Difference between revisions of "Drawing a Floor Plan"
Jump to navigation
Jump to search
m (→Drawing a Floor Plan: +image) |
|||
| Line 1: | Line 1: | ||
=Drawing a Floor Plan= | =Drawing a Floor Plan= | ||
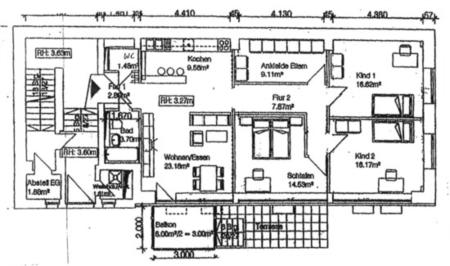
Assume you want to draw a floor plan for your apartment. You got a printout of a floor plan from the landlord, showing the walls, door and windows, and a few (but not all) measures. | Assume you want to draw a floor plan for your apartment. You got a printout of a floor plan from the landlord, showing the walls, door and windows, and a few (but maybe not all) measures, similar to this: | ||
[[Image:Floorplan_blueprint.jpg]] | |||
If you did not get an electronic copy of the floor plan, the first step is to scan it. You will thus have a bitmap, and we will trace it into a vector image, but without using the automatic Trace feature of Inkscape. | If you did not get an electronic copy of the floor plan, the first step is to scan it. You will thus have a bitmap, and we will trace it into a vector image, but without using the automatic Trace feature of Inkscape. | ||
Revision as of 23:16, 19 February 2008
Drawing a Floor Plan
Assume you want to draw a floor plan for your apartment. You got a printout of a floor plan from the landlord, showing the walls, door and windows, and a few (but maybe not all) measures, similar to this:
If you did not get an electronic copy of the floor plan, the first step is to scan it. You will thus have a bitmap, and we will trace it into a vector image, but without using the automatic Trace feature of Inkscape.
- Open up Inkscape, and create a new layer, let's call it "Background".
- Import the bitmap floor plan into it, and rotate it so that most of the walls are horizontal and/or vertical. Lock the layer.
- adjust scale!
- (adjust document size)
- draw walls, doors and windows in a new layer "Walls"
- Turn down opacity to about 60% to be able to see features on the Background bitmap.
- draw your furniture in a new layer "Furniture"
- print to scale?