Difference between revisions of "SpecSVGAnimation"
Jump to navigation
Jump to search
JadeMatrix (talk | contribs) (→Design) |
JadeMatrix (talk | contribs) m (→Discussion) |
||
| Line 41: | Line 41: | ||
* A complex UI like the timeline widget could benefit from a canvas API (e.g. goocanvas). But hey Inkscape already sports a canvas ! So does the Inkscape canvas could also be used for a custom GtkWidget ? | * A complex UI like the timeline widget could benefit from a canvas API (e.g. goocanvas). But hey Inkscape already sports a canvas ! So does the Inkscape canvas could also be used for a custom GtkWidget ? | ||
* Keep in mind the coming [[0.47_Refactoring_Plan |refactoring effort]] | * Keep in mind the coming [[0.47_Refactoring_Plan |refactoring effort]] | ||
* Added interface mockup. --[[User:JadeMatrix|JadeMatrix]] 16:03, 6 February 2009 (UTC) | |||
Revision as of 16:03, 6 February 2009
specification for an initial implementation of SVG animation features.
launchpad blueprint
inkscape-devel discussion
Summary
Rationale
Design
Document Handling
User Interface
There are three possible approaches to crafting an interface for animation. It would be best if all three were developed to some extent.
- At the lowest level, animation elements can already be added using the XML editor, but the process is awkward, and there is no visible indication of the animation elements. Some scripting interface support is required, though, because one of the most important ways to control animations is via ECMA script embedded in the SVG file.
- At the next layer, we'll have to provide graphical widgets in the form of a side panel/tool bar for all of the animation options. This will take some time, but it isn't a particularly difficult task, since much of the code can be modeled on existing interface panels. At the same time, someone needs to develop some visual cues that will appear in the editor window that will indicate that animations are present.
- Finally, the most professional interface would abstract away as much of the SVG specific parts of the problem as possible and provide an interface that conforms to the more popular Flash animation packages. This will make it a lot easier for current Flash artists to move to SVG.
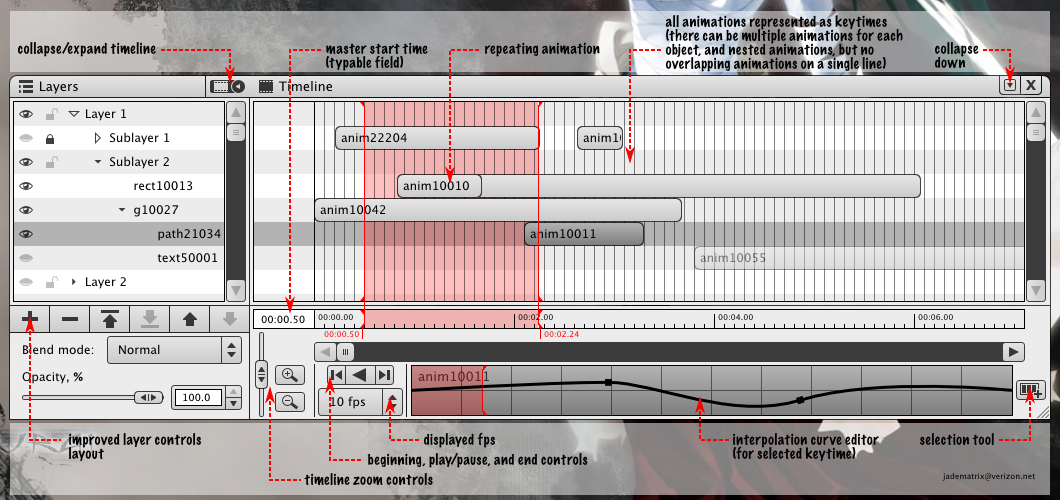
An example of the third interface would be:
- In this concept, the Timeline is an extension of the Layers dialogue. Each layer and group can 'open' to display the individual objects contained in it.
- Instead of being based on the Flash™ timeline, which is frame-based, this one is based more on GarageBand™, which as a music editor is time-based. This is necessary as SVG animations are based on keytimes instead of frames and keyframes. However, the two are similar enough to allow an easy move from Flash™ to Inkscape.
- An interpolation curve editor is also readily available, similar to the note editor in GarageBand™.
- There is a drop-down menu used for selecting the viewable frames per second, used as a grid.
- Double clicking on any keytime block would put it in 'isolation mode,' similar to what's available in Flash™ and Illustrator™.
- The Layers/Timeline dialogue would have to be able to dock to the bottom of the window, as the width (even when at its smallest size, not shown here) would be prohibitive to have on the right.
- It may be possible with this design to allow separate times for each row, letting the animator compare the states of different layers/objects at separate times.
Note that the Timeline is used for editing all animations in the SVG. When scripting animated events in the scripting/xml dialogue, you would use the names for the individual keytimes. Keytimes outside of the main animation could possibly be stored at negative times on the Timeline.
Deliverables
Discussion
- Is the Inkscape canvas fast enough for fast animation ?
- A complex UI like the timeline widget could benefit from a canvas API (e.g. goocanvas). But hey Inkscape already sports a canvas ! So does the Inkscape canvas could also be used for a custom GtkWidget ?
- Keep in mind the coming refactoring effort
- Added interface mockup. --JadeMatrix 16:03, 6 February 2009 (UTC)