Difference between revisions of "LPE: Ellipse from Points"
Jump to navigation
Jump to search
(renewed examples with Perspective circle and Steiner ellipses) |
(renewed examples with Perspective circle and Steiner ellipses) |
||
| Line 24: | Line 24: | ||
[[File:Pts2ellipseTests.png]] | [[File:Pts2ellipseTests.png]] | ||
[https://gitlab.com/inkscape/inkscape/uploads/ | [https://gitlab.com/inkscape/inkscape/uploads/0d3c0b065251a2ce4c910cdcf2996139/pts2ellipseTests.svg Example svg file for inkscape] | ||
[https://gitlab.com/inkscape/inkscape/uploads/ | [https://gitlab.com/inkscape/inkscape/uploads/ed8a1f823d401c498249033d492e53de/pts2ellipseTests.pdf Example saved as pdf file] | ||
Latest revision as of 13:16, 24 March 2019
This page describes inkscape's Live Path Effects "Ellipse from Points" introduced in inkscape 0.93.
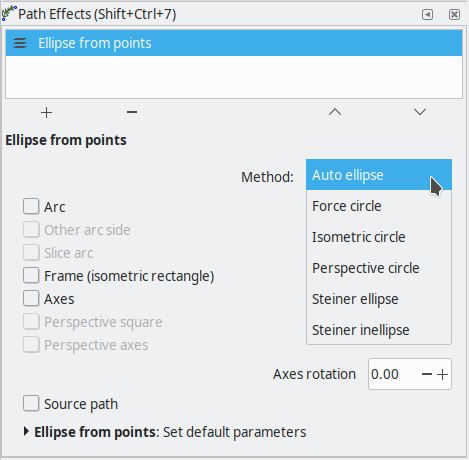
GUI Parameters
- Method: select from
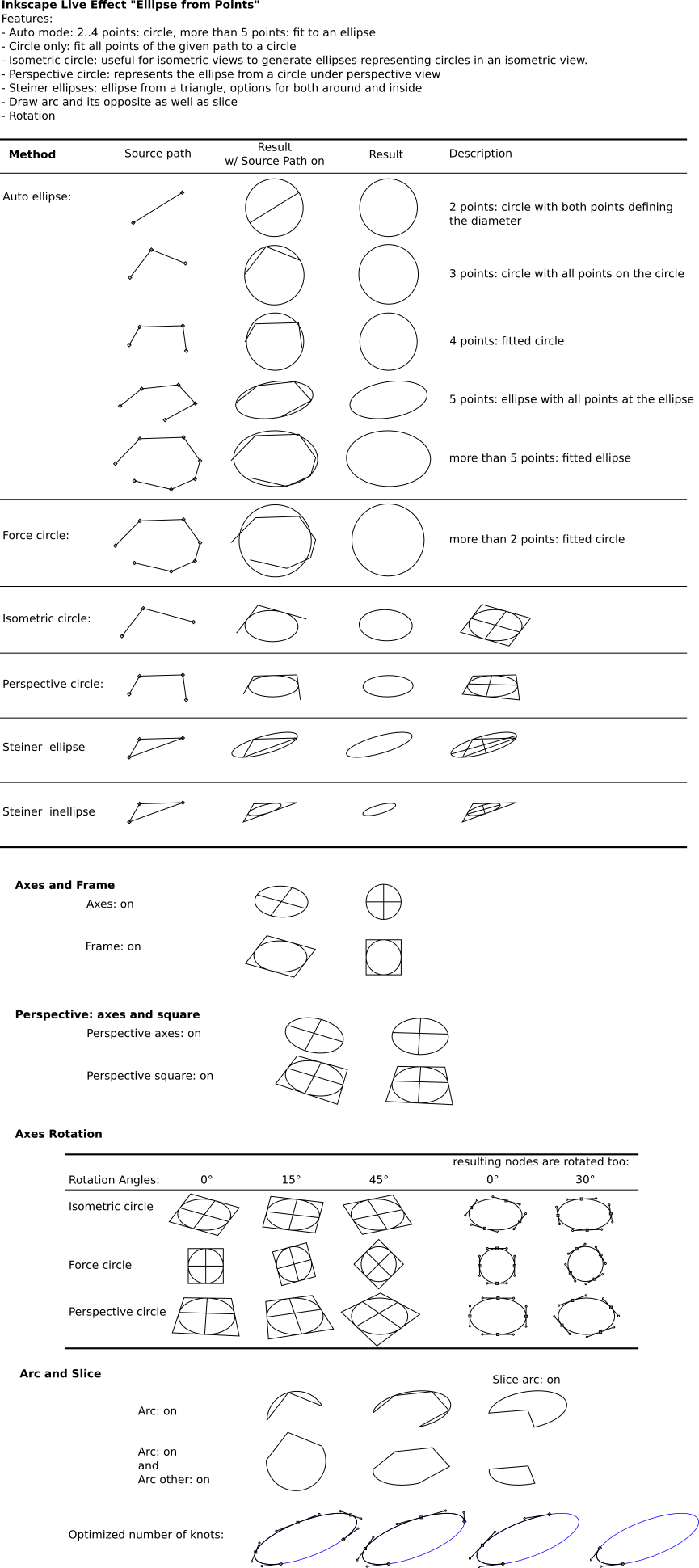
- Auto ellipse: if the path contains 2...4 nodes (or points), a circle is created; if the path contains more than 5 nodes, an ellipse is created. Note, that a circle is properly defined with either 2 or 3 points and an ellipse requires at least 5 points.
- Force circle: similar to Auto Ellipse, but now a circle is always fitted. Requires a path with at least 2 nodes.
- Isometric circle: uses the first 2 edges to construct an isometric ellipse.
- Perspective circle: uses the first 4 nodes to construct an ellipse representing the circle inside the square viewed under perspective.
- Steiner ellipse: uses the first 3 nodes to construct an ellipse around the triangle. See also [1]
- Steiner inellipse: identical to Steiner ellipse, however the ellipse is now inside the triangle.
- Arc: (only applicable to Auto ellipse and Force circle methods) if checked, generates an (open) elliptic arc between the first and last node. Note, that for the fitting of the ellipse only the nodes of the input path count and not the order nor the form. So, going "backwards" is allowed. Just play by moving the nodes of the input path!
- Other Arc side: (only enabled if Arc is checked) if checked, uses the opposite side for the arc (only has an effect when Arc is selected).
- Slice Arc: (only enabled if Arc is checked) if checked, generates a sliced arc (only has an effect when Arc is selected).
- Frame (isometric rectangle): if checked, generates an isometric rectangle – a frame – around the ellipse. Rotates according to Axes rotation parameter.
- Axes: if checked, generates the (main) axes of the ellipse. Rotates according to Axes rotation parameter.
- Perspective square: (only enabled if Perspective circle is used) if checked, generates the square viewed under perspective. Rotates according to Axes rotation parameter in the correct perspective.
- Perspective axes: (only enabled if Perspective circle is used) if checked, generates the axes of the circle. Rotates according to Axes rotation parameter in the correct perspective.
- Axes rotation: rotates the whole ellipse including the resulting nodes, frame and axes (unit: [deg]).
- Source Path: if checked, generates the source path. This is useful for modifying the source path and hence the resulting ellipse.