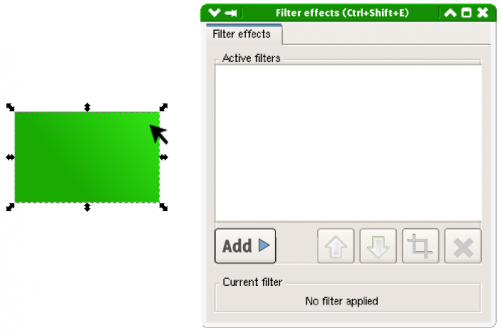
2. Select object to which you want to add filter
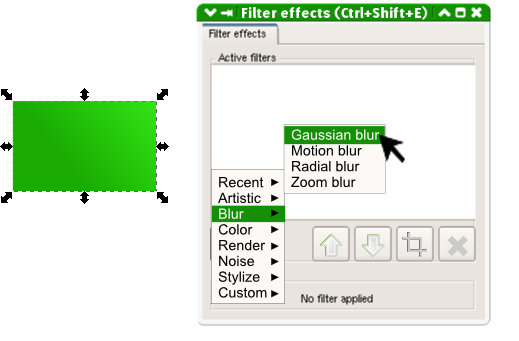
3. Click on "Add" button and select one of the built-in filters
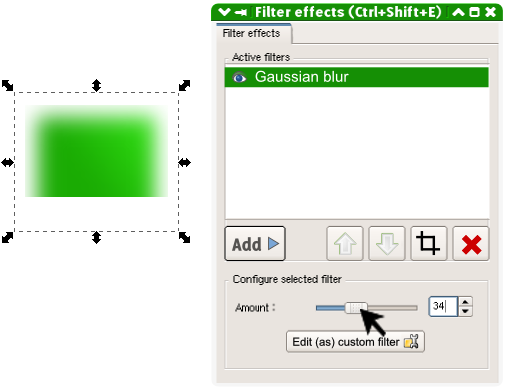
4. Selected filter is now applied, in this case you can tweak it by changing amount of Gaussian blur
5. Click on "Crop" icon to resize (on canvas) visible area of filter
6. Add more filters by repeating previous steps, note that "Configure selected filter" box changes its content according to type of selected filter
7. If you can't find a built-in filter which would meet your needs - create your own one by going to "Add -> Custom -> Create & manage custom filters"
8.
9.
10. Close "Custom filter" dialog. New filter is now accesible from basic filter dialog under: "Add -> Custom ->"
11.
TODO
* Flesh this specification out in more detail
Discussion
I like this, but don't like the Path effects to be on a tab on the Effects dialog. I think LPE has to be separated from the filters, as it is now. --Pajarico 11:26, 24 August 2008 (UTC)