Difference between revisions of "SpecTransformAnchors"
Romain2Boss (talk | contribs) m (Add category Proposals) |
|||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 25: | Line 25: | ||
The anchors in the toolbar are linked to the anchors in the dialog so both show the same. | The anchors in the toolbar are linked to the anchors in the dialog so both show the same. | ||
The user can select whether the entered numerical values should consider the center of rotation manually set on the canvas or the anchor buttons. This is done by activating the icon at the right of the anchor buttons. If pressed, all of the anchor's buttons get released and viceversa, so the logic is like this: | The user can select whether the entered numerical values should consider the center of rotation manually set on the canvas or the anchor buttons. | ||
: Disagree here. Why do we need the added complexity of a choice? Why not simply add the 9-button matrix allowing it to move that same transformation center that can also be moved by dragging? Seems logical to me. There are lots of ways to transform stuff, and they are being slowly moved to using the common transformation center. We must continue and complete this transition, not introduce yet another center. What I think we must do is add a new tab to the Transform dialog, called Center, with: | |||
:* the 9-button matrix moving the transformation center | |||
:* the X/Y fields for setting center numerically | |||
:* the Back/Forward buttons which would move the center to its previous/next location, implementing a local "undo stack" in the dialog. With this, for example, if you have an object with the center moved to some important point but want now to rotate it around the geometric center, you can press the central button in the matrix to move the center, rotate, and then press the Back button to return the center to where it was. Or, it's a way to copy the center location from one object to another: select one object (the dialog updates to its center), select the other object (the dialog updates to the second one's center), press Back (the dialog goes to the center it just had, i.e. the center of the first object, assigning it to the second). Makes sense? | |||
:And on the selector controls bar, we just need the 9-button matrix for quickly moving the center to common positions. -- bbyak | |||
:I agree with everything you said. Just for the record: the selected anchor is not intended to be stored in the SVG, it gave me an impression that you interpreted I wanted to have two stored centers, one manually set and another controlled by the anchors. Apart from this, my main concern when I was writing that part was ''what's going to happen when the center is in a precise spot that you don't want to lose?'' so as long as the implementation let's you restore the manually set center, I'm happy. Your suggested implementation seems reasonable to me and it kills one of the buttons (I was a bit concerned about toolbar space, too). | |||
:Two more things: 1.Settings the center numerically is a great addition, I'm longing to see it implemented, and 2.I hope that way you propose for copying the position from one object to another is not going to throw away the dropper enhancements which provide this feature (it is somewhere on launchpad). | |||
--Pajarico | |||
This is done by activating the icon at the right of the anchor buttons. If pressed, all of the anchor's buttons get released and viceversa, so the logic is like this: | |||
* Either the '''object's center''' button or one of the '''anchor's buttons''' are pressed. | * Either the '''object's center''' button or one of the '''anchor's buttons''' are pressed. | ||
** If one of the '''anchors''' is pressed, the '''object's center''' is deactivated. | ** If one of the '''anchors''' is pressed, the '''object's center''' is deactivated. | ||
** If the '''object's center''' button is pressed, any of the '''anchors''' is deactivated. | ** If the '''object's center''' button is pressed, any of the '''anchors''' is deactivated. | ||
* When working with the '''anchor's buttons''', one and only one can be pressed at a time. | * When working with the '''anchor's buttons''', one and only one can be pressed at a time. | ||
:Sounds too complex to me, even from this description. Let's not introduce new concepts unless absolutely necessary. It will be a nightmare to try to figure out what happened when you move the center on canvas but it has no effect because one of the "anchor buttons" is locked. -- bbyak | |||
:Just to clarify, on-canvas transformations are always relative to the center, while from-dialog transformations are relative to center or anchors depending on what you choose. But I'm not convinced of my implementation so, please, see above. --Pajarico | |||
<strike>I've yet to think how the buttons should react to an on-canvas edit of the rotation center. There are two possible scenarios: | <strike>I've yet to think how the buttons should react to an on-canvas edit of the rotation center. There are two possible scenarios: | ||
| Line 36: | Line 57: | ||
Both methods have their pros and cons.</strike> | Both methods have their pros and cons.</strike> | ||
A suggestion that could probably be included in this is enabling relative and absolute rotation centres; i.e. groups have a rotation centre that may be absolute, fixed to a certain point on the canvas, and children of that group have rotation centres relative to that fixed point. This would allow objects to be kept aligned after successive movements and rotations, and possibly aid in animation implementation in a future release. -- zoqaeski | |||
== TODO == | == TODO == | ||
| Line 44: | Line 67: | ||
== Discussion == | == Discussion == | ||
* IDEA: Add '''relative move''' button to toolbar. | * IDEA: Add '''relative move''' button to toolbar. Discuss below. Thanks. | ||
[[Category:Proposals]] | |||
Latest revision as of 10:24, 31 March 2012
Launchpad Entry: https://blueprints.launchpad.net/inkscape/+spec/transformation-anchors
Summary
The anchors let you decide the transformation center to use when entering a numerical value for a transformation (let it be from the toolbar or in the Object->Transform... dialog).
Release Note
Rationale
I know that you can move the object's center manually for rotations, but not so for other transformations such as scaling. Well, in theory, for a transformation it depends of what handler are you pulling. However, is not possible to just enter a numeric value for a transformation and select the center of such transformation (transformation done from the toolbar or Transform... dialog are always done from the center of the object).
Also, this is an easy way to select the center without having to do so manually.
Design
The design is pretty similar to the one found in Photoshop or Illustrator for the transformation (rotation, scaling and skew) of the objects.
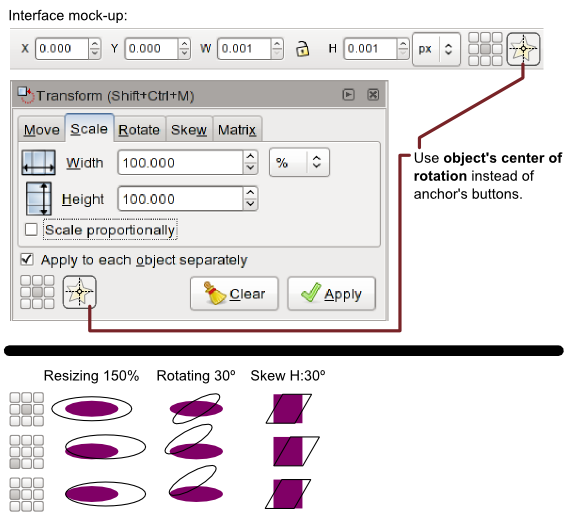
There are two UI which have to be altered: the select tool's toolbar and the Transform... dialog:
You can see the differences using different anchors.
The anchors in the toolbar are linked to the anchors in the dialog so both show the same.
The user can select whether the entered numerical values should consider the center of rotation manually set on the canvas or the anchor buttons.
- Disagree here. Why do we need the added complexity of a choice? Why not simply add the 9-button matrix allowing it to move that same transformation center that can also be moved by dragging? Seems logical to me. There are lots of ways to transform stuff, and they are being slowly moved to using the common transformation center. We must continue and complete this transition, not introduce yet another center. What I think we must do is add a new tab to the Transform dialog, called Center, with:
- the 9-button matrix moving the transformation center
- the X/Y fields for setting center numerically
- the Back/Forward buttons which would move the center to its previous/next location, implementing a local "undo stack" in the dialog. With this, for example, if you have an object with the center moved to some important point but want now to rotate it around the geometric center, you can press the central button in the matrix to move the center, rotate, and then press the Back button to return the center to where it was. Or, it's a way to copy the center location from one object to another: select one object (the dialog updates to its center), select the other object (the dialog updates to the second one's center), press Back (the dialog goes to the center it just had, i.e. the center of the first object, assigning it to the second). Makes sense?
- And on the selector controls bar, we just need the 9-button matrix for quickly moving the center to common positions. -- bbyak
- I agree with everything you said. Just for the record: the selected anchor is not intended to be stored in the SVG, it gave me an impression that you interpreted I wanted to have two stored centers, one manually set and another controlled by the anchors. Apart from this, my main concern when I was writing that part was what's going to happen when the center is in a precise spot that you don't want to lose? so as long as the implementation let's you restore the manually set center, I'm happy. Your suggested implementation seems reasonable to me and it kills one of the buttons (I was a bit concerned about toolbar space, too).
- Two more things: 1.Settings the center numerically is a great addition, I'm longing to see it implemented, and 2.I hope that way you propose for copying the position from one object to another is not going to throw away the dropper enhancements which provide this feature (it is somewhere on launchpad).
--Pajarico
This is done by activating the icon at the right of the anchor buttons. If pressed, all of the anchor's buttons get released and viceversa, so the logic is like this:
- Either the object's center button or one of the anchor's buttons are pressed.
- If one of the anchors is pressed, the object's center is deactivated.
- If the object's center button is pressed, any of the anchors is deactivated.
- When working with the anchor's buttons, one and only one can be pressed at a time.
- Sounds too complex to me, even from this description. Let's not introduce new concepts unless absolutely necessary. It will be a nightmare to try to figure out what happened when you move the center on canvas but it has no effect because one of the "anchor buttons" is locked. -- bbyak
- Just to clarify, on-canvas transformations are always relative to the center, while from-dialog transformations are relative to center or anchors depending on what you choose. But I'm not convinced of my implementation so, please, see above. --Pajarico
I've yet to think how the buttons should react to an on-canvas edit of the rotation center. There are two possible scenarios:
- Linked: So if I put the rotation center on, for example, the left bottom corner of the object's bounding box the anchor's buttons should reflect this.
- Not linked: No matter where the rotation center is placed on the canvas, the numerical transformations would happen according to the anchors of the toolbar or the dialog while transformations on canvas would happen according to where the rotation center is placed.
Both methods have their pros and cons.
A suggestion that could probably be included in this is enabling relative and absolute rotation centres; i.e. groups have a rotation centre that may be absolute, fixed to a certain point on the canvas, and children of that group have rotation centres relative to that fixed point. This would allow objects to be kept aligned after successive movements and rotations, and possibly aid in animation implementation in a future release. -- zoqaeski
TODO
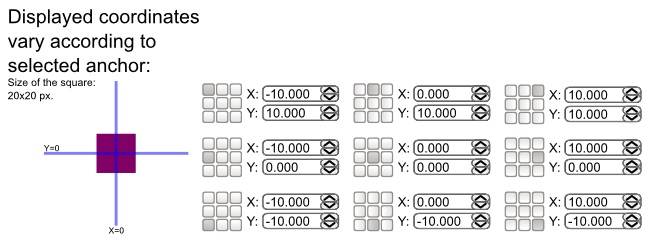
* Detail how this would work with skew. * Detail how the anchor buttons should react when moving the rotation center on canvas. * This could be also a way to select which corner is the point used for the coordinates of the object.DONE
Discussion
- IDEA: Add relative move button to toolbar. Discuss below. Thanks.