Difference between revisions of "SpecFilletChamfer"
(→Design) |
(→TODO) |
||
| Line 38: | Line 38: | ||
== TODO == | == TODO == | ||
== Discussion == | == Discussion == | ||
Revision as of 18:15, 5 February 2008
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/fillet-tool
Summary
The filleting tool will allow the user to replace the cusp of a corner on a path, with a rounding arc of specified radius. This is rather simple to the way we can round off the corners rectangles, but for arbitrary geometry.
Note that this proposed tool will only work on corners in individual paths - not on the intersections of the strokes of separate objects.
Release Note
Rationale
A fillet/chamfer tool is useful for technical drawings where fillets and chamfers are needed often, and smoothing corners in artwork.
Design
User Interface
In terms of implementation, the filleting tool must be implemented as a first class citizen along with the rest of the toolbox - having a tool commands toolbar, a cursor, status messages etc., just like other tools. In terms of the UI for activating the tool - this could be added as another icon in the toolbox, but it might be better to hide the tool away in a well chosen location (discuss), so as not to clutter the toolbox with a new tool that is really very specialist.
To fillet a corner, the user will activate the tool, then click on the cusp point with the mouse. It might be possible to add a button in the tool commands bar that fillets all the corners in a shape.
An edit box with spinner will be placed in the tool commands bar so that the user can choose the radius for the fillet.
It might be helpful (discuss) to give the choice between placing a full circle object into the corner, a tangential arc object of the fillet, or actually filleting the corner with an arc which will modify the parent path to replace the cusp.
This tool could give the option to chamfer the corner - where instead smoothing the corner with an arc, the corner is smoothed with a straight line - simply snipping the tip off.
A good starting point for this tool would be the code from the node editor tool, because it already has UI code for selecting of nodes in a path. Code from this tool can be used, to fillet when the user clicks on a point.
Back End
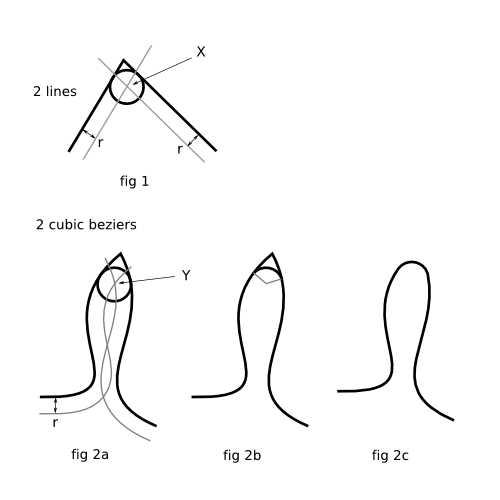
The illustration below shows the steps involved in filleting the corner of a path:
Filleting a corner is a 3-step process. First, the centre point for the arc must be calculated (X and Y in fig 1 and fig 2a). Second, the arc's sweep must be calculated so that it merges with the parent path at the tagents (fig 2b). Third, the point of the corner must be snipped off, and the arc welded on (fig 2c).
All shapes must be converted to paths before filleting can occur.
Finding point X is mathematically trivial. Finding Y is very much harder, and will require a numerical solution to a set of simultaneous equations. Note that there could potentially be more than one possible solution (as shown in fig 2a), so the closest solution to the cusp along the the length of bezier should be selected.