Difference between revisions of "Extensions: INX widgets and parameters"
(→Types: table header) |
(→Types: rewrite and redesign) |
||
| Line 31: | Line 31: | ||
{| class="wikitable" style="width:100%" | {| class="wikitable" style="width:100%" | ||
|- | |- | ||
! Type | ! Type | ||
! Description / Code | ! Description / Code | ||
! Result | ! Result | ||
|- | |- | ||
! | ! boolean | ||
| | |Creates a checkbox input to set a '''boolean value'''. Set the default value to <code>true</code> or <code>1</code>, <code>false</code> or <code>0</code>. | ||
<code><pre> | <code><pre> | ||
<param name="name" type=" | <param name="name" type="boolean" gui-text="Some label text">false</param> | ||
</pre></code> | </pre></code> | ||
|[[File:INX_sample-boolean.png]] | |||
|[[File:INX_sample- | |||
|- | |- | ||
! int | ! int | ||
| | |Creates a textbox input to enter an '''integer number'''. Limit the input range with the <code>min</code> and <code>max</code> attributes. (Default: <code>min="0"</code> and <code>max="10"</code>) | ||
<code><pre> | <code><pre> | ||
<param name="name" type="int" min="1" max="100" gui-text="Some label text">1</param> | <param name="name" type="int" min="1" max="100" gui-text="Some label text">1</param> | ||
| Line 52: | Line 56: | ||
Use the attribute <code>appearance="full"</code> to create a slider with which the integer value can be adjusted dynamically over the full range. | Use the attribute <code>appearance="full"</code> to create a slider with which the integer value can be adjusted dynamically over the full range. | ||
|[[File:INX_sample-int.png]]<br><br>[[File:INX_sample-int_full.png|240px]] | |[[File:INX_sample-int.png]]<br><br>[[File:INX_sample-int_full.png|240px]] | ||
|- | |- | ||
! float | ! float | ||
| | |Creates a textbox input to enter a '''floating point number'''. Limit the input range with the <code>min</code> and <code>max</code> attributes; set the number of decimal places with the <code>precision</code> attribute. (Default: <code>min="0"</code>, <code>max="10"</code> and <code>precision="1"</code>) | ||
<code><pre> | <code><pre> | ||
<param name="name" type="float" precision="3" min="0" max="9999" | <param name="name" type="float" precision="3" min="0" max="9999" | ||
| Line 62: | Line 68: | ||
Use the attribute <code>appearance="full"</code> to create a slider with which the floating point value can be adjusted dynamically over the full range. | Use the attribute <code>appearance="full"</code> to create a slider with which the floating point value can be adjusted dynamically over the full range. | ||
|[[File:INX_sample-float.png]]<br><br>[[File:INX_sample-float_full.png|240px]] | |[[File:INX_sample-float.png]]<br><br>[[File:INX_sample-float_full.png|240px]] | ||
|- | |- | ||
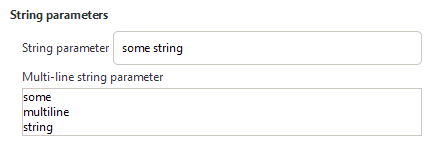
! | ! string | ||
| | |Creates a textbox input to enter a '''character string'''. Limit the number of characters the user is allowed to enter with the <code>max_length</code> attribute. (Default: no limit) | ||
|[[File:INX_sample-string.png]] | |||
<code><pre> | <code><pre> | ||
<param name="name" type=" | <param name="name" type="string" gui-text="Some text label">Some default text</param> | ||
</pre></code> | </pre></code> | ||
|- | |- | ||
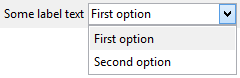
! enum | ! enum | ||
|Creates a list | |Creates a drop-down list from which '''one predefined value''' can be chosen. The different choices are created with <code><item></code> elements. The first <code><item></code> is selected by default. | ||
The '''returned value''' for <code>enum</code> type parameters is the value of the <code>value</code> attribute of the selected <code><item></code>. | |||
<code><pre> | <code><pre> | ||
<param name="name" type="enum" gui-text="Some label text"> | <param name="name" type="enum" gui-text="Some label text"> | ||
| Line 79: | Line 90: | ||
</pre></code> | </pre></code> | ||
|[[File:INX_sample-enum.png]] | |[[File:INX_sample-enum.png]] | ||
|- | |- | ||
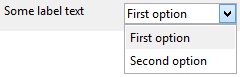
! optiongroup | ! optiongroup | ||
|Creates a | |Creates a set of radio buttons from which '''one predefined value''' can be chosen. The different choices are created with <code><option></code> elements. The first <code><option></code> is selected by default. | ||
The '''returned value''' for <code>optiongroup</code> type parameters is the value of the <code>value</code> attribute of the selected <code><option></code>. | |||
<code><pre> | <code><pre> | ||
<param name="name" type="optiongroup" | <param name="name" type="optiongroup" | ||
| Line 90: | Line 104: | ||
</pre></code> | </pre></code> | ||
Set the attribute <code>appearance="minimal"</code> to display a drop-down list instead of radio buttons.<br> | |||
<small>''(Open question: Is there a notable difference compared to <code>enum</code> type parameters in this case?)''</small> | |||
|[[File:INX_sample-optiongroup.png]]<br><br><br><br><br>[[File:INX_sample-optiongroup-minimal.png]] | |[[File:INX_sample-optiongroup.png]]<br><br><br><br><br>[[File:INX_sample-optiongroup-minimal.png]] | ||
|- | |- | ||
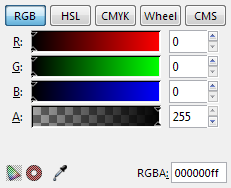
! color | ! color | ||
|Creates a control to select a '''color'''. The returned value is | |Creates a control to select a '''color value'''. | ||
The '''returned value''' is an RGBA-value. | |||
<code><pre> | <code><pre> | ||
<param name="name" type="color"></param> | <param name="name" type="color"></param> | ||
</pre></code> | </pre></code> | ||
|[[File:INX_sample-color.png]] | |[[File:INX_sample-color.png]] | ||
|- | |- | ||
! notebook | ! notebook | ||
|Creates a | |Creates a set of pages (aka tab control). The user can switch between individual pages, each page can contain an arbitrary set of other parameters. Individual pages are created with the <code><page></code> element. | ||
The '''returned value''' for <code>notebook</code> type parameters is the value of the <code>name</code> attribute of the selected <code><page></code>. | |||
<code><pre> | <code><pre> | ||
<param name="name" type="notebook"> | <param name="name" type="notebook"> | ||
<page name="page_1" gui-text="First page"> | |||
<param>...</param> | |||
</page> | |||
<page name="page_2" gui-text="Second page"> | |||
<param>...</param> | |||
</page> | |||
</param> | </param> | ||
</pre></code> | </pre></code> | ||
|[[File:INX_sample-notebook.png]] | |[[File:INX_sample-notebook.png]] | ||
|- | |||
! description | |||
|Creates a text element. | |||
<code><pre> | |||
<param name="name" type="description">Some text here.</param> | |||
</pre></code> | |||
When additionally setting the attribute <code>appearance="header"</code> the text is styled as a heading and can be used as another possibility to group parameters. | |||
<code><pre><param name="name" type="description" appearance="header">Header</param></pre></code> | |||
All <code>description</code> type parameters are purely informational (they do not return any value). They are intended to be used to provide additional information / help on other parameters (Consider using the <code>gui-description</code> attribute for short help texts that are specific to a single parameter, though). | |||
|[[File:INX_sample-description.png]]<br><small>default appearance</small><br><br><br><br> | |||
[[File:INX_sample-description_header.png]]<br><small>with <code>appearance="header"</code></small><br><br><br> | |||
|} | |} | ||
[[Category:Developer Documentation]] | [[Category:Developer Documentation]] | ||
[[Category:Extensions]] | [[Category:Extensions]] | ||
Revision as of 22:38, 26 November 2015
Here you will find the different parameter elements you may use in your .inx files (Inkscape Extensions)
Introduction
Use parameter elements to capture user input for further use by a script. The basic structure of the element is:
<param name="some_name" type="some_type">default value</param>
The default value is the value that is shown in the input control the first time the user opens the dialog window. Inkscape automatically displays the values used last time when the dialog window is opened again.
Common attributes
type
Gives the type of parameter (int|float|string|boolean|enum|notebook|description|optiongroup|color).
name
Identifier of the parameter.
gui-text
Label of the parameter.
Not used by the notebook parameter (you can set the attribute, but it doesn't show in the dialog).
gui-description
Tooltip of the parameter.
If true, hide the parameter in the GUI (default to false).