Difference between revisions of "SVG Animation"
m |
|||
| Line 1: | Line 1: | ||
This page is a '''work in progress'''. [[User:ToF|ToF]] | This page is a '''work in progress'''. [[User:ToF|ToF]] | ||
See also the | See also the [[SVG_Animation_UI|UI ideas page]] (specific to SMIL animation). | ||
== SVG Animation == | == SVG Animation == | ||
Revision as of 18:42, 11 March 2008
This page is a work in progress. ToF See also the UI ideas page (specific to SMIL animation).
SVG Animation
Animation in SVG is defined in the Animation Module of the SVG specification. Animation in SVG conforms to the SMIL specification (Synchronized Multimedia Integration Language) and extends it (SVG is said to be a host language of SMIL).
Here I only focus on procedural animation and not programmatic animation (using a scripting language manipulating the DOM).
In SMIL an animation is an object which defines the evolution of a given attribute of a given object (here an SVG element - path, rect, group...) over time. Multiple animations can control the evolution of particular attribute: for example, one will tell the object to turn for 1 second starting at t=0 second and another to move across the document for 2 seconds starting at a later time. So we have this relation:
1:n Element <-------> Animation
For a given animation the element which is controlled is called the target element of the animation. The specific attribute/property which is controlled is called the target attribute/property.
In fact, it's completely legal to have two animations that control the same attribute of the same element, and they can overlap in time: at any particular time there exists a stack of animations applying to a particular attribute, and SMIL defines the order in which each animation is applied.
Animation elements
SVG defines 5 animation elements:
- animate
This element is used to animate any scalar attribute or property, such as the width attribute of an svg:rect element or the CCS property opacity
- animateMotion
This elements only controls the position of a SVG element, by telling it to follow a given path
- animateColor
This element controls the animation of color valued attributes and properties.
- animateTransform
This element controls the transformation which applies to the target element. It replaces or adds up to the transform attribute of the element.
- set
This element is used to set a particular value for the target attribute during a specified time interval. It is mainly used for animating attributes which do not span a continuous domain, such as boolean values like the visibility property.
Specifying the target element and property
There are 2 ways to tell which element a given animation will target. The first one is to embed the animation element as a child tag of the element to animate. Here is an example:
<circle cx="100px" cy="100px" r="20px"> <animate attributeName="r" attributeType="XML" begin="1s" dur="2s" from="20px" to="50px"> </circle>
The animate element targets the radius (r) property of the parent circle element. Starting 1 second after the document start, the radius will grow for 2 seconds from 20 pixels to 50 pixels. When nothing else is specified, the animation only applies in its interval of time, here [1-3] seconds; from 0 to 1 second and then from 3 second and after, the circle's radius is set back to its static attribute value, here 20 pixels.
The other way to specify the target element is to reference it in via an xlink:href attribute of the animation element. the previous animation could be written this way:
<circle id="balloon" cx="100px" cy="100px" r="20px" /> <animate xlink:href="#balloon" attributeName="r" attributeType="XML" begin="1s" dur="2s" from="20px" to="50px" />
To specify which property or attribute of the target element is controlled, we use the two attributes attributeName and attributeType. attributeName explains itself, it's the name of the controlled attribute. attributeType tells whether attributeName is searched among the SVG attributes of the element (attributeType="XML") or among the CSS properties of the element (attributeType="CSS"). (SPEC)
Timing an animation
The first thing to stress is that SMIL (and therefore SVG) animation is time-based, as opposed to frame-based. Frame-based animation is something traditional animators are used to, because they actually draw each image of the animation on a separate celluloid sheet, and the timing is related to the rate of images per second the camera will capture. When animation is done on a computer, the animator doesn't draw every image but only some key images (or keyframes) and then the animation software creates all the necessary images for him (the so-called in-betweens). That means the animator can focus back to a (real-)time based timing. Each keyframe is positioned on a timeline with real time values (instead of frame numbers). Of course at the end the animation is discrete and there is a fixed number of images computed inbetween two keyframes, but the neat property of specifying keyframes at time position is that the final animation frame rate is scalable and the animator doesn't have to care about it anymore. He just tells the software to produce 24 images each second if he targets a theatre film or say 10 images per second for low-bandwidth web animation. The animator doesn't need to reposition the keyframes.
In-betweening by interpolation
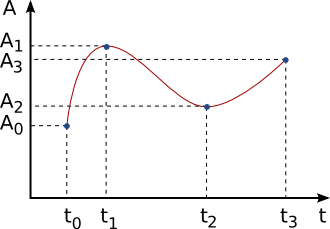
Creating the inbetween images on a computer is done by mean of interpolation. Interpolation is a mathematical tool that can reconstruct a the continuous evolution of a parameter given a set of discrete values of this parameter over time. The following image illustrates that. We know that some attribute A must take value A0, A1, A2 and A3 at times t0, t1, t2 and t3. The red curves is one of the possible continuous function that be used to compute inbetween values of A in the interval [t0, t3].
- The animation's time interval
The first aspect that characterizes an animation is the interval of time on which it applies: when does it begin, when does it end or how long does it run.
Any of the above mentioned [[#Animation elements|animation elements] accept the attributes begin, end and dur.
There are many ways to define a particular point in time and this is what makes SMIL a very rich animation framework (see below). The simplest is to specify a clock-value which syntax is quite intuitive (SPEC). Depending on the combination of those 3 attributes, the interval of time of the animation will be [begin, end], [begin, begin+dur], [end-dur, end], etc.
- The attribute values
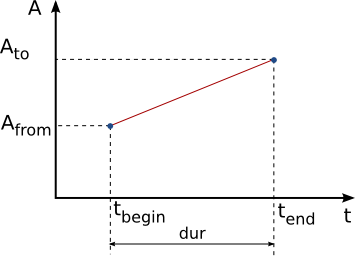
To specify the values taken by the attribute over the time interval, one need to tell the value that the parameter must have at the begin and at the end of the interval. here again those values are specified by combinations of three attributes: from, to and by. The attribute from correspond to the begin value, the attribute to correspond to the end value. The attribute by let you define either the initial and final values relative to the other one, that is to = from + by or from = to - by. The following image illusttrate this setup for our hypothetical attribute A
The values of A are simply interpolated linearly in between begin and end. This is the more simple form of animation function that can defined: by the two extremal pairs of (time, attribute value): (begin, from) and (end, to).
More complex timing
It's possible to specify a whole set of (keytime, keyvalue) pairs to define the animation function. Each item of the pairs are actually given separately:
- the set of attribute values (keyvalues) are given by the
valuesattribute. - the set of time values (keytimes) are given by the
keyTimesattribute.
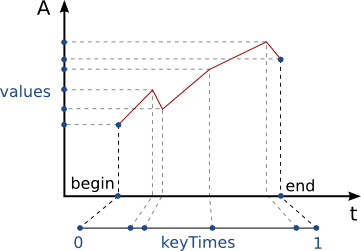
Each set as the form of a semicolon-separated list of values. The thing to notice is that the keytimes are actually normalized to [0,1], which means that 0 maps to begin and 1 maps to end, and those values must start and end the list of keytimes. The image below illustrates all this:
The keyTimes list can actually be omitted, in which case the keytimes are evenly distributed in the interval [0,1] (or equivalently, evenly in the interval [begin, end])
The (keytime, keyvalue) pairs are joined by straight lines in the above graph, which means that linear interpolation is used for computing the inbetween values.
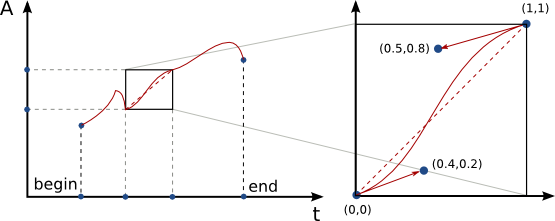
When applied to the position of an object, linear interpolation results in un-natural robot-like motions (which may be the effect wanted). SMIL allows smoother animations to be defined by using spline-based interpolation between two (keytime, keyvalue) pairs. For each interval (t0, A0) - (t1, A1) a spline can be defined by two control points defining the tangents of the spline at t0 and t1. Those control points are passed in the attribute keySplines.
Two other interpolation modes are possible:
- discrete: this is a degenerate form of interpolation, because the resulting animation function is not continuous. For each interval (t0,A0) - (t1, A1), the attribute value is set to A0 for the whole interval. It jumps to A1 right when t1 is reached and so on.
- paced: in this interpolation mode, the attribute is interpolated so that its evolution over time has constant speed. Because the animation function is defined implicitly, the attribute
keyTimesis not taken into account. This mode is mainly useful for theanimateMotionelement.
Other aspects of animation
- repeating
- chaining animations.
- event based synchronisation
Examples
Examples showcasing some of the effects that can be achieved using procedural animation in SVG.
|
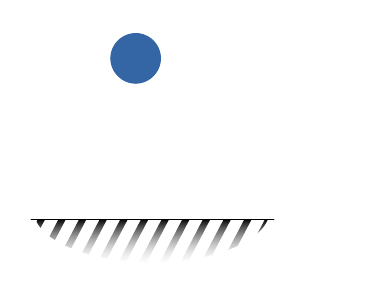
A ball bounces on the floor: there are 6 motions here: fall, squeeze, squeeze-offset and bounce unsqueeze and unsqueeze-offset that are the revert version of 3 first. A classic animation trick is to start squeezing the ball a little before it touches the floor, expressed here by the synchronization |
<path
...
transform="translate(0,4.5456868)">
<animateTransform
type="translate"
additive="sum"
from="0, 0"
to="0, 136"
dur="1s"
begin="0s"
attributeType="XML"
attributeName="transform"
id="fall"
keySplines="0.5 0 0.8 0.5 "
calcMode="spline" />
<animateTransform
id="squeeze"
type="scale"
from="1,1"
to="1.1,0.9"
begin="fall.end-0.1s"
attributeName="transform"
attributeType="XML"
dur="0.2s"
additive="sum" />
<animateTransform
additive="sum"
dur="0.2s"
attributeType="XML"
attributeName="transform"
begin="fall.end-0.1s"
to="-13,0"
from="0,0"
type="translate"
id="squeeze-offset"
accumulate="sum" />
|
|
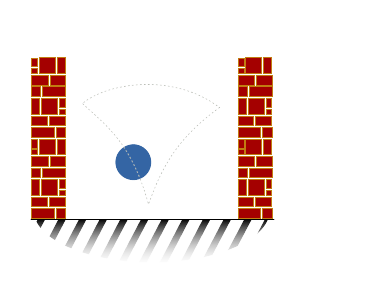
A ball bounces between two wall, following a path. |
<path
...
sodipodi:type="arc"
id="ball"
...
>
<animateMotion
keyTimes="0; 0.20; 1"
keyPoints="0; 0.33; 1"
repeatCount="indefinite"
additive="sum"
rotate="0"
begin="0s"
dur="2s"
calcMode="linear"
id="animateMotion2680">
<mpath
xlink:href="#motion_path"
id="mpath2682" />
</animateMotion>
</path>
<path
d="M 82.080559,103.82375 ..."
id="motion_path" ... />
|
|
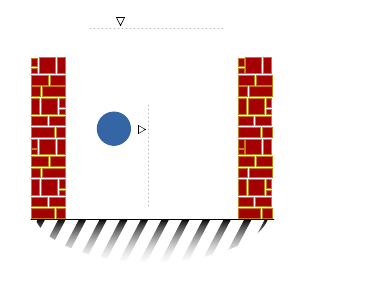
A ball bounces between 2 walls. The motion is defined as a combination a of vertical translation and a horizontal translation. This works because the second animation has an |
...
<!-- two animation sharing the same path -->
<animateMotion
id="animateMotion2302"
xlink:href="#arrow2"
dur="4s"
keyTimes="0; 0.5; 1"
keyPoints="0; 1; 0"
calcMode="linear"
repeatCount="indefinite">
<mpath
id="mpath2305"
xlink:href="#horiz-bounce" />
</animateMotion>
<animateMotion
calcMode="linear"
keyPoints="0; 1; 0"
keyTimes="0; 0.5; 1"
dur="4s"
xlink:href="#ball"
id="animateMotion2309"
repeatCount="indefinite">
<mpath
xlink:href="#horiz-bounce"
id="mpath2311" />
</animateMotion>
...
<animateMotion
keySplines="0.5 0 0.75 0.75, 0 0.5 0.5 0.75"
keyPoints="0; 1; 0"
calcMode="spline"
keyTimes="0; 0.5; 1"
id="animateMotion2298"
begin="0s"
dur="2s"
xlink:href="#ball"
additive="sum"
repeatCount="indefinite">
<mpath
id="mpath2300"
xlink:href="#vert-bounce" />
</animateMotion>
|
Useful tools
- Squiggle , as part of Batik 1.7 has a nearly complete support for SMIL Animation. The examples were all rendered using Squiggle.
- Inkscape ! I used the xml editor to manually add the animation elements for my test. It's a bit more cumbersome than editing the svg file in a text editor, but doing that in Inkscape eases the computation of key positions (just move the object around and read the position values).
Various thoughts
- There is no direct way to specify a ping-pong animation in SVG, that is to tell an animation to go back in time when it reaches it's end. To implement this, I see 2 solutions:
- double the duration d of the animation (
durattribute) et apply a scale and a symetry around t=0.5 to the animation function. For example the simple linear interpolation defined bykeyTimes="0; 1"andkeyPoints="0;1"becomeskeyTimes="0; 0.5; 1"andkeyPoints="0;1;0". This doesn't work forpacedanimation though (which make use of an implicit, user-agent dependent animation function). - copy the original animation (call it e.g.
motion_forward) and swap thefromandtovalues in the copy. Then specifybegin="motion_forward.end"to tell the backward animation to start right at the end of the forward animation. This should work for every animation type.
- double the duration d of the animation (
The question is: what maps best to a UI ?