Difference between revisions of "WebSite"
(→Using the Website Editor: Adding a few step by step instructions for editing website) |
m (→Specific Instructions: correction) |
||
| Line 60: | Line 60: | ||
* Translate the link's text. | * Translate the link's text. | ||
* Select the new link's text with the mouse. | * Select the new link's text with the mouse. | ||
* From the dropdown list at the top | * From the dropdown list at the top left ('Plugins'), choose 'Link'. | ||
* If the link is an internal link, so goes to a page at inkscape.org, use the dropdown to select the page it will go to. Add anchor below (without the #), if applicable. | * If the link is an internal link, so goes to a page at inkscape.org, use the dropdown to select the page it will go to. Add anchor below (without the #), if applicable. | ||
* If the link is an external link, just paste the contents of your clipboard into the topmost line. | * If the link is an external link, just paste the contents of your clipboard into the topmost line. | ||
Revision as of 18:29, 21 June 2015
Website
The Inkscape project welcomes contributors to its website http://inkscape.org. Your help is valuable in different areas, and this page provides info to guide you.
We always need editors, translators, testers, designers and developers - and if you think you can help in any of those areas, please contact us by sending a mail to Martin Owens (doctormo@gmail.com).
Editing and Translations
We have a small team of people who look after the web site contents, keep it up-to-date and constantly look for ways to improve it, by collecting information from various sources and presenting it on the web site. You can support us in various ways: suggest improvements or corrections, write contents about topics that are missing, write news articles and help with 'marketing', or join us long-term and help with contents maintenance.
If you are fluent in a language different from English, please consider helping with web site translations. We strive to make Inkscape accessible for as many people as possible, and internationalization is important to reach this goal.
User Account
Sandbox: In order to practice how to edit content on the website, you will need a user account in our sandbox at staging.inkscape.org with the right permissions. Please register an account using your mail address and activate the account.
Once active and logged in, please email any of the website supervisors such as Martin Owens doctormo@gmail.com or the inkscape developers mailing list to get the necessary permissions. Then start editing or translating a few pages, and ask us or consult this guide when you have any questions. Use this time to find out how to create a page, how to copy a page, how to insert links, how to update a page and how to use the editor. Nothing can break on the staging website ;) Contents on that website will be refreshed periodically, so don't expect your changes to be permanent.
The real thing: When you have practiced a little, and feel ready to edit contents on the real website, please create a separate account at our main website and contact us to be granted permissions.
Your account will then be enabled with the right permissions to add and edit any of the pages on the website. Please take care not to disrupt other content as you edit the website. As before, don't hesitate to ask other website editors if you need help.
Using the Website Editor
Editors and translators can visit the new Inkscape website, log in as themselves and edit and add content to the django content management system (cms). This does not require any code access but does require knowledge of html and staff access plus that you be in the Editors or Translators group to give you all the required permissions.
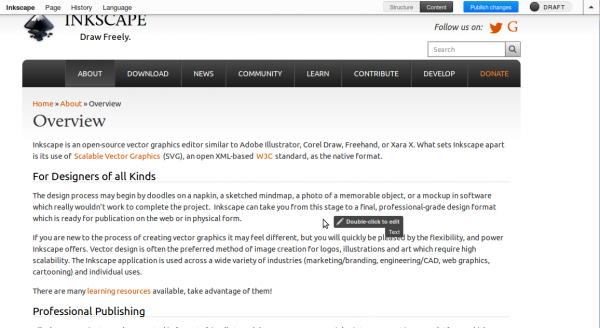
REMEMBER: Your changes are NOT published until you press the publish button on the top bar!
The top bar shown here is made visible by clicking on the top-right arrow sign. From this bar you can turn editing on for any page you are visiting and edit the content therein. Ask for help if you get lost editing the various sections of the website.
Note: I'm going to use the word widgets instead of plugins, because it makes more sense.
The screenshot to the right shows a page with the editor mode switched on. As you can see, when your mouse hovers above an editable section of a web page, you are prompted to double-click to edit that page. This allows you to add new widgets of content as well as edit existing widgets. Most pages will only have one such section, but the front page has several. If you need a page with a new design that has multiple widgets, please see website development below.
To learn how to edit and tweak the front page, you can watch this video on youtube:
Specific Instructions
Links: Links on our website are inserted as plugins. This ensures that internal links will automatically be adapted, if the linked page is moved, or does not have a translation for the language where the link is used. They are managed via the web site's database. The downside of this is, that a link can only be used once, and only in the text where it was created. It cannot be copied, and keep the magic plugin abilities at the same time.
If you create a new translation for a specific page, this is not a problem, because all plugins will be duplicated in the process of 'Copy all plugins from English'. The only thing you need to know is that the links must be edited by double-clicking on them, changing the displayed letters in the editor directly will not work.
Editing existing translations:
If you edit an existing translation, because the English original has changes, you can do the following:
- Open the published English page, and also, in a second tab, your translation, in draft mode.
- Copy the new parts from English by selecting them with the mouse and hitting Ctrl+C.
- Insert this into your existing translation, in the correct place.
- Then translate the text.
- When you come to a link (this is a normal link, not a plugin link), right-click on it, select 'Edit Link' to see where it goes. Copy the destination. Close the dialog.
- Right-click on the link again, select 'Unlink'.
- Translate the link's text.
- Select the new link's text with the mouse.
- From the dropdown list at the top left ('Plugins'), choose 'Link'.
- If the link is an internal link, so goes to a page at inkscape.org, use the dropdown to select the page it will go to. Add anchor below (without the #), if applicable.
- If the link is an external link, just paste the contents of your clipboard into the topmost line.
- Save.
- Continue with translation :)
Other plugins: The CMS widgets come in a number of types. First File, Picture, Video widgets do as you would expect and allow you to add those media elements. Text widgets allow a simple piece of text including html. Snippets are similar to text, but you can reuse the same snippet in multiple places, editing snippets is an extra step.
Translations
Many existing translations at inkscape.org are outdated, or contain a copy of an outdated English version. Please, before you start translating, make sure that you actually translate from the current English version.
To edit an existing translation, just go to the page in your language, toggle the 'draft' mode by clicking on the slider in the top bar (which shows the word 'live' if not in draft mode) and double-click on the widget you would like to translate.
Please add new translations from outside in - meaning, add the main menu pages before you add the sub-menu pages. If you do it the other way around, you won't be able to publish your new page, because it doesn't have a place where it will 'live'.
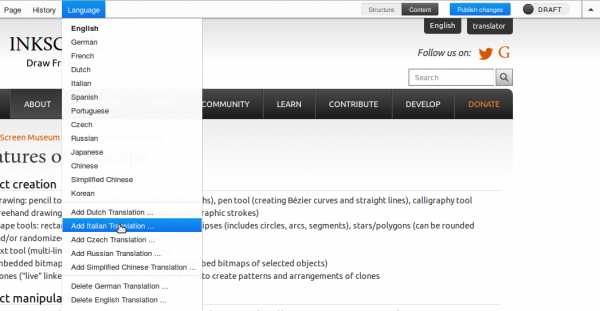
To add a translation of a page which does not yet exist, go to the English version of that page and toggle the slider in the top bar to 'draft'. In the 'Translations' menu , click on 'Add <your language> Translation'.
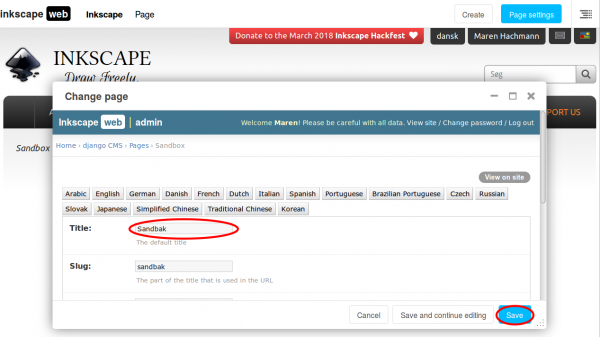
Fill in the Title of your translation in the next dialog and save.
You are being redirected to the English page after saving. Don't edit the English page!
Now go to the newly created page in your language: Exchange the "en" in the URL with your own language's abbreviation.
Fill the page by copying everything over from English. The page will now contain the same texts and widgets as the English version does. To start translating, double-click on a text.
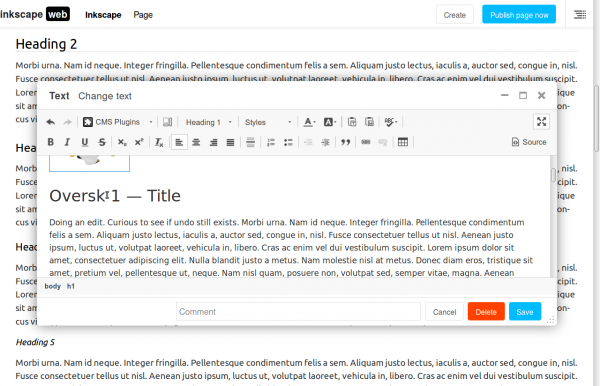
An editor window will pop up and you can translate the text.
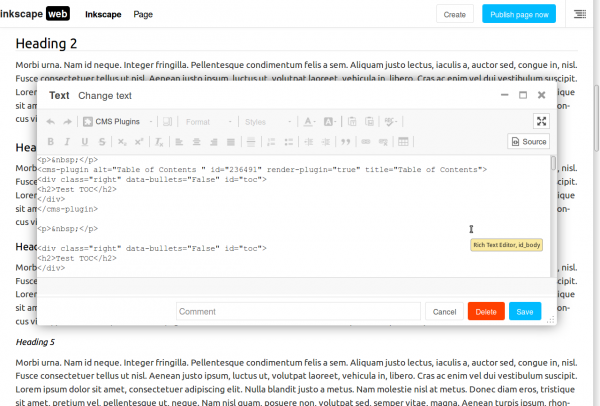
If something does not look correct (for example, because you accidentally deleted a certain html tag), you can choose to edit the html source, too.
When you are done, save your work. You can now take a look at your translation and if you are happy with your work, click on the 'Publish' button at the top of the page. Only this will make your translation available to the site's visitors.
Take extra care to always check if the language you are editing is the one you actually want to edit. Please DO NOT translate a piece of text while under English or another language as you will cause trouble for that language. Also avoid using the History -> Undo option, and the Revert to Live option, as these are buggy and can cause other people's work to be lost.
Don't worry if the main menu is not updated right away after you added a page. This is due to caching the web site supplied by fastly.com. It will be updated eventually, but this may take up to an hour.
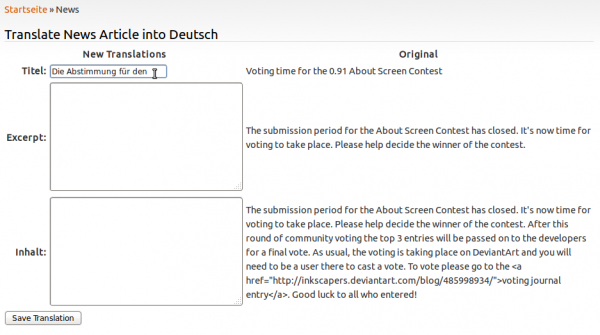
Translating News
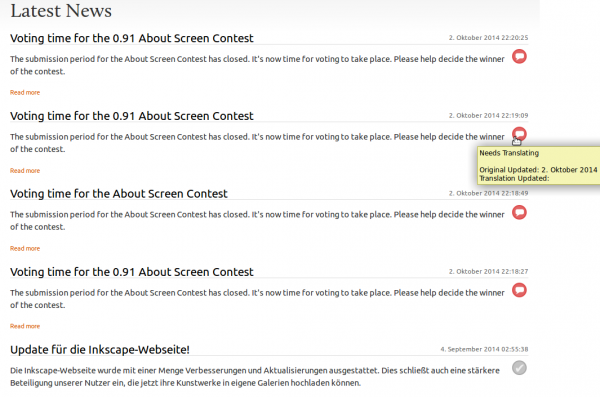
News are a special case on the inkscape website. To translate a news article, click on the red bubble to the right.
Then a window pops up where you can fill in your translation of the news. You can (and probably should) add html tags here to make the news look better. Be careful with special characters in the 'title' field, they may not turn out as intended. Save your translation when you're done.
Translating other parts of the website
There are a lot of other translatable sentences and phrases on the inkscape website, which cannot be translated directly on the website itself. Those include words such as 'Log in', 'Register', 'Confirm' and 'Save'. If you would like to help translate those, please send an email to the website administrator, doctormo@gmail.com.
Website Development
The Inkscape project has a side project - inkscape-web - which produces the website seen by users and used by everyone to find resources.
* The published Website: http://inkscape.org * The staging website (testing): http://staging.inkscape.org * The project on launchpad: https://launchpad.net/inkscape-web
This guide for helping with the website development, code is available on launchpad in a bzr repository: https://code.launchpad.net/inkscape-web
Django and Python
The website is written in python using the django framework. It is a good idea to have a familiarity with django and a fairly healthy experence with python before starting code development on the website:
To learn python, attend these online classes: http://www.codecademy.com/en/tracks/python To get to know django, see this tutorial: http://tutorial.djangogirls.org/
Local Development
You can start an instance of the website locally if you wish to work on the code or design.
bzr branch lp:inkscape-web
cd inkscape-web
./utils/init
./utils/manage runserver
[Fedora: install python-virtualenv and python-dev]
This should download the code, set up the python environment, set up your test database, download all the cms data from staging and run the server (login: admin, password: 123456).
You can also run the django manage.py manually using:
./utils/manage [command]
Once your local instance is running, you can navigate your web browser to localhost:8000 and have fun.
The website's database is a local sqlite file in ./data/ as are all the uploaded files. These are not committed to the branch.
To sync the content with live again, use the refresh-cms command:
./utils/refresh-cms
Email doctormo@gmail.com if you have any issues setting up your local environment.
Committing and Bug Reports
We use launchpad's bug tracker to report and track progress on bug reports. Please see https://bugs.launchpad.net/inkscape-web for possible things to fix.
You can use the fixes option when committing your fix to tie together the code and the bug report:
bzr commit --fixes=lp:798373 -m "I fixed that annoying bug"
Pushing Back
Once you have made your modifications, please commit back and push to your own branch for review unless otherwise granted permission to commit to trunk.
bzr push lp:~yourname/inkscape-web/my-awesome-branch
And ask for code review on launchpad by following the link from your new code branch on the website.
Publishing your Changes
The trunk branch is open to commits by members of the inkscape-webadmin team. There are two other branches for live and staging that are used to control deployment.
Deployment of branches should happen automatically by cron script on the server, if your commit is stuck, please ask for help on the inkscape mailing list and we can sort out any clogs.
The idea of the automatic deployment is that we can control the website via all the mechanisms we use to control code commits. This includes permissions, reversions etc. Large changes can be held for review on staging while smaller changes can be merged into live without fuss.