Difference between revisions of "SVG Animation UI"
Jump to navigation
Jump to search
| Line 4: | Line 4: | ||
This page gathers some ideas to bind a decent UI to the [[SVG_Animation|SMIL animation features]] of SVG. The bias is toward '''time-based''' animation. I believe that '''frame-based''' animation can easily be layered on top of that, if one's considers a frame as a snapshot of the continuous animation at a particular point in time. | This page gathers some ideas to bind a decent UI to the [[SVG_Animation|SMIL animation features]] of SVG. The bias is toward '''time-based''' animation. I believe that '''frame-based''' animation can easily be layered on top of that, if one's considers a frame as a snapshot of the continuous animation at a particular point in time. | ||
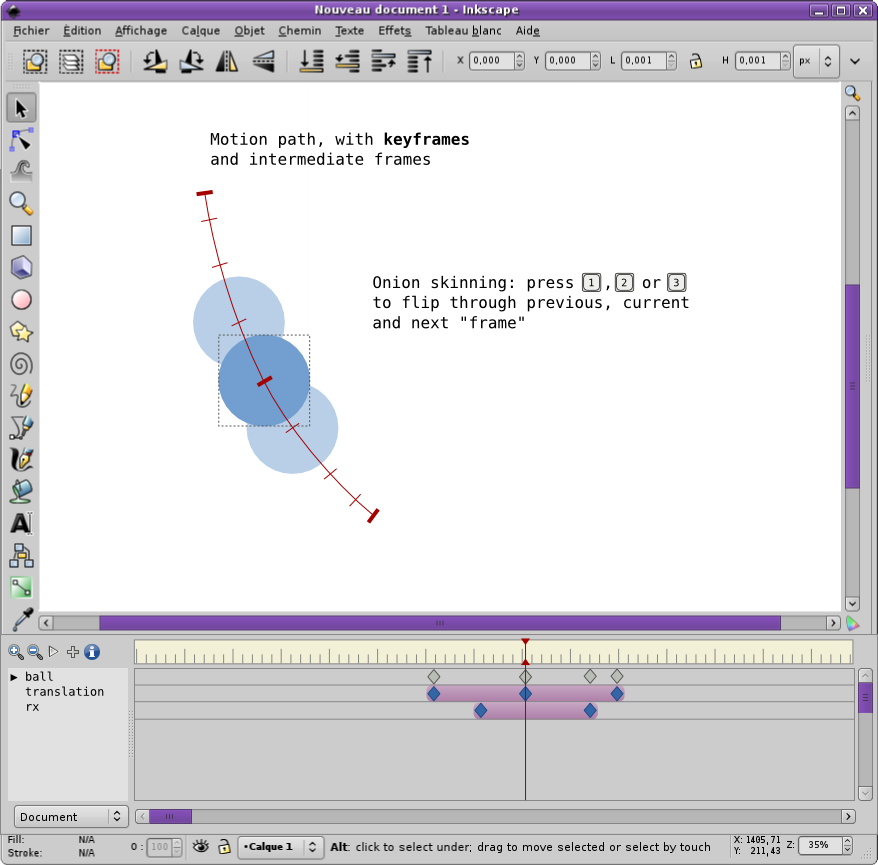
=== Timeline widget === | |||
[[Image:anim_ui_01.png]] | [[Image:anim_ui_01.png]] | ||
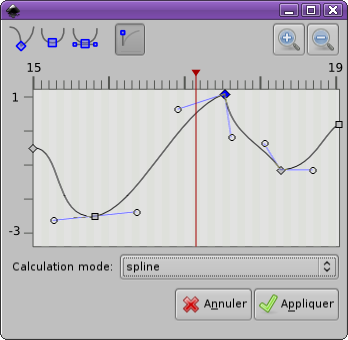
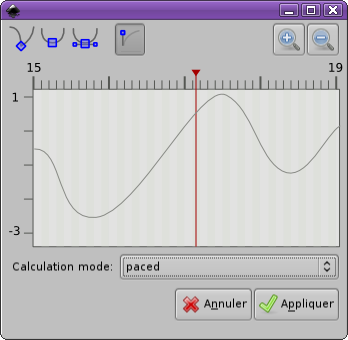
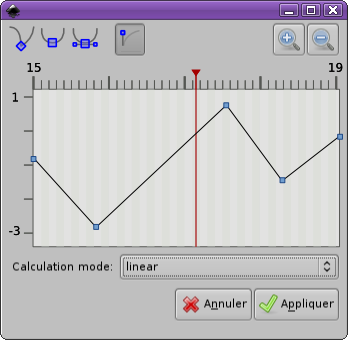
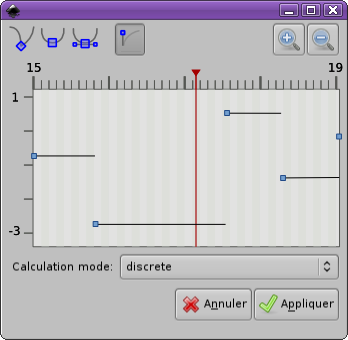
=== Editing IPO curves === | |||
[[Image:ipo_edit_spline.png]] [[Image:ipo_edit_paced.png]] | |||
[[Image:ipo_edit_linear.png]] [[Image:ipo_edit_discrete.png]] | |||
Revision as of 16:09, 15 March 2008
work in progress - ToF
User Interface ideas for SVG Animation
This page gathers some ideas to bind a decent UI to the SMIL animation features of SVG. The bias is toward time-based animation. I believe that frame-based animation can easily be layered on top of that, if one's considers a frame as a snapshot of the continuous animation at a particular point in time.
Timeline widget