Difference between revisions of "LPE for groups"
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=LPE for groups= | =LPE for groups= | ||
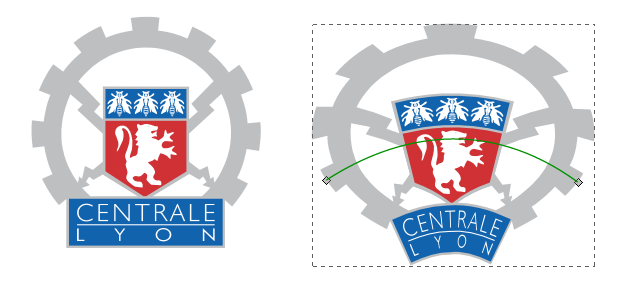
[[Image:Test_bendpathgroup.png]] | |||
This Project is part of a student project from Ecole Centrale de Lyon. | This Project is part of a student project from Ecole Centrale de Lyon. | ||
| Line 49: | Line 51: | ||
</g> | </g> | ||
==The work== | |||
===Storing LPE group in the svg file=== | |||
15/02/08 : we store information as we described before : ''original-d'' for each shape and ''inkscape:path-effect'' to the group. | |||
===Calculating the LPE for each shape=== | |||
04/03/08 : A shape has now a group_path_effect_ref attribute that store in memory the LPE applied to the group. | |||
- In the following screenshot, A "Gear" LPE is applied to a group of two shapes : | |||
http://steren.giannini.googlepages.com/lpe_group_test.png | |||
- If a sub shape has already a LPE applied, everything works as expected : | |||
The LPE can be applied to the group on the result of the first LPE. | |||
The first LPE can be modified by double clicking on the shape in the group. | |||
(http://steren.giannini.googlepages.com/rendu_LPEgroup_1.png) | |||
A new LPE can also be applied to a sub-path in a group. | |||
11/03/08 : Bug fix : When a sub-shape is modified, the Effect is refreshed. | |||
===Bend Path for group=== | |||
Bend Path didn't worked at all with groups. Indeed, the control had to be created from the original shape, in the case of a group, the original shape wasn't found. | |||
11/03/08 : | |||
- It now considers the bounding box of the whole group. | |||
- The Translation formula has been tweaked. | |||
The effect now has the behavior we naturally expect : See http://steren.giannini.googlepages.com/Bend_path_group.png for a screenshot. | |||
Here is another example : [[Image:Test_bendpathgroup.png]] | |||
Latest revision as of 01:15, 12 March 2008
LPE for groups
This Project is part of a student project from Ecole Centrale de Lyon. (SVN : http://svn.eclair.ec-lyon.fr/ )
Introduction
Today, LPE can only be applied to single path. The goal of this project is to enable LPE for groups of paths.
There may be a default implementation that does LPE recursively on each path but many behavior will have to be effect dependent.
For example "Bend path": if you apply it recursively, then all paths of the group will be bent along the path from start to end. We have to consider the bounding box of the group and to generate new coordinates for each path.
Main points are :
- a. how to put it in SVG > See the svg code mock-up
- b. how to render it in inkscape
- c. what happens when a path in a group with LPE has its own LPE applied (chaining?)
svg code
Here is an idea of the svg code :
<defs>
<inkscape:path-effect
effect="bend_path"
id="path-effect2391"
bendpath="M 62.8571,376.648 C 227.61907,256.19958 392.38103,260.92537 557.143,376.648"
prop_scale="1"
bendpath-nodetypes="cc" />
</defs>
And then, for the group : the effect params are for the group, the original paths are for each shape.
<g
id="g2438"
inkscape:path-effect="#path-effect2391">
<path
style="opacity:0.93699993;fill:#00ffff;fill-opacity:0.99685531;fill-rule:nonzero;stroke:#000000;stroke-width:8.60000038;stroke-linejoin:round;stroke-miterlimit:4;stroke-dashoffset:0;stroke-opacity:1"
d="M -7.11922,280.927 C 37.9458,247.569 89.2988,218.713 146.607,197.876 C 198.322,179.282 253.844,169.323 310.85,169.515 C 310.85,169.515 310.85,169.515 310.85,169.515 C 367.851,170.198 422.845,180.778 473.748,199.332 C 529.85,219.891 580.42,247.738 625.293,279.618 L 488.993,473.678 C 457.274,451.763 425.352,433.602 393.395,422.447 C 365.1,412.479 336.324,406.573 309.15,406.652 C 282.11,406.242 253.702,411.611 226.251,421.245 C 194.956,432 163.706,450.213 132.833,472.369"
id="rect2388"
inkscape:original-d="M 62.857143,258.07648 L 557.14285,258.07648 L 557.14285,495.21933 L 62.857143,495.21933 L 62.857143,258.07648 z" />
<path
style="opacity:0.93699993;fill:#00ffff;fill-opacity:0.99685531;fill-rule:nonzero;stroke:#000000;stroke-width:8.60000038;stroke-linejoin:round;stroke-miterlimit:4;stroke-dashoffset:0;stroke-opacity:1"
d="M -7.11922,280.927 C 37.9458,247.569 89.2988,218.713 146.607,197.876 C 367.851,170.198 422.845,180.778 473.748,199.332 C 529.85,219.891 580.42,247.738 625.293,279.618 L 488.993,473.678 C 457.274,451.763 425.352,433.602 393.395,422.447 C 365.1,412.479 336.324,406.573 309.15,406.652 C 282.11,406.242 253.702,411.611 226.251,421.245 C 194.956,432 163.706,450.213 132.833,472.369"
id="rect2348"
inkscape:original-d="M 137.38075,749.31641 L 331.33005,749.31641 L 331.33005,1040.2404 L 137.38075,1040.2404 L 137.38075,749.31641 z" />
</g>
The work
Storing LPE group in the svg file
15/02/08 : we store information as we described before : original-d for each shape and inkscape:path-effect to the group.
Calculating the LPE for each shape
04/03/08 : A shape has now a group_path_effect_ref attribute that store in memory the LPE applied to the group.
- In the following screenshot, A "Gear" LPE is applied to a group of two shapes : http://steren.giannini.googlepages.com/lpe_group_test.png
- If a sub shape has already a LPE applied, everything works as expected : The LPE can be applied to the group on the result of the first LPE. The first LPE can be modified by double clicking on the shape in the group. (http://steren.giannini.googlepages.com/rendu_LPEgroup_1.png) A new LPE can also be applied to a sub-path in a group.
11/03/08 : Bug fix : When a sub-shape is modified, the Effect is refreshed.
Bend Path for group
Bend Path didn't worked at all with groups. Indeed, the control had to be created from the original shape, in the case of a group, the original shape wasn't found.
11/03/08 : - It now considers the bounding box of the whole group. - The Translation formula has been tweaked. The effect now has the behavior we naturally expect : See http://steren.giannini.googlepages.com/Bend_path_group.png for a screenshot.