Difference between revisions of "SpecSVGAnimation"
Jump to navigation
Jump to search
JadeMatrix (talk | contribs) |
Romain2Boss (talk | contribs) m (Add category Proposals) |
||
| (3 intermediate revisions by 3 users not shown) | |||
| Line 40: | Line 40: | ||
* Is the Inkscape canvas fast enough for fast animation ? | * Is the Inkscape canvas fast enough for fast animation ? | ||
* A complex UI like the timeline widget could benefit from a canvas API (e.g. goocanvas). But hey Inkscape already sports a canvas ! So does the Inkscape canvas could also be used for a custom GtkWidget ? | * A complex UI like the timeline widget could benefit from a canvas API (e.g. goocanvas). But hey Inkscape already sports a canvas ! So does the Inkscape canvas could also be used for a custom GtkWidget ? | ||
* Keep in mind the coming [[ | * Keep in mind the coming [[Refactoring_plan |refactoring effort]] | ||
* Added interface mockup. --[[User:JadeMatrix|JadeMatrix]] 16:03, 6 February 2009 (UTC) | * Added interface mockup. --[[User:JadeMatrix|JadeMatrix]] 16:03, 6 February 2009 (UTC) | ||
* I agree with the layout of the timeline, but the objects on the line should get speaking names. E.g. rectangle, group1, tree, house. In my opinion, there is probably no negative time on the timeline. The time always starts at zero. If not, the program has to change all times on all objects to make them fit. Offsetting them. scratch the fps-chooser. there is no fps. I don't think, that a zoom of the timeline is needed at all. It should only show the time in fractions of seconds. If the animation gets longer. E.g. 120 seconds, you have to scroll or type in the time, where you want to be. I don't think, that someone makes animations of one hour or longer? At least not with inkscape! The usual animation is about 10 seconds long. The timeline should start with representing this timespan, if possible. --[[User:VonHalenbach|SvH]] 18:02, 28 February 2009 (UTC) | * I agree with the layout of the timeline, but the objects on the line should get speaking names. E.g. rectangle, group1, tree, house. In my opinion, there is probably no negative time on the timeline. The time always starts at zero. If not, the program has to change all times on all objects to make them fit. Offsetting them. scratch the fps-chooser. there is no fps. I don't think, that a zoom of the timeline is needed at all. It should only show the time in fractions of seconds. If the animation gets longer. E.g. 120 seconds, you have to scroll or type in the time, where you want to be. I don't think, that someone makes animations of one hour or longer? At least not with inkscape! The usual animation is about 10 seconds long. The timeline should start with representing this timespan, if possible. --[[User:VonHalenbach|SvH]] 18:02, 28 February 2009 (UTC) | ||
* @SvH - Addressing several of your concerns: Over at [[Animation-(Timeline)]] you mentioned frames as being no use. They aren't useful at all if you're using Inkscape simply as an SVG editing GUI. However, being able to see things in frames is a useful reference for artists used to working in frames, such as converts from Flash. Negative time: as I said above, used simply for storing unused animations, or animations triggered by an event (just an idea). As for the timeline zoom, I assume you've never used Apple's GarageBand. Zooming allows you to place animations or tweak interpolation curves with greater accuracy. Finally, the scrolling works the same way it does on the canvass: there is a set size, until you start dragging the cursor outside. Then the canvas (in this case timeline) expands. | * @SvH - Addressing several of your concerns: Over at [[Animation-(Timeline)]] you mentioned frames as being no use. They aren't useful at all if you're using Inkscape simply as an SVG editing GUI. However, being able to see things in frames is a useful reference for artists used to working in frames, such as converts from Flash. Negative time: as I said above, used simply for storing unused animations, or animations triggered by an event (just an idea). As for the timeline zoom, I assume you've never used Apple's GarageBand. Zooming allows you to place animations or tweak interpolation curves with greater accuracy. Finally, the scrolling works the same way it does on the canvass: there is a set size, until you start dragging the cursor outside. Then the canvas (in this case timeline) expands.--[[User:JadeMatrix|JadeMatrix]] 04:42, 4 March 2009 (UTC) | ||
: Thank you for your answer JadeMatrix. This is for me just a discussion, what could be done, nothing more. At last, the developer has to decide, whats the best way to implement things in inkscape. I hope our discussion will help to make inkscape a bit better. greetings Stefan --[[User:VonHalenbach|SvH]] 22:05, 5 March 2009 (UTC) | |||
[[Category:Proposals]] | |||
Latest revision as of 10:39, 31 March 2012
specification for an initial implementation of SVG animation features.
launchpad blueprint
inkscape-devel discussion
Summary
Rationale
Design
Document Handling
User Interface
There are three possible approaches to crafting an interface for animation. It would be best if all three were developed to some extent.
- At the lowest level, animation elements can already be added using the XML editor, but the process is awkward, and there is no visible indication of the animation elements. Some scripting interface support is required, though, because one of the most important ways to control animations is via ECMA script embedded in the SVG file.
- At the next layer, we'll have to provide graphical widgets in the form of a side panel/tool bar for all of the animation options. This will take some time, but it isn't a particularly difficult task, since much of the code can be modeled on existing interface panels. At the same time, someone needs to develop some visual cues that will appear in the editor window that will indicate that animations are present.
- Finally, the most professional interface would abstract away as much of the SVG specific parts of the problem as possible and provide an interface that conforms to the more popular Flash animation packages. This will make it a lot easier for current Flash artists to move to SVG.
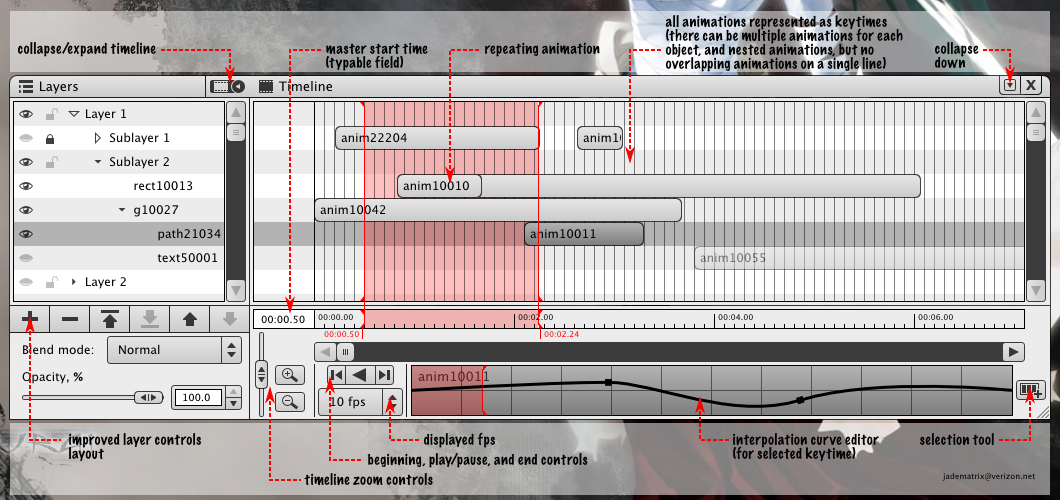
An example of the third interface would be:
- In this concept, the Timeline is an extension of the Layers dialogue. Each layer and group can 'open' to display the individual objects contained in it.
- Instead of being based on the Flash™ timeline, which is frame-based, this one is based more on GarageBand™, which as a music editor is time-based. This is necessary as SVG animations are based on keytimes instead of frames and keyframes. However, the two are similar enough to allow an easy move from Flash™ to Inkscape.
- An interpolation curve editor is also readily available, similar to the note editor in GarageBand™.
- There is a drop-down menu used for selecting the viewable frames per second, used as a grid.
- Selecting any keytime block would put it in 'isolation mode,' similar to what's available in Flash™ and Illustrator™. For animations nested in other animations, the animated effects applied by the one higher up (e.g. rotation) would be un-applied in isolation mode.
- The Layers/Timeline dialogue would have to be able to dock to the bottom of the window, as the width (even when at its smallest size, not shown here) would be prohibitive to have on the right.
- It may be possible with this design to allow separate times for each row, letting the animator compare the states of different layers/objects at separate times.
Note that the Timeline is used for editing all animations in the SVG. When scripting animated events in the scripting/xml dialogue, you would use the names for the individual keytimes. Keytimes outside of the main animation could possibly be stored at negative times on the Timeline.
Deliverables
Discussion
- Is the Inkscape canvas fast enough for fast animation ?
- A complex UI like the timeline widget could benefit from a canvas API (e.g. goocanvas). But hey Inkscape already sports a canvas ! So does the Inkscape canvas could also be used for a custom GtkWidget ?
- Keep in mind the coming refactoring effort
- Added interface mockup. --JadeMatrix 16:03, 6 February 2009 (UTC)
- I agree with the layout of the timeline, but the objects on the line should get speaking names. E.g. rectangle, group1, tree, house. In my opinion, there is probably no negative time on the timeline. The time always starts at zero. If not, the program has to change all times on all objects to make them fit. Offsetting them. scratch the fps-chooser. there is no fps. I don't think, that a zoom of the timeline is needed at all. It should only show the time in fractions of seconds. If the animation gets longer. E.g. 120 seconds, you have to scroll or type in the time, where you want to be. I don't think, that someone makes animations of one hour or longer? At least not with inkscape! The usual animation is about 10 seconds long. The timeline should start with representing this timespan, if possible. --SvH 18:02, 28 February 2009 (UTC)
- @SvH - Addressing several of your concerns: Over at Animation-(Timeline) you mentioned frames as being no use. They aren't useful at all if you're using Inkscape simply as an SVG editing GUI. However, being able to see things in frames is a useful reference for artists used to working in frames, such as converts from Flash. Negative time: as I said above, used simply for storing unused animations, or animations triggered by an event (just an idea). As for the timeline zoom, I assume you've never used Apple's GarageBand. Zooming allows you to place animations or tweak interpolation curves with greater accuracy. Finally, the scrolling works the same way it does on the canvass: there is a set size, until you start dragging the cursor outside. Then the canvas (in this case timeline) expands.--JadeMatrix 04:42, 4 March 2009 (UTC)
- Thank you for your answer JadeMatrix. This is for me just a discussion, what could be done, nothing more. At last, the developer has to decide, whats the best way to implement things in inkscape. I hope our discussion will help to make inkscape a bit better. greetings Stefan --SvH 22:05, 5 March 2009 (UTC)